Week
09: Embedded Programming
group project: compare
the performance and development workflows for other architectures Please refer
to section ______.
individual project:
read a microcontroller data
sheet program your board
to do something, with as many different programming languages and programming
environments as possible
For this week task we’re
using the programable board we made during week 7 and
using the ATtiny44 microcontroller. On Microchip.com
website two data sheet are available and included here, the short summary
version and the full datasheet version (short
/ full). After reading, scrolling
really, the full version and realizing I know nothing of this universe, too
much information, too many nose bleeding and headaches, I turned to the short
version. Of course, same valuable and essential information can be found there.
For someone like me, I consider the short version to be already plenty and
challenging!!
Nevertheless, the info I’m
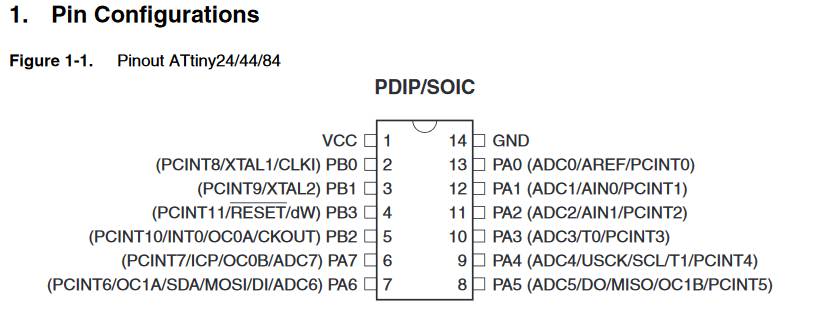
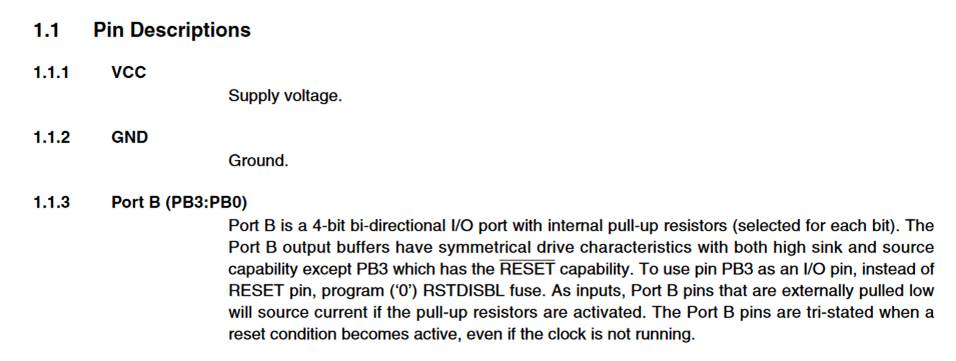
looking for in both are info’s like, pin configurations, Descriptions and
specificity of the chip.


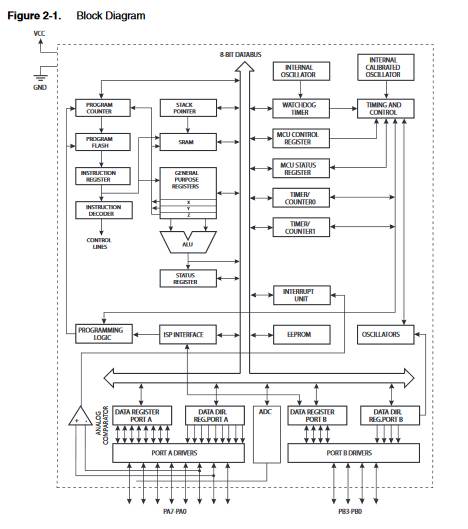
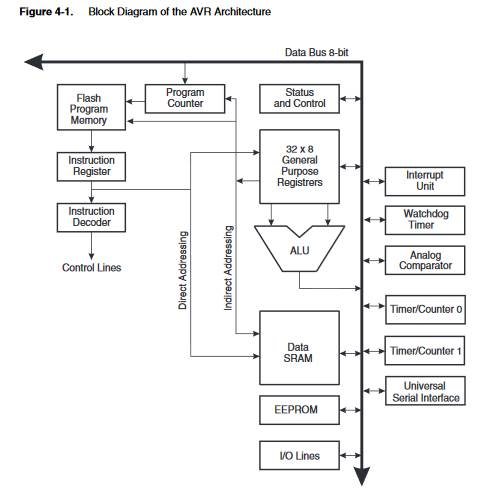
Information like the Block
diagram and AVR architecture of it :


Seemed initially to be of
another foreign reality, I recognized some parts and could mentally relate
them, things like EEPROM & Flash program memory made some sense in view of the
facts that I’ve programmed and did maintenance on Tiny Boy 3D printers driven by Arduino’s in the course
of my teaching work at school. But nothing prepared me for the level of
complexity matched in there!!! The truth is I resorted to read the files, learned
to recognize the shared information into two format and target the needed
understanding from the board I had already made and understood the needs for
it. I can say that had I have done the reading prior for the making of my Hello
Board, I would not have made sense, humbly of all the amount of information
available there, nor would it have been of value in designing the board.
Here, like so many times I
find during this training, “Repetition is the mother of all skill” and is the
only way to master the beast!
Now for the programing part,
I decided to use the theme suggested by the naming of the file: Hello World.
The first lines of codes I made, using Arduino IDE, aimed to turn on the LED of
my board in a Morse fashion to reproduce the actual Morse code sentence of
“Hello World”. The code lines can be found
here and are reproduced here:
______________________________________________________________________________________________________________________________________________________________________
// Here are the ratios code elements:
// Dash length = Dot length x 3
// Pause between elements = Dot length
// (pause between dots and dashes within
the character)
// Pause
between characters = Dot length x 3
// Pause
between words = Dot length x 7
// Here dot
length is set at 100
int ledPin=8;
int buttonPin;
boolean startButtonState = HIGH;
void setup() {
pinMode(ledPin,OUTPUT);
buttonPin = 3; // button pin assigned
pinMode(buttonPin, INPUT_PULLUP);
}
void loop() {
//check button pressed, if so
enter program condition (inside if statement)
startButtonState
= digitalRead(buttonPin);
if (startButtonState
== LOW){
pulse(100);
pulse(100); pulse(100);pulse(100); // H {dot(); dot(); dot(); dot();}
delay(300);
// in between letters gap
pulse(100);
// e {dot();}
delay(300);
// in between letters gap
pulse(100);
pulse(300); pulse(100);pulse(100); // l {dot(); dash(); dot(); dot();}
delay(300);
// in between letters gap
pulse(100);
pulse(300); pulse(100);pulse(100); // l {dot(); dash(); dot(); dot();}
delay(300);
// in between letters gap
pulse(300);
pulse(300); pulse(300); // 0 {dash(); dash(); dash();}
delay(700);
// in between words gap
pulse(100);
pulse(300); pulse(300);pulse(100); // w {dot(); dash(); dash();}
delay(300);
// in between letters gap
pulse(300);
pulse(300); pulse(300); // 0 {dash(); dash(); dash();}
delay(300);
// in between letters gap
pulse(100);
pulse(300); pulse(100); // r {dot();
dash(); dot();}
delay(300);
// in between letters gap
pulse(100);
pulse(300); pulse(100);pulse(100); // l {dot(); dash(); dot(); dot();}
delay(300);
// in between letters gap
pulse(300);
pulse(100);pulse(100); // d {dash(); dot(); dot();}
delay(1000);
}
}
void pulse(int duration)
{
digitalWrite(ledPin,HIGH);
delay(duration);
digitalWrite(ledPin,LOW);
delay(duration);
}
______________________________________________________________________________________________________________________________________________________________________
