Python and PYQT.
After a quick look on all the different Pyhton bindings I decided to go with QT and PYQT. I followed the recommended get started tutorial to slowly build up a program form scratch.
It is a bit of a black box since I have no idea what all the options are. It is also a big mess mess since I did not know how to structure my code. Finding different code exsamplse on the net helped to some extent but since they all used different syntax and structure it made it hard to merge the code with mine.
I got so far that I could press a key on the keyboard to flash a light on my hello board. But as for reading serial I got stuck in an endless loop until I had confused my self to the point of no return.
pyqt from Anders Haldin on Vimeo.
There have to be a better way.
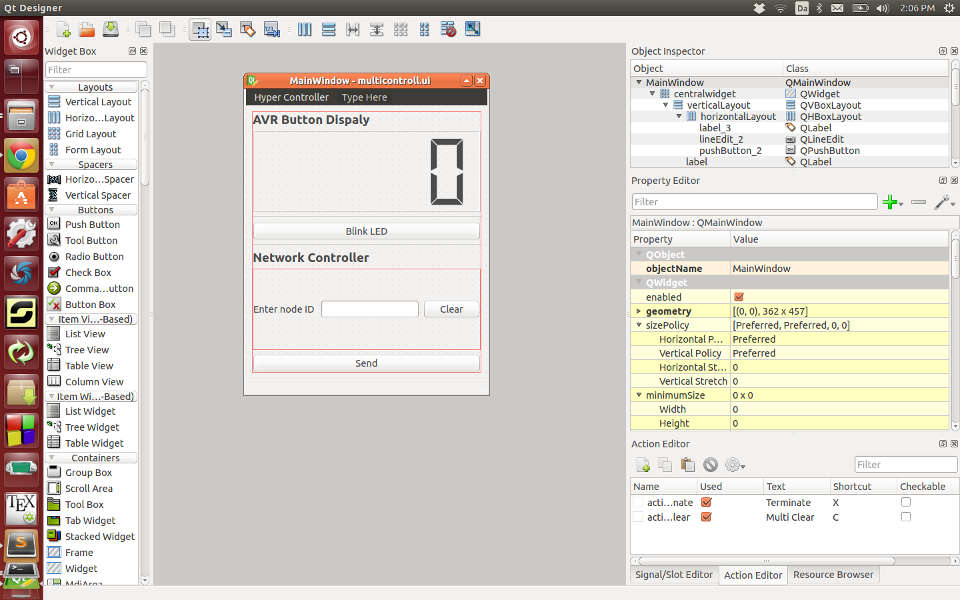
Frustrated with the poor result I turned to the web for more answers. There had to be a better way! I came across QT Designer. QT designer have a easy to use graphical user interface where you drag and drop components and also add some logic to it. It save out a .UI file that can be converted to pure python with a plug-in. Now I could start demystifying the whole setup and what calls to make to get things to work.

Converting .ui files to executable Python scripts.
For converting Ui file to python scripts first install: sudo apt-get install pyqt4-dev-tools
Save the .ui file from QT Designer. Open a terminal in the folder of the file and run: pyuic4 -x 'filename'.ui -o 'filename'.py
(-x makes it a full exhaustible python file. -o is output)
If you add #!/usr/bin/env python+ to the top of the generated file it tells the executer that it is a executable file.
The draw backs wit QT designer is that it creates huge amount of code wich makes it hard to debug and also not optimal if you want to keep your project slim and tidy. Another issue I learned the hard way is that if you run the pyuic4 command again it will overwrite any changes you made to it. A work around for this is to create a separate main window python script that links to the generated files. You can now make changes within QT designer, convert to python script (without the -x) since you now calling the main window/start file from a different script it will just update. See tutorial here for more information.
Using QT designer as a starting point and afterward modifying the file I could start to make better Apps. First small to test functionality and for easy editing and then add more complexity.
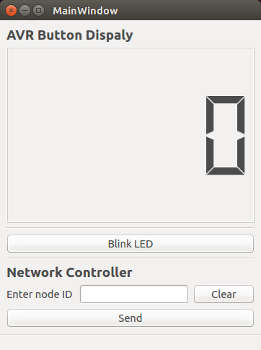
Simple But responcive.
 The Multi Controller, work in progress
The Multi Controller, work in progress
Processing.
Turned to Lynda.com to get the basics of processing. There where no tutorial on serial communication so I went through and researched old students and what they have done. I came across this code bit form Chirag Rangholia and his interface work. changing the ports for it to work on Ubuntu and my C code and to much joy I could blink my led on my board!
Now it was time to see if I could get my button on the hello board to interact with processing... and I sort of could... but it did not behave very well.
Coming back to processing the next day I remembered that there where something about a Fab Academy tutorial site Very happy to see that there where 3 good examples I could have as a starting point.
Having struggled with python and qt for several days it felt very good to be able to put something on the screen in a structured and easy to read way.
Hello Board talkingg with processing
Hal sensor talking witn processing
The aftermath.
During Asia review Francisco learned from a former QT developer that QT and Python is not a good match, it is mainly used with C and very few are actually using it in combination with Python. Better to go with Tkinker who is natively Python, or go with wxPython that Massimo Menichinelli was kind enough to recommend over email.
I got recommended to use Json parser from a programmer friend. Apparently it is very good at handling data and can parse it to all kind of languages. This is something I will look in to.
The work flow as a mental reminder when things gets complicated.
- Read input serial stream
- Pars that data (translate/take the part I need)
- Display them on screen.
Links: