Principles and Practices, Project Management
Website
This website uses the Twitter Bootstrap framework. It is responsive and has numerous elements to work with (like boxes, buttons, toolbars). I modified the theme a bit with a style.css that overrides the existing css.
At first, I wasn’t sure how to handle the navigation menu without php. The problem was that to update the menu each week with the new assignments, then I would have to do it for each page. But then there was a fab academy template released, and in theirs they solved this problem by using jquery to fill the contents of an element by loading an external html file! Cool!
Since a website is pretty much like a digital home, there is an artwork at the bottom of the pages. It’s based on the film My Neighbour Totoro. From left to right it’s my robot Buddy 4000, RoboBrrd, and an alien Totoro with three eyes. People tend to judge robots as creations that destroy. This is to represent otherwise, that we make them to help each other and be friends to humanity.
The Magic Fab Ball
The Magic Fab Ball is a Processing.js sketch. It has two states: idle and shaking. Idle state is exited when pressing the shake button, which enters into shaking state. Shaking state exits when an arbitrary amount of time is reached, and returns back to idle state. There are two modes, regular and party. This makes the visual look and behaviour different for the states.
The quotes are stored in a json file which is pre-loaded. A random quote is chosen after each shake. If there is a string that does not contain a zero for the ‘submittedby’ field, then it will display that underneath the quote in italics. The idea here is to get other people to submit their own quotes too.
The logo was re-created by taking the Fab Academy logo, and cutting one of the pieces from it. Rotate 3 of them around, and add some fudge factor translates to get a similar version to the actual logo, but now we can animate it with code.
There are some fails with this. I wanted to be able to have it so that the user can press the canvas to trigger the shake, but it was also picking up mouse clicks from outside the page. I think the problem is that something has to be specified to tell the script which element should be listening for a mouse pressed event, rather than on the entire page. Maybe later can fix it, but for now a button works fine.
Sketches of Final Project
My final project is to create a prototype of a rapidly deployable automation system. The idea being that this can be used in natural disaster settings to set up robots to perform tasks. For a more in-depth description, please see the Introduction page.
Here are some preliminary sketches. Click each thumbnail to see the higher res version on flickr.

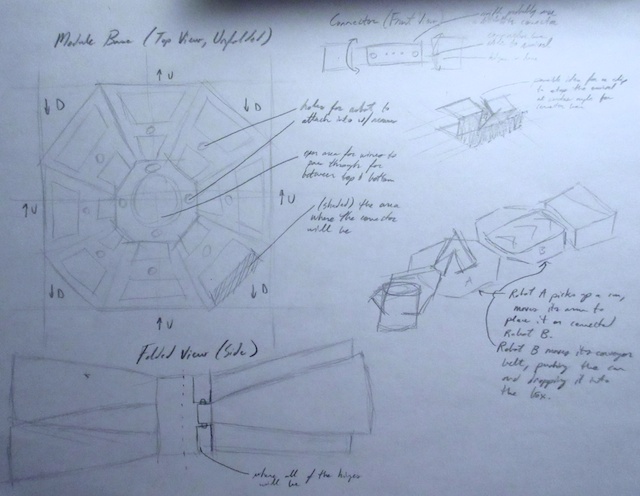
Shows the octagon base of the robot

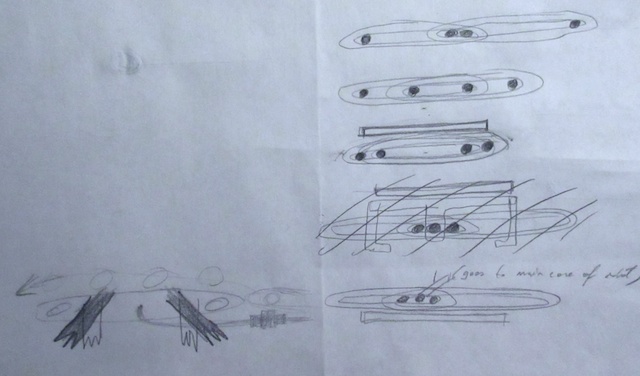
This is more of a scribble than a sketch. It’s supposed to be an expandable drive train for one of the robots. Kind of hard to draw.

Cardboard model of how the octagon folds up