Week 1 - Principles and Practices
This week I worked on getting my development environment up and running with git, setting up my website, and assisting my new friends with git.
Development Environment Setup
Git Tutorial
I have 8 years of experience with git as version control from my professional work, so I helped some classmates to understand how to use Git, and when.
Personally, I prefer to use the GitHub GUI, as it allows you to select lines to commit in an easy to use interface, instead of blindly having to select the entire file in the terminal.

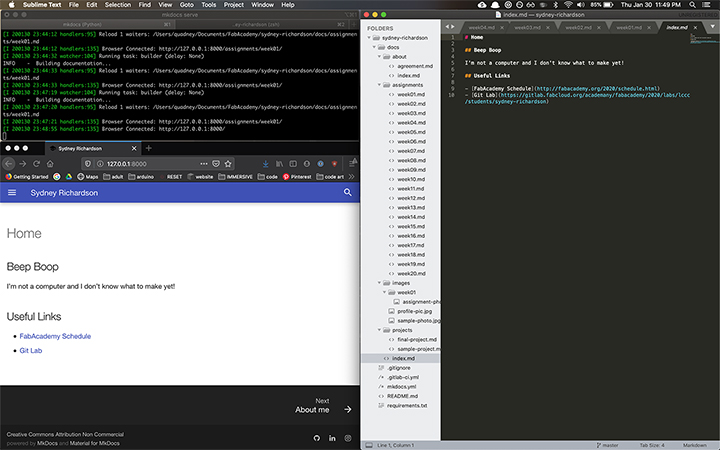
Website Setup
Using the file supplied, I installed mkdocs on my machine. Using the documentation supplied on the MKDocs Website, it worked seamlessly for me, as I already have my computer set up for most web development applications.
It didn’t run at first, because the mkdocs-material theme wasn’t installed. Running pip install mkdocs-material downloads this, and the website will run. This was outlined on their website.
EDIT (3/1/2020) I’ve been slacking on my website, with FabAcademy, and documenting things. The website just did not spark joy. Seeing other’s websites through the lectures, I wanted to change my theme, and decided to go with the Voyager theme. It was fairly simple to get set up, just fork the repo, update it with all the files, and place it in my repo. I’ll see about deleting all the stuff already in there, so I don’t have duplicate things.
Voyager took a little bit to figure out how everything is set up, but basically each file needs a header like this in order to be read properly,
---
layout: post
title: "Week 1 - Principles and Practices"
crawlertitle: "Week 1 - Principles and Practices"
summary: "Week 1"
date: 2020-01-29 12:00:00 +0700
categories: posts
tags: ['Principles and Practices']
author: sydney
bg: ""
active: true
---
Plot Twist
It was extremely annoying to get the site to deploy in gitlab. The issue is, when a site it run and hosted, it’s looking for the files in the _sites/ folder. This is basically a compiled copy of all your files. You need to make sure that this folder is in the repository, otherwise the deploy will fail. If the repo gets too big, I’ll probably see about deleting the “non built” assets, since they’ll be in the sites/ folder anyways.
To get this template running, you need to first BUILD and then SERVE
jekyll build --watch
jekyll serve
the --watch will make it so that you don’t have to run the build command every time. In another terminal (new tab or new window), run jekyll serve from the project folder.
PRO TIP
Another thing I did was add the assets/* folder to the .gitignore folder. This prevents adding of duplicate images to the repo.
Final Project Idea (Updated Feb 2021)
GoldSprints Slot Car track
 +
+ 
“GoldSprints” is a stationary sprint competition, usually at a bar involving beer (hence, “Gold”). I am an undefeated GoldSprints champion (not a hard title to get to be honest).
- Create an easy to install “speedometer” for the bicycle trainer. In my case, I prefer to use rollers, so I’d want to attach them to the rollers themselves.
- Create a track. Preferably this looks like a velodrome, but would be cool to make it so it can be as big as the room it encompasses. The Construction Kit project would be right up the alley for this.
- Create a Scoreboard. A website allowing multiple people to compete at one time. The idea would be to allow other people with the speedometer device to share their data with the person who has a track, and “race” their friends, from afar.
- Create the slot bicycles. From my understanding, each “car” has a motor in it, and the slot track has a metal piece in the middle who’s voltage changes, and changes the speed of the motor.
Research
Many people have made this before. The difference I can see between my idea/ambition and what others have made is the internet connection aspect.
Final Project Idea (old)
Translation Parrot

- The parrot will listen for a command (much like “Ok Google” or “Hey Siri”), and begin listening to what you’re saying
- using a paired app (iOS preferred since I have experience as a mobile app developer), the parrot will send the voice sample to the app for translation.
- upon translating, the app will send the translated sentence back to the parrot, and the parrot will project the translated sentence
- using concepts from puppeteering, the parrot’s eye’s, head, and wings will move
- User will be able to switch languages from the connected app
- I recently acquired Figures in the Fourth Dimension and it’s a beautiful and extensive explanation of creating mechanical puppets
Research
Other Ideas
Tree Therapist
Using a tiny hand and tiny microphone, creating a moving vehicle/robot that goes up to trees and asks, “Can I ask you a tiny question?” and proceed to interview the tree and how it feels about the current state of the world. Attatched to the robot would be a phone with an AR app, which recognizes the trees, and animates their response in real time.
Bicycle Apocalypse Wear
I ride bicycles in Los Angeles, and the recent fires have made the air quality even worse than normal. Even a “normal” day in LA is not easy on the lungs, especially for someone who has had asthma since birth.
It would be most interesting to be able to create modular sensors, create different options for ways in which to wear the sensors, and a way to breathe fresh plant-air.
- An interesting article on air pollution breathed in on bicycle, How to Reduce Cyclists’ Exposure to Air Pollution
- As air pollution gets worse, a dystopian accessory is born
- Companies in the Industry 3 Startups Designing Pollution Masks For The Coming Ecopocalypse
- KoolMask
- Airinum
- Vogmask
- PranaAir
- Air Wearables
- CamBike