Week 1: Principles and practices, project management
Assignment
Building personal Site
The first week assignment was building our own personal website with HTML and CSS to document all the courses along the program and the final project uploaded. I decided to download a template because I have zero experience with HTML and websites , so I tried to understand and figure out how it works.
Issues
At the beginning I choose The Bootstrap Themes free website template but after working on it for a couple of hours, I unfortunately realized it was not exactly what I was looking for, and having in consideration that I have no experience in HTML language, I decide to look for something else that feeds my needs. After hours and hours of seeking, I found a free-css.com template and I started again.
Editing web
After spending hours and hours editing i came up with new modified templated from my sideview
Within the editing of my web i used the Sublime Text which was super easy to use and because of it's colorfull text it helps to defferentiate tags in HTML
Project files structure
The structure of the files I used was from the template I downloaded and modified it meet fabacademy standards.
The home folder is called danny-bizimana and below is the tree of the project.
- /danny-bizimana
- /css
- ...
- /designs
- ...
- /docs
- ...
- /files
- ...
- /fonts
- ...
- /images
- ...
- /js
- ...
- /programs
- ...
- about.html
- as1.html
- as2.html
- as3.html
- as4.html
- as5.html
- as6.html
- as7.html
- as8.html
- as9.html
- as10.html
- as11.html
- as12.html
- as13.html
- as14.html
- as15.html
- as16.html
- as17.html
- as18.html
- as19.html
- Assignments.html
- index.html
- project.html
For the size of the web to keep it small, I chose a template with small size and all my picture were take using camera of telephone to have a small size.
Git INSTALATION AND REPOSITORY
Next step was sign up in https://gitlab.fabcloud.org/ and then login in GitLab. for this I got the emai I also download Git for windows platform in order to be able upload the assignment to the repository where we will be uploading all the assignments week by week.
Git is a distributed version-control system for tracking changes in source code during software development. It is designed for coordinating work among programmers, but it can be used to track changes in any set of files.
The commands to set up and prepare to upload files to the repository:
- Create a folder in any location of computer, in my case I choose Desktop and the folder name is "Danny".
- Open Terminal located in Applications and set up my user and email account typing:
- Created the SSH key that allows me to establish a secure connection between my computer and GitLab following the command in Terminal:
- Copy and paste the SSH key in my user profile SSH Key menu.
- Cloning my web repository to the folder I created.
- Replace inside files and folder with my own
- Make a local copy of the repository typing the command in Terminal
- Now I have a new directory in my git_fabacademy folder. In this folder I have to copy all the files of my website to be uploaded.
- After copy the files I changed directory again
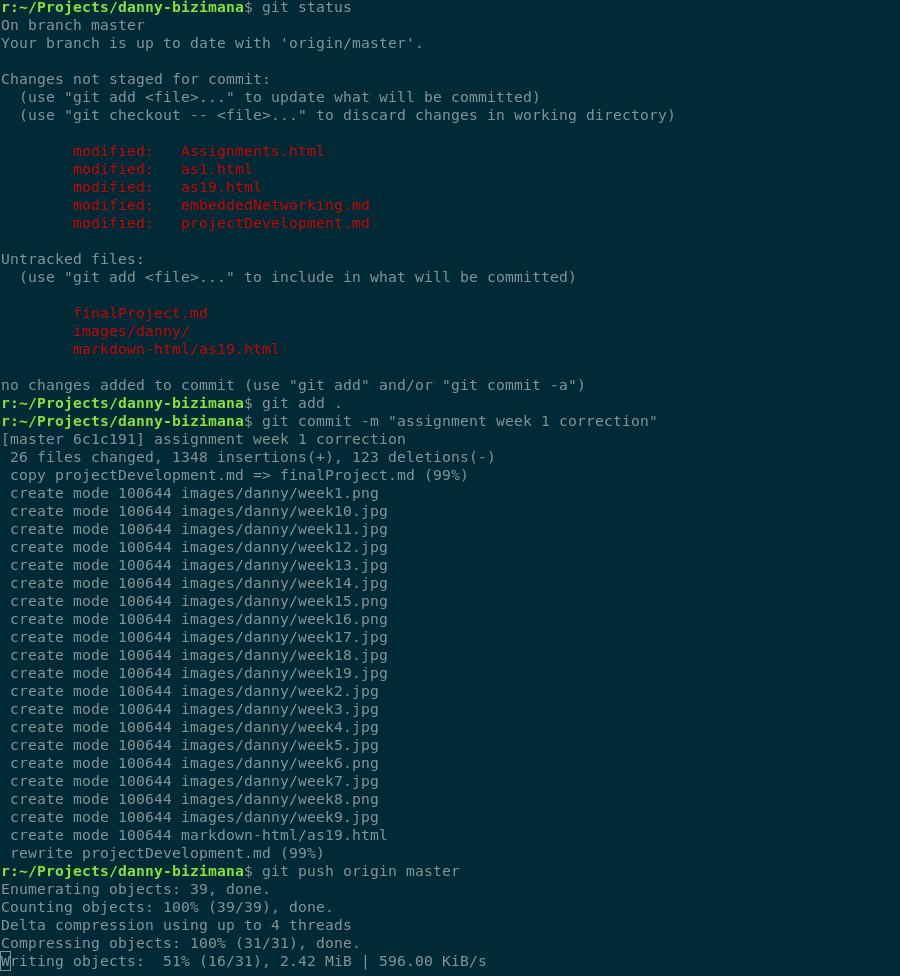
- To upload the files to the repository I typed in Terminal:
- The second time I tried to upload my files, I had an error and serching in internet I learned that I have to fetch before push always, the command to fetch are the following.
git config --global user.name "user name"
git config --global user.email "user email"
ssh-keygen -t rsa -C "my.email@example.com" -b 4096
pbcopy < ~/.ssh/id_rsa.pub
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/rwanda/students/danny-bizimana.git
cd danny-bizimana
git add .
git rebase origin/master
git push origin master
git fetch origin
git rebase origin/master
git push origin master