
Week 1
Principles and practices
Before start it is good to know the tasks the the global movement of FabLab represent,for that you can click on the link a read about it: FabLab charter.
This week is the beginning of an intense and amazing semester.
To start the Fab Academy experience, we need to build the home page where you could see my weekly assignments, everything about the final projects and the files and steps that I will follow to reach the target.
It is important to put yourself on track and organize yourself to document every single step because you need to explain the process and the progress that you do. Because of this, the first task is to create a website where you will share all of this, plus the files and bibliography or web bibliography that you use and can be important to take a look to understand what you say or what you do.
One APP that you can use to organize and structure your work is ASANA, anyway, you can use whatever fit better for you: calendar, diary, etc., The important thing is to organize yourself easily.

At this point, it is the time to start to build the website. I have so basic skills in this area, so the best way for me was:
- Find a readable HTML basics language
- Take a temple from a website and change it as much as I need. I used HTML5up
- Read the Fab Academy manuals, overall, the one about gitlab.
What does the website have to have?
- Home page
- Abput me
- Weekly assignments
- Final Project
All the sections need to be clean and clear, so the readers will not be lost digging on your explanations, pictures and information. So, other important thing to take care is the documentation (explanations and pictures) and the usable files.
About the picture, be sure that they are not so heavy, or you will fill all the space so early.

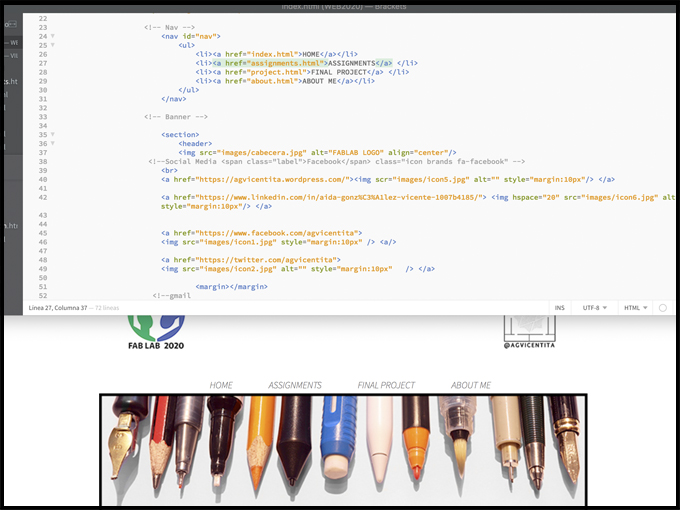
Get to work. The program that I used to build the website was Brackets: easy to use and easy to see the results. During the writing process, I have to be careful because every single tiny spelling mistake can make a problem in the code. Check twice better than once what you write and, overall, before you push. Anyway, you will notify easy when something is wrong, for example: the colors of the letter will turn red on the HTML code. My website was almost ready to be able to push it, but I still strangled some designing problems like text where does not supposed to be or pictures on the wrong part of the web. Indeed, the main problem for me it was not the design, it was to get in to Gitlab universe. Gitlab is the platform use it for Fab Academy to get all the website of the students so, it is very important to know how to manage it. Things to find and set in the beginning:
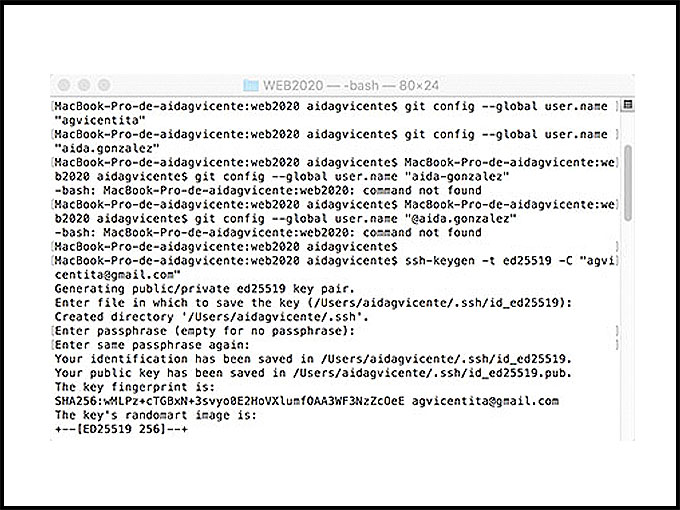
- HSS key
- Usar.name
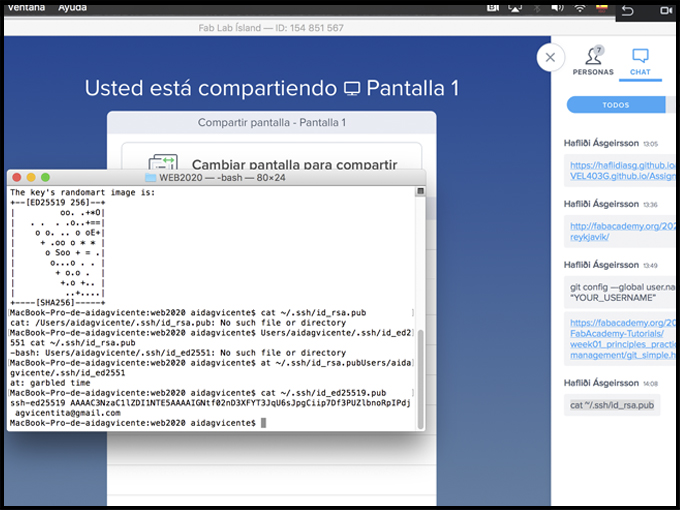
Like a new learner the tutorial sometimes change from English to an incomprehensible language for me, for that you have your mentor and crew around to help you go through (do not panic and take a helping hand(s)). We took step by step again, following the manual, at some moment the problem was my computer that was not working properly, but at the end, we got the HSS key and everything worked. The main problem was to configurate the user name for the HSS Key.

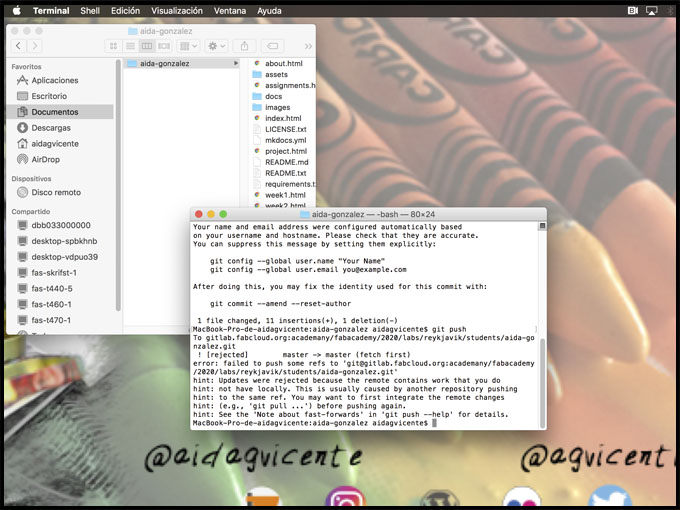
Now it is the time to work with the “Terminal” (mac) and write the comands there to push the website. First, set the folder of the website in document, name it and be sure that everything is in there. Then, open terminal:
- cd documents/name of the folder
- git pull
- git status
- git add .
- git commit -m "name"
- git push
- git status

At the first try, I had some issues to find the folder where the website was, it looked like the terminal did not find anything.

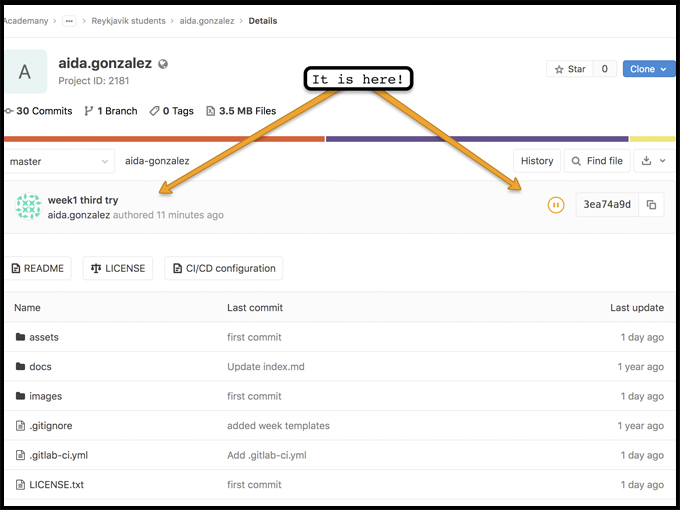
But at the end, after a lot of tests. We make it!

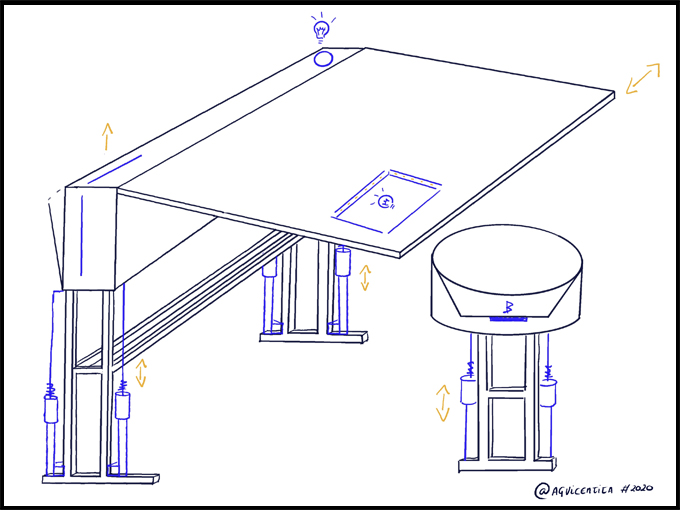
My final poject is a desk with gadget and facilities to help me to work on my future projects. Under this paragraph you can see the first sketch.

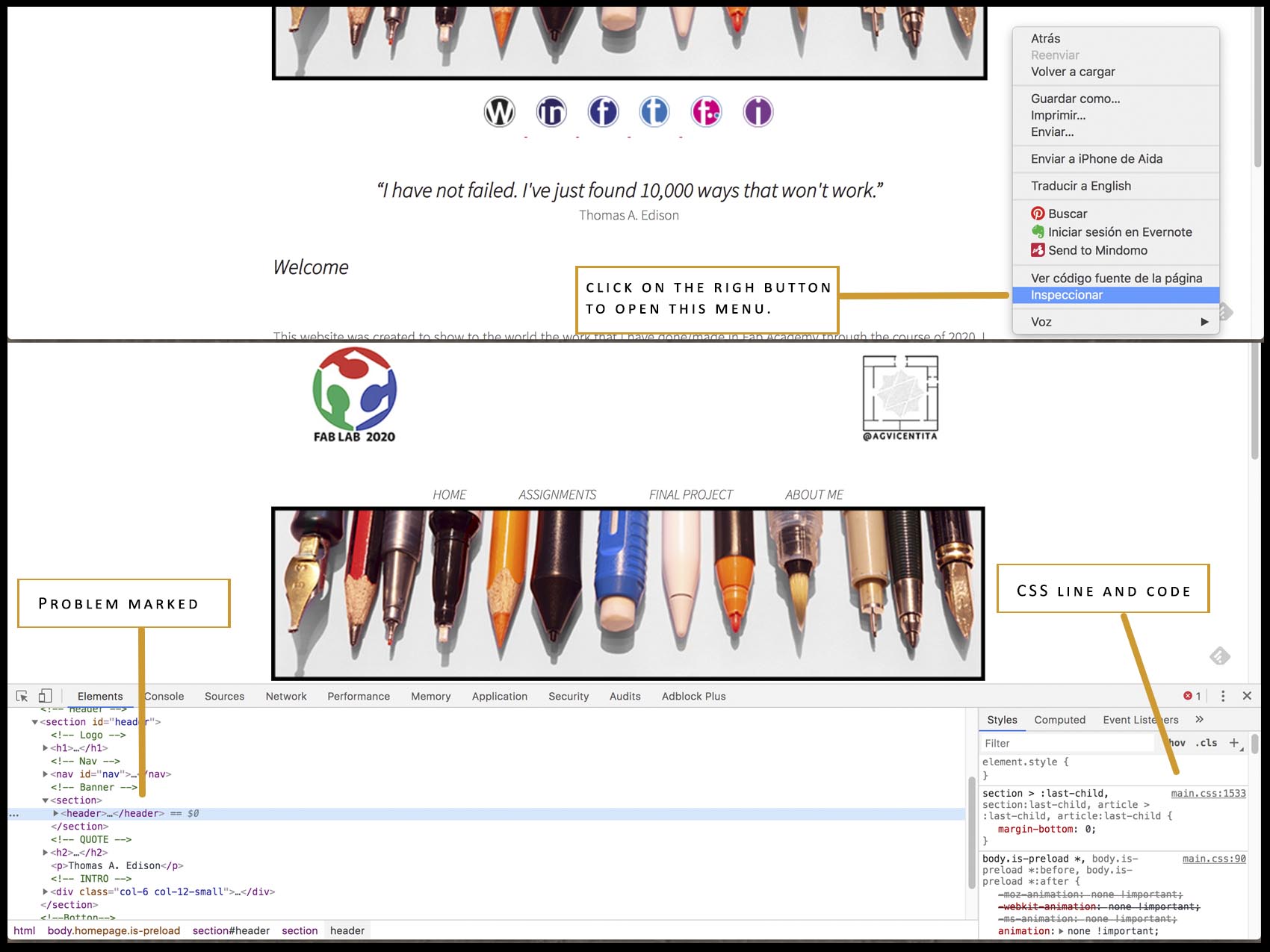
One interested point that I would like to share, just in case that anyone need it, is this: I was trying to handle some problem with the design of the website, but it was hard to find it in a HUGE CSS code. To find it easier just:
- Go to the website on your navigator: google, explore, firefox...
- Open your website
- Click with the right button, open de menu and click “to inspect”
- Choose the mistake and the window open on the side or on the bottom (depend on the configuration) will show you the line on de css code where it is the mistake.

Whatever you change on your webside like this, it WILL NOT BE SAVE, to be able to change you need to go to the program you are using to change the code and write it.