Week 1 (Project Management and GitLab)
2021
Signed by committing this file in my repository,
Week 1

I started doing my own DIY builds for my personal LAB due to a variety of complication in Honduras. The biggest challenge I’ve been having is making sure the working area for my CNC meets FAB Academy standards. Through my work you’ll keep watching more of my DIY builds and challenges I’ve been tackling over time.
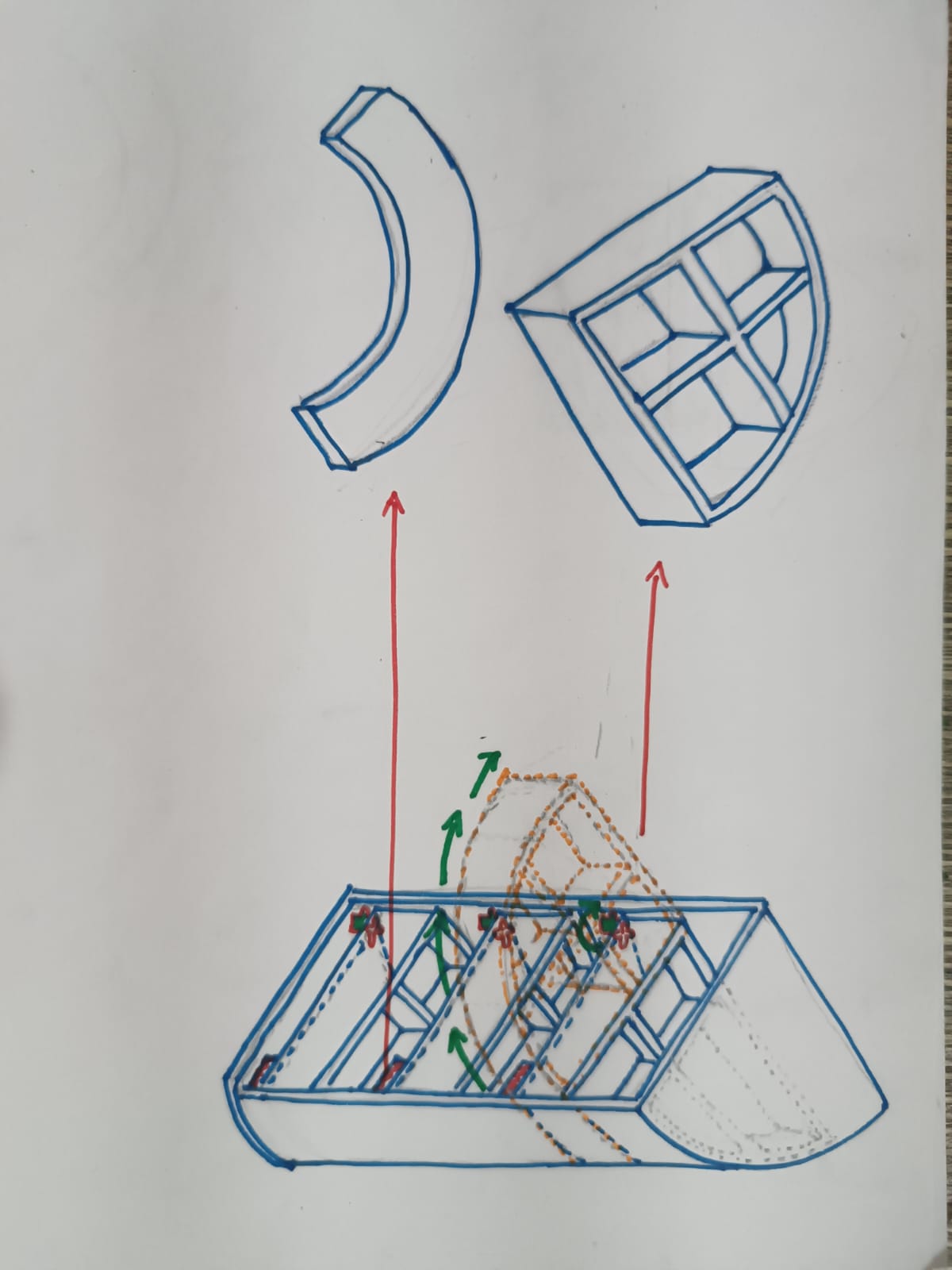
This organizer will be focused on organizing CNC bits, clamps, T-Nuts, fasteners and other accessories of similar size. One of the first things a CNC operator faces is noticing that bits have different diameters, collets, units (mm. or in.) and the list goes on. This organizer would help any kind of CNC user have cleaner space and it would help a lot new users identify the needed bit and clamps for a specific task. If successful it could helps FAB Academy instructors and students. The 1st iteration will have 3 compartments and each will have a servo motor that will open the selected compartments. The next step would be to add a led that tells you where the wanted tool should be found.
HTML5 and CSS3
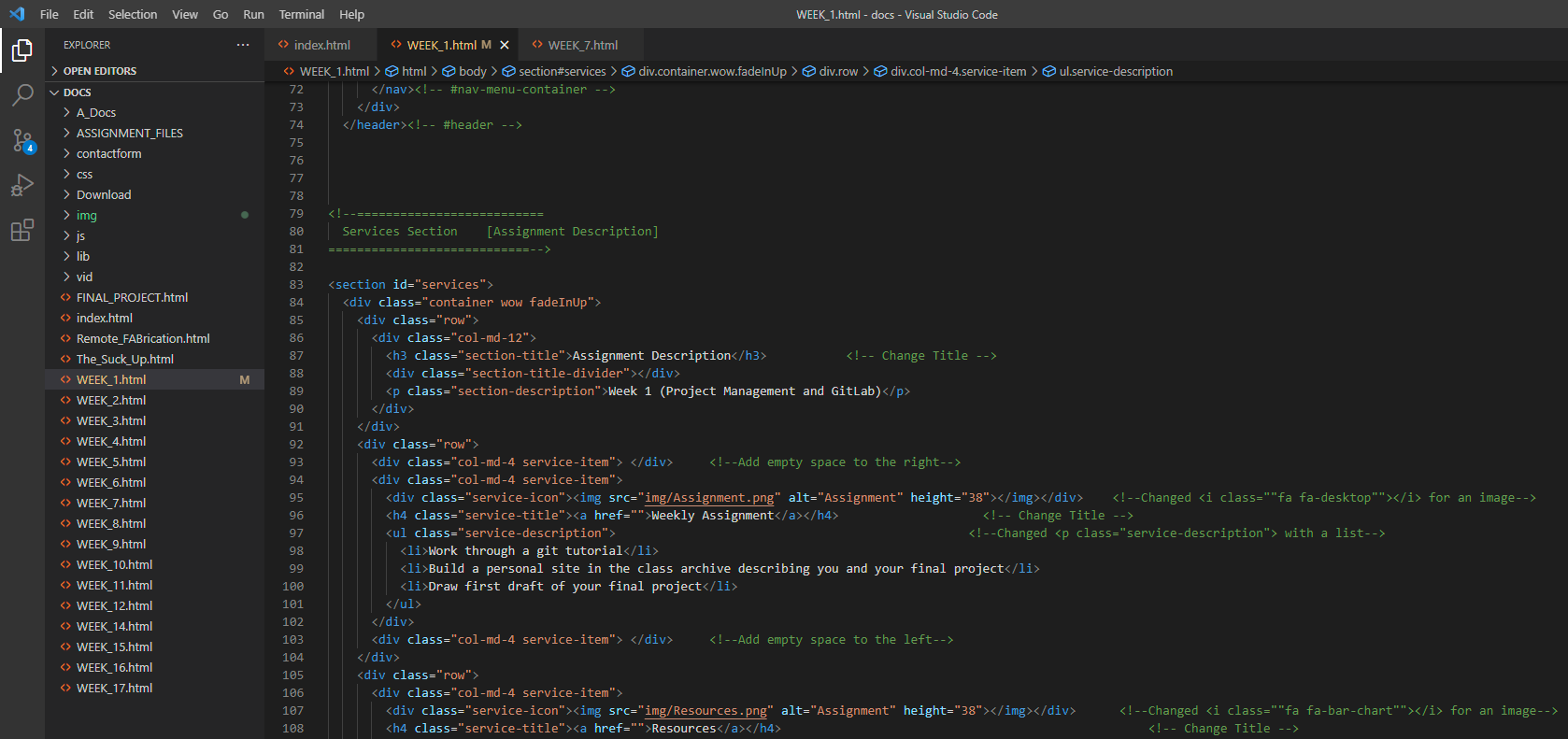
Michael Qiu (are instructor) gave us a general idea of what we are intended to do to start are websites. The tool of Bootstrap was mentioned so that we could find a template that we liked and work on top of it. I didn’t have much trouble finding a template that I liked. Then I chose Visual Studio Code as my text editor (I’ve worked with it before). I used a Bootstrap Theme called Imperial

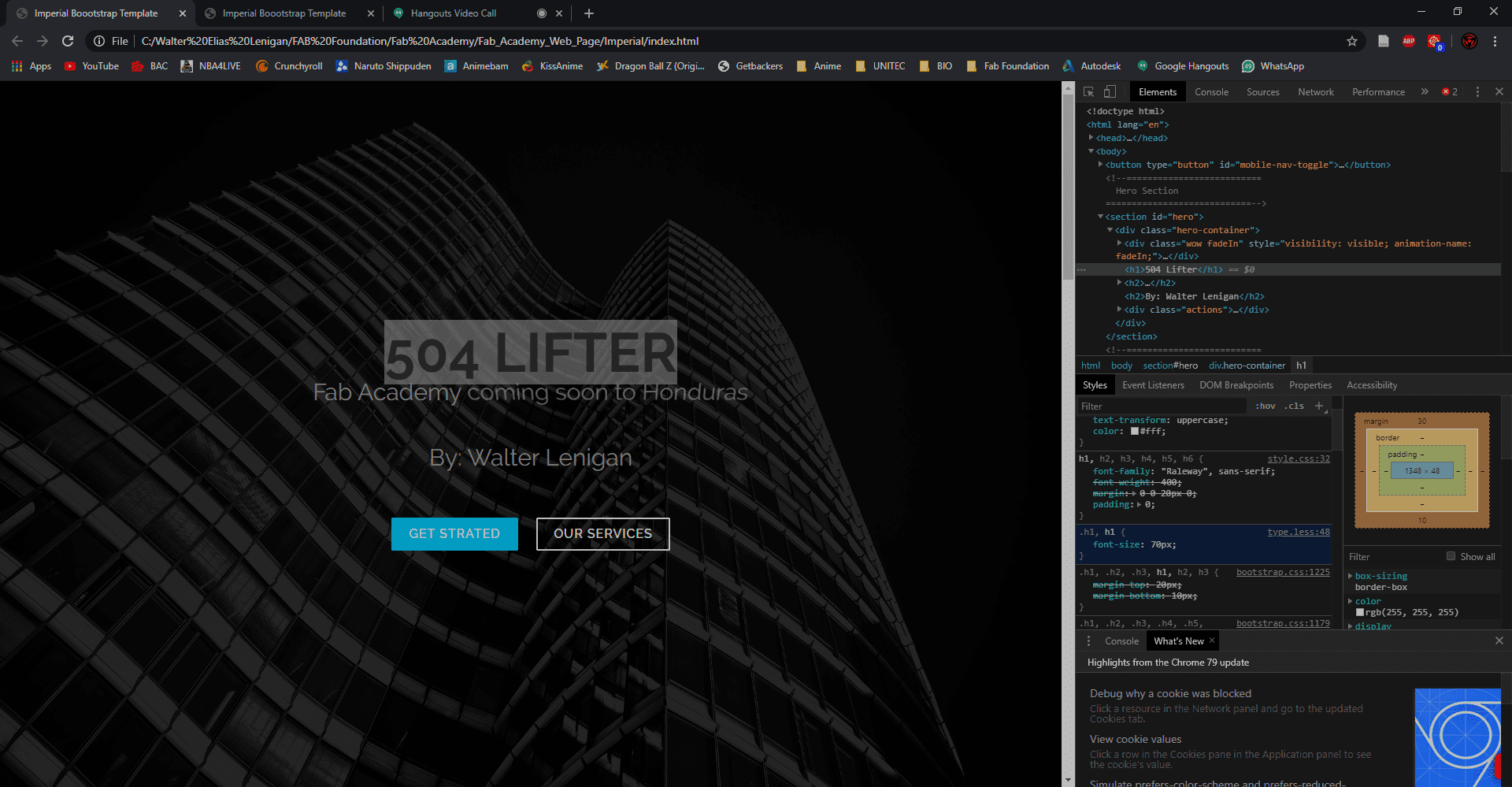
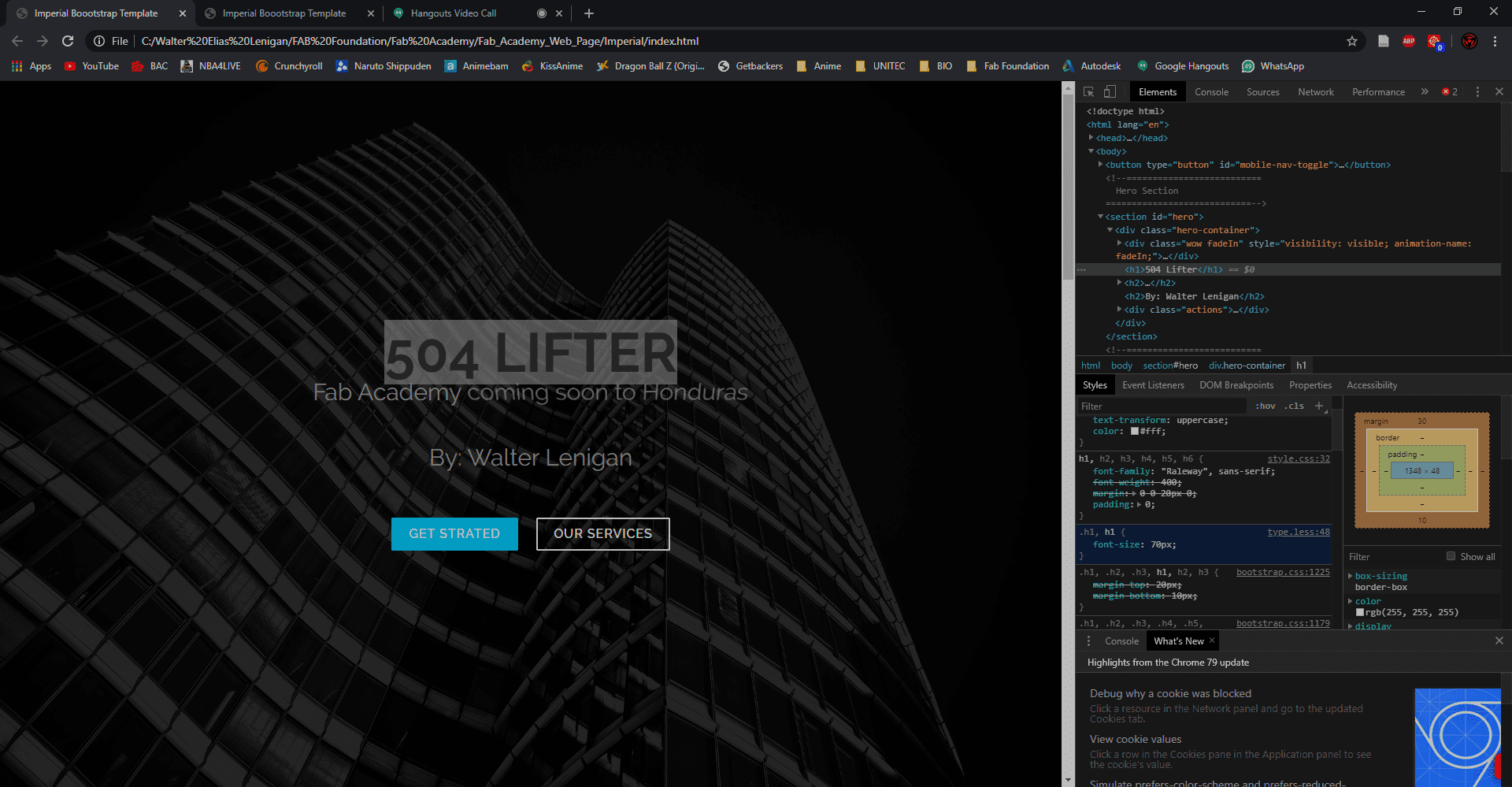
I have basic programing skills with C++, python and java. Those skill made my initial experience with HTML5 and CSS3 annoying and confusing. I was trying to read the HTML5 code like a C++ code. This was the source of my paradox. I starting reading some books for a couple hours and finally understood better the code of the template. Then a group of friends of mine (Mario Raudales and Arles Cerrato) taught me the magical tool of watching my template in the browser (or any other website), right click the area I want to check out and select “Inspect”.This made everything easier because I was able to modify the template and check out how it looked without changing the original code. Tracking the classes in the CSS file was really handy too. Then notice that some classes within the CSS file have a hierarchical order of execution. I learned and used the command “!important” to overwrite the instruction that were preventing me from modifying some areas of the webpage.
One thing that really helped look around the template code was the high level of organization and the amount of comment the developer had. This helped me under faster how to write and edit HTML5 code. The rest of the time was invested trying to change the esthetics to something I liked.
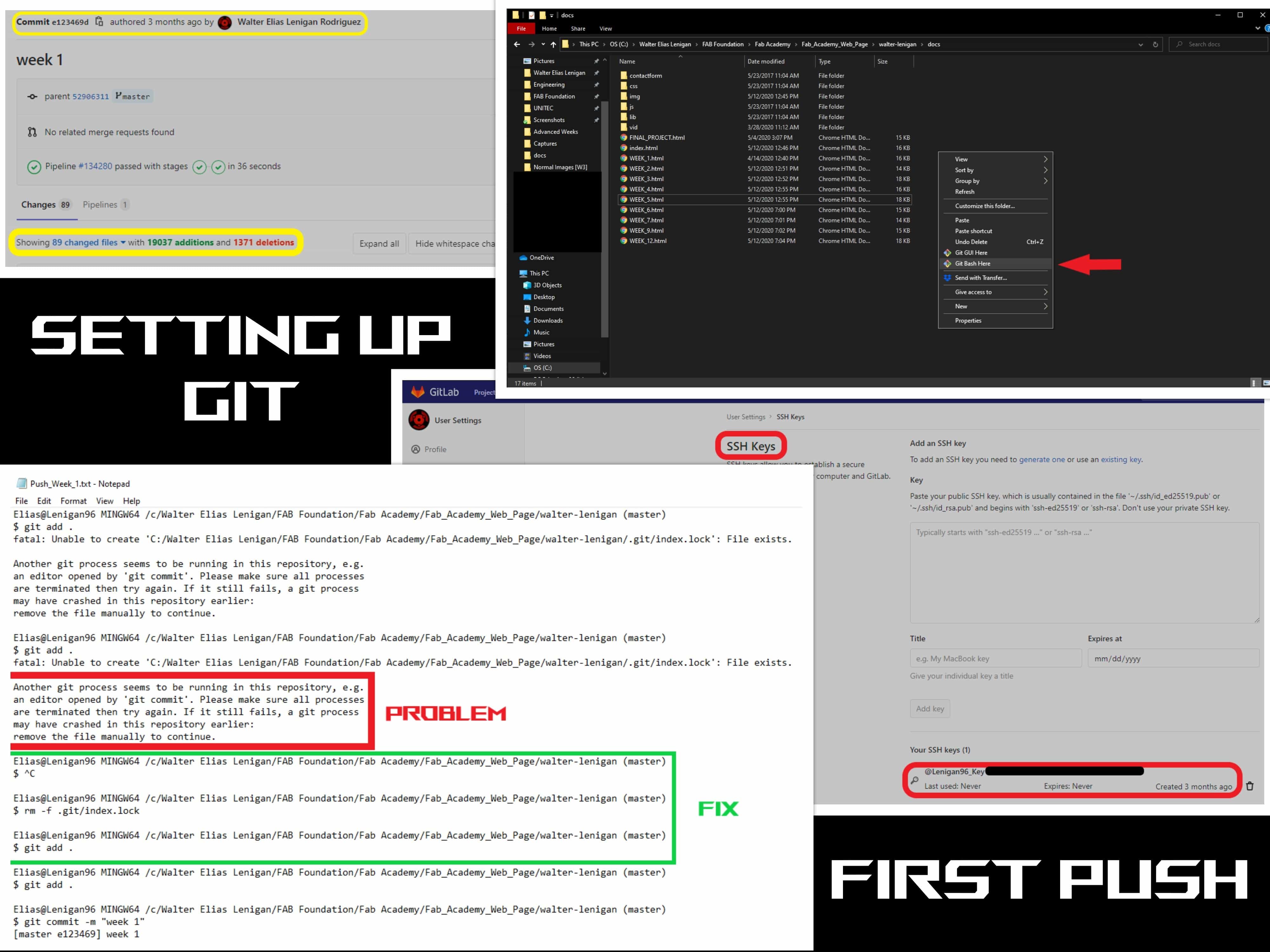
Git Bash
Luckily, one of one of my classmates had previous experience with the use of Git. After looking around some tutorials I still had some difficulties setting up my account. After logging in for the first time in GitLab we started the proses of syncing our Laptops with are projects in GitLab. This proses happens through Git Bash and the prosses is pretty straight forward. After setting up your account we need to secure a communication channel for sharing information (Laptop to Server), so we'll need an SSH Key.
When you are ready to send your first “Push” (same goes to the future updates) make sure that the updates are less then 10mbs per “Push”. Otherwise, the commits that are sent are going to stay locally. This can create grater problems if you keep trying to sent a new commit without getting rid of the commits that stay locally. I had an unexpected problem, but fixed it with the help of a sequence of commands in Git Bash.
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ git add .
fatal: Unable to create 'C:/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan/.git/index.lock': File exists.
Another git process seems to be running in this repository, e.g.
an editor opened by 'git commit'. Please make sure all processes
are terminated then try again. If it still fails, a git process
may have crashed in this repository earlier:
remove the file manually to continue.
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ ^C
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ rm -f .git/index.lock
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ git add .
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ git commit -m "week 1"
[master e123469] week 1
89 files changed, 19037 insertions(+), 1371 deletions(-)
create mode 100644 docs/WEEK_1.html
delete mode 100644 docs/about/agreement.md
delete mode 100644 docs/about/index.md
delete mode 100644 docs/assignments/week01.md
delete mode 100644 docs/assignments/week02.md
delete mode 100644 docs/assignments/week03.md
delete mode 100644 docs/assignments/week04.md
delete mode 100644 docs/assignments/week05.md
delete mode 100644 docs/assignments/week06.md
delete mode 100644 docs/assignments/week07.md
delete mode 100644 docs/assignments/week08.md
delete mode 100644 docs/assignments/week09.md
delete mode 100644 docs/assignments/week10.md
delete mode 100644 docs/assignments/week11.md
delete mode 100644 docs/assignments/week12.md
delete mode 100644 docs/assignments/week13.md
delete mode 100644 docs/assignments/week14.md
delete mode 100644 docs/assignments/week15.md
delete mode 100644 docs/assignments/week16.md
delete mode 100644 docs/assignments/week17.md
delete mode 100644 docs/assignments/week18.md
delete mode 100644 docs/assignments/week19.md
delete mode 100644 docs/assignments/week20.md
create mode 100644 docs/contactform/readme.txt
create mode 100644 docs/css/_footer.scss
create mode 100644 docs/css/_general.scss
create mode 100644 docs/css/_header.scss
create mode 100644 docs/css/_hero.scss
create mode 100644 docs/css/_nav.scss
create mode 100644 docs/css/_sections.scss
create mode 100644 docs/css/_variables.scss
create mode 100644 docs/css/style.css
create mode 100644 docs/css/style.scss
delete mode 100644 docs/images/avatar-photo.jpg
delete mode 100644 docs/images/sample-photo.jpg
delete mode 100644 docs/images/sample-pic-2.jpeg
delete mode 100644 docs/images/week01/assignment-photo.jpg
create mode 100644 docs/img/Assignment.png
create mode 100644 docs/img/CAD.png
create mode 100644 docs/img/EcoStudio_logo.png
create mode 100644 docs/img/Resources.png
create mode 100644 docs/img/Sketch_1_FP.jpg
create mode 100644 docs/img/Software.png
create mode 100644 docs/img/Tutorial.png
create mode 100644 docs/img/Week_1.png
create mode 100644 docs/img/hero-bg.jpg
create mode 100644 docs/img/services-bg.jpg
create mode 100644 docs/img/subscribe-bg.jpg
create mode 100644 docs/index.html
delete mode 100644 docs/index.md
create mode 100644 docs/js/custom.js
create mode 100644 docs/lib/animate-css/animate.min.css
create mode 100644 docs/lib/bootstrap/css/bootstrap-theme.css
create mode 100644 docs/lib/bootstrap/css/bootstrap-theme.css.map
create mode 100644 docs/lib/bootstrap/css/bootstrap-theme.min.css
create mode 100644 docs/lib/bootstrap/css/bootstrap-theme.min.css.map
create mode 100644 docs/lib/bootstrap/css/bootstrap.css
create mode 100644 docs/lib/bootstrap/css/bootstrap.css.map
create mode 100644 docs/lib/bootstrap/css/bootstrap.min.css
create mode 100644 docs/lib/bootstrap/css/bootstrap.min.css.map
create mode 100644 docs/lib/bootstrap/fonts/glyphicons-halflings-regular.eot
create mode 100644 docs/lib/bootstrap/fonts/glyphicons-halflings-regular.svg
create mode 100644 docs/lib/bootstrap/fonts/glyphicons-halflings-regular.ttf
create mode 100644 docs/lib/bootstrap/fonts/glyphicons-halflings-regular.woff
create mode 100644 docs/lib/bootstrap/fonts/glyphicons-halflings-regular.woff2
create mode 100644 docs/lib/bootstrap/js/bootstrap.js
create mode 100644 docs/lib/bootstrap/js/bootstrap.min.js
create mode 100644 docs/lib/bootstrap/js/npm.js
create mode 100644 docs/lib/easing/easing.js
create mode 100644 docs/lib/easing/easing.min.js
create mode 100644 docs/lib/font-awesome/css/font-awesome.css
create mode 100644 docs/lib/font-awesome/css/font-awesome.min.css
create mode 100644 docs/lib/font-awesome/fonts/FontAwesome.otf
create mode 100644 docs/lib/font-awesome/fonts/fontawesome-webfont.eot
create mode 100644 docs/lib/font-awesome/fonts/fontawesome-webfont.svg
create mode 100644 docs/lib/font-awesome/fonts/fontawesome-webfont.ttf
create mode 100644 docs/lib/font-awesome/fonts/fontawesome-webfont.woff
create mode 100644 docs/lib/font-awesome/fonts/fontawesome-webfont.woff2
create mode 100644 docs/lib/jquery/jquery.min.js
create mode 100644 docs/lib/morphext/morphext.js
create mode 100644 docs/lib/morphext/morphext.min.js
create mode 100644 docs/lib/stickyjs/sticky.js
create mode 100644 docs/lib/superfish/hoverIntent.js
create mode 100644 docs/lib/superfish/superfish.js
create mode 100644 docs/lib/superfish/superfish.min.js
create mode 100644 docs/lib/wow/wow.js
create mode 100644 docs/lib/wow/wow.min.js
delete mode 100644 docs/projects/final-project.md
delete mode 100644 docs/projects/sample-project.md
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$ git push
Enumerating objects: 84, done.
Counting objects: 100% (84/84), done.
Delta compression using up to 12 threads
Compressing objects: 100% (77/77), done.
Writing objects: 100% (82/82), 2.29 MiB | 534.00 KiB/s, done.
Total 82 (delta 7), reused 0 (delta 0)
To https://gitlab.fabcloud.org/academany/fabacademy/2020/labs/ecostudio/students/walter-lenigan.git
5290631..e123469 master -> master
Elias@Lenigan96 MINGW64 /c/Walter Elias Lenigan/FAB Foundation/Fab Academy/Fab_Academy_Web_Page/walter-lenigan (master)
$

I’ve decided to use Visual Studio Code because I already have experience with it. I really like it because it uses colors to separate different elements of the code. This made everything easier to understand and pinpoint the areas I needed to edit. After doing this I added some side notes to remember what I changed until I got used to what I was doing. I used Google Chrome to have a visual representation of what happened when I started editing the original code.