Write an application that interfaces a user with an input and/or output device that you made
For the present assignment I have decided to develop an application in the Processing development environment which allows me to interact with the board that I have developed in the week of Networking and communications
What is PROCESSING?

Processing is a flexible software that works like a sketchbook that uses programming code to make traces, so it is ideal for learning programming in the context of the visual arts. Since 2001, the year it was developed by Ben Fry and Casey Reas at the MIT Media Lab, it has been employed in various areas such as commercial TV productions, music videos, ecosystem visualization, installations and of course teaching.
It is a free software whose free download, on the Web https://processing.org/, is available in practice in its entirety of current operating systems for computers and mobiles. Once downloaded, just unzip the folder it contains and the program is ready to use.
Installation process
The installation process is very simple, we only have to go to its official website and download the software according to our operating system and its characteristics.

With the download we get a file in ZIP format, the only thing we have to do is unzip the file in a place on our PC and run it.

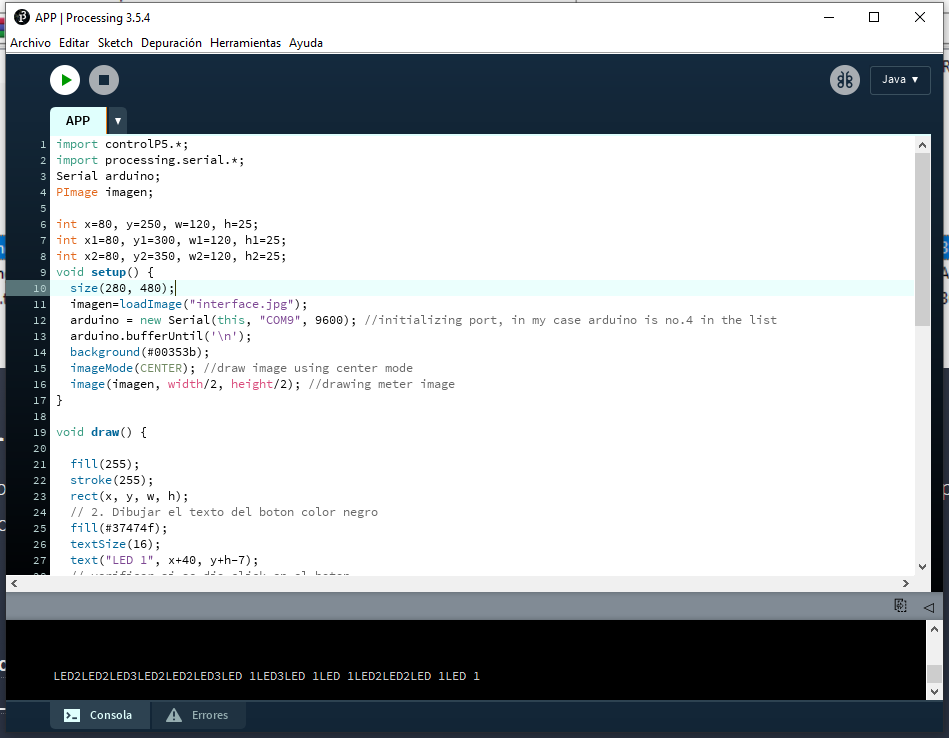
Once the Processing development environment is installed, we can start programming our interface. We can see that the interface is very similar to the Arduino Development Environment, this is because Arduino is based on processing.

Programming Interface
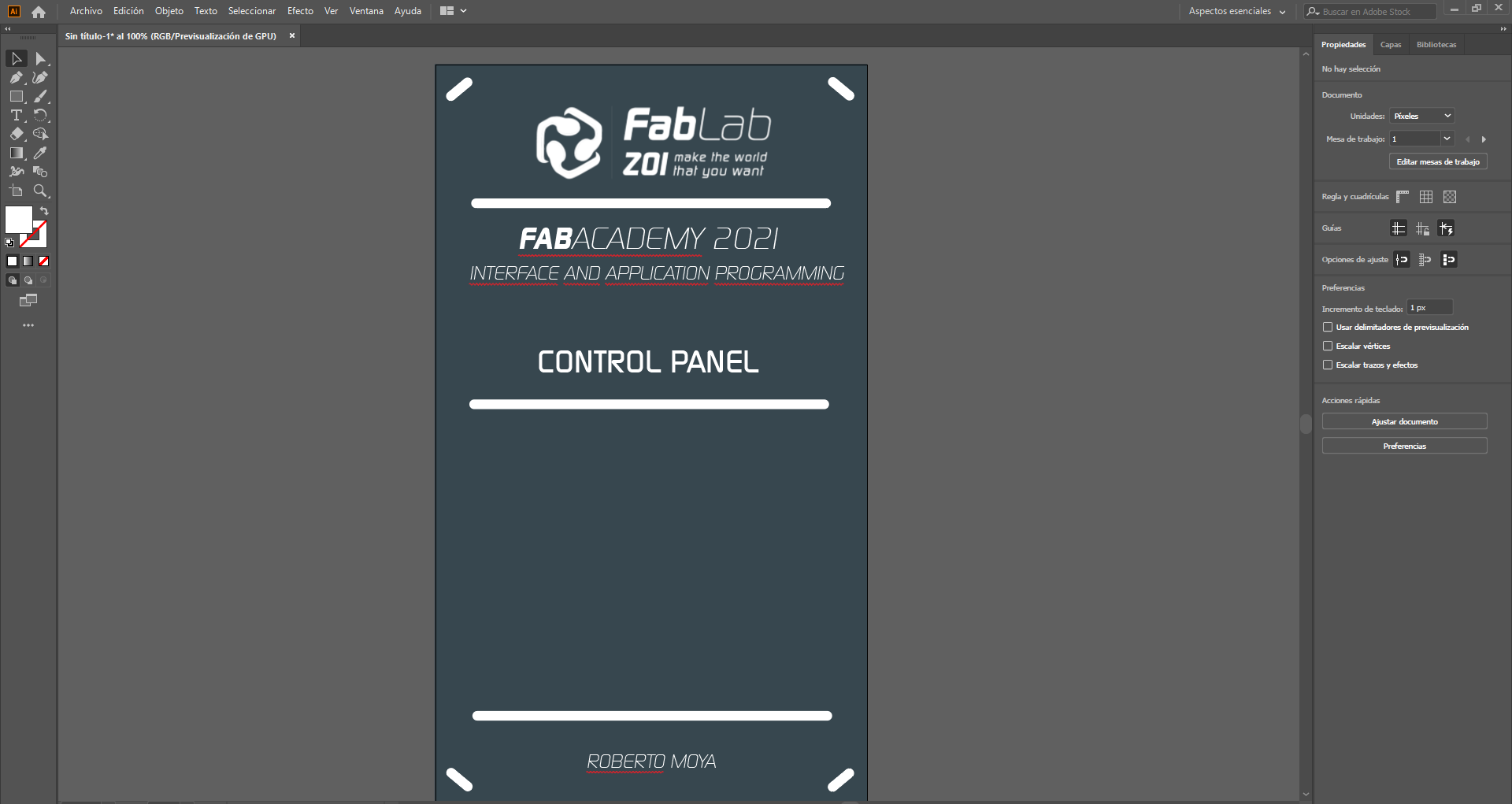
For the development of the application I have followed some recommendations of my friend Edu Cartagena, who has a lot of experience, he advised me to design the base of the interface in a design software and then export it to the program in this way it could improve the visual aspect of my application in an easy way.
So to design the graphic environment of my application use Adobe Illustrator software and then export the image in PNG format. It is very important that the image is stored in the folder where the application's programming is stored so as not to have problems.

Once the interface is ready, export it to the folder where the processing file is stored.

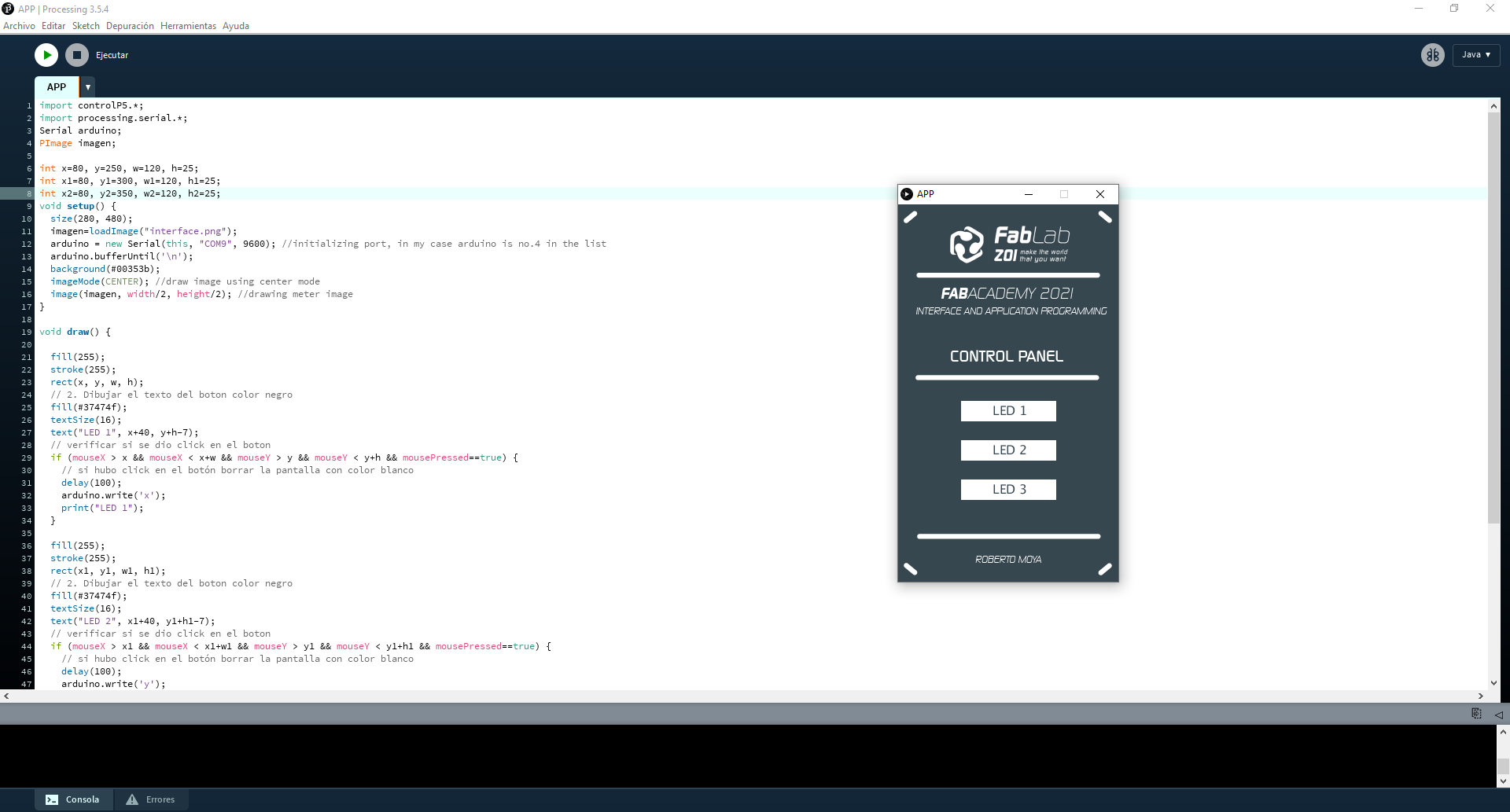
Now if we can start programming, then I copy the interface programming, which allows me to turn on the LEDs on my board through serial communication
import controlP5.*;
import processing.serial.*;
Serial arduino;
PImage imagen;
int x=80, y=250, w=120, h=25;
int x1=80, y1=300, w1=120, h1=25;
int x2=80, y2=350, w2=120, h2=25;
void setup() {
size(280, 480);
imagen=loadImage("interface.png");
arduino = new Serial(this, "COM9", 9600); //initializing port, in my case arduino is no.4 in the list
arduino.bufferUntil('\n');
background(#00353b);
imageMode(CENTER); //draw image using center mode
image(imagen, width/2, height/2); //drawing meter image
}
void draw() {
fill(255);
stroke(255);
rect(x, y, w, h);
// 2. Dibujar el texto del boton color negro
fill(#37474f);
textSize(16);
text("LED 1", x+40, y+h-7);
// verificar si se dio click en el boton
if (mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h && mousePressed==true) {
// si hubo click en el botón borrar la pantalla con color blanco
delay(100);
arduino.write('x');
print("LED 1");
}
fill(255);
stroke(255);
rect(x1, y1, w1, h1);
// 2. Dibujar el texto del boton color negro
fill(#37474f);
textSize(16);
text("LED 2", x1+40, y1+h1-7);
// verificar si se dio click en el boton
if (mouseX > x1 && mouseX < x1+w1 && mouseY > y1 && mouseY < y1+h1 && mousePressed==true) {
// si hubo click en el botón borrar la pantalla con color blanco
delay(100);
arduino.write('y');
print("LED2");
}
fill(255);
stroke(255);
rect(x2, y2, w2, h2);
// 2. Dibujar el texto del boton color negro
fill(#37474f);
textSize(16);
text("LED 3", x2+40, y2+h2-7);
if (mouseX > x2 && mouseX < x2+w2 && mouseY > y2 && mouseY < y2+h2 && mousePressed==true) {
delay(100);
arduino.write('z');
print("LED3");
}
}

RUN TEST
Conclusion
- Processing is an easy and useful platform for the development of interfaces, the libraries and its large community help and accelerate the process of creating an interface.