Wk1 Principles
and practices, project management (Jan 28)
Note:
At the outset, I should
point out that I hope to be producing content
developed and generated on my 2006 Macbook Pro
(10.6.8).
I was pleased that out of 4 Fab Lab students, here in
Manchester, 2 others were also using Apple Mac
systems. However, I was soon to discover that my
operating system was too dated and that I would
encounter installation and running issues.
Received induction on health and safety at Fab Lab
Manchester.
Received Neil Greshenfeld introductory lecture on
Principles and practices.
'SLACK' (VERY USEFUL)
Downloaded Slack as a means of communication for our
local mentor and student group. This app makes
communications and links to all files very easy and
workable. Easy to follow threads of conversation. https://slack.com/is/team-communication
"Imagine all your team communication in one place,
instantly searchable, available wherever you go.
That’s Slack."
EVERNOTE (VERY USEFUL)
Downloaded 'Evernote' as a means to organise and
recall all your project development and references very
easily. A very useful digital scropbook. I am using it
to record daily activity and research as each week
unfolds. https://evernote.com
MERCURIAL

Once I had "hg pulled and pushed",
it helped lay to rest the mystery around
Mercurial. MW helped me understand the process
that we would be following (on a weekly basis) and why
the protocol was so important. However,
personally, I would have benefited from receiving the
class tutorial on Mercurial sooner than we did.
'Errors'
There was a error occurring around a hidden filename DS_store.
With
help from MW and use of following link, the file was
found and removed from archive (http://www.macworld.co.uk/how-to/mac-software/how-show-hidden-files-in-mac-os-x-finder-3520878/riday).
BUILDING A WEBSITE USING HTML (to
document all weekly and final projects)
Note: CRITICAL
POINT - WEEKLY WEB UPDATE FOR EACH STUDENT NOT
TO EXCEED 1-2MB
Started
by researching guides to HTML Editors.
'Komodo Edit' will not run on 32 bit,
requires 64 bit intel.
Consider Web design process:
http://webdesign.about.com/od/beforeyoustartawebsite/tp/web-design-process.htm
Consider the following:
What's the purpose of the site;
goals; target audience; design elements.
Planning the site = information
architecture.
Plan /draw Site map.
Design layout
Gather content : articels, record
process of learning, images / screen grabs, sound, video
(by links)
Now start building it
Test the site
Upload
Maintain
Initially
I would build a simple site, which would enable
subsequent additions or alterations, whilst being
standard html. Therefore for this first phase I would
not build too much complexity.
Followed
www.w3schools.com/html
SEAMONKEY
On
Monday, MW brief tutorial helped me to get started on
Seamonkey. Beaware HTML beginners, the tiny "COMPOSER"
icon (third from left hand side on bottom of window,
looked SO insignificant and tiny that it's easy to miss
- I'm sure I'm the only one...).
I used
Seamonkey to create this basic website. Once I
understood the basic principles, I felt confident it
would be easy to repeat the process, update the website
as the course would unfold (and the content would grow),
leaving me to have more time to concentrate on actual
weekly learning and final project development.
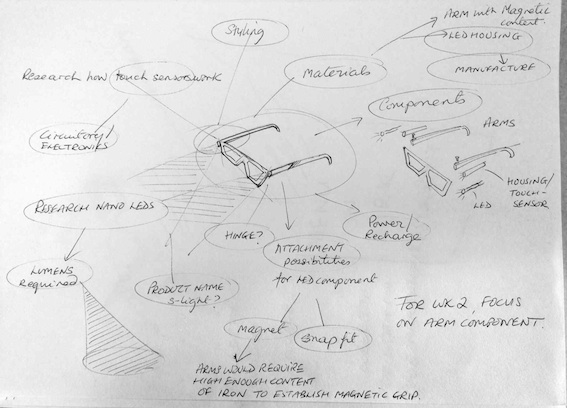
FINAL
PROJECT PROPOSAL
To develop a discreet Lightbeam device that could be
easily attached and removed onto / from arm of
prescription glasses. This would provide a small
flood of light to illuminate reading materials in dark
situations where light is not sufficient, ie,
restaurants, close work. The device would be
touch-sensitive; sustained contact by fingertip would
provide the lightbeam until fingertip contact is
removed. A double tap would keep the light device on,
enabling you to be handsfree.

USEFUL NOTE (written at end of week 2 but inserted
here for others):
Following important conversation with mentor
(at the end of unsettled Week 2),
I now understand that a final project to be developed
at Fab Lab is different to developing a final product
for market! It's useful for the purpose of
learning and application to develop a project that
involves as many of modules as possible. For this
reason by end of Week 2, my final project has already
changed, and now having settled on a clear (ish!)
project, the road ahead is also clearer and engaging
once again. For now, I am happy with progress,
although things could change again as I learn new
skills and realise new possibilities. If you have read
this far and are curious about my new final project, click here!

