


first of all you will need to provide SSH key for the gitlab which you can creat using git bash
follow these steps to make your SSH key:
in git lab write the following
1- git config --global user.name "yourname"
2- git config -- global user.email "your@email.com"
3- git config --global core.editor nano
4- ssh-keyggen -t rsa -C "your@email.com"
then you will choose yes and complete the other requirments.
5- cat ~/.ssh/id_rsa.pub
compy the information and go to gitlab and past it in the ssh section and add it as a key. also find the clone option in gitlab copy the ssh url for later use.
6- make a local folder in which you will put all your gitlab related files.
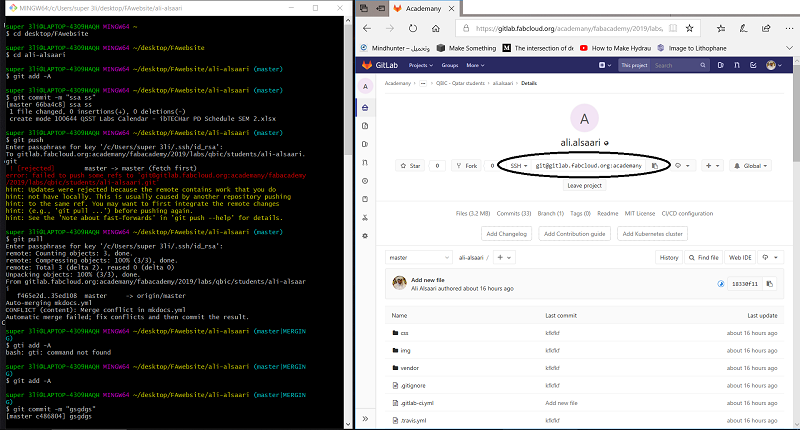
in git bash
7- git clone PasteTheUrl
8- cd desktop/the new file you made for gitlab
these comands will used frequently to uplode and modify files in gitlab.
9- git add -A
10- git commit -m "any test"
11-git push