Build a personal site
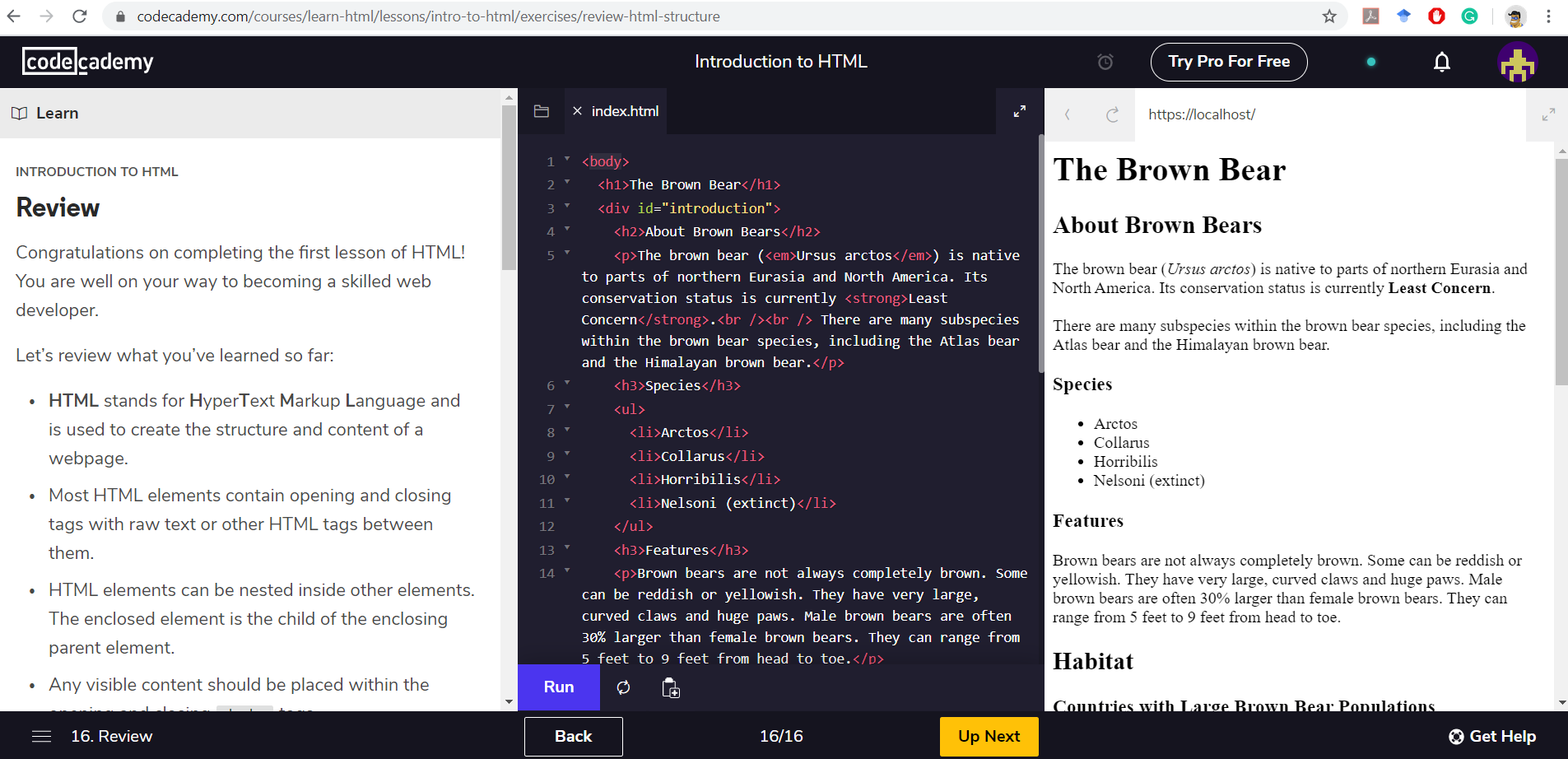
First of all, I started learning HTML5 and practicing through CodeAcademy. This is the easiest way I found because I’m a beginner in this kind of stuff. probando
Check List
- Made a website and described how you did it ✔
- Introduced yourself ✔
- Documented steps for uploading files to archive ✔
- Pushed to the class archive ✔
- Signed and uploaded Student Agreement ✔

Codecademy is an education company. But not one in the way you might think. We’re committed to building the best learning experience inside and out, making Codecademy the best place for our team to learn, teach, and create the online learning experience of the future. Education is old. The current public school system in the US dates back to the 19th century and wasn’t designed to scale the way it has. Lots of companies are working to “disrupt” education by changing the way things work in the classroom and by bringing the classroom online. CodeAcademy.
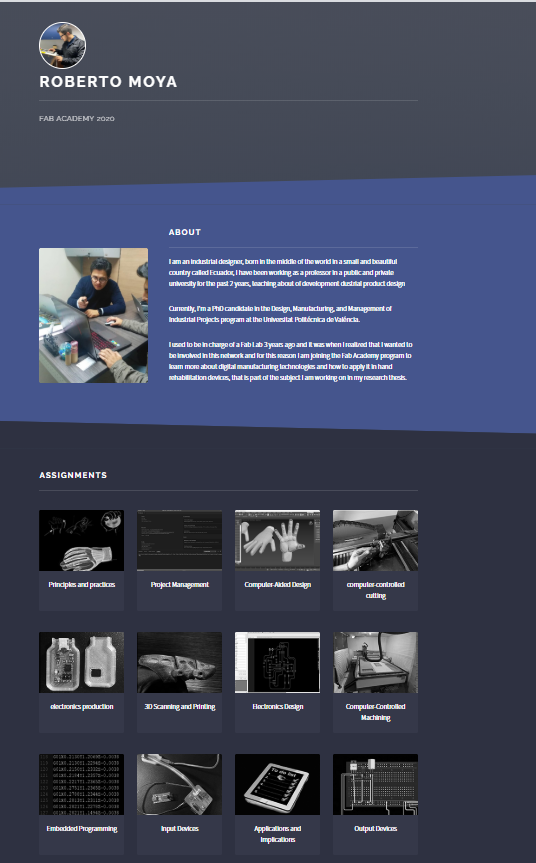
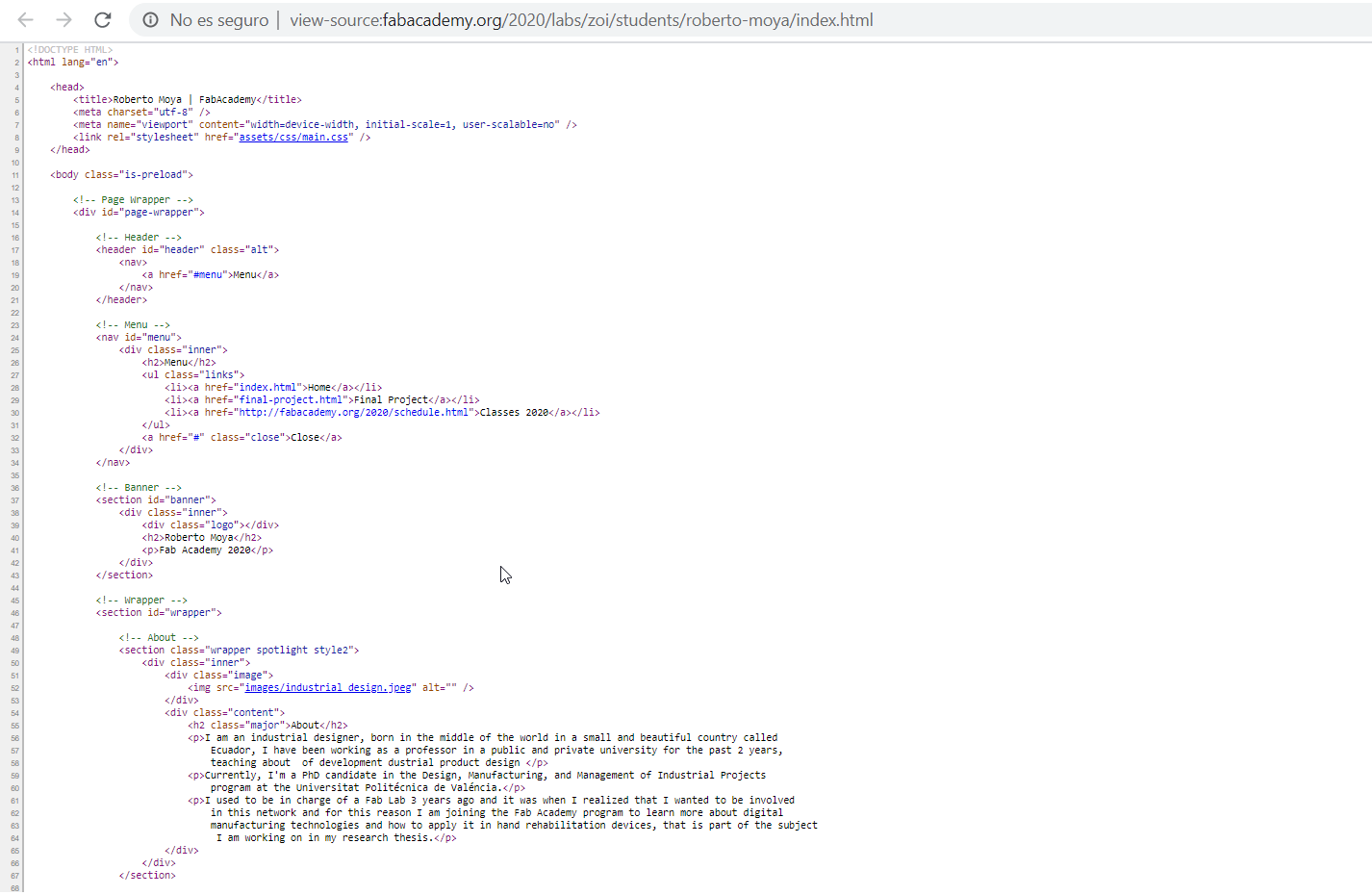
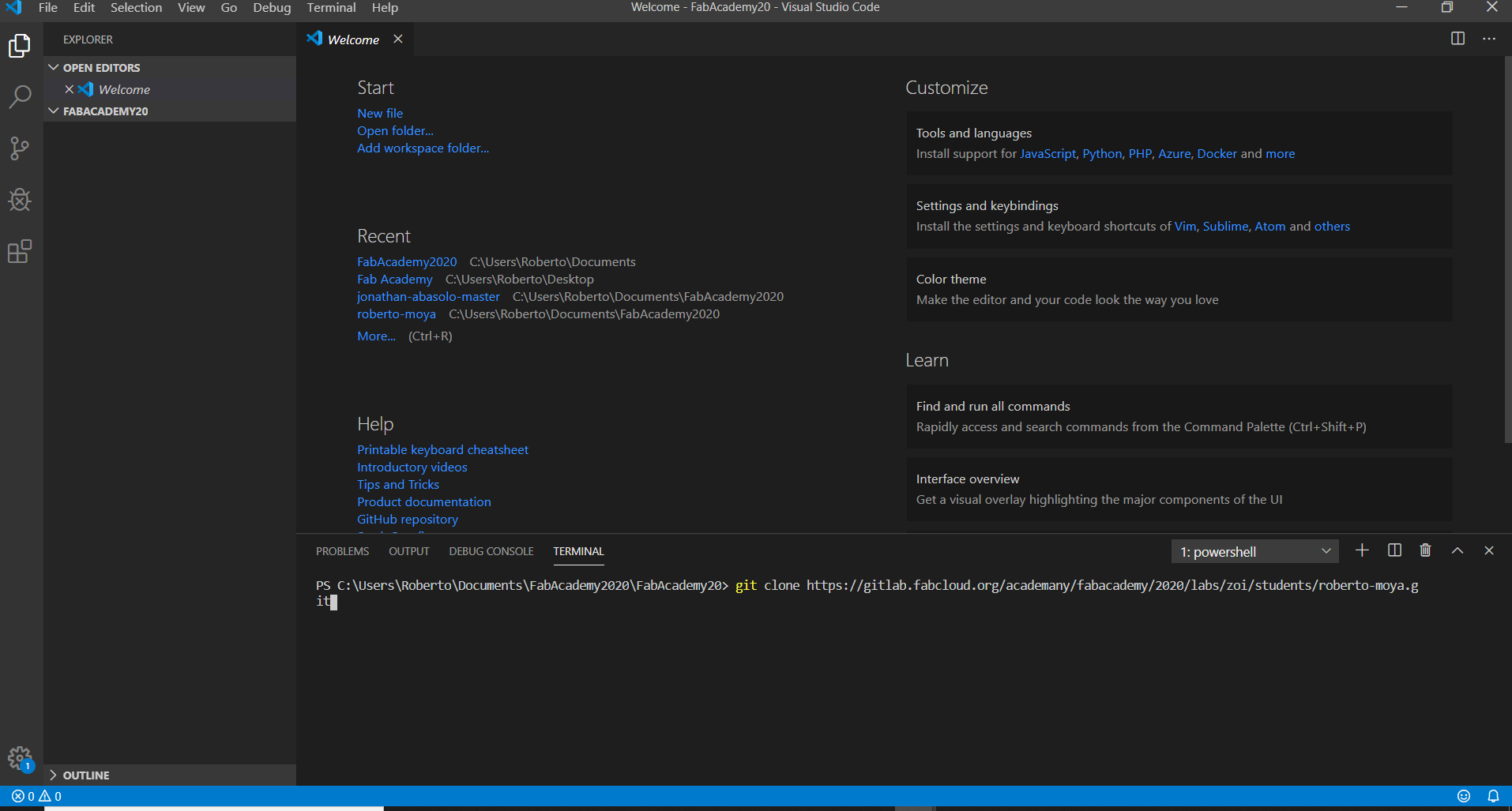
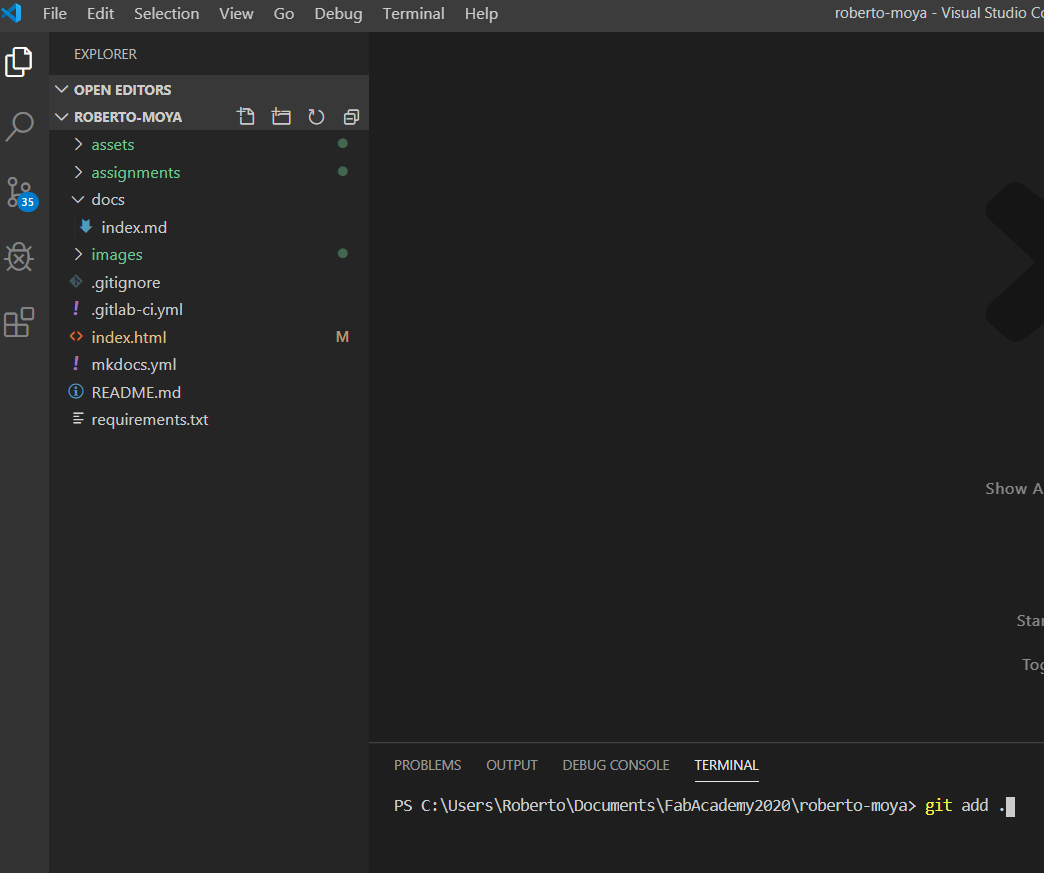
Then, I chose a template from HTML5UP and I download it. Under de suggestion of the person in charge of the FabLab from this city, I got the software Visual Studio Code to start personalizing the template.

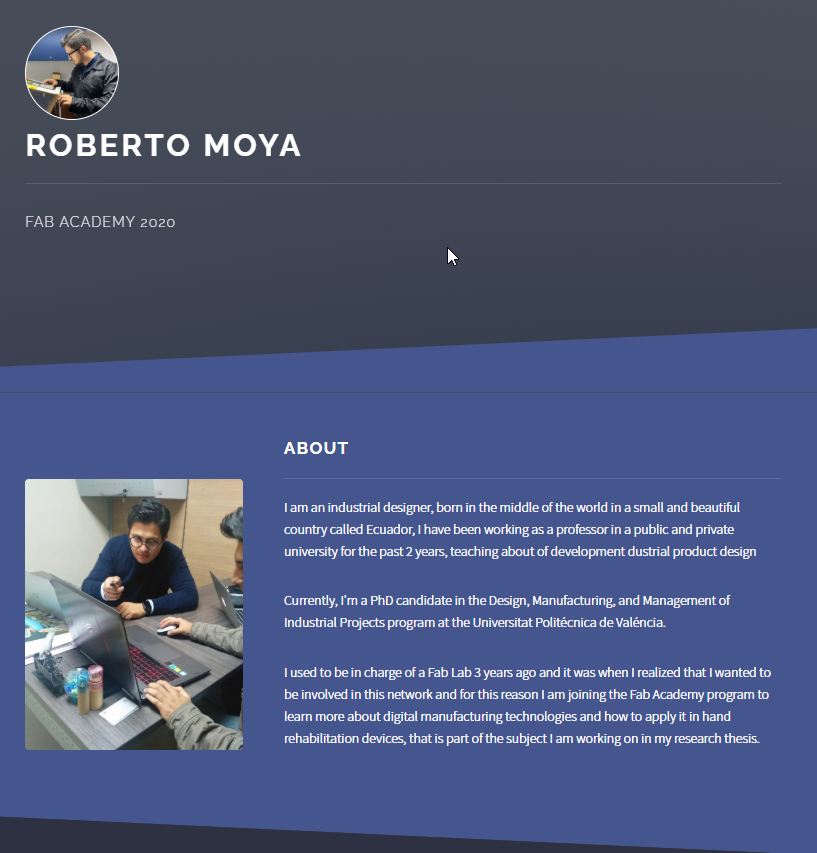
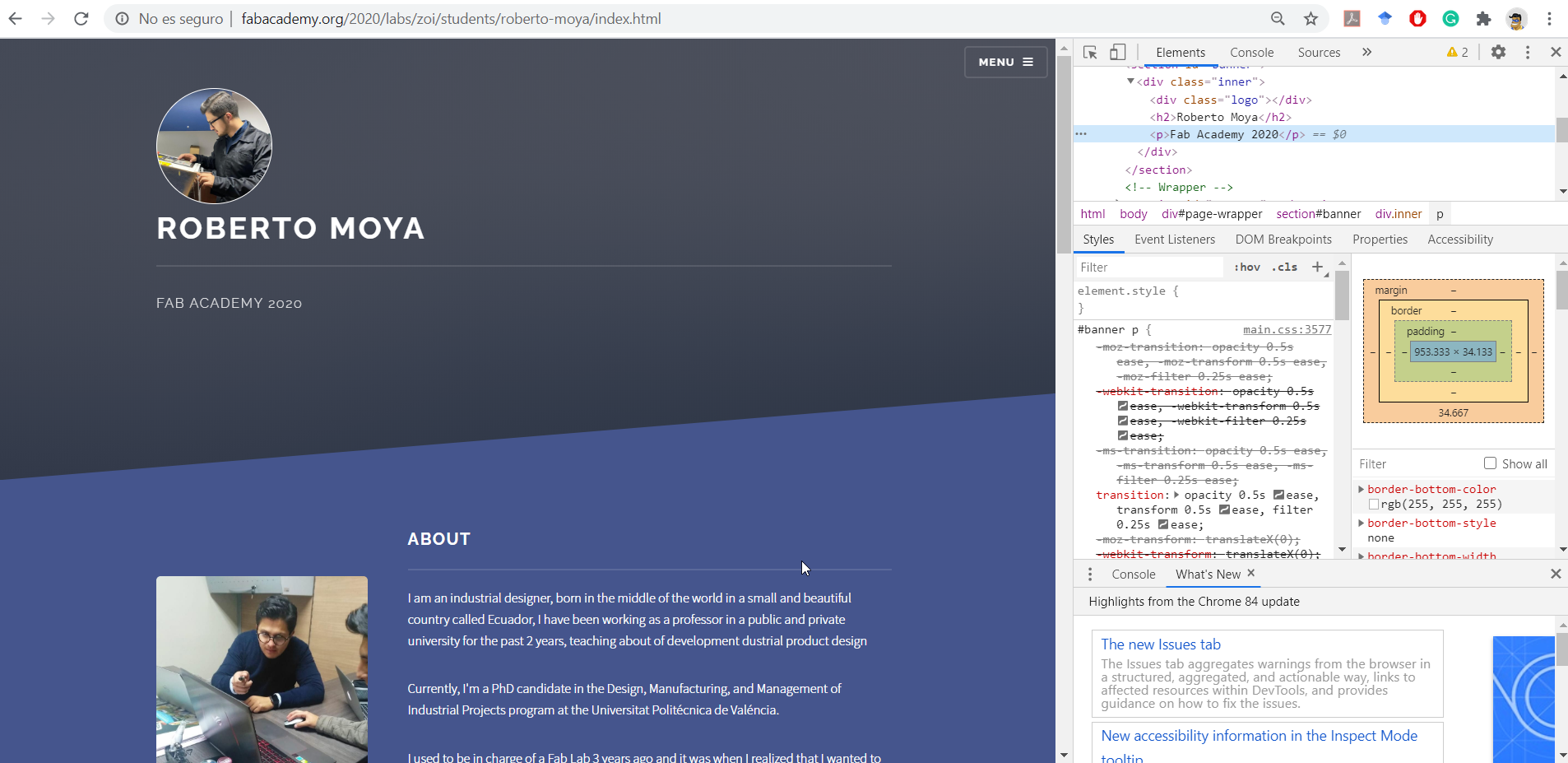
Introduce myself I decided to make a design that does not have a great visual load, which focuses on directing the reader's attention to finding assignments intuitively and quickly. I looked for a way to have representations in each of the tasks through images of the works that allow us to have a brief idea of what it contains without further descriptions to saturate the page with text.




Working with GIT
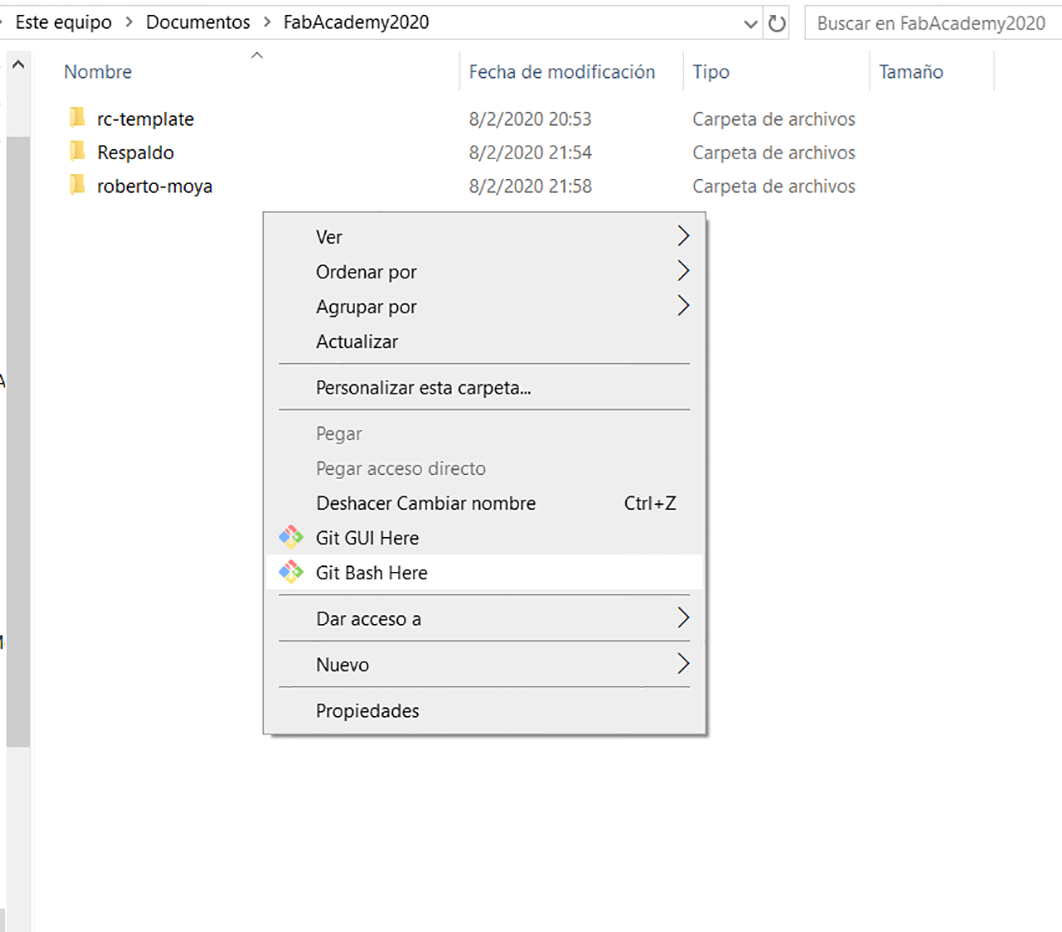
Git is a version control software designed to manage the various changes that are made to the elements or files of a repository. It mainly solves the problem that exists when you are developing software and it needs to be constantly updated or modified. I download 64-bit Git for Windows and I accepted all the settings by default. After installed it I opened the GIT BASH by right-clicking and clicking on "Git bash here". Once I get GIT for my computer I followed all the instructions from the page to get started.

Generate SSH key
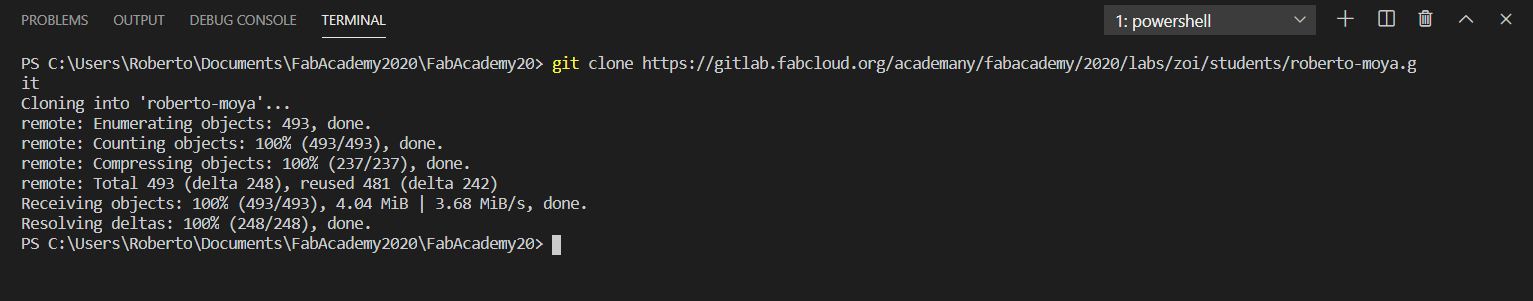
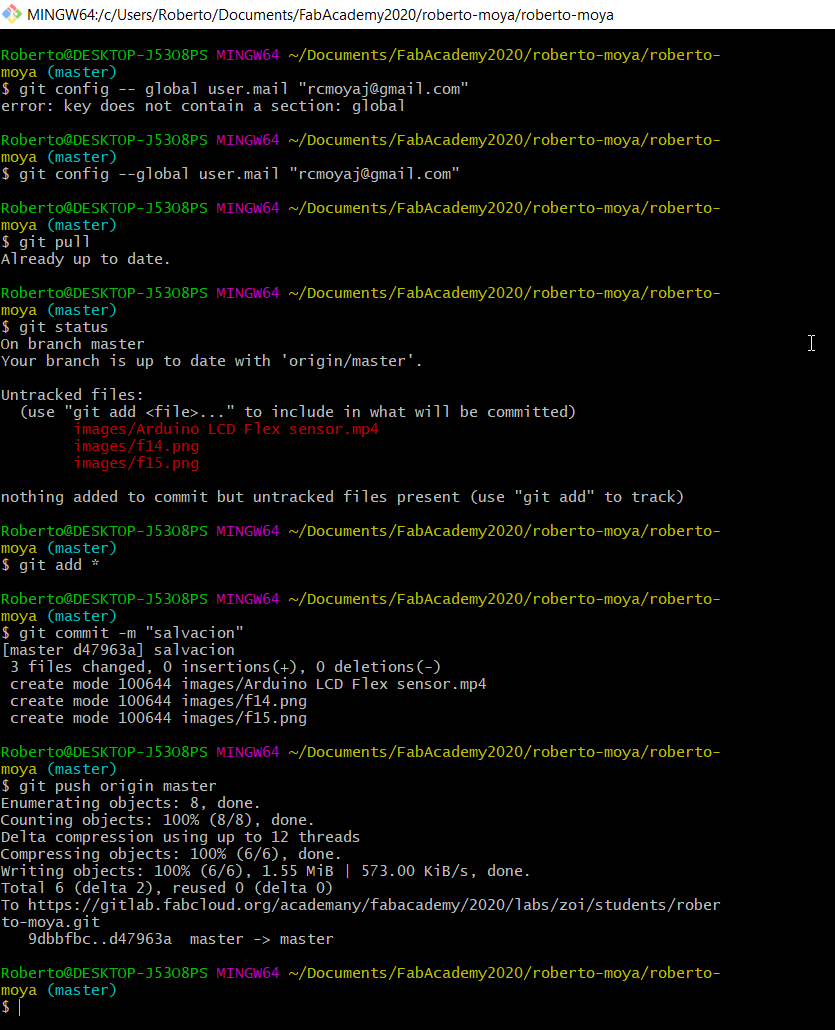
First, navigate to the folder where the webpage files are stored. Then, right-click and select "Git Bash Here" to open the Git Bash terminal. Once the terminal window appears, enter the following command.
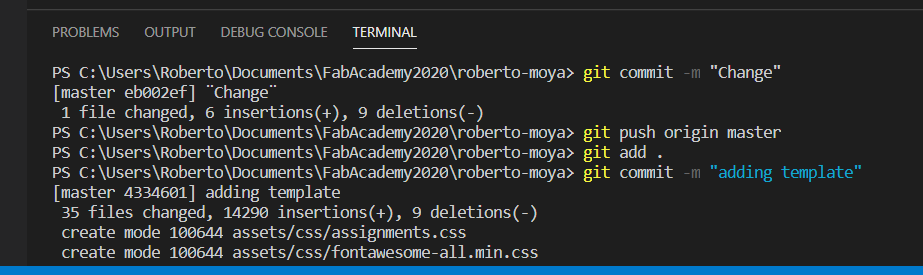
After created and configurated the SSH Key, everything is ready to start uploading the files with the following commands:





Programming has been one of the most complicated things I have come across, I had a lot of trouble understanding the logic of loading information. Now it is less complicated but I always have minimal problems with remembering the commands. The recommendation is to take advantage of the use of the arrows on the computer keyboard to find the orders that were applied previously.


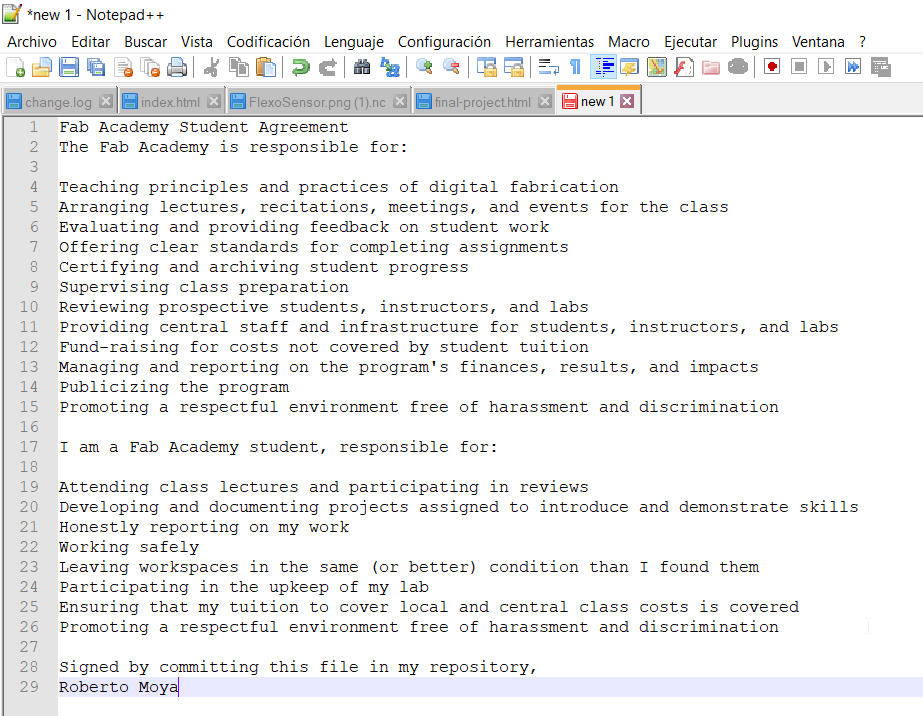
Signed and uploaded Student Agreement.
- I copied the text from the Fab Academy Student Danny to note pad ++ and write my name and save as .html
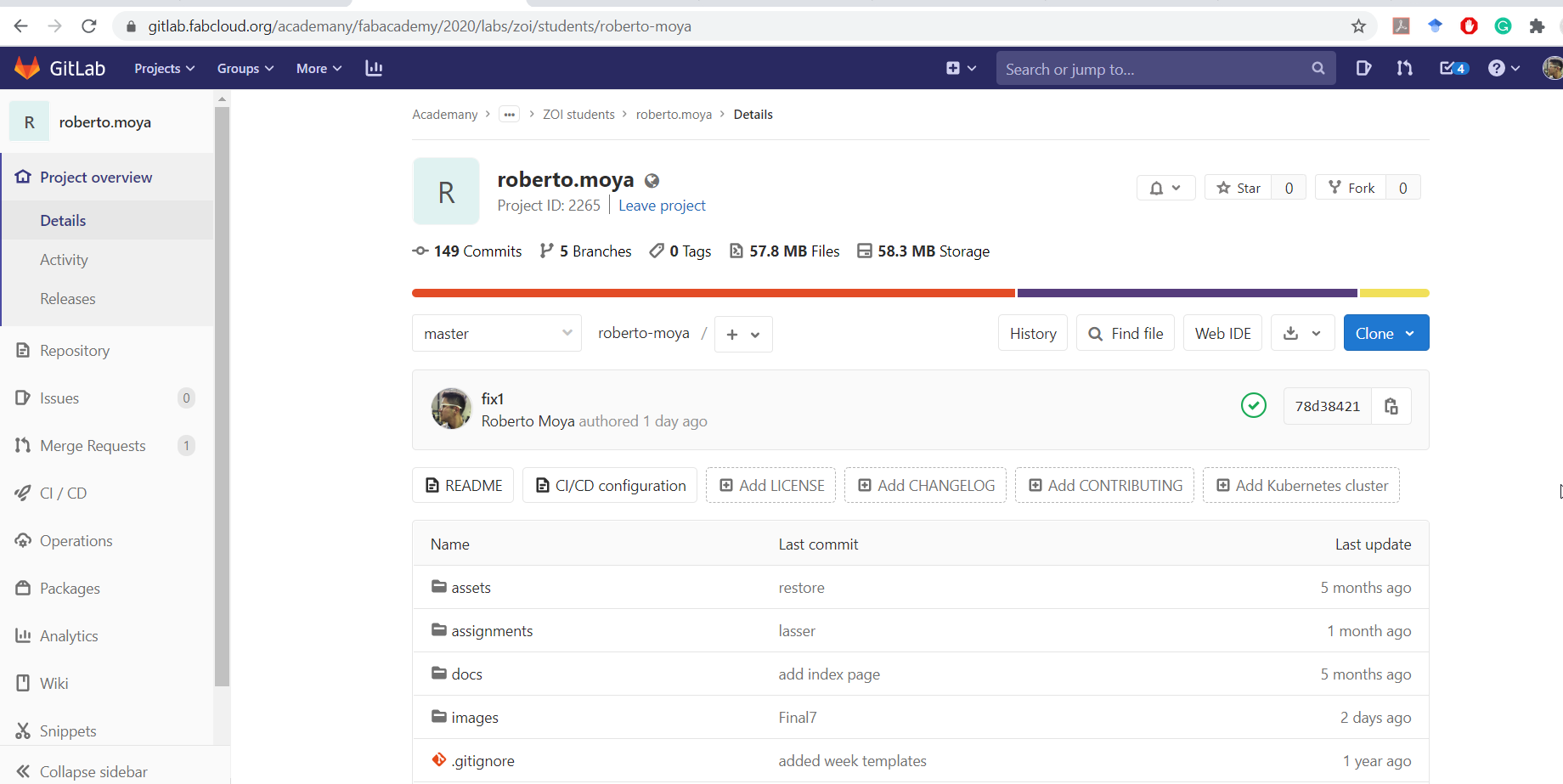
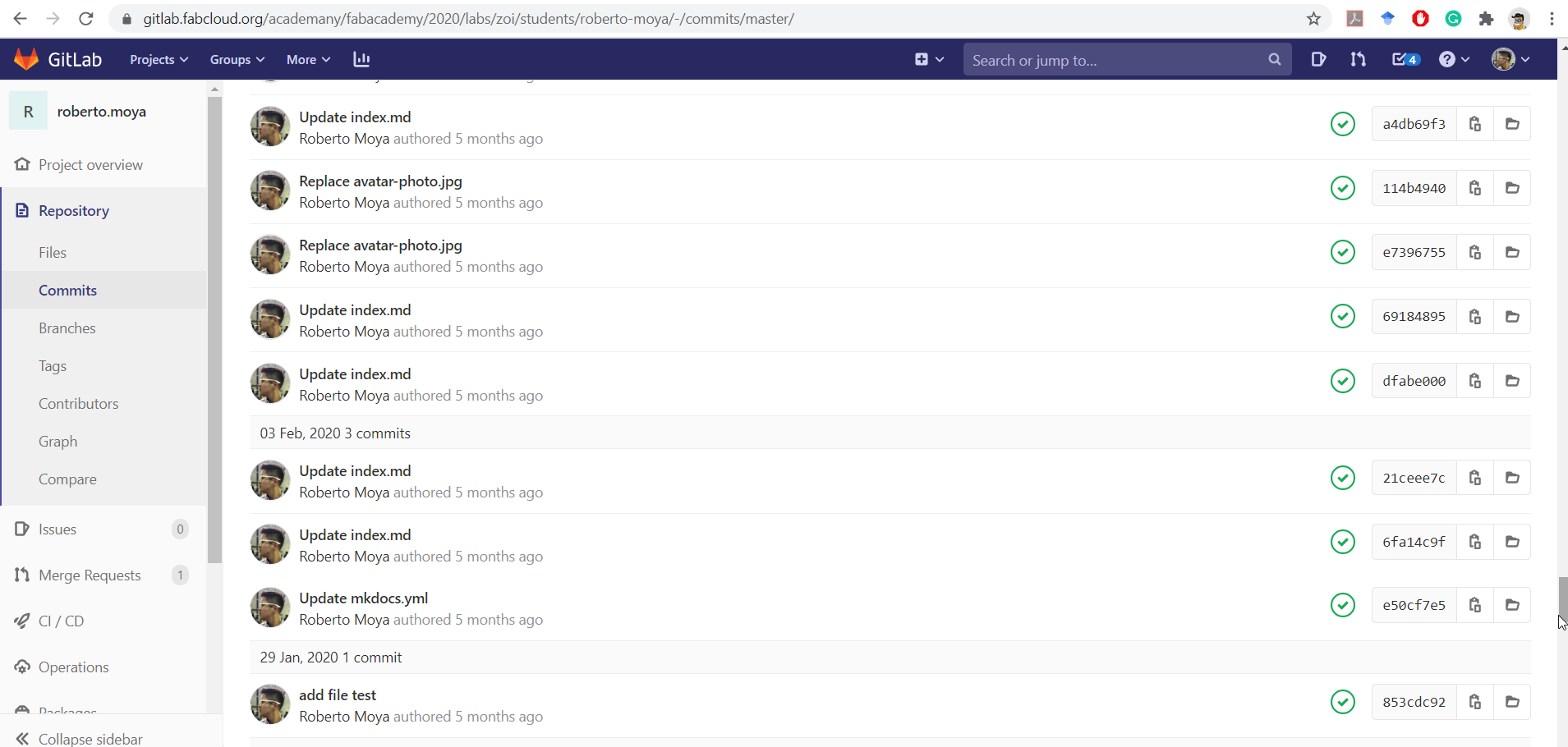
- Then I Upload it to the GitFabCloud

You can access to my student agreement:
Conclusion
- A work was carried out in a basic way where simple aspects were identified in the works presented by other colleagues in its pages.
- The support provided by the Fablab was used to better understand the class taught from a practice-oriented perspective.
- The suggestion with good anticipation was that we carry out a self-training with the information offered by CodeAcademy, with this previous training the transition directed to the learning line was not complicated.
- The present web page, personally, had a high degree of complexity, due to which the logic of the construction of a page implied a certain understanding that it was not part of my professional experience.
- The presented sequentiality corresponds to the development of the initial understanding of the different criteria to use a format as an example to apply it in the corresponding modifications and thus obtain the expected result.