Week 1
Project Management

assignment
INDIVIDUAL ASSIGNMENT1- work through a git tutorial
2- build a personal site in the class archive describing you and your final project
Software Used
Google Chrome, Free Bootstrap Themes & Templates, Sublime Text, Photoshop, Git


Tutorial Used
Fab Academy Week 1 - Project ManagementTutorial 1 - Git Hub Setup
Walkthrough
ASSIGNMENT 1I visited http://gitlab.fabacademy.org/ and created a profile, linking to my http://fablabs.io account.
I created an account on GitLab to be able to upload and communicate changes made on my local server.
Terminal is the software that comes preinstalled on my MAC that provides a command line interface to control the UNIX-based operating system. I chose SSH at the project page inside GitLab and as I would only be using this computer to update my website I generated a new SSH Key Pair using the command:
ssh-keygen -t rsa -C "matthewhotsko@example.com" -b 4096
I created a new repository by logging in and setting up Git from my terminal:
(Git global setup)
git config --global user.name "matthew.hotsko"
git config --global user.email "matthewhotsko@gmail.com"
Then:
git clone git@gitlab.fabcloud.org:academany/
fabacademy/2018/labs/fablabbrighton/local.git
cd ~/Desktop
cd fabacademy cd matthew-hotsko
I tested uploading a file to my repository using using the commands:
git add README.md
git commit -m "add README"
git push -u origin master

I also created a ci.yml file by navigating in Git to New file and selecting .gitlab-ci.yml template type.
I tested a second upload and everything seemed to be working, so I began the process of building the website.
ASSIGNMENT 2
Next I downloaded a program that would allow me to edit HTML code. The program I chose to use was Sublime Text Editor which can be found at https://www.sublimetext.com
The following part is what took the most time for me. I wanted to select a theme that was easy for the reader to navigate my website and easily find information. I selected a few of the themes available at https://bootstrapthemes.co/

When I was in 9th grade I had to build a webpage from a book so I was familiar with the basic layout and commands needed to navigate a text based website. I began filling out the content of a theme that I thought would be good.
In my documents file, I created a new master folder for my website. This would be my editable version of my student page on the website.
After finishing an index/home file I searched for content page to link to but there was none included. I attempted to build a layout using the css files in the theme and in the process decided to use a different theme that had a more versatile content page.
I documented the process by taking screenshots of the pages I visted and used photoshop to reduce the size and dimensions to match the website.
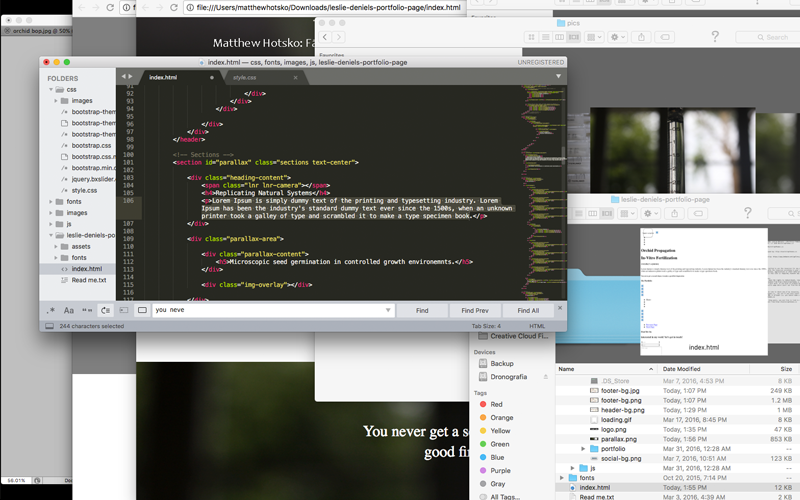
Inspecting code in templates.
|
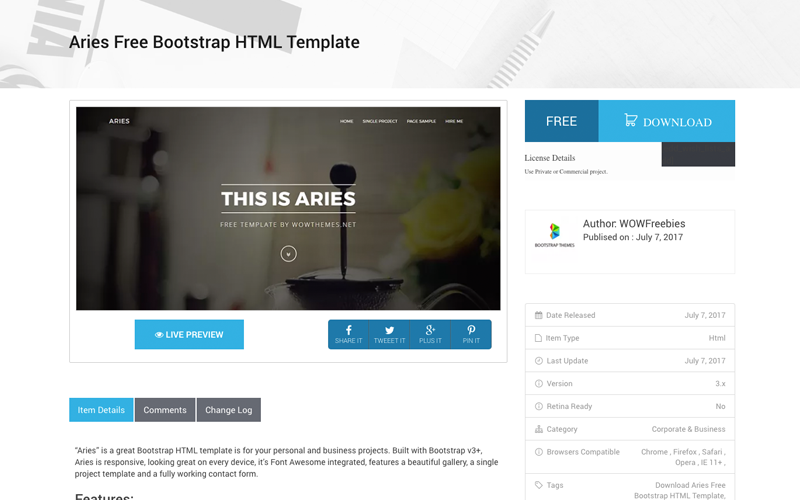
A sample that caught my eye.
|

I again used the commands to upload my website to my Git repository:
(In terminal)
cd desktop
cd (folder name)
git add .
git commit -m "type a message here"
git push origin master
And refreshed my git:
git fetch origin
git rebase origin/master
git push origin master

Conclusion
I have very little experience building websites, but this was without a doubt the easiest way to build one that I've ever learned. Setup was easy for Git Hub and Git Lab, so I spent a majority of my time looking for templates with elements that were relevant to laying out the course information. I wanted the website to be quick to load and easily navigable by computer or mobile.At times I became frustrated (like when I couldn't figure out how to have a random image selected as the background each time the page is refreshed), but after spending time looking through forums I was able to find the solution.
I quickly became aware of the importance of organizing data in respective folders. There is a lot of value in keeping templates and final files exactly where you want them to be, much like organizing a computer with operating files and presentation files. I enjoyed learning about different filetypes, css and styles and how to nest commands.