The discussion today involved the history of digital manufacturing as well as some information about how the class will run. The second section of the class today discusses project management and source control.
For creating a webpage, I went with the same method as I used with my old portfolio website. I downloaded a great template from Open Source Web Designs. This will download an .html file, .css file and any associated images required to make a great-looking HTML website.
I started editing this new webpage in a text editor, but I decided to save some time and get a better feel for what it would look like by using a WYSIWYG editor. In the past, I had been successful in using Seamonkey, Nvu, and Kompozer, but none of those projects are current. SeaMonkey doesn't even have syntax highlighting on the HTML code. After a little research I came across the newest iteration of a fork of these editors called BlueGriffon. So far I am finding BlueGriffon very easy to use. It is still a little buggy, but much better than my past experiences with any of the other editors. I love the fact that I can set up any custom hotkeys I want in seconds!
I am partial to using LinuxMint at home, but I will also migrate between Windows 7 and Ubuntu while working in the FabLab. Today it snowed a couple of inches (a rare occurrence in my town) and so they closed all the schools until it melts. I had to quickly figure out how to connect to the Multipoint Control Unit (MCU) video conference using my home linux machine instead of the machine I use at work. After some fiddling, I got Ekiga to work, though I could only view the collage view of the video conference. I could barely see what Neil Gershenfeld was displaying on his screenshare. Luckily his presentation was easy to find in the 2014 FabLab schedule. It just so happened that a new Windows 7 laptop I had ordered came in later in the afternoon, so I spent some time setting it up so that I can use Cisco's Jabber in the future.
I set up Mercurial on my home Desktop and got familiar with it. The simplest tutorials for how to start using it were emailed to me, they can be found in this year's FabAcademy tutorials page. I read the other tutorials on listed in the "Project Management" notes as well, though that's a lot of information to take in at one time. The simplest one I found on that list is the Hg Init website. I find it easiest to learn things by trying and failing and finding what actually works. I was quickly able to set it up and push my webpage (this website) to the server. Luckily, my mentor Francisco gave me a cheatsheet to look back on:
|
Standard Workflow ----------------- In case no one is pushing/pulling at the same time, this will happen:
hg update hg addremove hg commit -m “describe your changes” hg push
-------------- The following happens when you have pulled the archive, but before pushing, someone -Quick Billy- pushed his changeset. As time tends to zero, probability of this situation to happen tends to infinite. Do not worry. This is how it happens:
hg update hg addremove hg commit -m “your changes”
hg commit -m “merge” hg push |
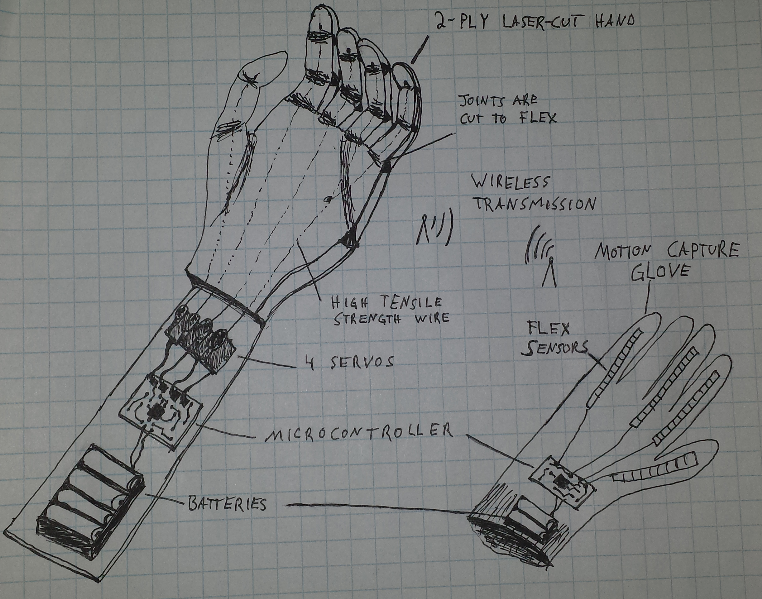
As for the drawing of my final project, I will have to think pretty hard about incorporating all the tools and techniques we will learn in this class, but the concept so far is a biomemetic hand. I expect to wear a glove and control the hand like a puppet. It should mimic my movements fairly precisely.