Project Management 📋
🕘 Date / Time:
Hi pleasant person reading my documentation. Welcome to the very first task of my journey. ^^
For someone who’s not the least aware of web development or any steps that lead to it, I will try my best to make this blog as direct and as simple as possible. for those of you who are beginners like me and I’m going to lead through it with the exact same thinking process I went through after attending Neil’s lecture.
Random unknowns:
1- What are version control, Git and GitLab?
2- I know a little about html but what is css?
3- What is an SSH Key and how does it relate to all of the above?
4- How can I view an html code as a webpage?
I was lost ..! Didn’t even know where to start.
After getting a wide tour on the internet, consulting academy mentors and colleges, I almost got my grip around the ground concepts.
Q1: What are version control, Git and GitLab?
• Version control:
In the process of design and creation, continuous work, development, trial & error result in numerous versions of the same file.
Dealing with these versions is possible although it requires strict high levels of organization and archiving. But .. What if we are dealing with numerous versions of numerous files ..?
This could make a huge mess, confusion and consume a lot of storage space.
That’s why we needed version control.
Version control is the optimum way to keep things organized.
• Git:
“Git” is the most common modern version control system used in the world today.
Benefits:
1- It makes it easier for a developer whose work is under construction to track every single change from previous versions.
2- It makes it easier for a team to monitor their progress and allow different members to work on the same project at the same time and track changes by each user through different versions.
• GitLab:
Git lab is the platform that has Fab cloud that holds the repository which will contain the data we upload.
• Git Bash and Smart Git:
They are ways of communication between files on the cloud and the local repository on the PC. I will illustrate my experience with each in the sections following.
_________________________________
Q2: What is a Secure Shell Key (ssh key)?
25 years ago, a researcher at the University of Helsinki “Tatu Ylonen” faced an unfortunate hacking incident on the university network. He put some thought into it till he came up with smart solution.
That solution was SSH.
Below are links to some videos illustrating the concept itself:
Tatu Ylonen himself explaining the problem: https://youtu.be/OHBdKM7s5V4
What is SSH key?: https://youtu.be/mnMmoN53peE
This funny guy has a very good analogy: https://youtu.be/qWKK_PNHnnA
_________________________________
Q2: What are text editors?
When I was given the task to create my personal web page, Niel mentioned that there are multiple ways to do it, yet I chose to use HTML and not to use a template but start from scratch.
Back then I did not even know where the html code is gonna be written. I thought: “Is there some hidden path inside google chrome where developers go and right the codes?” :’DD. The whole concept of text editors was unknown to me.
I learn about their existence, then I went through some websites and videos reviewing different choices, pros and cons, and in last I chose atom and started writing.
_________________________________
My journey through the task:
Version Control part:
1- Generate SSH Key:
A. At first I chose get bash because I found this cheat sheet git cheat sheet that seemed to explain the processes I would need step by step.
I followed the instructions in the sheet till I generated my public SSH key. The image below shows the commands as well as there results.

2- Reach Repository on GitLab
01- Create an account on “fablabs.io” first.Then used the same user name and password to log into Fab cloud (The links that are sent to you by Academany IT).
Notes:
a. This information will not allow you to log into GitLab itself but on on Fab Lab’s cloudGitLab, I'd gone through some hassle figuring this out.
b. Do not log in using the Button [ Login with Fab labs].
Doing this you will have access to you repository on fab cloud on GitLab & you’re good to go.. (y)
02. Logged into Fab Cloud on GitLab.
03. Added my public ssh key _after dealing with the initial problem logging in_ as explained.
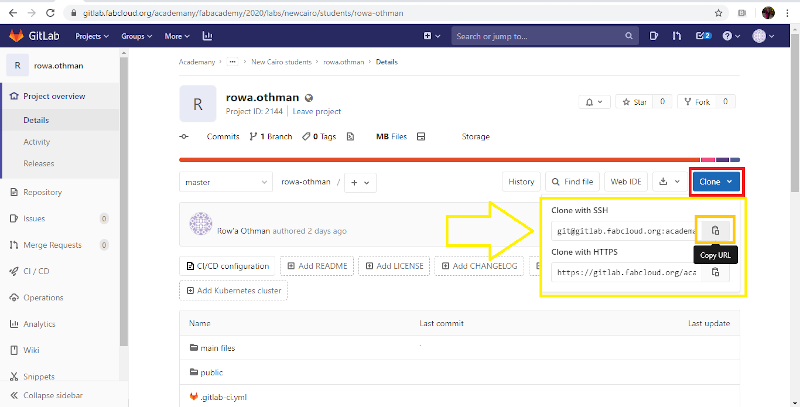
04. Hving my repo open, I pressed on the button (Clone), copied the address in “Clone with HSS”.
At this point I could no longer tolerate using Git Bash without understanding how it works and what are these command lines I’m copying / pasting without a clue. I Knew it would’ve been better if I invested some time in exploring command lines and may be learn more. But I was afraid I didn’t have the luxury of time. (That was true.)

3- Link the repo & my using Smart Git
At this point I was advised to use Smart Git instead og Git Bash as it is more user friendly as it has a decent GUI.
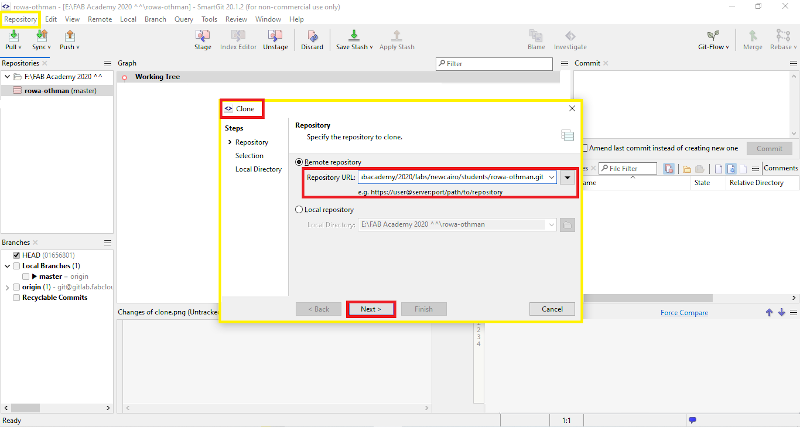
01. Repository menu >> Clone >> paste the address from fab cloud.
02. Assigned an empty folder to be my local repository.
03. Press login without having to enter a “passphrase”.

Having done this my local repository and the one on Fab cloud were linked to each other.
I could then pull the old files from the cloud, delete them and upload my own.
_________________________________
Web development part ^^:
A couple of months ago I had a good amount of free time so I tried learning HTML5.
I searched for an interactive learning platform and found this amazing website called “freecodecamp.org
I learned halfway through HTML & HTML5 basics, I liked it so much as it seemed really simple _of course it was these were the basics :D_ but unfortunately I got busy and did not continue.
• HTML & CSS:
When I started working on this week’s assignment I knew that this unfinished course will not be enough.
So:
a. I completed my free code camp basics course
B. Started watching this amazing tutorial on you tube channel “mmtuts” which helped me a great deal and even though I only went half way through it I started to create my web page in parallel. I will resume it in the following couple of weeks.
C. My considerable progress you're goning see below was vastly aided by the great web site w3schools :
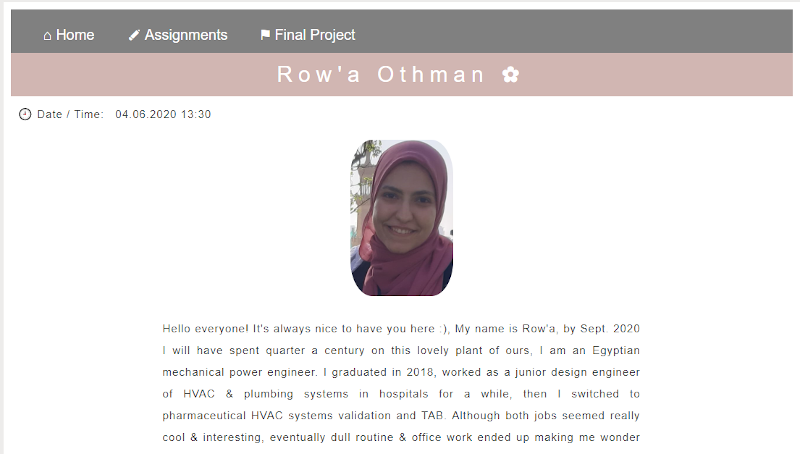
Although the first version of my webpage was hideous, I’m putting a screenshot of it here to document my progress.
I was there..


Special features I liked to add to my webpage:
1- Date and time.
2- Input message to be submitted. (under construction as it requires php and this is goning to be the next step)
Learning outcomes:
- HTML & CSS are really interesting and easy to learn and use.
- Trial and error are a solid part of any learning process.
- Practice makes perfect.
- You can find almost everything you want to learn on the internet.
- Do not give up on yourself. Take your chances and accept risks from time to time.
©️ Row'a M. M. Othman - Fab Academy 2020