Week 01: Project Management
Git
Throughout the semester, each of us will be using Gitlab to publish our websites and to collaborate on projects. Each of us would have a repository where the code of the website is stored locally, and then it will be stored on a global repository called Github and published.
Git will be used as the version control system (VCS) for our websites, it allows us to: 1) synchronize work with different computers; 2) managing history of work, which allows you to recover previous version of the website anytime; 3) collaborates with other developers; 4) remotely manage content on a server
Workflow:
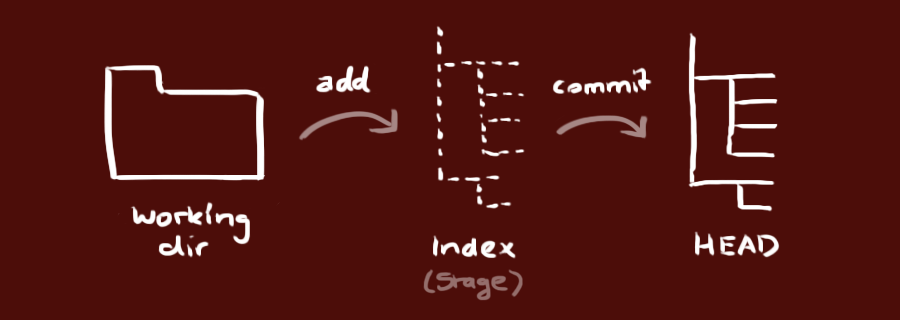
To get myself familiar with Git, first I went through a tutorial to understand its workflow.
First of all, there are two types of repositories: local and global.

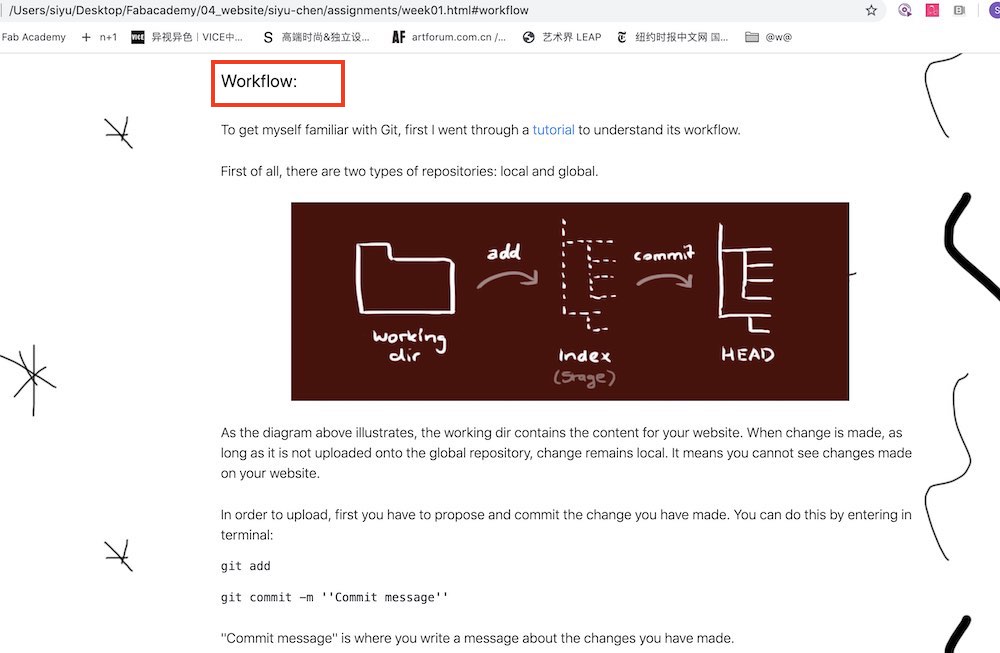
As the diagram above illustrates, the working dir contains the content for your website. When change is made, as long as it is not uploaded onto the global repository, change remains local. It means you cannot see changes made on your website.
In order to upload, first you have to propose and commit the change you have made. You can do this by entering in terminal:
git add
git commit -m ''Commit message''
''Commit message'' is where you write a message about the changes you have made.
Once you have commited these changes, you can PUSH your content onto the global repository. PUSH means upload.
git push
Here is a list of commonly used git commands.
Now I am ready to apply these content!
Setting Up Git on my local computer:
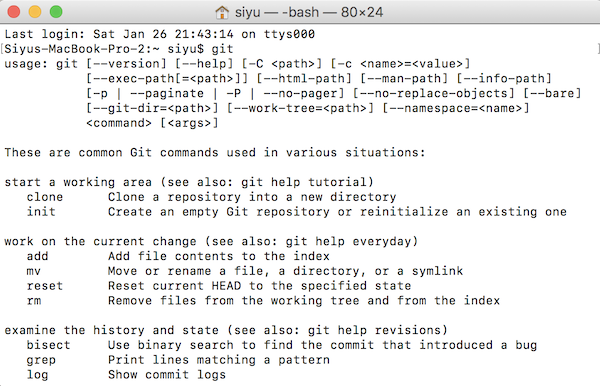
1. Install Git. To check whether it is successfully installed onto a MacOSX system, open Terminal and type in git. The following commands will show up:

The website will be stored on Gitlab, where a default website is already created for each of us. In order to edit the website, a local repository needs to be created. Let's clone the current global repository onto the local computer!
2. To clone the global repository into the local folder where you want the file to be located, change the directory through Terminal by typing cd Users/name/location.

3. Once Terminal located the folder, type in git clone with your git@gitlab.fabcloud.org address (can be found on your global repository).

In order to push (meaning upload) your updated content onto a Gitlab server, you will need a secure communication channel for sharing information
4. To create a SSH key, I typed in ssh-keygen -t rsa -C ''your.email@example.com'' -b 4096 and followed the instructions followed in Terminal.
5. Once the key has been generated, I copied my key by typing pbcopy < ~/.ssh/id_rsa.pub and imported it into Gitlab
This is a useful video tutorial on generating SSN key.
Pushing:
In Git terminology, push stands for upload and pull stands for download. In order to push a website onto Gitlab, commands will be processed through Terminal. Before you begin, make sure you have entered the local directory of your website via Terminal.
1. First, type git master to check the status of your website on Gitlab. If someone has made a change and it does not match with your local repository, you will need to pull the global repository first (refer to next section on Pulling).
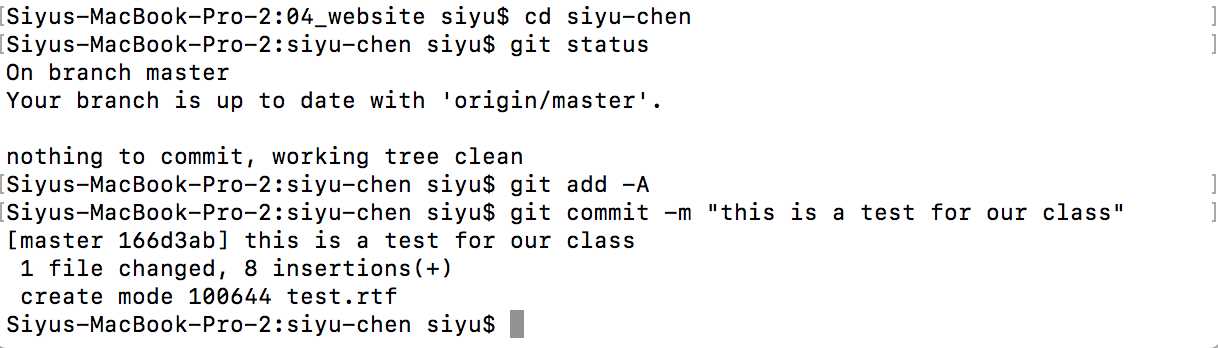
2. Type git add -A (meaning adding all the content in the local repository into Gitlab).
3. Then, type git commit -m ''a description you choose''.
4. Once confirmed, type git push.

Pulling:
To pull global repository onto local computer, type in git pull origin master
Web Development
There are three main web development codes that can make up a website: 1. HTML: essential structure; 2. CSS: page design; 3. JAVA script - page behavior and effects
Since I want to expand upon my really beginner HTML coding ability in this class, I decided to use HTML and CSS. I will be using bracket to write the website.
Bracket is a very style-friendly tool, since it allows live view of your website once you have saved your new changes with just one click.
The basic structure of a HTML website comes as:
<!DOCTYPE html> <html> <head> <title> abc </title> </head> <body> <h1> heading </h1> <p> paragraph </p> </body> </html> </pre> <br>
CSS can be embedded in three different ways:
inline: style attribute for single HTML elements inside
<body><h1 style=''color:blue;margin-left:30px''> </h1>
internal: using
<style> </style>
external: at the beginning of a website, include
<link rel=''stylesheet''>
One strategy I use to make a website is to look at the HTML code of existing websites (right-click-> page source on Google Chrome). It helps me to have a starting point with layout. Then, I referred to HTML and CSS references on W3schools.com in helping me with formatting and enriching the website.
To begin with, I referred to the website of Dorota Orlof, a fab academy student from last year. Later, I learned she used HUGO, an opensource frame, to create template for website. I like the templates HUGO offers and will explore them in the future.
I want to make a website that is simple and easy to nagivate through the weekly content. By studying Dorota's code, I got myself more familiar with website coding.
This website uses both Bootstrap' openframe stylesheet and a main stylesheet that gathers the look of the entire site in just one file. It is included as an external stylesheet:
<!doctype html>
<html>
<head>
<link rel=''stylesheet'' href=''../css/stylesheet.css''>
<link rel=''stylesheet'' href=''../css/main.css''>
</head>
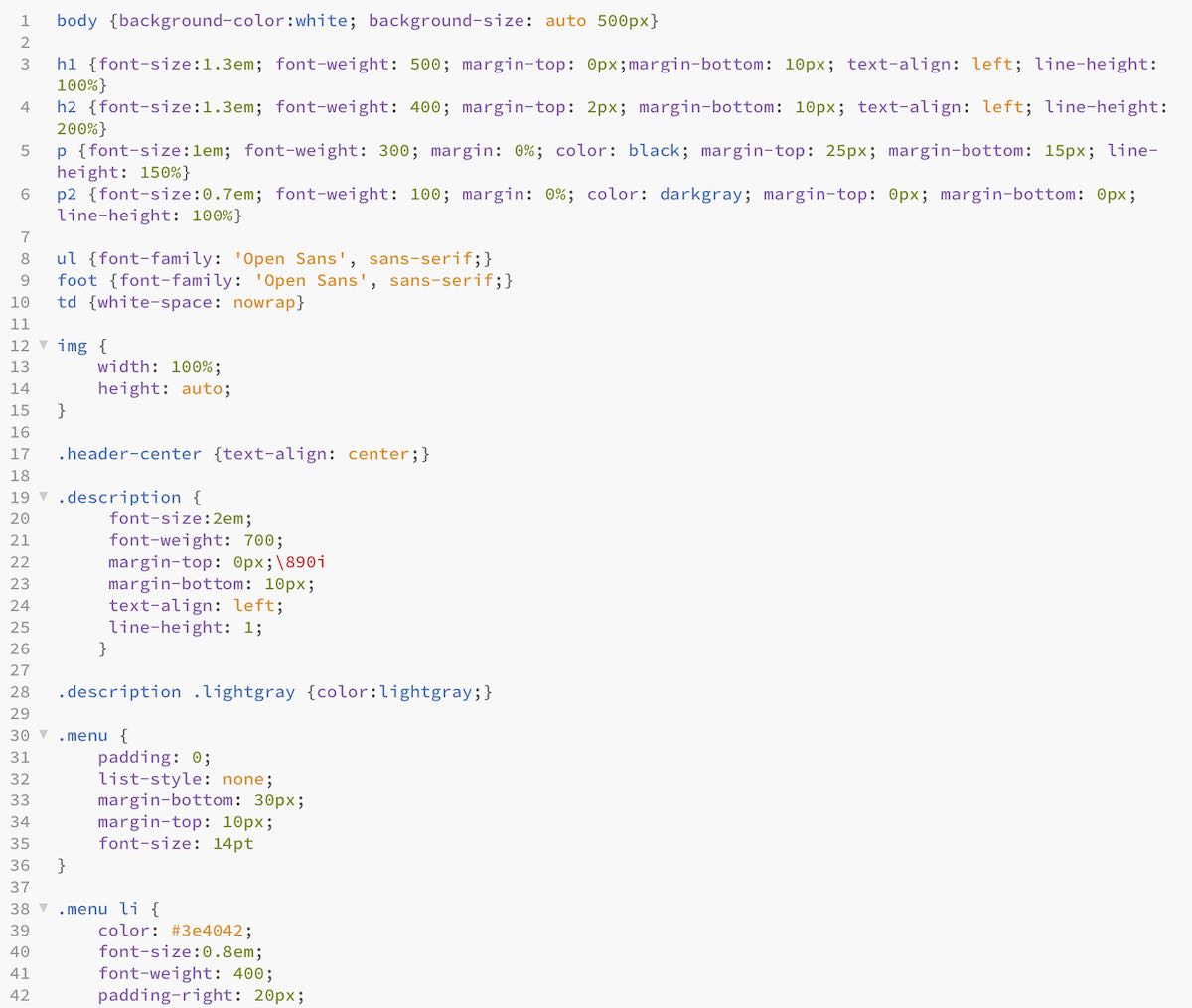
Under main.css, I can change font and color, margin size for headers, paragraphs and lists, image formating and footers formatting, background color collectively, instead of making style changes each time manually.

Each assignment page is made of two columns, with one column a list to different chapters in the week. When you click on the name, it links directly to the chapter. This can be done with the use of attribes.
Specify the unique id for the header:
<h2 id=''workflow''>Workflow:</h2>

Specify the link under href:
<a><a class="nav-link ml-3 my-1" href="#workflow" style="color: #3a3a3a">/Workflow/</a>

Working with HTML, it is also important to get familiar with the ASCII encoding system. Many symbols and punctuation cannot be read by HTML, since it identifies them as part of the code. Therefore, a separate HTML number is typed in replacement. HERE is a list of HTML Character Codes.
After formatting the website, I designed the background and the index page style. I want the website to give the viewer an impression of opening a box filled with surprises. There are two versions of the background image, one is for a page with less text, another is for a page with more content:


I also designed an index image: