| This week: | |
|---|---|
| Presentation by Niel Gershenfeld | About synchronization, version control, web development, blogs, wikis, content management systems, videoconference, remote desktop, cloud computing, project management programs, project management principles. |
| Task: | |
|---|---|
| Build a personal site describing you and your final project | |
| Plan and sketch a potential semester project and add it to your website | |
| Upload it to the class archive. Work through a git tutorial |
Building a personal site
I created a howto on gitlab describing how i setup the repos for this project.
For building the website i used the following ingredients:
Downloading the Documentation Theme for Jekyll, i had the problem how to fit in the gitlab repository. After some searching a answer was found. Simply add a destination parameter where to spit out the generated html code, and that will be the repository just created at gitlab.
The documentation theme itself is very well documented
So my local setup looks like this:
root or home of my jekyll template setup:
./fabacademy/documentation-theme-jekyll
inside that directory a clone of the gitlab repository:
./fabacademy/documentation-theme-jekyll/henk-buursen
files modified for the template:
./fabacademy/documentation-theme-jekyll/_config.yml (config options for the site)
./fabacademy/documentation-theme-jekyll/index.md (text that goes into the index or home page)
./fabacademy/documentation-theme-jekyll/_data/sidebars/FA_sidebar.yml (sidebar)
./fabacademy/documentation-theme-jekyll/_data/topnav.yml (top navigation bar)
./fabacademy/documentation-theme-jekyll/_includes/footer.html (added CC and Waag Society logo)
./fabacademy/documentation-theme-jekyll/pages/tags/ (folder to put the tags files)
All pages are put in the ./fabacademy/pages/FA/ directory in markdown, a plain text formatting syntax.
The reason i decided to use this set of tools is because i wanted to learn a bit off all. Jekyll is a is a simple, static site generator. I went through a bunch of example themes and decided to use the Documentation theme. It has all ingredients needed for making a organised documentation for this fabacademy course.
After reading some of the documentation i started to create a sitebar and topbar, and modifying the _config.yml to my needs. Later on i will include tags and keywords so the search will work.
I create the pages in vim using vim-pandoc. Pandoc is a Haskell library for converting from one markup format to another.
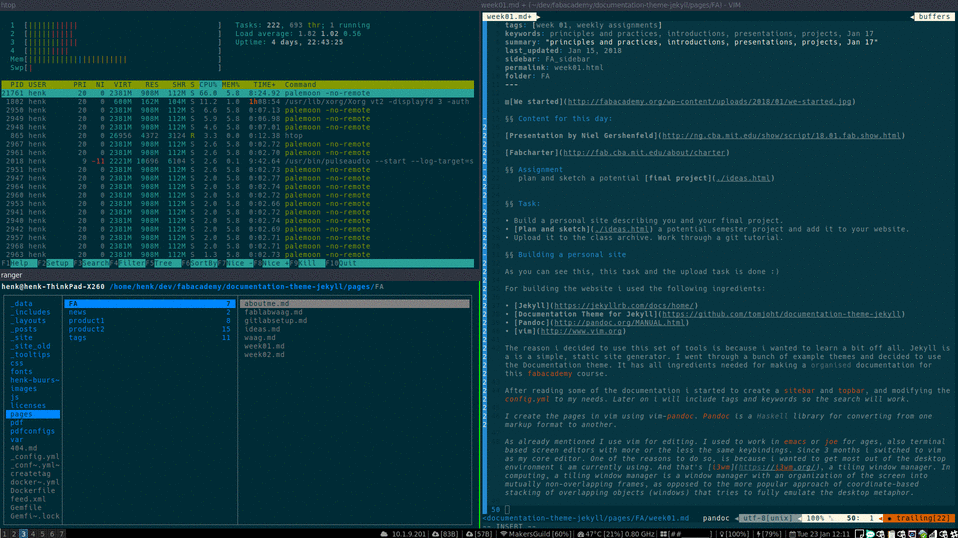
As already mentioned I use vim for editing. I used to work in emacs or joe for ages, also terminal based screen editors with more or the less the same keybindings. Since 3 months i switched to vim as my core editor. One of the reasons to do so, is because i wanted to get most out of the desktop environment i am currently using. And that’s i3wm, a tiling window manager. In computing, a tiling window manager is a window manager with an organization of the screen into mutually non-overlapping frames, as opposed to the more popular approach of coordinate-based stacking of overlapping objects (windows) that tries to fully emulate the desktop metaphor.

Since i am most of the time working in a couple of terminals i don’t need menus, buttons, icons or windows occupying my desktop space.
Another advantage is that the whole desktop is mostly keyboard driven. So no need to use a mouse. I will get trouble when i’ve to work in inkscape or other graphical environments, but then it’s possible to activate the trackpad (normally disabled). So yes: the keyboard is my main input and since i’m stuck to thinkpads for years, the red pointing stick helps me out when there need for a mouse. Besides some terminals I use palemoon as my browser with the Pentadactyl extension, designed to make browsing more efficient and especially more keyboard accessible (with vim keybindings in mind).
Editing and documenting is not my favorite! Learn to Read the Source, Luke. As a sysadmin i have to document stuff, but at the moment you write something down, you will probably already have changed something to make stuff work (or work better).
In the calculus of communication, writing coherent paragraphs that your fellow human beings can comprehend and understand is far more difficult than tapping out a few lines of software code that the interpreter or compiler won't barf on.
That's why, when it comes to code, all the documentation probably sucks. And because writing for people is way harder than writing for machines, the documentation will continue to suck for the forseeable future. There's very little you can do about it.
Except for one thing.
Read-the-source-luke
You can learn to read the source, Luke.
With the setup i’m using now for this fabacademy, i hope i can focus only on writing things down, without being bothered by layouts, fonts, positioning and so on. And that it will produce a readable, showable and easy to navigate fabacademy website.