Week 2: computer-aided design
Week two's assignment was to model a possible final project, compress your images and videos, and post it on your class page
Vector design
I have used some raster and vector programs before so picked a new one for this time. After picking few for a ride my choice was Inkscape especially since it is open-source. At the beginning I checked few episodes of TJ FREE's Inkscape tutorial -series to learn basics of the Inkscape. After learning basics I started to do my own design. First I made page size to fit my design of button box and changed background to checkered. This way it will be easier to notice holes. Last preparation was to create rectangle.
 page size under File -> Document properties
page size under File -> Document properties
Next goal was to create holes in to the rectangle. For this Inkscape has tool called Difference. Keybind for Difference is ctrl + -.
Before using Difference there need to be at least two objects, one at the bottom you want to cut through and another one on top for the placement and the size of cut. After selecting them I used Difference.
First I created rectangles to present screens. Rectangles can be created by pressing F4 or selecting the tool from menu on left. From top right side selected object's position and size can be changed. Selected object's style for example color can be changed from bottom right side.

With Duplicate (shortcut ctrl + D) I made another same size piece.

Made another smaller rectangle. These present button caps.

After Duplicating these aswell I made group out of these 3. This way it's easier to control them. Group can be done by selecting chosen objects and right-clicking. Last option on the menu is the Group-option.
 All the rectangles ready for the difference.
All the rectangles ready for the difference.
 Here is the final result. Files can be found from the end of the documentation.
Here is the final result. Files can be found from the end of the documentation.
Raster design
For raster I used GIMP. It is a free open-source image manipulation software.
I am creating little bit different version of the lid for my final project. Since I am not currently sure how the layout will be at the end so this is a further test to see which would be good.

I started by creating new image (shortcut ctrl+N). It can be also accessed through File-menu from ribbon at the top. You can set image size manually or using a preset. In my case I used outline measurements of my final project's lid.

After new image was created I used Bucket Fill (shortcut shift+B) to change color of the background. This can be done by selecting tool and color from the Toolbox and pressing on the background.

Here is the user interface of the gimp.
- This is the navigation bar. For example under File you can save the document and create a new one.
- This is the toolbox. Here are most of the tools you need and options for those.
- This is the canvas. Size of this is set while creating a new image.
- Probably the most important at the last which is Layers. It is important to create new layers when adding new elements. It is also possible to hide layers while working.


New layer can be created by right-clicking on Layers-section and selecting New Layer. It is good practice to name it a way you know what it will include. You can also set it same size as image or custom. I set it same size as the LCD display I am currently planning to use.

Layers and objects can be moved with Move Tool (shortcut M). Remember to change option for move tool to active layer and choose layer you want to move.

I moved the layer in to a position I wanted and changed it's background color to green. Used a Text Tool (shortcut T) to write short text inside of it aswell.


When the file is starting have multiple layers it is a good idea to make some groups out of them. This way it is easier to control all of them. It is also possible to rename layers and all variation of them. This can be done by editing the attribution of the selected layer.

To finish the design I started to create pushbuttons. For these I used Ellipse Select Tool (shortcut E) and set it's size to 2cm diameter.

Next I copy pasted few more buttons and created a group for them. To make sure all of them were on the same height I took a guide line. These can be created by pressing and dragging from either top or left ruler.

To get 9 buttons total I duplicated the first layer group twice and moved them to right position.

Here is the final design. This is pretty simple, but at least I know now that with these sizes the lid would be fine. Files can be found from the end of the documentation.
3D design
I started this week by looking guides and manuals for FreeCAD. Chose it at first because it is open source, but it did not suit me that well.
Since I have used Blender and 3DSmax earlier i wanted to try another program. Fusion 360 was my choice and this one really hit on the spot. For smoother start I watched Lars Christensen's - Fusion 360 Tutorial for Absolute Beginners to learn basics for the Fusion. With help of this guide it was easier to begin to create my own design.

At first I created new components, in this case Box and Lid. Components are easy to create by right-clicking on menu at left corner.

If designing file with more than one component it is required to change Active Component. For better view you can also hide components by clicking eye-icon.

Pressing S while in sketch mode opens Sketch shortcut menu.

Size can be defined by using mouse or typing in boxes. Pressing Tab locks values from mouse movement.

With Press Pull (shortcut Q) 2D rectangle can be changed in to 3D. Value can be changed by pulling arrow or typing on Distance in the Press Pull menu.

Next I wanted to create hole inside the box. For this purpose I used Offset which can be found from Sketch shortcut menu (shortcut S). If Offset position is set to minus it creates offset inside of the object instead of outside.

With Offset being set it was time to use Extrude (shortcut E). Distance can be set by either using mouse on arrow or by typing the distance to menu.

Next I wanted to create hole for a cable. At this point I have not noticed that Fusion 360 has a tool for a hole so I made this part other way. First I created a Circle (shortcut C).

With circle I used Extrude to puncture through.

It took me a while to notice that my Box and Lid have been 10 times too small for all the time. There is a tool called Scale in Fusion so this one was quickly fixed.

After Box was done I started to work with Lid. First I created spots for screen and buttons to be set on.

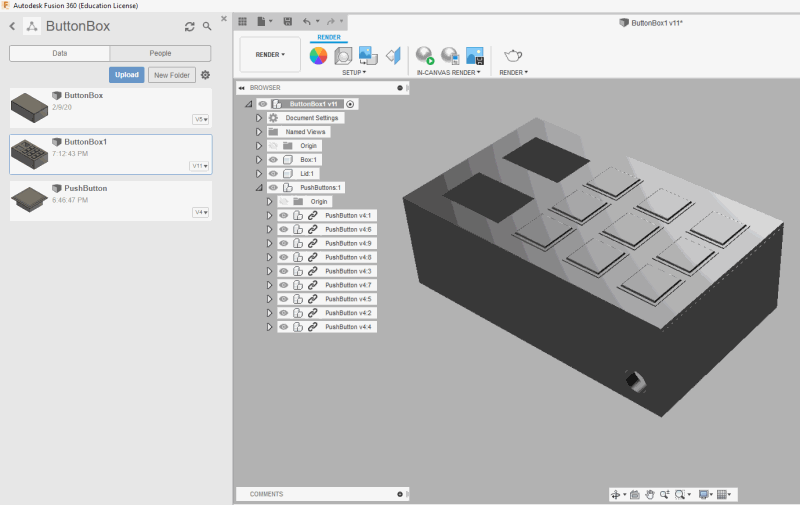
At the beginning I was creating Box, Lid and PushButtons in same file, but after checking some videos from youtube which showcased bigger projects and those were done in seperate files. After this I made new file for buttons and left box+lid in same file. After I copied PushButton to box+lid file 9 times I really noticed the benefit when making design changes in to PushButton model in it's own file and I could just update changes in to combination file.

This far i have got with model. It is still missing features such as screens and place for the chipset. Also PushButtons are still simple boxes.
Video
I took a short video with OBS and compressed it with Handbrake. I have not used OBS, handbrake or html5 video tag before so this was new adventure. All of these are very straightforward to use.
Used sources:
W3School HTML5 video
Hanbrake, although I had to make quality even lower than shown here to drop size of the file.
Files
ButtonBox_base_cut.svg (Inkscape)ButtonBox_base_cut.svg (Inkscape)
Buttonbox.xcf (GIMP)
Buttonbox.png (GIMP)
ButtonBox1_v11.stl (Fusion)
PushButton_v4.stl (Fusion)
Challenges and thoughts of the week
It took a while to get used to 3D programs. It still takes a pretty long time to do simple tasks but I am sure it will improve with time. I might try FreeCAD again later when i have more time. I managed to use my time a little bit better this week compared to first which was nearly nightmare. There is still lot of space to improve though.