week 1.
This week there were 3 major tasks assigned:
1- to make a personal website presenting the road in the fabAcademy road
2 - to document a possible final project
3 - to get started with Mercurial
1- PERSONAL WEBSITE:
I'm not completely fluent in html/css, but since I had a litlle experience with html5, it wasn't too dificult to start building my website. (hardship came along the way ;)
My tools for building the website were:
a) Boilerplate - HTML Boilerplate*
b) Brackets - Code editor
* sections of code that have to be included in many places with little or no alteration
a) Boilerplate template

Boilerplate (http://html5boilerplate.com) is an open source front-end template
Advantages:
Comes ready with preset instructions to optimize html5/responsive behaviours, as well as optimization for most browsers.
Problems:
Those presets sometimes conflict with 'normal' html, and at my level of html knowledge it can be very tricky.
b) Brackets

Brackets (http://brackets.io/) is an open source code editor for web designers and front-end developers.
Advantages:
- open-source project, with an active and growing developer community.
- live preview is extremelly useful, since you can see 'live' in the layout the changes you make in the code.
- external styles control without having to leave the program
Problems:
- live preview is a little buggy: sometimes the ability to "live" preview your site 'freezes', you have to save and refresh before it reflects your changes in the browser. Sometimes you even have to quit both brackets and chrome to have the live preview feature working again. Once you get used to it you can live with it,
Note for me to retain: A major problem in the developemtn of my website was that i didn´t programme it porperly, so it it changed layout along the way, what made me less efficient than i wanted.
Overall i'm pleased with my website, i think it fullfils the needs for a Fabacademy website. But i'm planning on improving it in the course of the fabacademy, design and content-wise.
2- DOCUMENT A POSSIBLE FINAL PROJECT
I'm not sure this will be my final project, but is something that i definitely find both useful and challenging. Let's wait and see what the future holds....
FACT 1:
Dogs grow (and they grow so fast!;)) .
FACT 2:
The types and amounts of food for a growing dog change very often.
FACT 3:
all dog feeders, commercial or hacked ones dispense food on a volume basis (most frequently using the infamous ‘cup’ unit). But with multiple varieties of dry food comes different volume/weight ratios. So volume is not the correct measure for this material.
CHALLENGES:
1 - I want a dog feeder that you can programme in actual grams, since that is the correct measure system, so much so that it is the unit used by brands to define daily amounts of food for a pet.
2 - My dog has a special behaviour training for meal times: he's trained to sit and wait for a 'go' order to start eating (to avoid him jumping on the children and possibly hurting them with the pre-meal anxiety), so this feeder would also avoid the 'grandparent effect' (meaning permission to break house rules), so that the training would continue while beeing automatically fed. it would gve him a 'seat' order and a sensor would detect his body position and react accordingly.
DISCLAIMER:
i know this 'gram accuracy' in dog feeding is a bit too much, but well... just think about sick dogs, or overweight dogs on a diet! They require precise measuring of food, dont they?
My son Manuel feeding our dog Zuma
Diferent sizes and shapes in dry food:

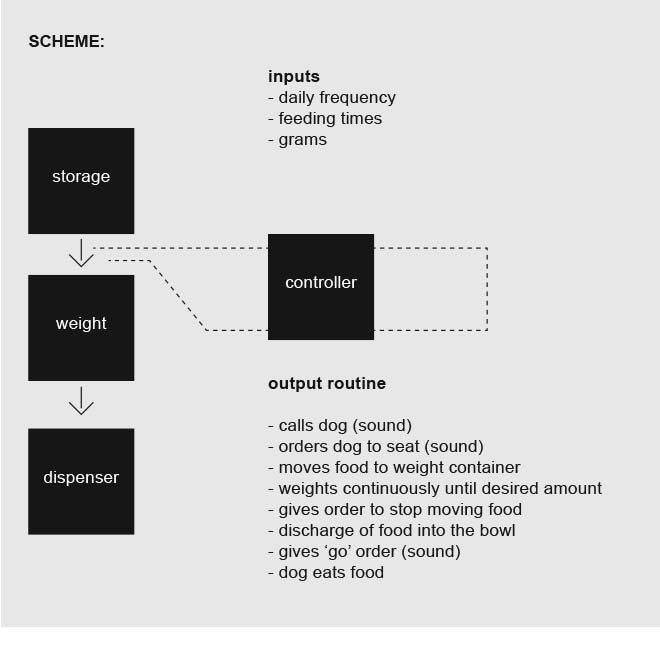
Draft for a workflow:

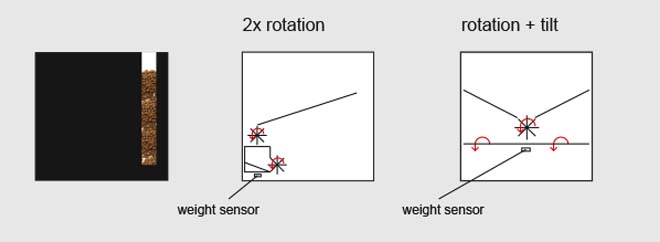
Approaches to mechanism

Considerations on using IR sensor to detect dog position:

