

Objectives
The purpose of this week session was to setup the Git server and create a website to represent the different phases of the final project. The following is the breakdown of tasks for Week 1.
Project Management: Git Server Setup and Web Development.
Principles and Practices: Project Description.
Git Server
Git is a platform that helps to track changes in the source code during the software development. Whereas, the Git Server is virtual machine which had Git installed that different memebers of the team can push or pull data from the Git repository. Some of the common examples of the Git server are GitHub, BitBucket and Visual Studio.
The following are the steps for connecting to Git in order to push the content onto the Git Server.
Step 1:
Begin by login into the GitLab and Click on the New File option as shown below.

Step 2:
In the New File setup, select the template of the new file to be .gitlab-ci.yml and type of the web format to be HTML. Then finally click on the commit changes button to compelete the setup.

Step 3:
Download the software called Git Bash in order to communicate with the GitLab saerver. Git Bash software can be used by Windows User and Mac Users can use "Terminal" to communicate with Git server.
Open the Git Bash software and enter the following details to link the Git Bash with the GitLab server.
Configure username: git config --global user.name "abdulrehman-miyanavar"
Configure email: git config --global user.email "abdulrehman.sayed@hotmail.com"
Also set the editor for the email: git config --global core.editor nano
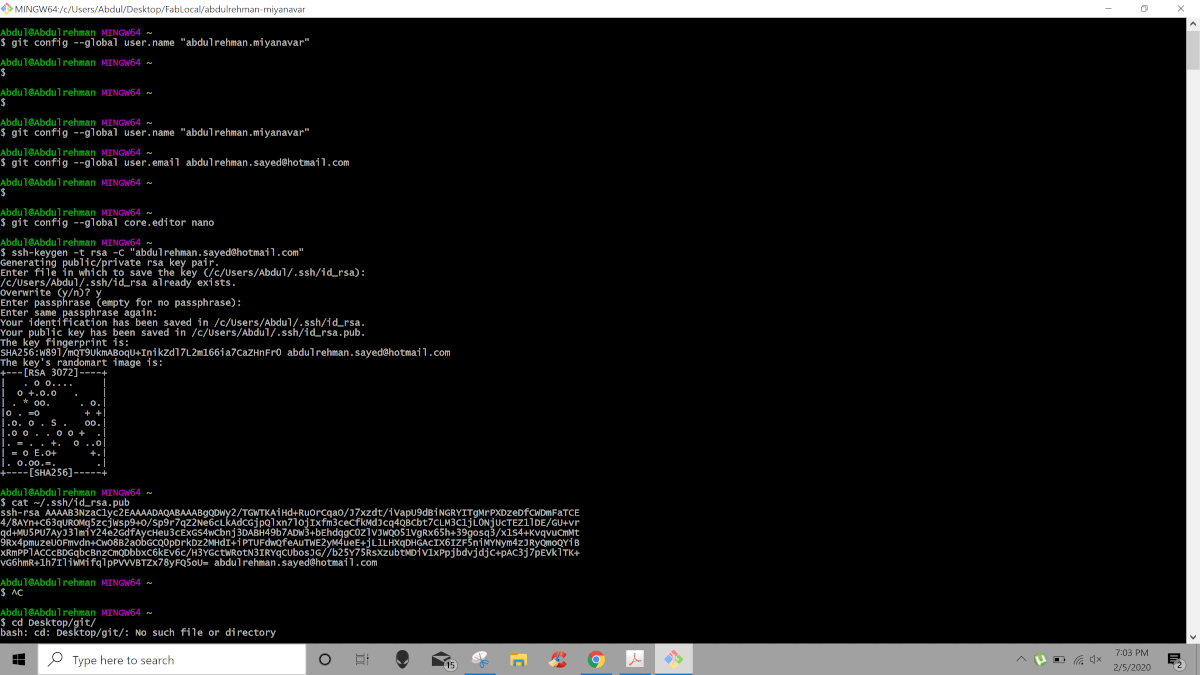
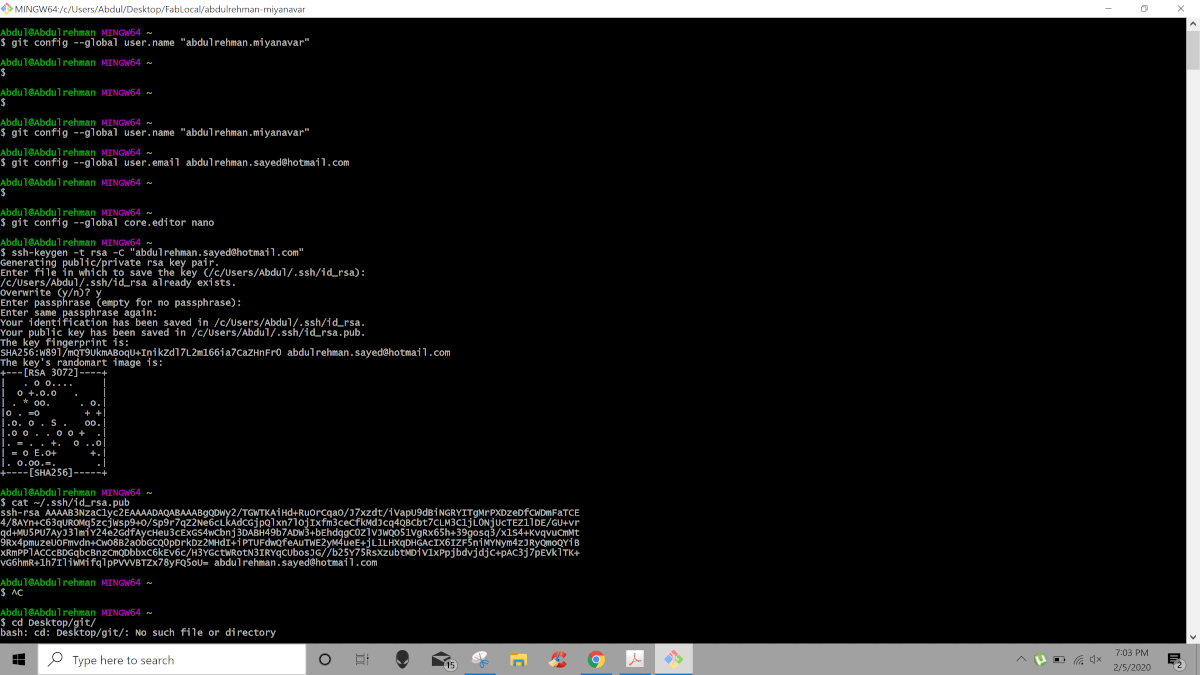
Generate SSH Key: ssh-keygen -t rsa -C "abdulrehman.sayed@hotmail.com"
Access the Public Key for the server: cat ~/.ssh/id_rsa.pub
Copy the generated SSH key and paste it into the GitLab. The SSH key option can be found in the setting of the GitLab.
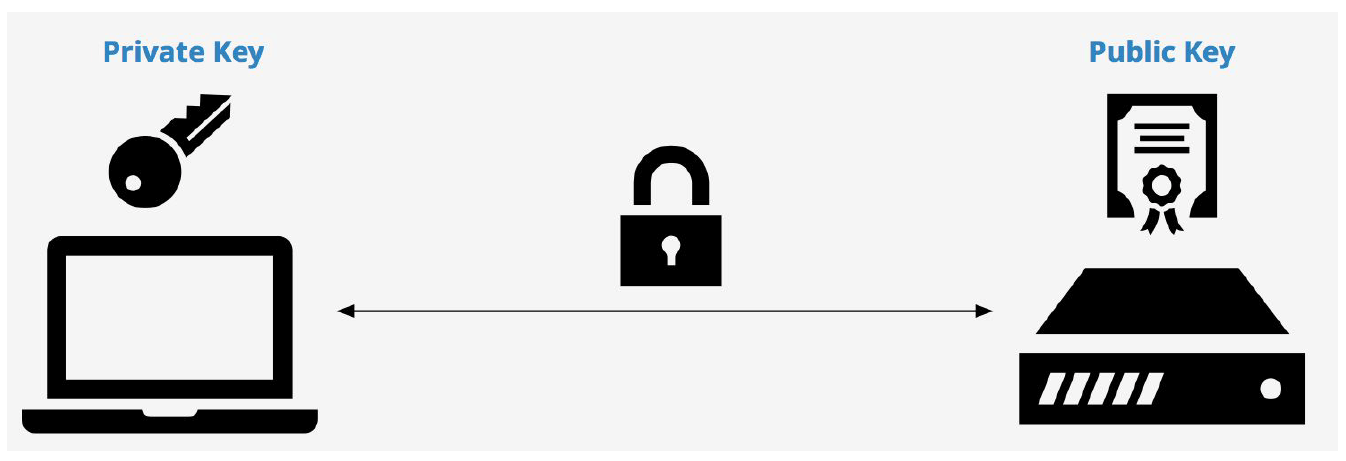
The Secure Socket Shell (SSH) key can be used to establish a secure connection between the public server and the host server as shown in the image below.


Go to the Desktop and create a new folder in order to store the files for host server.
Link the created host folder to the Git Bash: cd Desktop/git/FabLocal/abdulrehman-miyanavar
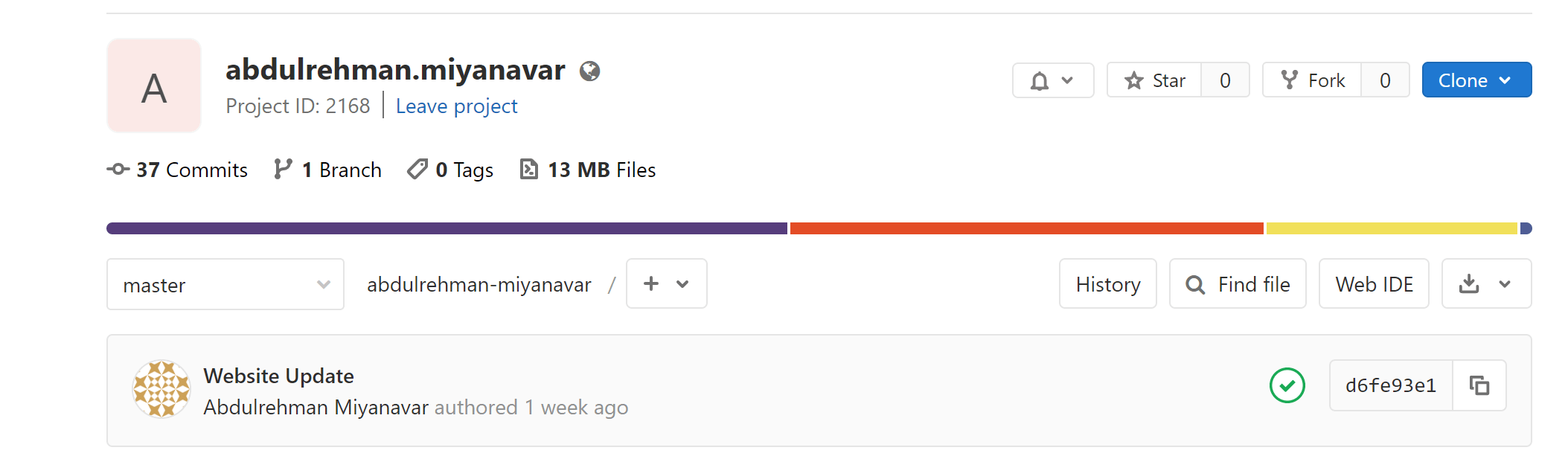
Then go to GitLab Server and copy the Git Repositry clone as shown in image below and paste it in the Git Bash to link to the Fab Academy GitLab Server.

The following are the steps for connecting to Git in order to push the content onto the Git Server.
Step 1:
Begin by login into the GitLab and Click on the New File option as shown below.
Step 2:
In the New File setup, select the template of the new file to be .gitlab-ci.yml and type of the web format to be HTML. Then finally click on the commit changes button to compelete the setup.
Step 3:
Download the software called Git Bash in order to communicate with the GitLab saerver. Git Bash software can be used by Windows User and Mac Users can use "Terminal" to communicate with Git server.
Open the Git Bash software and enter the following details to link the Git Bash with the GitLab server.


Web Development
The website for posting the progress of the project was developed using a template that was downloaded from Colorlib. The format of the template was selected to be HTML. The content of the template was modified to show the progress of the project. Moreover, in order to make changes to the template, Bracket software was used and it is modern form of text editor for HTML files that is easier to work with and gives live preview of the content in real web format.
Principles and Practices
The aim of the project is to built a motorized fihsing yarn net retrieval mechanism for light commercial fishing boats (16ft to 60ft) to be used in Qatari fishing zones. The project will follow the following methodology for sucessful completion within the timeframe of the Fab Academy course.
Intitiating Phase: Research information related to the project will be collected and sorted to improve the understanding of the project.
Planning Phase: The timeline for the project would be defined and the website would be developed to track the progress of the project.
Executing Phase: This phase would include building of electronic and mechanical componentes for the project.
Controlling Phase: Documentation related to the project would be updated on the website.
Closing Phase: Test the project and present the project to the Fab Academy regional supervisor for evaluation.