01/ project management
For this week we mainly have two tasks, to
1. get familiar with git/gitlab
2. build a documentation website for the class
← previous
→ next
⋯ assignment list
🏁/ final project
git / gitlab
In this semester we will be using Git for version control and Gitlab for hosting.
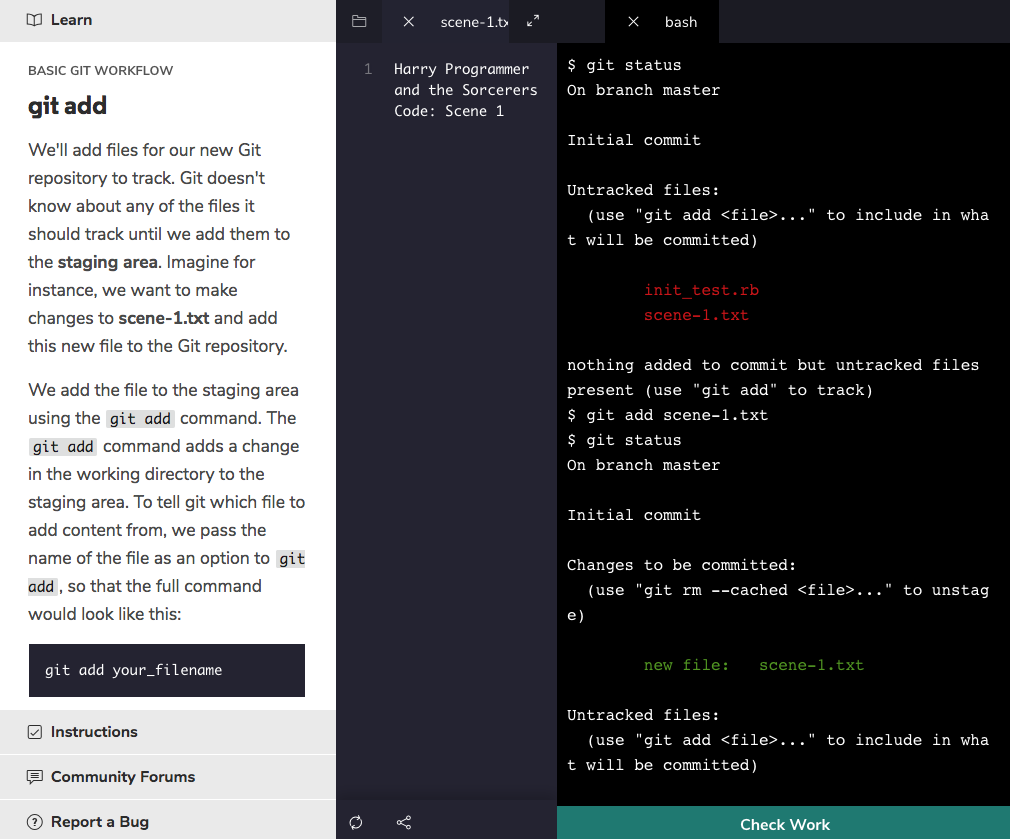
To follow a tutorial for git, I go through a basic git workflow on codecademy, which is a site I use to review and learn different coding languages. It explains the function of each command and leaves you a simulated panel to practice.

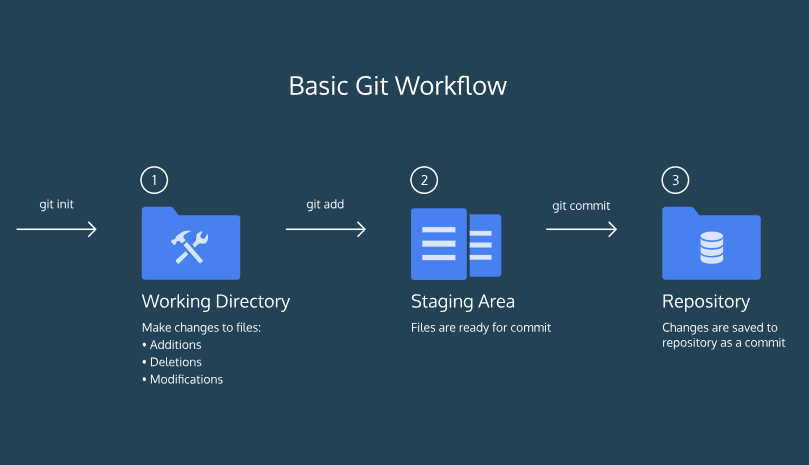
Git is a widely-used version control system used to manage code. Git allows developers to save drafts of their code so that they can look back at previous versions and potentially undo complicated errors. A project managed with Git is called a Git repository.

My next step is to set up Git on my macbook through terminal and connect to gitlab. Here are the steps:
1. launch terminal; download and install git.
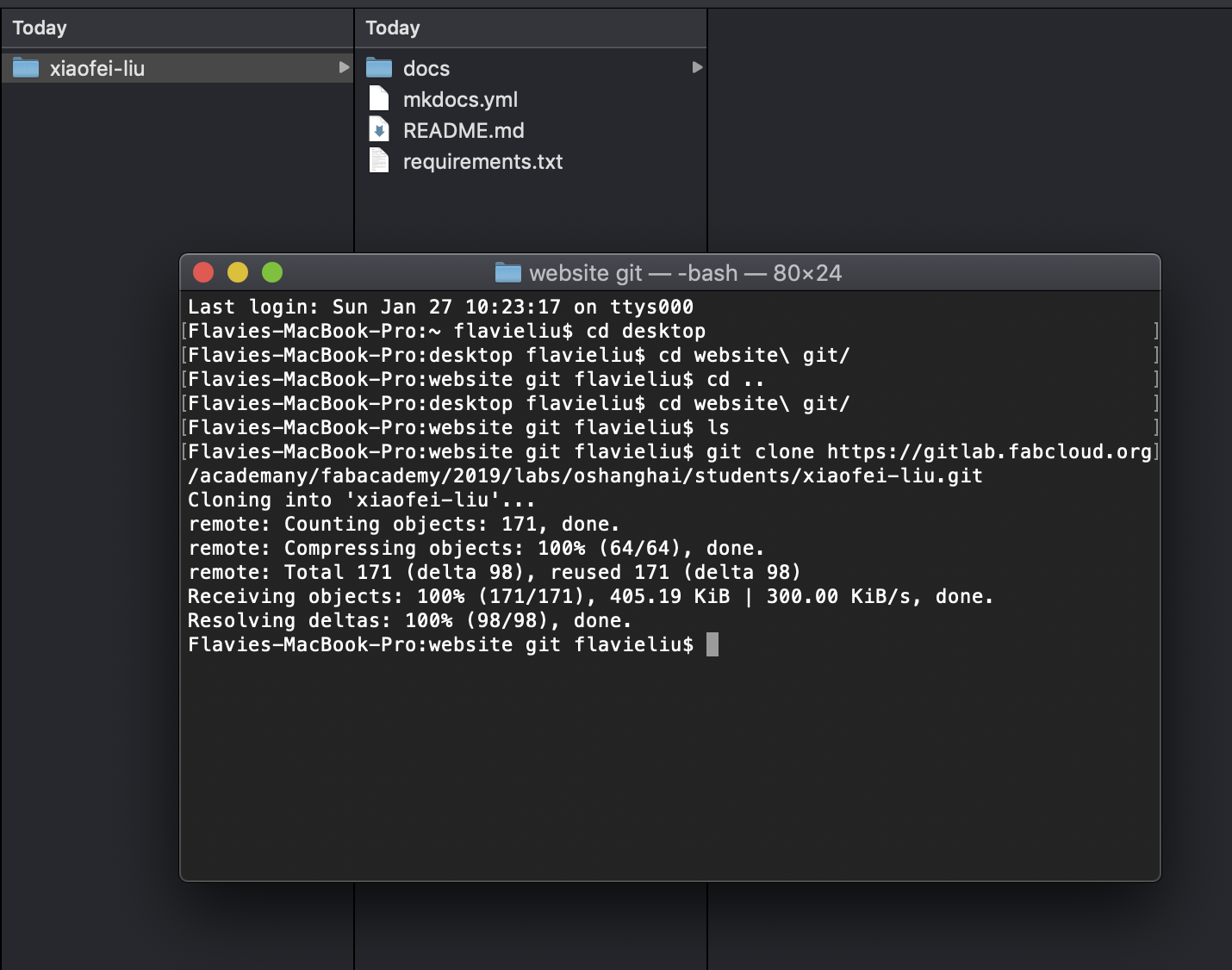
2. In terminal, navigate to the folder where you want to save the files, and copy the address of your gitlab student repository after the command "git clone".

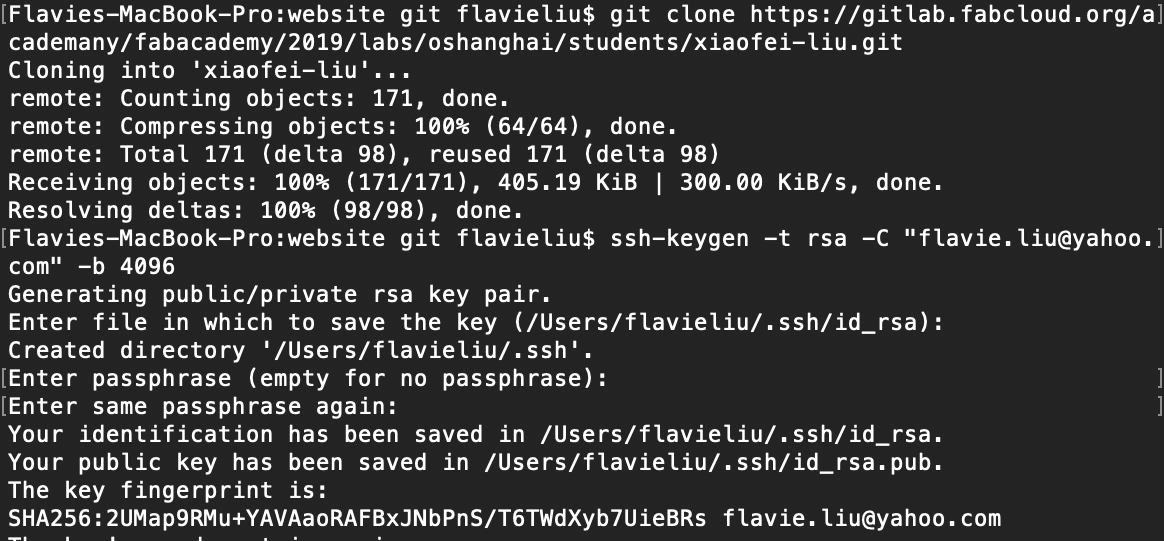
3. Generate ssh key in terminal by typing in:
ssh-keygen -t rsa -C "your.email@example.com" -b 4096
then copy your SSH key to the clipboard using the code below:
pbcopy < ~/.ssh/id_rsa.pub
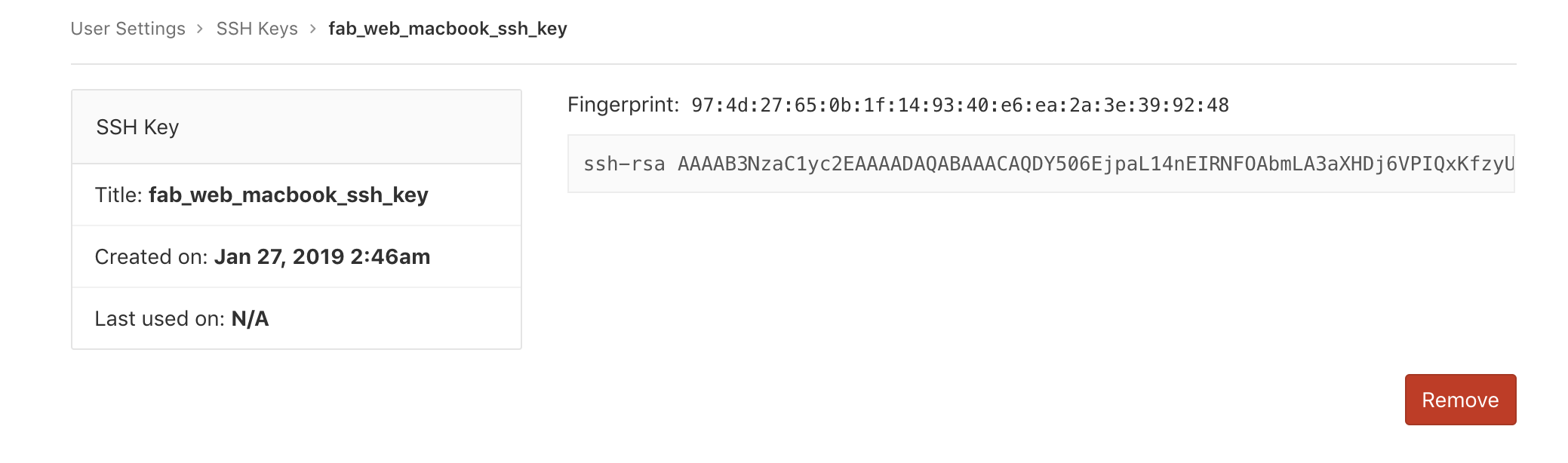
now go back to gitlab, paste your key in the 'Key' section in "profile setting" and give it a title.


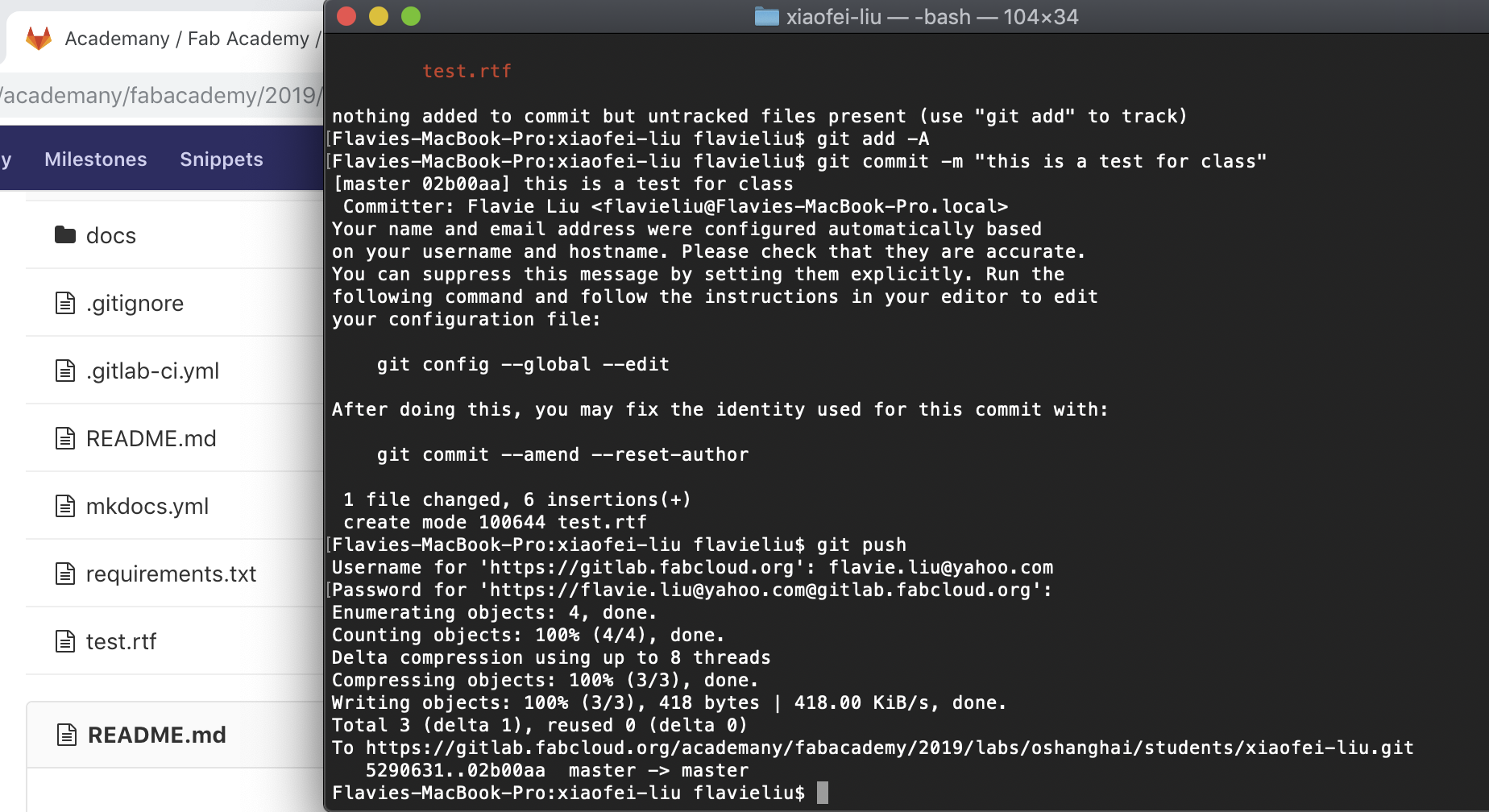
4. Add file, check status, push to git using the following commands:
- $ ls (lists all the contents in the file you are in)
- $ cd (changes directory)
- $ git clone (clones file from git to local folder)
- $ git pull origin master (downloads the newest version of the files)
- $ git status (checks the status of which files and folders are new or have been edited; files in the local repository are in red)
- $ git init (creates a new Git repository)
- $ git add filename (adds one new file to the Git staging area)
- $ git add . (adds all files and directories to the Git staging area)
- $ git commit -m “comments” (permanently stores file changes from the staging area in the repository)
- $ git log (shows a list of all previous commits)
- $ git push (uploads all the files to the gitlab repository)
5. After pushing the files to git, the files in the repository are updated to be the same as my local files.

Now I am ready to build the website :D
Web Development
HTML stands for Hyper Text Markup Language. HTML describes the structure of Web pages using markup.HTML elements are represented by tags. HTML tags label pieces of content such as "heading", "paragraph", "table", and so on. Browsers do not display the HTML tags, but use them to render the content of the page. Here are some key elements:
- <!DOCTYPE html> (declaration defines this document to be HTML5)
- <html> (element is the root element of an HTML page)
- <head> (element contains meta information about the document)
- <title> (element specifies a title for the document)
- <body> (element contains the visible page content)
- <h1> (element defines a large heading)
- <p> (element defines a paragraph)
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. CSS can be added to HTML elements in 3 ways:
- Inline (by using the style attribute in HTML elements)
- Internal (by using a style element in the head section)
- External (by using an external CSS file, which is the most common way to add css)
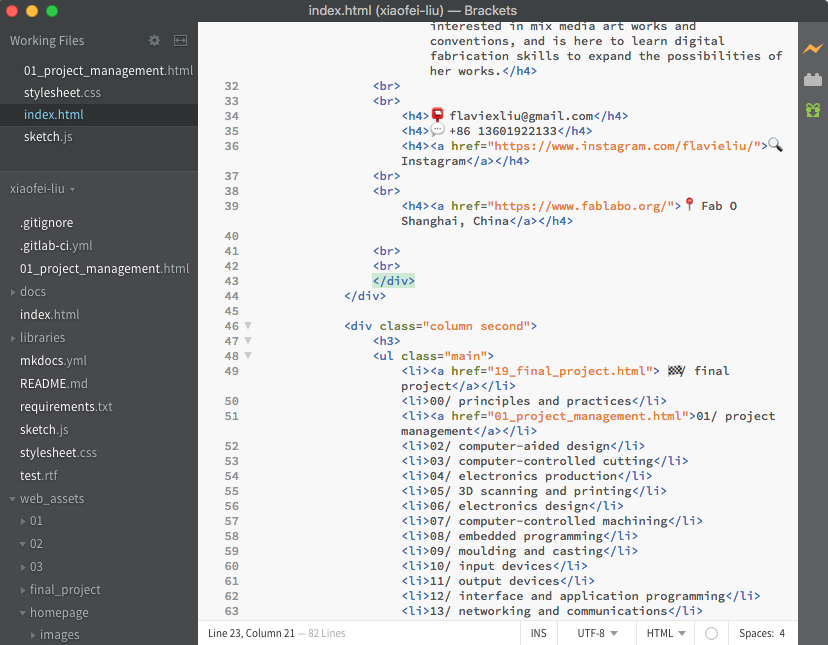
Since I have a little bit html/css experience before I decide to build the website from scratch. I choose to use brackets as my text editor, and am very much facilitated by its Live Preview function which allows me to see the realtime changes while typing the code. To check reference, w3schools answers almost all the questions I have and has been very helpful.

My goal for the website is to be functional and practical, easy to navigate and easy to code. For homepage I have my about-me section stick to the left, titles of weekly projects listing on the right with final project link on the top. Inside project page, simple intro text and section navigation stick on the left side and a long scroll of documentation on the right.
I also add some moving graphic in the background which interacts with viewer's mouse position by embedding a simple p5.js sketch into the html file. This is the most fun part of customizing code, which I'll keep exploring later on :D
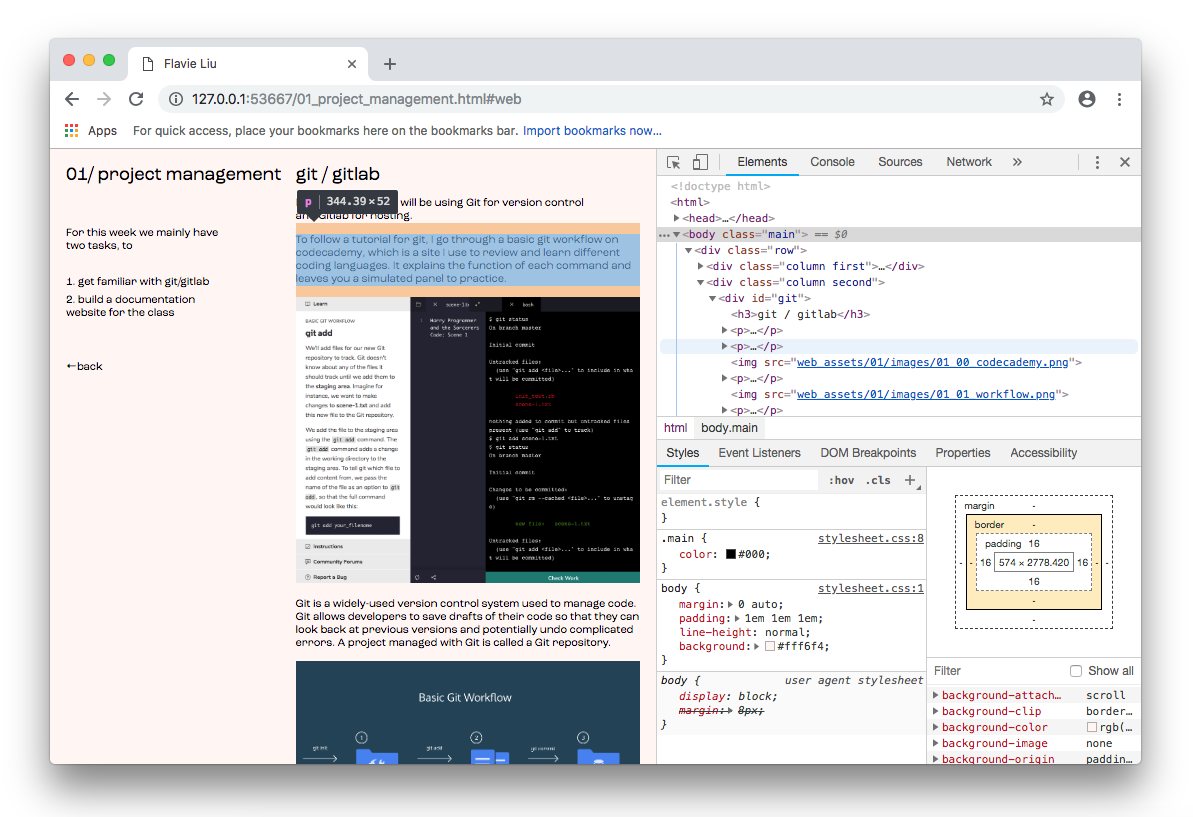
There is an useful trick that you can get access to the current webpage's code by opening the Developer's Tools inside Chrome. This is how I check my bugs and study other people's code from their sites. You can go:
- Chrome top menu bar>View>Developer>Developer Tools

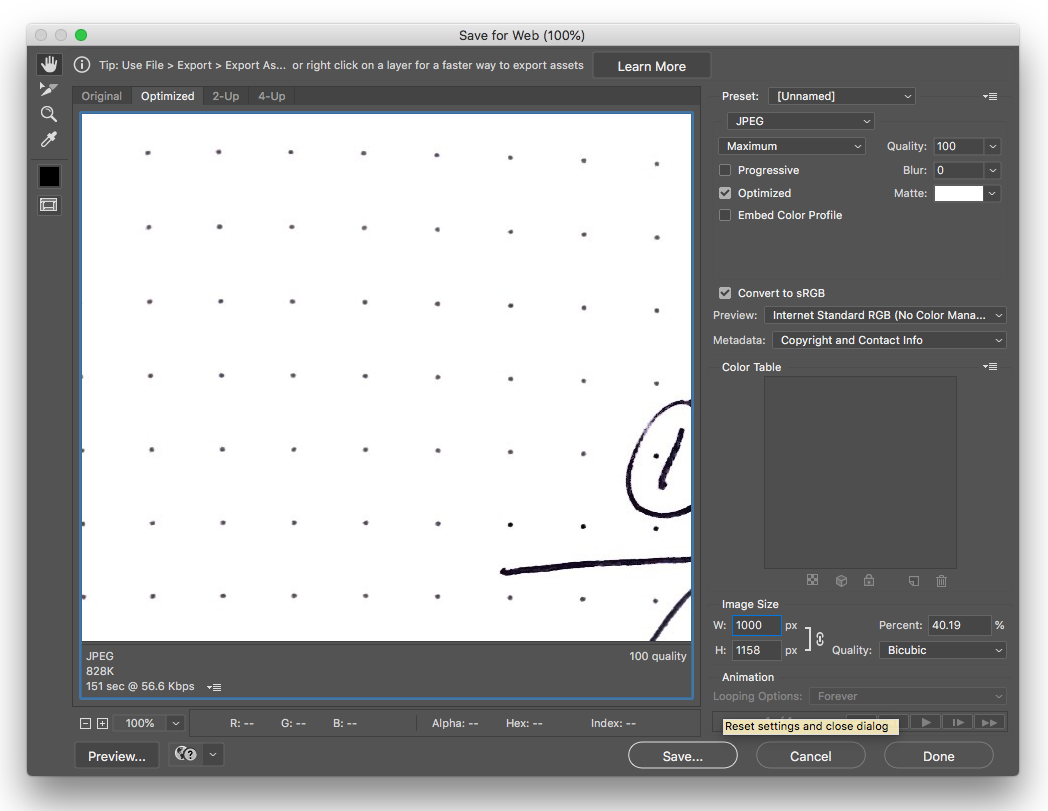
To resize images, I drop images into Adobe Photoshop and use the save for web to output images.

(Updated 01.28.2019)
After I finish coding my local files, I use git add then commit and push to upload my files to the repository. Since I am using the my own .html file instead of the default fab academy markdown file, there are a few more steps to do which is:
- 1. delete the existing MD docs folder and .gitlab-ci.yml file
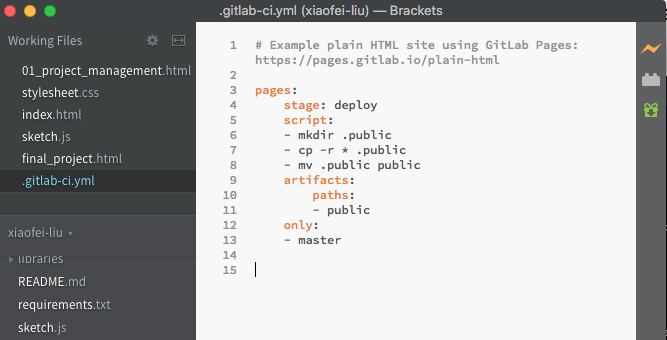
- 2. create a new .gitlab-ci.yml file with following codes:
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master

(Updated 01.29.2019)