interface and application programing
For This week assignment interface and application programing, I used a photocell light sensor and worked with arduino and Processing, in order to visalize sensor data
For visualization I worked with Processing
At first I had learn its basics, so I followed parts of this tutorial
Next step was trying modifying a code by my self.
In the Arduino libraries-communication -serial I have found this code:

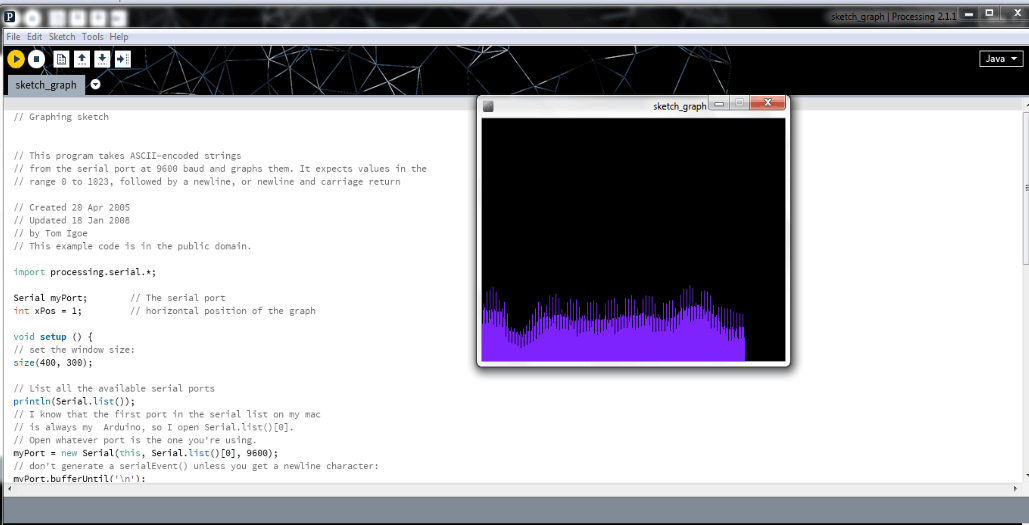
I imported it to the processing and received this graph:

Then I have tried to modify it.
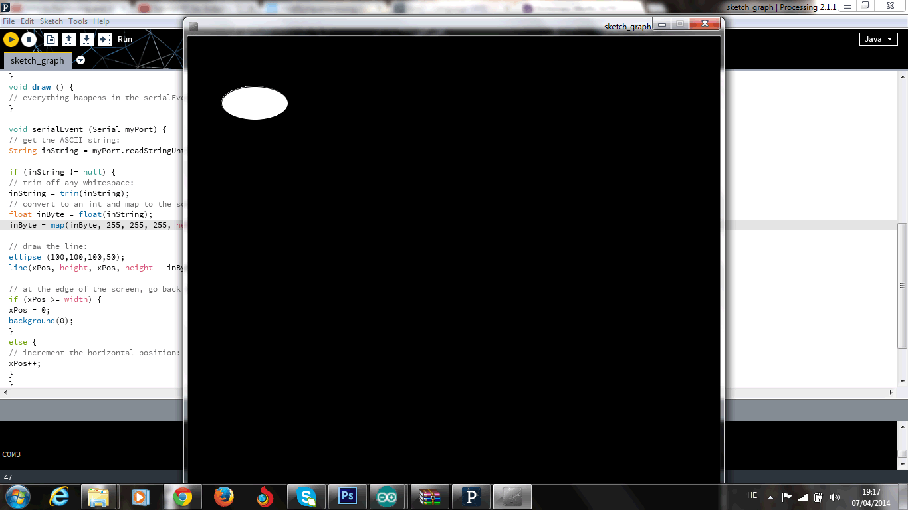
At first I have received this ellipse, which could grow bigger according to light levels:

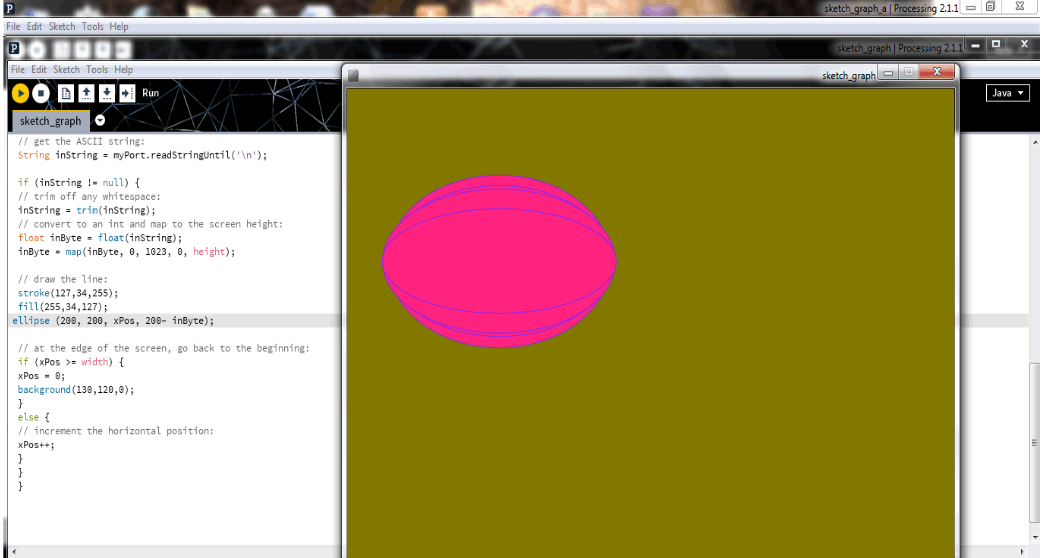
Sticking to the Ellipse idea I have changed its color and placed it in the screen center, by modifying the ellipse valuese to numbers insteade of positions, as it was in the graph code.
I have covered and reviled the sensor, in order to get more interesting results:

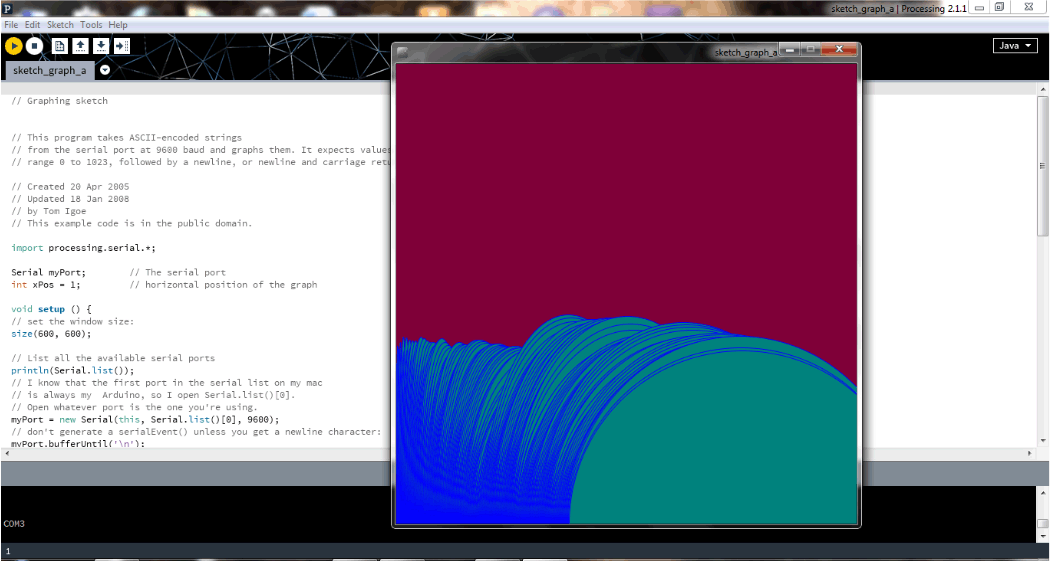
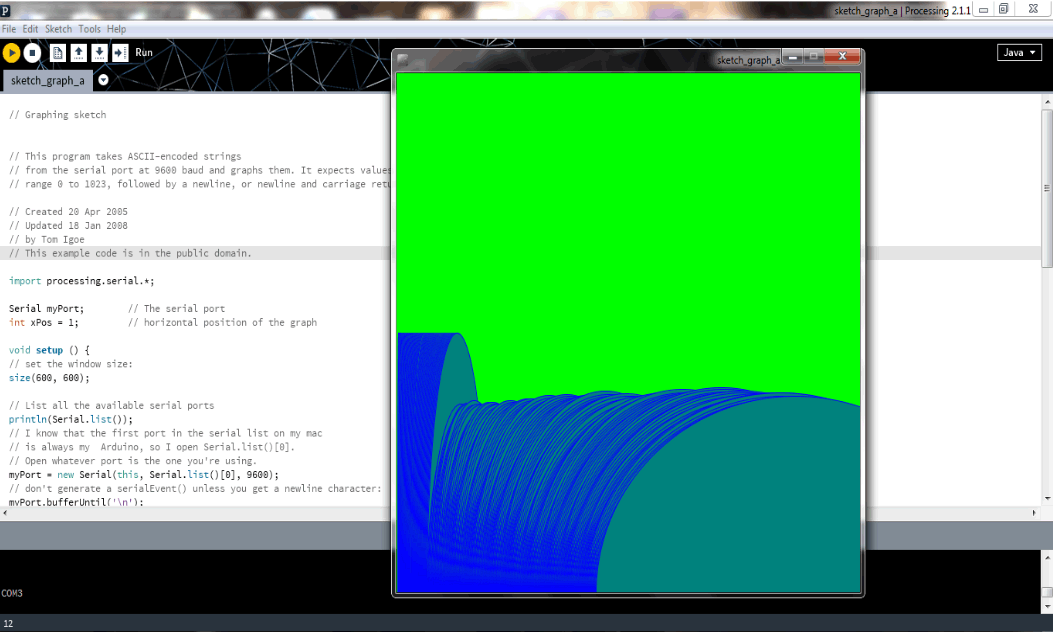
Then I have tried to combine the linear idea of the graph and combine it with the growing up and down loops, and this is what I got:

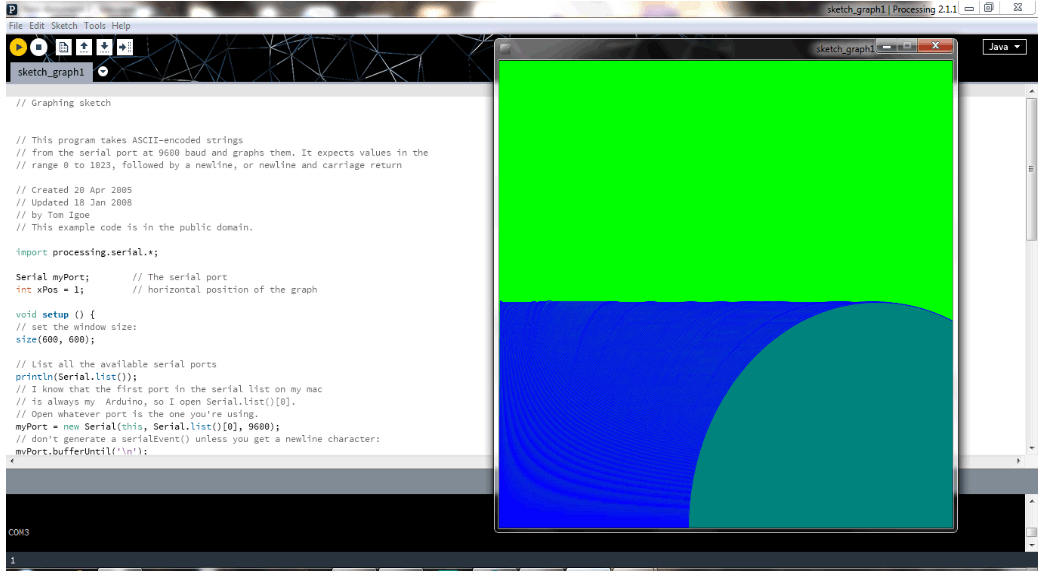
Background become green as far as eliipses reach the edge of th screen:

I made most of the work during day time in well lightened room, it was interesting to see it reaction in dark hours with only lamp light:

I have used this code:
import processing.serial.*;
Serial myPort; // The serial port
int xPos = 1; // horizontal position of the graph
void setup () {
// set the window size:
size(600, 600);
// List all the available serial ports
println(Serial.list());
// I know that the first port in the serial list on my mac
// is always my Arduino, so I open Serial.list()[0].
// Open whatever port is the one you're using.
myPort = new Serial(this, Serial.list()[0], 9600);
// don't generate a serialEvent() unless you get a newline character:
myPort.bufferUntil('\n');
// set inital background:
background(0,255,0);
}
void draw () {
// everything happens in the serialEvent()
}
void serialEvent (Serial myPort) {
// get the ASCII string:
String inString = myPort.readStringUntil('\n');
if (inString != null) {
// trim off any whitespace:
inString = trim(inString);
// convert to an int and map to the screen height:
float inByte = float(inString);
inByte = map(inByte, 0, 1023, 0, height);
// draw the line:
stroke(0,0,255);
fill (0,130,125);
ellipse(xPos, width, xPos, height - inByte);
// at the edge of the screen, go back to the beginning:
if (xPos >= width) {
xPos = 0;
background(127,0,56);
}
else {
// increment the horizontal position:
xPos++;
}
}
}
I have tried to replace the ellipses with rectangle as well:
Another example for interface and application programing, I have made can be seen in my output assignment