Why Inkscape?
I, initially wanted to test Inkscape and Krita, but after having tested Krita first, I understood that while it can be used for design and editing 2D vectors,
it was more geared toward artists and the like, whilst Inkscape was geared towards a more professional photo editing first and foremost.
In the near future, I will be revisitng Krita, with a WACOM perhaps, but for this assignment I choose Inkscape.
I am using a reference image, of a Les Paul 1957 Standard Reissue. With this image I will trace the image and then use the result to edit it in a 3D environment

The reference image
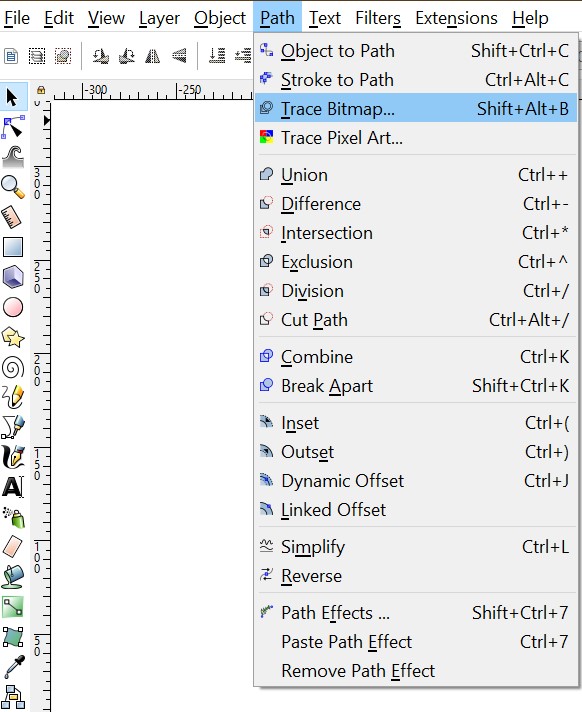
For tracing the image, I will be using the bitmap trace tool, which can be found under the "Path" tab on the toolbar.

Select trace bitmap under Path tool.
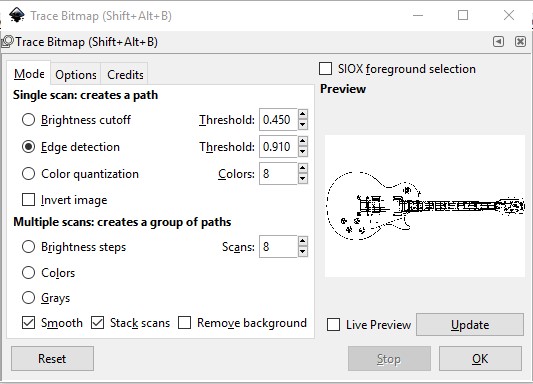
I made sure to check "Edge detaction" as I wanted all the curves of the guitar to be traced as musch as possible.

I chose a threshold of 0.910, as that gave me the most detailed bitmap trace.

The bitmap trace result.
More Inkscape Tools
In order to get it ready for a 3D modeling software, I first wanted to seperate the guitar neck from the main body. The Brezier Edit Node tool are a great asset to do this.
Alas I do not have any pictures (forgot to make them, while I worked...sorry) I do have a great turtorial video below:









