Fab Academy 2014
 It's been a while since I've made any websites from scratch,
and my initial plan was to do most of my documentation via Google Drive and publish the documents as public pages. I figured this
would be an easy approach and allow for updates from my phone. However, after talking to the instructor from Providence's Fab Lab
it turned out that we were required to create local pages which could then be uploaded to a central repository.
It's been a while since I've made any websites from scratch,
and my initial plan was to do most of my documentation via Google Drive and publish the documents as public pages. I figured this
would be an easy approach and allow for updates from my phone. However, after talking to the instructor from Providence's Fab Lab
it turned out that we were required to create local pages which could then be uploaded to a central repository.
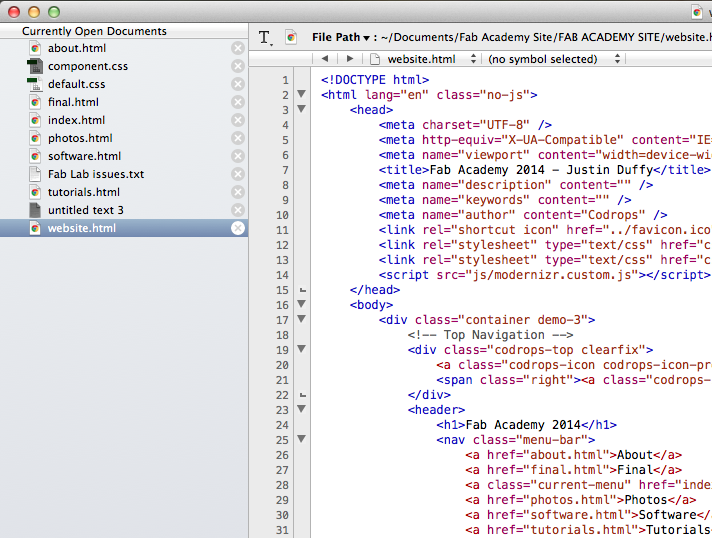
So, I set out looking for some local html editors, figuring I would just create something with a basic text editor. I tried Kompozer for a while, but found it a little cumbersome and over featured for my taste. My next pick was TextWrangler, another recommendation from the AS220 instructor. I liked this pick a lot more as it was simple to use, and easily tabbed multiple open documents with no frills.
I love how easy it is to edit multiple documents, do a find and replace across lots of file (css and html files). The 'Recent Documents' menu in the lower left corner is nice and the minimalist toolbar up top actually has some really great features (it seems to be auto-detecting different functions in my code. I have a feeling I'll be using TextWrangler in a lot of projects to come. Thanks to Shawn for the tip!
Once I had my text editor choice finalized, I began looking for a template to use as a reference design. In the past I have grabbed some little snippets from Codrops for little things, so this is where I stated my search. I was initially drawn to this tutorial, but it seemed a little too tricky and I was having some trouble with the weird slicing menu effects. After a little more looking around I found a tutorial called Caption Hover Effects which seemed easy to use and offered lots of options for customization. The tutorial is well documented and it seems to be robustly supported in most modern browsers (I've tested on Safari, Firefox, and Chrome... Internet Explorer users may have issues). The code also seems to be lightweight and load quickly.
After following the tutorials and getting my page set up with customized images and titles, I began dusting off my high school html course knowledge and making some small tweaks to the css files to make the top menu a little more compact and add a paragraph class which matched the style of the website. Moving forwards I am still considering the possibility of making 'rough drafts' of my project documentation using Google Drive and then importing their html files into this stylesheet. I know it's not everyone's first choice as a WYSIWYG web editor, but I have a lot of experience and material in the ecosystem and I think it might be a fun experiment for me.