Project Management

Individual Assignment:
- Explore and use website development tools
- Identify and utilise version control protocols
Development tools
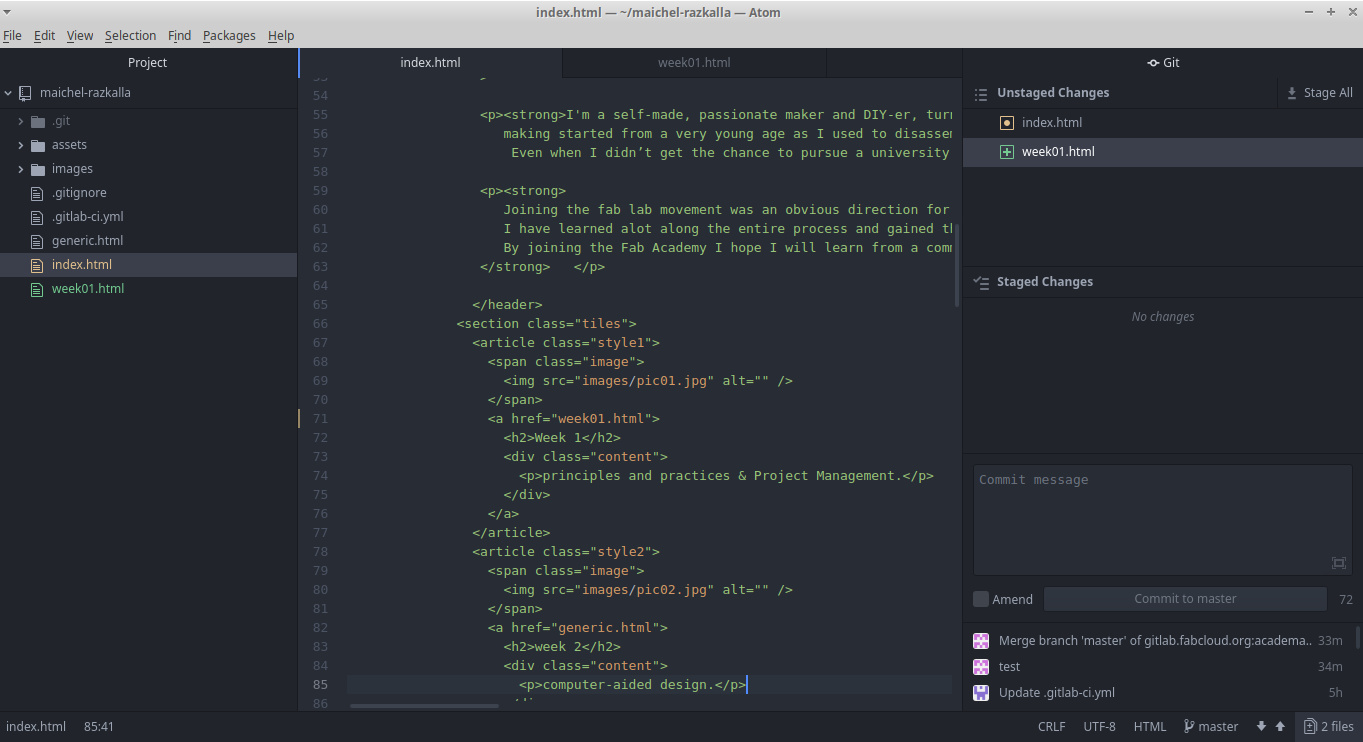
First to make or modify my website I need a code editor/website development tool to optimized or rebuild my website. There was a lot of options like "Visual Studio, atom snd even notepad++" so after a lot of searching and comparing I decided to use "Atom."
Why atom, so after using atom what I like about it a Free I can use it at all cross-platform and it has its own embedded Git Control, developed, it can be very helpful with Pushing and Pulling my website.
Now I need to get access to my repository to get access to my website, but before that to make everything clear I will start by explaininga few things.
version control systems
version control is a class of systems responsible for managing changes to computer programs, documents, large web sites, or other collections of information. Version control is a component of software configuration management, and there are multiple options of "revision control software" like Merculal Concurrent Versions System, Git.
what is Git
Git is a distributed version control system for tracking changes in source code during software development. It is designed for coordinating work among programmers, but it can be used to track changes in any set of files. Its goals include speed, data integrity, and support for distributed, non-linear workflows.
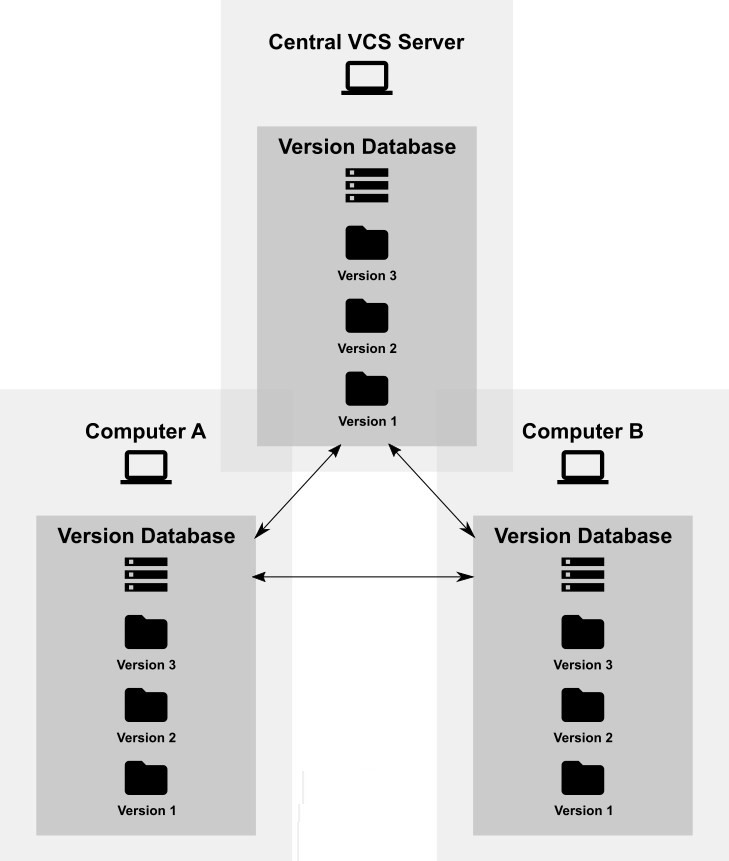
Distributed Version Control Systems
It's a method consist of a distributed and live update of the files on the servers but at the same time for the computers.

Gitlab
My repertory is on a platform called GitLab so after I searched about Gitlab I discovered that is a web-based DevOps lifecycle tool that provides a Git-repository manager providing wiki, issue-tracking, and continuous integration and deployment pipeline features
WEB DEVELOPMENT
To create my website I found a lot of options but I decided to go with the easiest one because it's was my first time creating a website, I found a great website that has a lot of website templates.
configure ssh key.
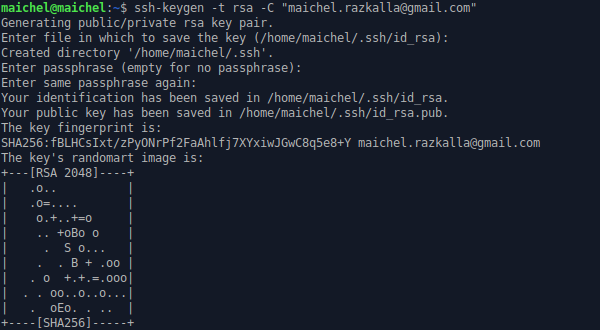
Now to make connections between my pc and my repertory to upload the website I need to generate public ssh-keygen with this command
In order to build my website I need to configure "ssh key" with this command.
ssh-keygen -t rsa -C "your Email.com"

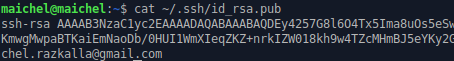
Next command to access the SSH public key we have generated.
cat ~/.ssh/id_rsa.pub

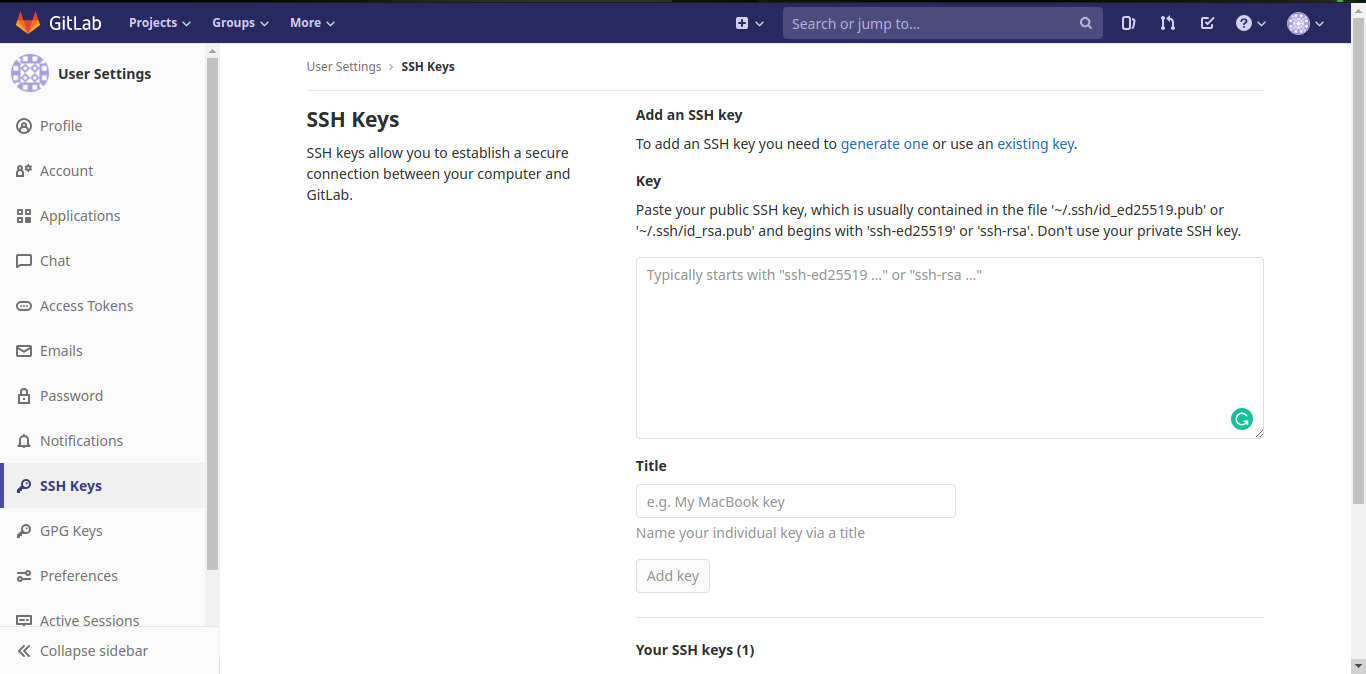
The last step is to add the ssh-keygen to GitLab I did it by going to "profile > User Settings > SSH Keys " and copy the shh-keygen from the Terminal and just add it to the web page you located in

Next I need to configure Git username/email but first, I need to install Git ,so if you use Linux you need to type this command.
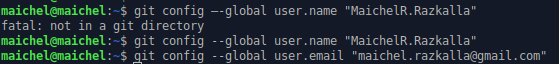
sudo apt-get install git Next step ist to configure Git username/email
git config –-global user.name “user name”
git config -–global user.email “your Email.com”

Note The previous steps you need to do it one time only, but the next steps you will do it everytime you modify the website.
Clone Repository
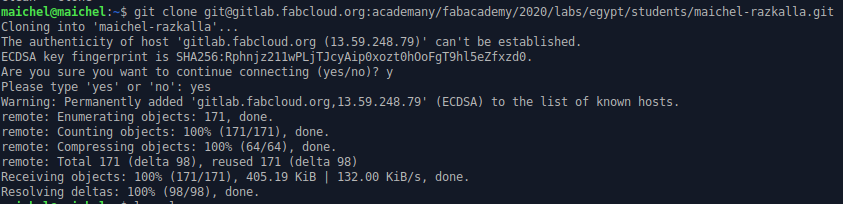
I found that my repository includes a basic website that I can use directly but I decided to use the website template but to upload my website I need to pull my repository data to my pc so I can modify and change it to the new website template
git clone "Your repository"

Introduction To HTML , CSS and JavaScript

To modify my website I need to get basic knowledge about HTML, CSS, and JavaScript.
HTML provides the basic structure of sites, which is enhanced and modified by other technologies like CSS and JavaScript.
CSS is used to control presentation, formatting, and layout.
JavaScript is used to control the behavior of different elements.
I found this website called w3schools really useful it have a lot of exsamples I used a lot to modifiy my website
so after createing the website it's time to push everything to gitlab my repository.
But before that this some example of html and css modifications i did on the website.
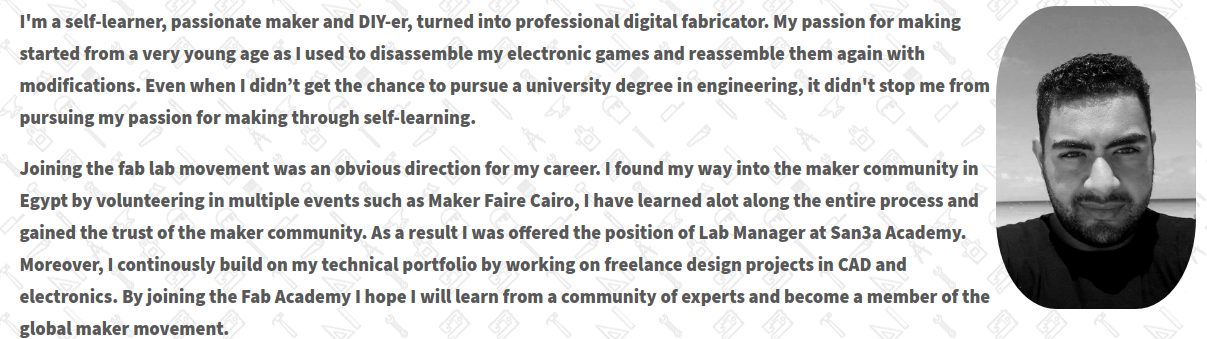
At first, I add my picture and the text was below the picture, but I said to myself it will be nice if the pic was beside the letters
So to do that first I have to creat ".class" in ".class" in "main.css" that will contain the picture specifications like picture width and margin and more

Next, add the pic in "HTML" first I create "div" and add the picture class

the final result

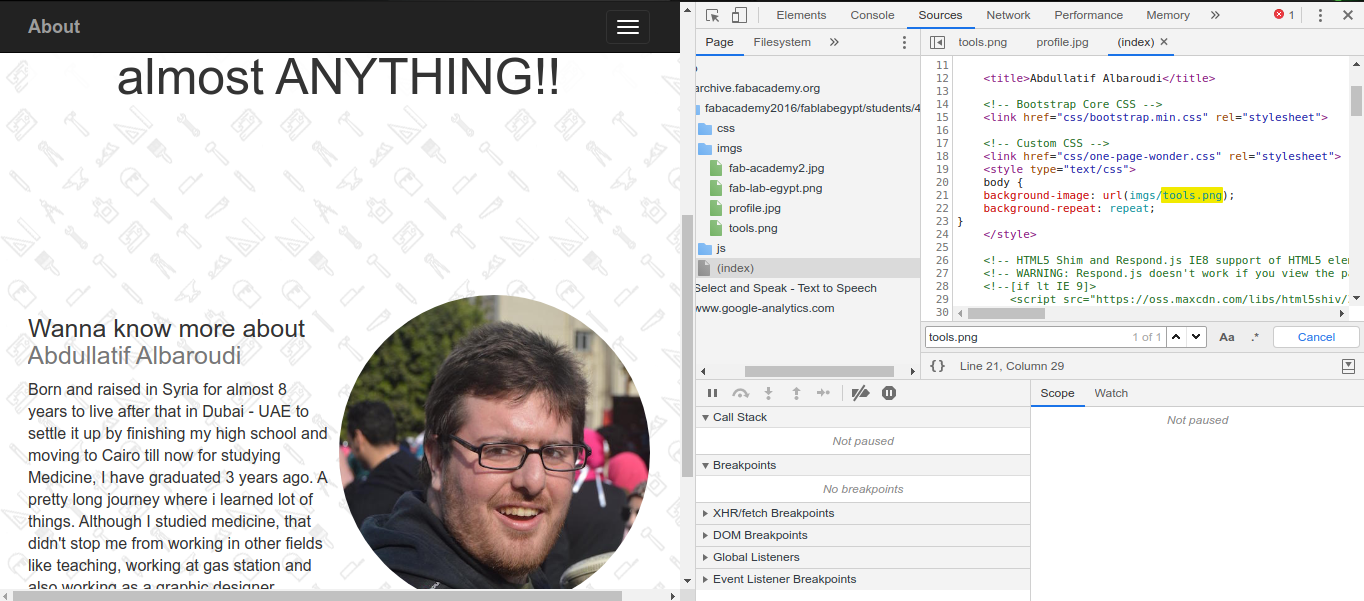
when I was surfing fab academy student archive, I saw Abdullatif website and i liked his website background
so I said to myself I would like to add this background to my website, first step I did is to inspect Abdullatif website and take the img and add to my website

The last step is to add the image code in every page and voila everything looks great.
PUSH
Once the repository is cloned, I put all files of my webpage in my clone folder to upload all of them to my online GIT repository. Then I perform the push of all my files with the following commands.
git add
Is used to save your changes to the local repository.
git commit -m ‘Your note’

Last step, Upload to the Repository.
git push

Note:- Before any time you push your files you need to pull first because other people have been pushing to the remote copy, and if you push before syncing up, you could end up with multiple heads or merge conflicts when you push.