
I am really excited about the challenge to make my own web-site, but I am not sure that my impressions are interesting to each and every visitor. Still, if you are interested, some of them are here.
I use "brackets" to write the html-code(you can find out more about this code editor here ). I am new at html, so it was really nice surprise when I first launched this editor to see an example page already written with nice css-file! It was a really easy start!
That's how it looks like:

What's good about this IDE - it's basic example teaches you one very important thing. What's that? Using CSS (Cascading Style Sheets) of course! CSS is a very comfortable way to split your care about design and content. In CSS-file you define some ways in which different parts of your page will be displayed (Font size, or background colour, or maybe just position of the current text block) by assigning the settings sets to this object ID, so when you work on your content, you may not worry (in theory) about appearance and focuse on content. Here's screenshot of the css-file I am using:

After working on all the content for this site I can better understand the html-coding. And what's the most precious about that is that all of this experience came from practice, and all the features I learned I really needed to use. And this opportunity I had because of this comfy IDE.
All our web-sites and reports are being stored at the Fab Academy server and the only way to access the source-files (if there is no direct link from the user's web-page) or upload anything there is to use the version control system (The one that's used on this server is Mercurial).
I am really excited about using mercurial! Using such a powerful instrument is much better tnan hostig file in dropbox-like cloud systems because it gives an opportunity to trace the changelog in more transparent way.
Of course, at the very beginning our instructors were helping us: we had an opportunity to upload all the contend to a copy.com-folder and then with a help of some powerful yet unknown magic it was uploaded to the server and displayed at our web-pages. But what we need is to be able to make it all by ourself.
Of course, setting it up is little tricky and some problems may appear during the use: I had once a sync-conflict because of other user (mercurial gave an error output, something about heads). I think that might be because he was working with wholeregion folder instead of working in his own folder or something like that. Changing other people's file can lead to conflicts! It took me some time to pass through this (I was reading this tutorial) and one of my files still has addition *.orig to it's name.
But all the uncomfortable things are fading in front of the fact that I am learning how to work with such a powerful instrument! I would like to use it in my everyday work when I get some more experience!
As I said before, setting up mercurial under windows was a little tricky, but not too much. Following this tutorial helped a lot. In fact you need to pass through several steps (if you are windows-user):

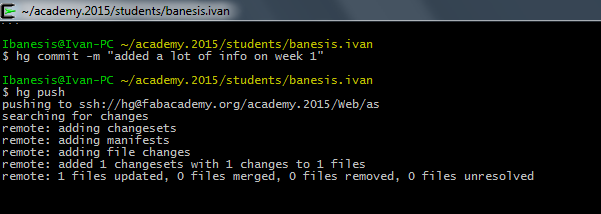
There are few commands that I use mostly:



that's how my workplace looks like now:

This three instruments (cygwin, mercurial and brackets) allow me to make this version of my web-dite on windows.
This version of my web-site is more about hosting the information and it lacks style (I dare not to call this design minimalistic because it has a lot of elegance to acquire to be called so). if you are not looking for something really beautiful and stylish, this way of using these tools (writing simple html-code and using version control system just to save process and upload files from more than one computer) is good enough.
Can something beautiful be made with tools like this? I believe it can be done, but right now it's beyond my abilities. But who knows what tomorrow will be like?..