
02. Project management

This week my learning includes :
- Learning how Git works (like setup of remote repositories, ssh, git commands, etc)
- Learning webpage design and creation using HTML + CSS + javascript
- Learning on how to build a responsive web site that can be view on smaller screen size like tablet or even mobile phone
- Learning about modifying web page template
- Learning to use a text editor call "Sublime Text" to edit web pages (.html + .css files)
- Exploring Project Management software
I have followed the recitation lesson and examples provided as shown by Fiore Basile during his recitation lesson on Gitlab on 28th Jan as well as refering to the Pro Git ebook by Scott Chacon , as refered during his recitation lesson.
From a beginner's view, “Git” to me it is a version control system which keep track of all the changes you have made. Git also a synchronization system between a local repository (on your notebook) and a remote repository (on Fab Academy GitLab/class site). As you continue to learn more about Git, it can be a very powerful collaboration system between multiple versions (creating branches) and between multiple people. Git is useful for software development.
1. Installing "Git" by running the following command using the Terminal application in Ubuntu:
sudo apt-get install git-all
2. Before you can start using Git, you need to config Git first by typing in the following user information :
git config --global user.name "Lucas Lim"
git config --global user.name "{my email}"
3. Type ssh-keygen to generate the ssh-key. You can provide a name for your ssh key file as well as set a password for the ssh key :
ssh-keygen
4. Two files were created; one is the ssh 'private key' and one is the ssh 'public key' (xxx.pub). To view the content of the newly generated ssh public key, at the Terminal screen, type the following command "gedit" which is the default text editor installed on Ubuntu OS.
gedit ~/.ssh/gitlab.pub
5. Type the command "chmod go-rwx ssh_key_name" to deny read, write and execute permission for group, others. At the ssh folder, you can type the command "ls -l" to view the key file and its' permission.
chmod go-rwx ssh_key_name
ls -l
6. Login to your Gitlab account -> User Settings -> select "SSH Key" -> Copy the content of your public SSH key into the box. You can double-check on the content of your public key, as at the end of the ssh key, it will display your name.
You can continue the same steps to add in multiple SSH keys for each of your PC/notebook, so that you can access or work on the git repo from different PC/notebook.
7. Next step is to copy down the content of the Git repository from Gitlab server (remote server) to your local machine.
Run the command "git clone {repo} {folder name}". The git clone command will copy down an existing repository (repo) into a specific folder, initiate and sync between the two locations (local copy and remote server).
Git clone command to copy down the Git repository from Gitlab: :
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/.....git {new folder name on PC}
8. After I had successfully cloned my repository, I went to the local (copied) Git repository folder and run the "git remote command and I am able to see the word "origin" that is the default name of my local repository as well as representing my current connection to the remote server at Gitlab. The name for Git respository on the remote server is call "master. During the clone/copying process, these names are automatically created.
git remote
8. If you had edited any file or add new file to your local respository, and now you want to upload the changes to Gitlab. The first step is to use the "git add {file name}" command. Git will check the files and add any modified file(s) to the staging area. A shortcut is to type "git add * (everything)" command, which is a handy tool to allow user to stage all changes done to one or multiple files which also include modified files in sub folder(s) too. Take note of this important information, to include changes done in project root folder as well as sub folders, you have to run "git add *" at the main project folder, or root level.
The "git add " command is to store all the modified files (changes) to the staging area. The second step is to save all these changes to the local Git respository and do to so by typing "git commit -m "log message"" command. The "-m" flag allow you to type in a meaningful comment/message to identify each saved or commit process.
To publish to Gitlab, use "git push {remote} {branch}" command to push changes up to the (master) Git respository at gitlab. A remote name for example "origin", and a branch name for example "master". For advance software development, you might have more than one branch, for example "develop", "chinese", etc.
git add *
git commit -m "update operation"
git push origin master
9. Type the "git log" command, and you can see the past previous commits carried out. If you really "messed things up" and need to restore to back to a point of time before your changes are carried out, you are able revert back all your project files by reverting back to any of the previous "commits". However, performing this will detached from the current path/snapshot. The "git log" provide the information of previous commits and your message that you typed-in are displayed here.
git log
If you accidentally delete some files and don't know what are the files deleted, or you just want to restore the whole branch (from the last commit), you can run the “git checkout {branch name}“command.
git checkout {branch name}
If you just want to restore one or two files, you can run the “git checkout {filename} “command. Example I had accidently overwrite a file, I immediately restored just this file by using the git checkout {filenmae} command.
git checkout {filename}
Checking Git repository storage space, run the linux command "du -s -h". Overtime, you will make lots and lots of commits to the Git repo, each commit increate the project size as Git keep track of changes made. Soon it will take up lots of storage space as "objects" directories in your local git repo. You might have to restart a Git repo. One way is to make a backup of the local git repo, re-clone from GitLab and run a "git init" command again. A warning is that this will erase all your git history.
du -s -h (display total size of local git repo) du -a -h (display storage space of each file and directory)
Gitlab, that the class site of Fab Academy is hosted, is similar to Github. Github is a popular platform for many programmers to share their files.
Playing with sharing image file from GitHub. After I uploaded my image file to Github, I move my mouse and hover the filename in the list and right click to select "copy link address" to get the file's URL. However I would need to append "?raw=true" to the end of the URL adress to get a downloadable / embeddable version.
Reference :
How to Use Github for Hosting Files
I tried out a few website templates from the Fab Academy as well as some templates found online at w3schools.com, but was overwhelmed by the lots of codes found inside the template, therefore I decided to build my project web site from scratch, starting with learning the basics (basic html and css) and slowly over time when I am more familiar and skilled in web editing, then I would be able to explore and include more advanced web design techniques/coding like the use of javascript, etc. I would be able to copy and adapt some of the html codes found in these templates or other web sites into building up my project web site.
Resources on learning html and css :
- W3Schools Online Web Tutorials
- Learn CSS in 12 Minutes (bty Jake Wright)
Templates refered to :
- Template for Academy Website by Massimo Menichinelli
- Marketing / Website Template from w3schools
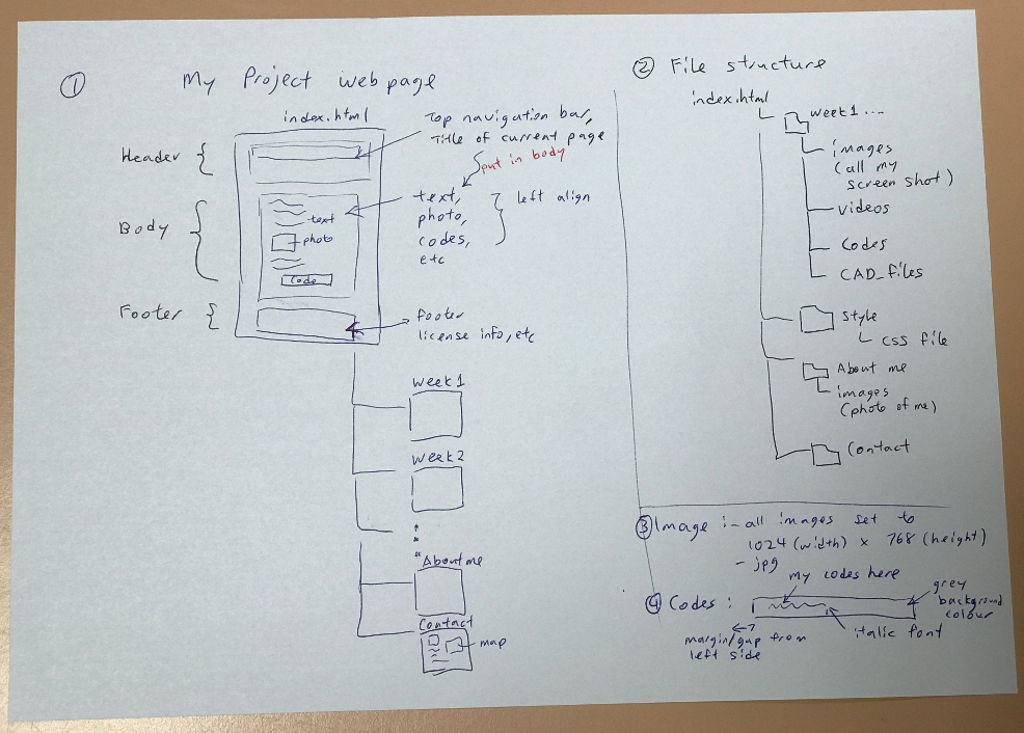
Sketching out my project web site on paper enabled me to visualize how it will look and how to oragnise my files, taking into consideration for the need for documentation of my weekly progress (posting weekly updates like an online blog) and cater for the weekly assignment (that will include codes, CAD files, etc).

Folder structure :
In "myproject" folder (which is also my local Git respository).
Sub-folders created for each week assignment (like week1, week2, etc)
In weekly sub-folder are folders for "images", "videos", "cad_files", etc. to help me organise all my images, video files, cad files, etc.
Handling of images and videos :
As the Gitlab has limited space, so all images is to be kept to the minimum size, especially photo taken on my iPhone which can be very hi-res and take up a lot of space. Resolution of all images to reduce to and standardise at 1024 (width) x 768 (height) resolution (if possible). Videos to be compress and save to a resonable minimum size. Another example is to save all the screenshots of the command prompt into gif format which tend to be of a smaller file size
Draft of first web page design (main page - index.html) :
Having the main page (index.html) up, I began to explore, learn and add in codes from w3schools like for the responsive navigation bay (w3school : How TO - Responsive Top Navigation).
I am using "Sublime" text editor which is free to edit my html files. Sublime also allow installation of addition package like "View in Browser" which allow me to preview my currently opened .html file in a web browsers by using shortcut key "CTL + ALT + V". Go to main menu bar of sublime -> Preference -> Package Control -> Install Package -> search for package(add-on) that you like to install.
Command to install sublime text editor :
sudo apt-get install sublime-text
Command to open and edit html file :
cd {myproject folder}
subl {filename, eg. index.html}
Sublime text editor allow easy formatting and viewing for my html and css codes with the use of various colours. It also has an auto-completion of closing (html) tags by typing just the first two characters of the closing tags like “</“.
My first web site created using Sublime text editor and previewing side-by-side using Sublime "View in Browser" function :
While designing my website, I am also learning to make my website responsive, so that my web site would not look out-of-alignment on a small screen like a mobile device. Example I noticed that my <h2> title text does scale down on small screen, it look large on my iPhone screen.
Resources on learning html and css :
- HTML Responsive Web Design (w3schools)
I had used a lot of <div> tags in my website as a container for each section. I prefered <div> tags over "grip" and "table" tags. Another way is the use of "width:50%"" over static "height=xx px width= xx px" for image.
Adding a responsive meta tag “<meta name="viewport" content="width=device-width, initial-scale=1">“ in the header section of all my web pages to tell the web browser to auto-scale to device size :
Using a responsive/dynamic html tag for displaying images instead of the static/fixed width and height :
Choosing a color scheme is important. More info online on colur scheme on www.canva.com website.
The white background and black-color font text allows easy reading.
I choosen the variant colours of blue for my color scheme as it project a comfort and smoothing emotion, and a clean and neat presentation.
Reference :
Website Color Schemes: The Palettes of 50 Visually Impactful Websites to Inspire You
A Practical Guide For Creating the Best Website Color Schemes
Color picker : #ffffe6 Color Hex
The "convert" command is available on many Linux distributions, as it is installed as part of the "ImageMagick". I used the convert command to resize most of my screen captures as well as photos taken by my iPhone, into smaller file size for uploading onto my website.
Converting a .png image into .jpg using a compression ratio of 80 and resize to a width of 600px
convert photo.jpg -quality 70 -resize 600 photo.jpg
Here's the bash code to run mass convert all the jpg files in the directory to a compression ratio of 80 and resize to a width of 600px
for file in *.png; do convert "$file" -quality 80 -resize 600 "${file%.*}.jpg"; done
or you can set a percentage for the resize
for file in *.png; do convert "$file" -quality 80 -resize 70% "${file%.*}.jpg"; done
Reference :
How to Quickly Resize, Convert & Modify Images from the Linux Terminal
The Fab Academy Diploman course is fast-pace programme with a new topic introduced each week and an assignment allocated for each week, so project management skill and self-discipline is extremerly important.
After completed my first offical assignment allocated for this (second) week, I am able to work out my time and plan for the subsequent "weekly cycle", so as not to fall behind each week or missed the deadline for the weekly assignment.
My typical Weekly cycle :
Next week lesson starts with a new topic and assignments. Adopt a "Spiral Development" approach to your weekly assignment as well as Final Project. Spiral Development approach is to starts with small managable portions and complete it first, before attempting more complex design or add-on more features which you can add-on later.
Another example is that after completing that week lesson, next week or in future, you can always "loop-back" and explore futhur on that topic/design when you have a bit of free time.
- Fab Academy - Tutorials : http://fabacademy.org/2018/docs/FabAcademy-Tutorials/
- Learning html and CSS : https://www.w3schools.com/
- Learn CSS in 12 Minutes (bty Jake Wright) : https://www.youtube.com/watch?v=0afZj1G0BIE&t=13s
- HTML Responsive Web Design : https://www.w3schools.com/html/html_responsive.asp
- Jan 29 recitation: gitlab (Fiore Basile)
- Pro Git ebook by Scott Chacon, download from
https://www.gitbook.com/book/gitbookio/progit/details
- Trello Tour : https://trello.com/tour