week_01
Project Management
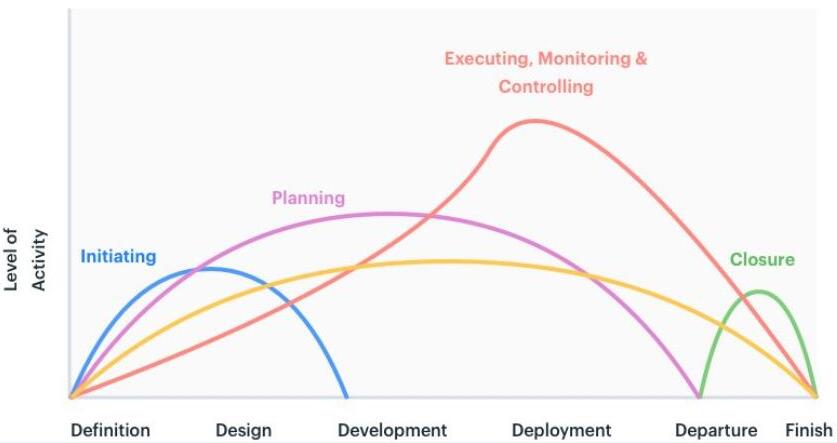
In this week, Prof. Neil told us to focus on project management techniques. Project management is the application of processes, methods, skills, knowledge and experience to achieve specific project objectives according to the project acceptance criteria within agreed parameters. Project management has final deliverables that are constrained to a finite timescale and budget. Why do I need this technology? because of the fast-paced nature of the Fabacdemy programme. I must to apply this technique over the course of the next 20 weeks, and especially during the final project development period.

Git is a free and open source. And, it is a distributed version control system, which enables me to work locally but also push my changes to other servers, after that I can clone the files to local storage. So, I can work on any computers and it's easy to track back.I learn git from this tutorial.
Sets the author name and email address respectively to be used with your commits.
git config –global user.name “[name]”
git config –global user.email “[email address]”
Used to start a new repository.
git init [repository name]
Used to obtain a repository from an existing URL.
git clone [url]
Adds a file to the staging area.
git add [file]
Adds one or more to the staging area.
git add *
Records or snapshots the file permanently in the version history.
git commit -m “[ Type in the commit message]”
Commits any files you’ve added with the git add command and also commits any files you’ve changed since then.
git commit -a
Shows the file differences which are not yet staged.
git diff
Shows the differences between the files in the staging area and the latest version present.
git diff –staged
Shows the differences between the files in the staging area and the latest version present.
git diff [first branch] [second branch]
Unstages the file, but it preserves the file contents.
git reset [file]
Undoes all the commits after the specified commit and preserves the changes locally.
git reset [commit]
Discards all history and goes back to the specified commit.
git reset –hard [commit]
Lists all the files that have to be committed.
git status
Deletes the file from your working directory and stages the deletion.
git rm [file]
Used to list the version history for the current branch.
git log
Lists version history for a file, including the renaming of files.
git log –follow[file]
Shows the metadata and content changes of the specified commit.
git show [commit]
Used to give tags to the specified commit.
git tag [commitID]
Lists all the local branches in the current repository.
git branch
Creates a new branch.
git branch [branch name]
deletes the feature branch.
git branch -d [branch name]
Used to switch from one branch to another.
git checkout [branch name]
Creates a new branch and also switches to it.
git checkout -b [branch name]
Merges the specified branch’s history into the current branch.
git merge [branch name]
Used to connect your local repository to the remote server.
git remote add [variable name] [Remote Server Link]
Sends the committed changes of master branch to your remote repository.
git push [variable name] master
Sends the branch commits to your remote repository.
git push [variable name] [branch]
Pushes all branches to your remote repository.
git push –all [variable name]
Deletes a branch on your remote repository.
git push [variable name] :[branch name]
Fetches and merges changes on the remote server to your working directory.
git pull [Repository Link]
Temporarily stores all the modified tracked files.
git stash save
Restores the most recently stashed files.
git stash pop
Lists all stashed changesets.
git stash list
Discards the most recently stashed changeset.
git stash drop
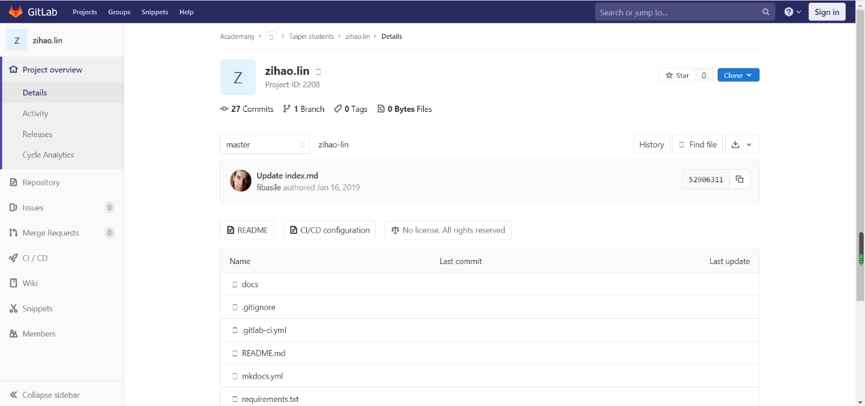
For Fab Academy 2020, we will store our learning website in the Gitlab, and use the git to control the version.
① Sign up FabLabs.io using certain email address linzihao@scsuspark.com, Then login git.fabacademy.org with fablabs.io account.

② Download and Install the Git software in the Git website.

③ You can find the Git CMD, GIT GUI and GIT Bash after install the Git software.

④ Run the Git Bash and check the version.

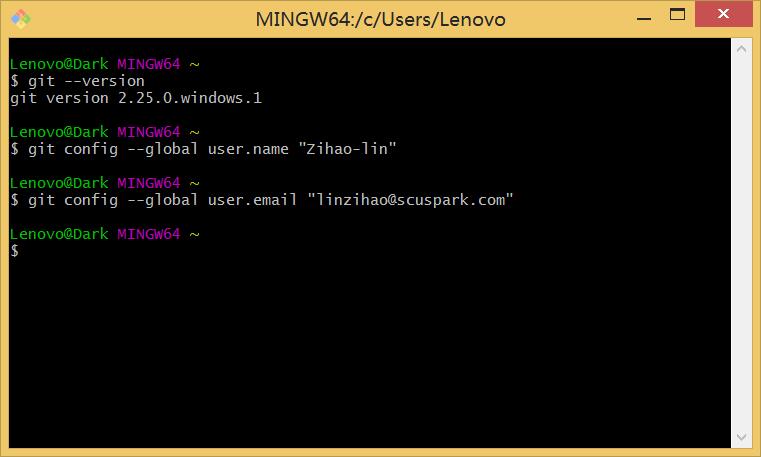
⑤ The first thing I should do when I install Git is to set my user name and email address. This is important because every Git commit uses this information, and it’s immutably baked into the commits my start creating.
Git config --global user.name “Dark”
Git config --global user.email “linzihao@scuspark.com”

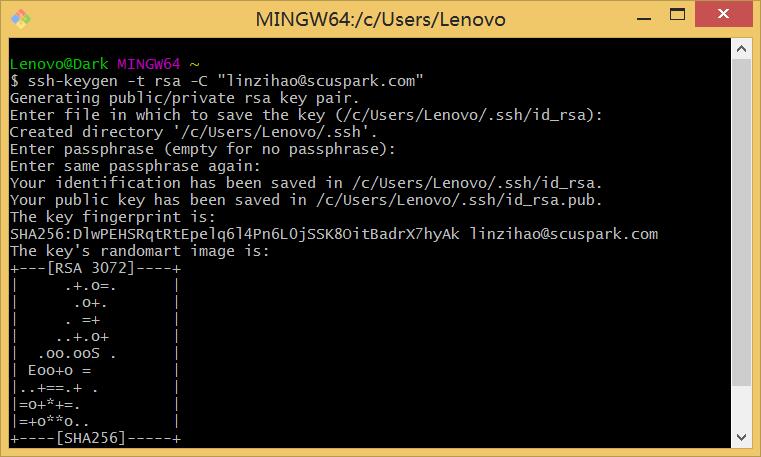
⑥ Enter command to generate the SSH key in the command line.
ssh-keygen -t rsa -C “linzihao@scuspark.com”

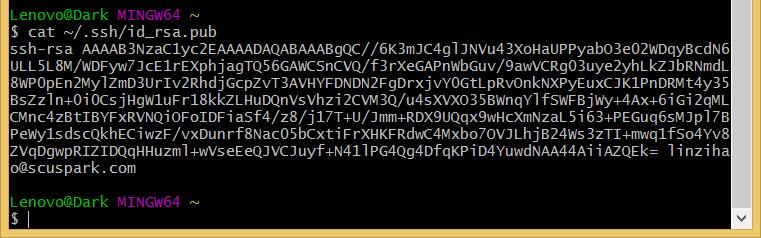
⑦ Check the SSH key type this command.
cat~/.ssh/id_rsa.pub

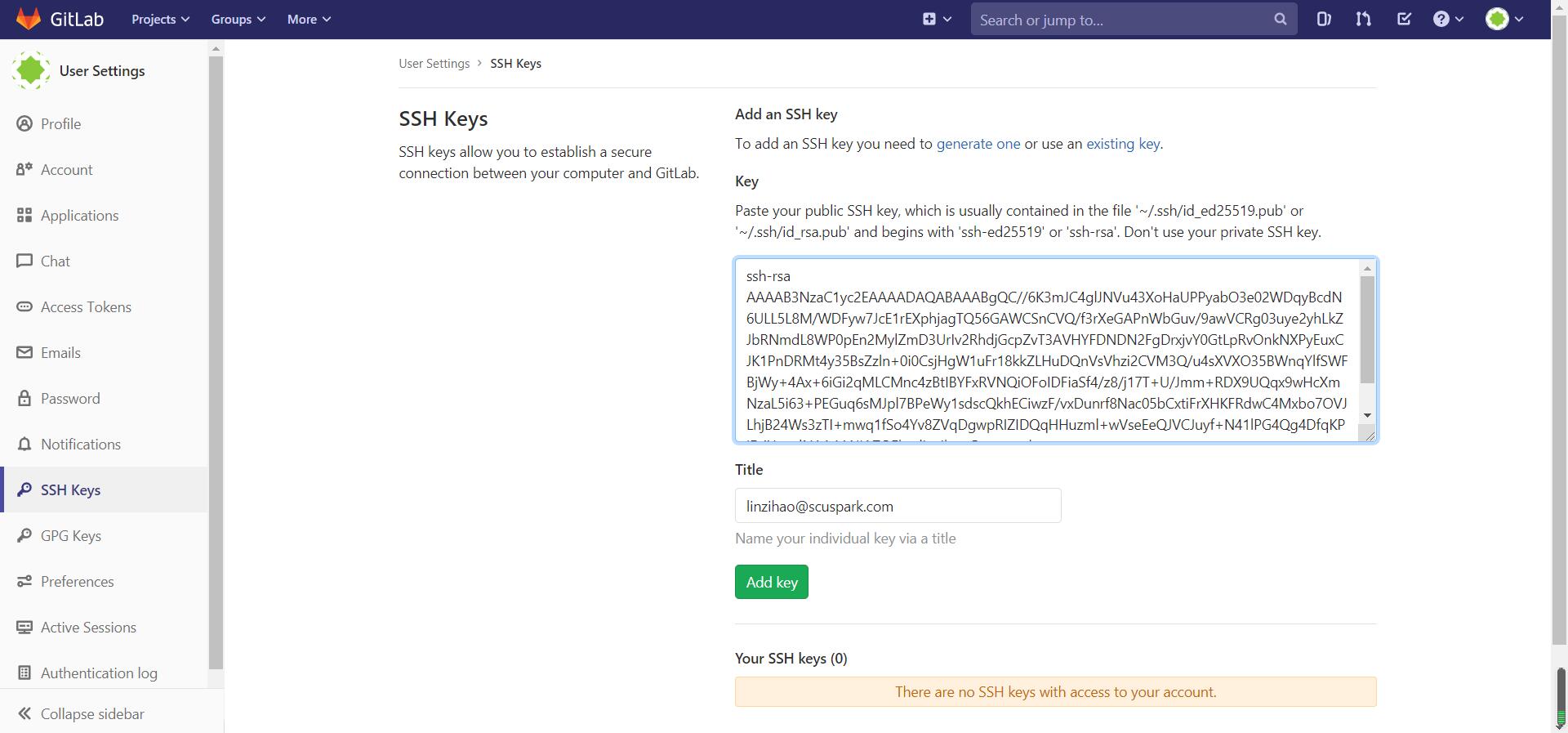
⑧ Paste you computer’s publish SSH key to the form.

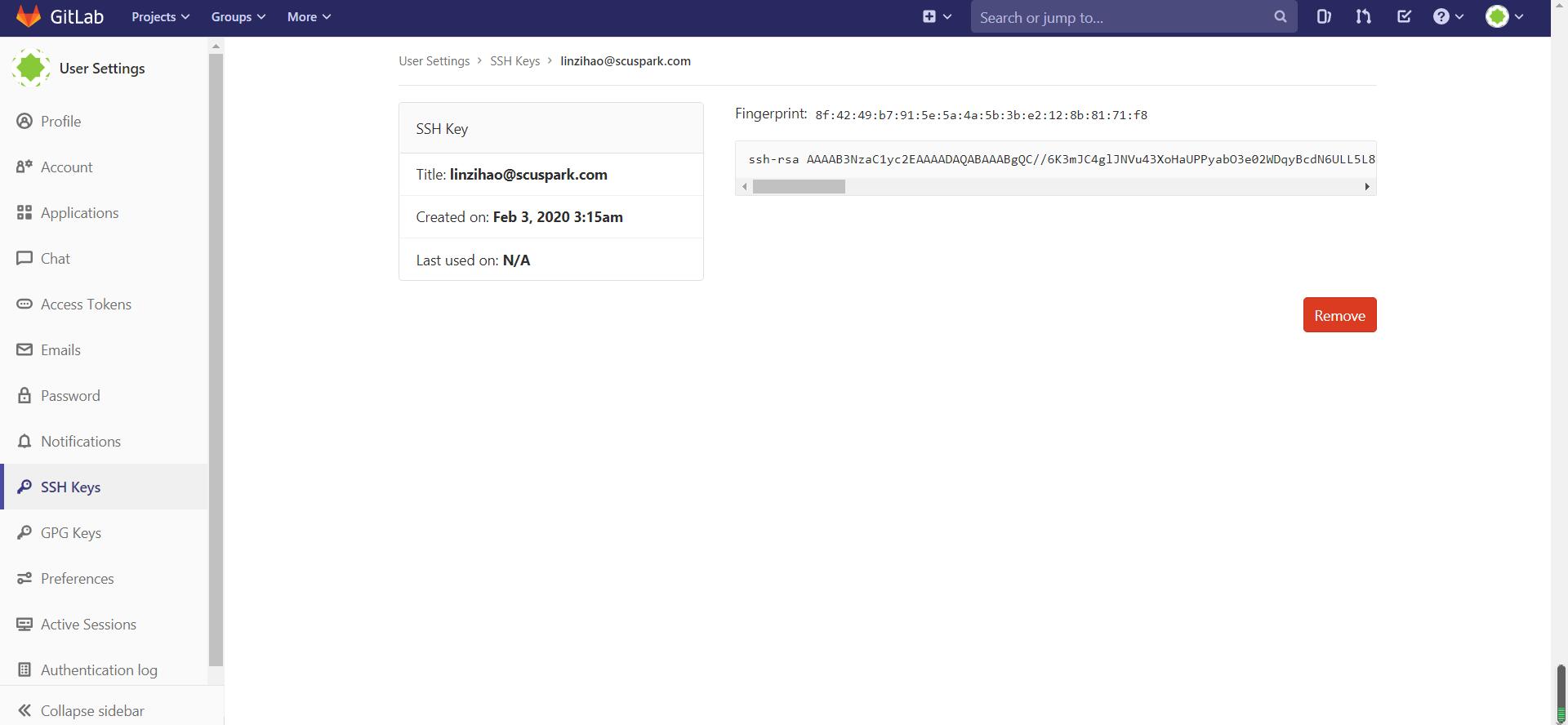
⑨ Find and open your SSH keys in your GitLab.

① New a project of website file on computer.
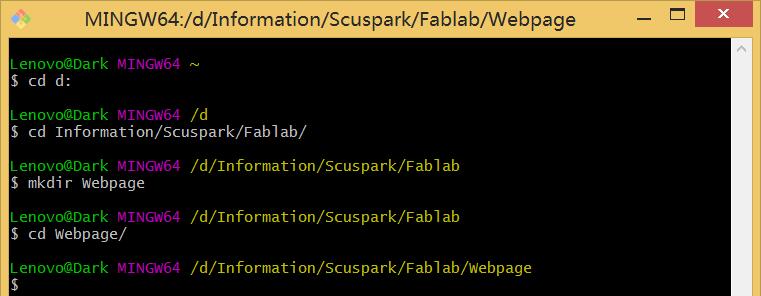
② Input command in the Git Bash.
cd d:
cd Information/Scuspark/Fablab/
mkdir Webpage
cd Webpage

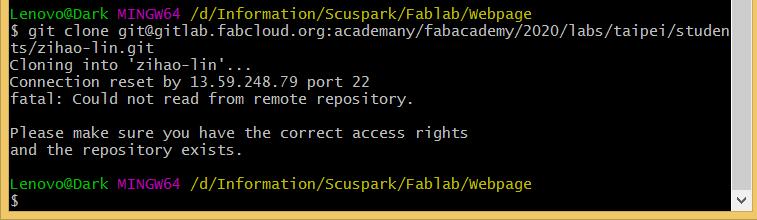
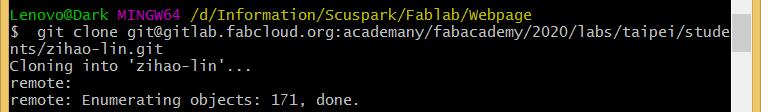
③ Clone remote repository.
git clone git@gitlab.fabcloud.org:acdemany/fabacademy/2020/labs/taipei/students/zihao-lin.git
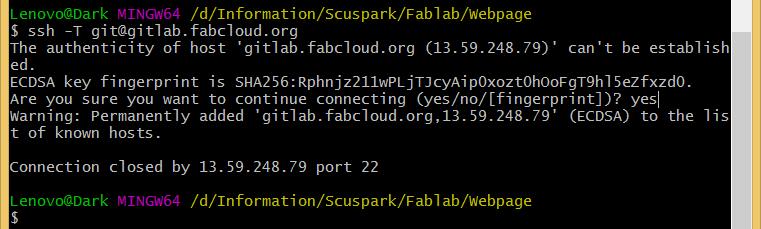
In this part, i encountered the problem! I was facing an authentication problem,where I was not getting permission to concenct with my repository.

After the $ ssh -T git@gitlab.fabcloud.org troubleshooting method, I suspected that there was an issue with my ssh key.



In this week, the first thing i did was understand the basics of HTML. So, I used this websit to learn HTML and CSS.
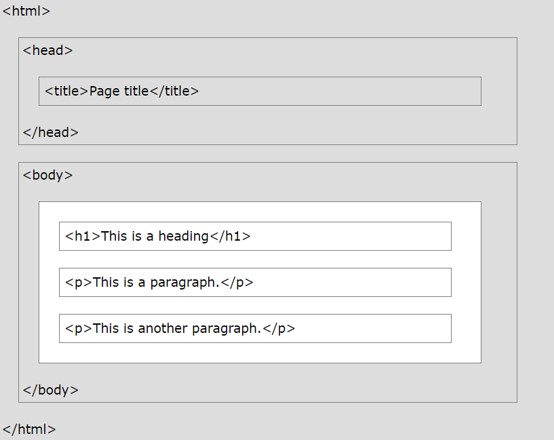
HTML is the standard markup language for creating Web pages. It stands for Hyper Text Markup Language and describes the structure of Web pages using markup. HTML elements are the building blocks of HTML pages and represented by tags. HTML tags label pieces of content such as "heading", "paragraph", "table", and so on. Browsers do not display the HTML tags, but use them to render the content of the page.
Below is a visualization of an HTML page structure:

CSS is a language that describes the style of an HTML document. It describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.
There are three ways of inserting a style sheet: External CSS\ Internal CSS\ Inline CSS.
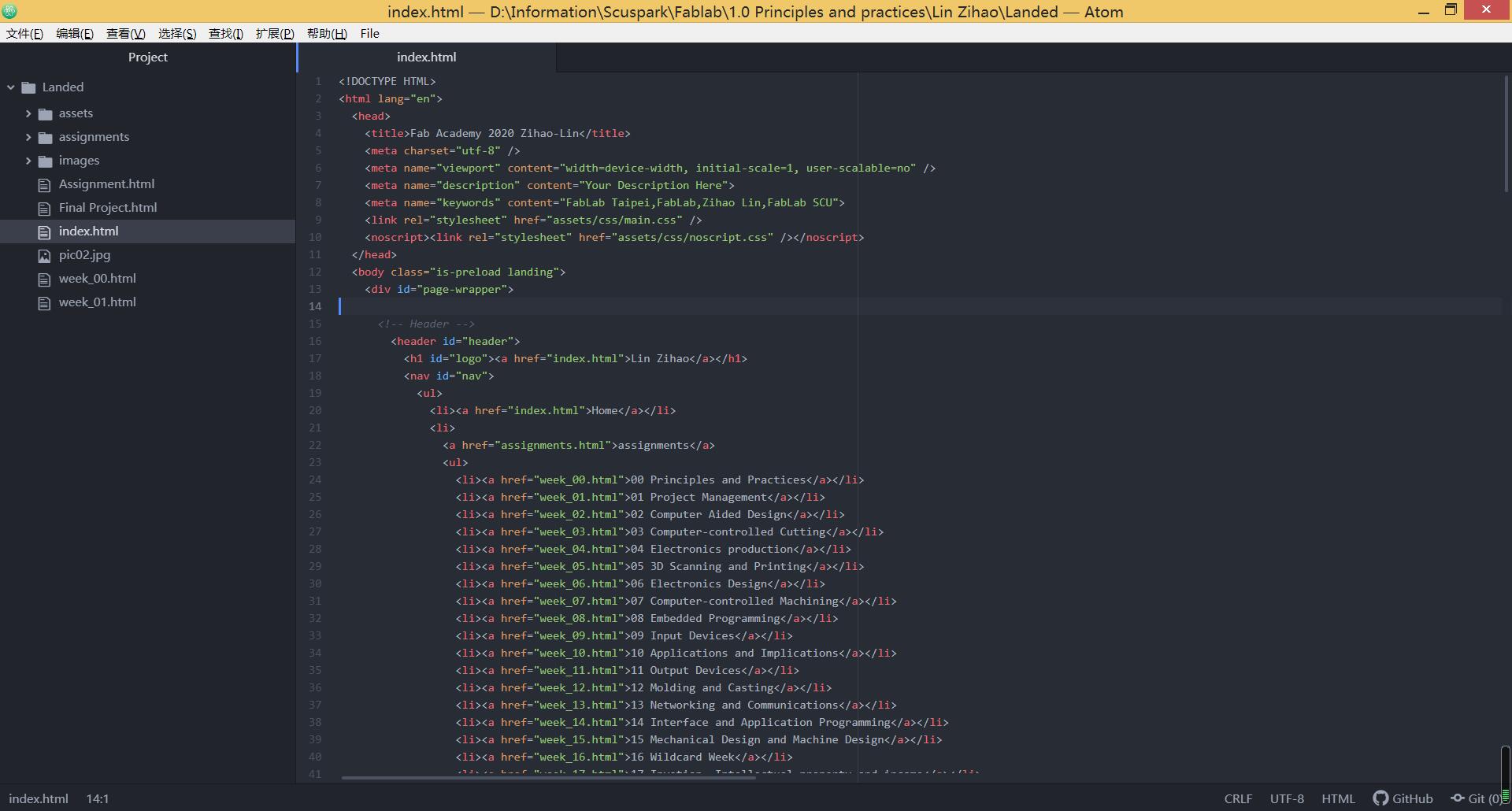
Use the spirit8 template in the themezy to quickly build up my learning website. All the web template are free. Down the files and unzip all files to Webpage folder, the template only include the main page, so use the Atom to manage the website and create the all pages of project.

I have read the student agreement carefully and will abide by it during my study.