
2. CSS Language:
Cascading Style Sheets (CSS) is a simple design language intended to simplify the process of making web pages presentable.
CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs,
how columns are sized and laid out, what background images or colors are used, layout designs, variations in display for different devices and screen
sizes as well as a variety of other effects.
Linking CSS to HTML:
There are three possible ways to attach CSS to HTML:
Inline: by using the style attribute in HTML elements.
Internal: by using a <style> element in the <head> section.
External: by using an external CSS file.
More details about linking in this tutorial.
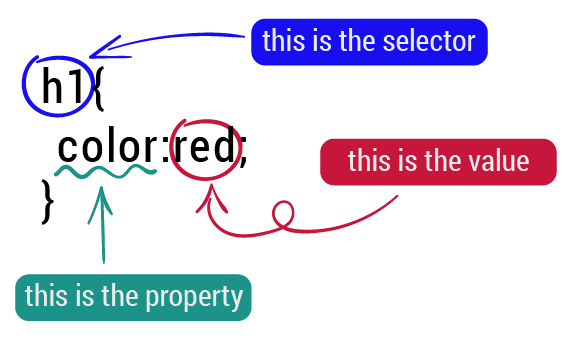
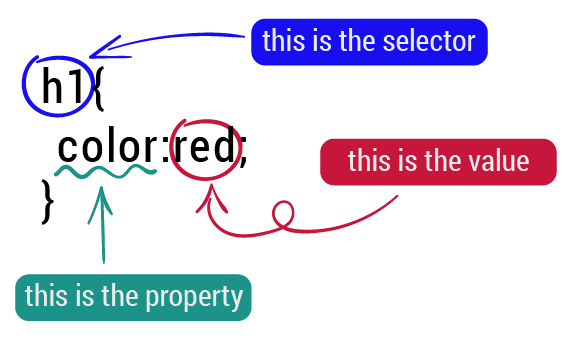
CSS Syntax
If we want to change the style of a particular element in our HTML page, We have to select that element.
To do so, CSS provides a set of rules, each of which consists of a selector (To indicate which elements, you are trying to modify),
followed by a declaration block that contains a set of properties and those properties values.

JAVAScript:
The job of JAVAScript in web development is to make the web pages interactive and dynamic. It is the most widely used scripting language on Earth. It has the largest library ecosystem of any programming language.
For instance, in-browser JavaScript is able to:
• Add new HTML to the page, change the existing content, modify styles.
• React to user actions, run on mouse clicks, pointer movements, key presses.
• Send requests over the network to remote servers, download and upload files (so-called AJAX and COMET technologies).
• Get and set cookies, ask questions to the visitor, show messages.
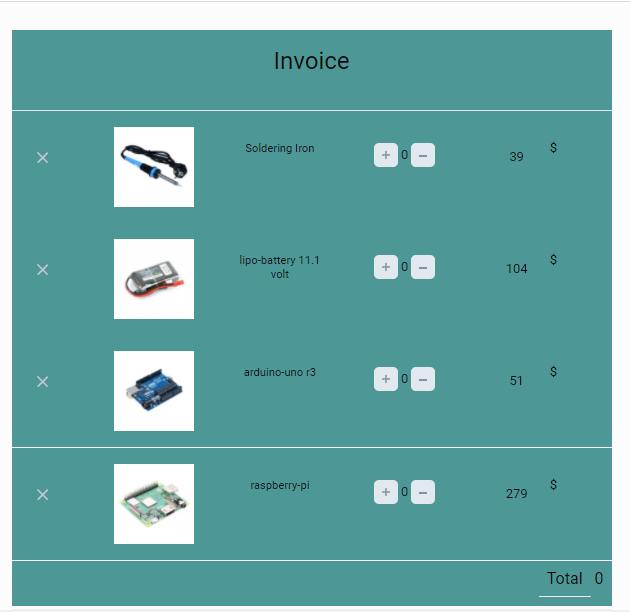
For training, I designed a shoping cart using JAVAScript as shown below:
 You may download shopping cart example from this link.
You may download shopping cart example from this link.
What I have learned?
Useful Links htmlreference.io "HTML". w3schools "HTML". tutorialspoint "CSS". w3schools "JAVAScript".