Project Management
I've done this assignment by generating SSH at first and then adding it to my personal page. After that, I started pushing and pulling using Git Bash. It seems wired, but I used to make typing over there to do what I need
In the begining I Activated the SSH Key by following the tutorial or tutorial
Use Fab Acadmy Templete or find a html free templete which I used "The Power Theme"
and I used an editor for editing the web page, I used Dreamweaver
Create a .gitlab-ci.yml and I Downlaoded Git Bash to pull and push the site
Git Command to pull and push the site
mkdir <your_name_folder>
cd <your_name_folder>
git init <Create_an_empty_Git_repository_or_initialize_an_existing_one>
git clone <HTTP_from_GitLab>
git pull <Get_a_copy_of_your_website_from_fabcloud_to_your_local_host>
cd <dircter_from_your_name_folder>
copy your file into <dircter_from_your_name_folder>
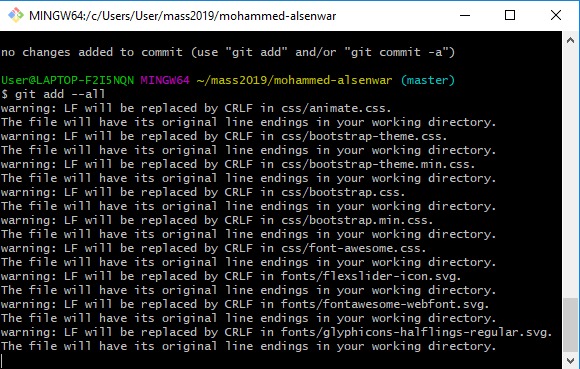
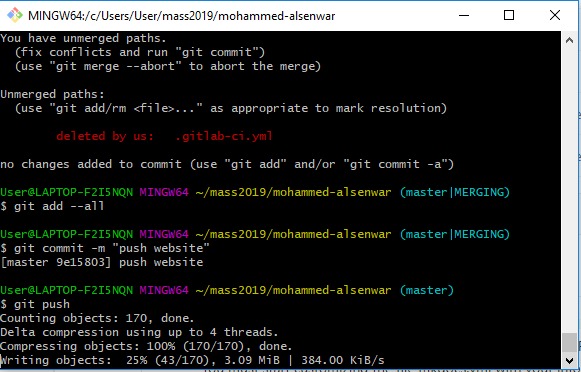
git add --all <Add_all_the_new_file_to_be_ready_to_push>
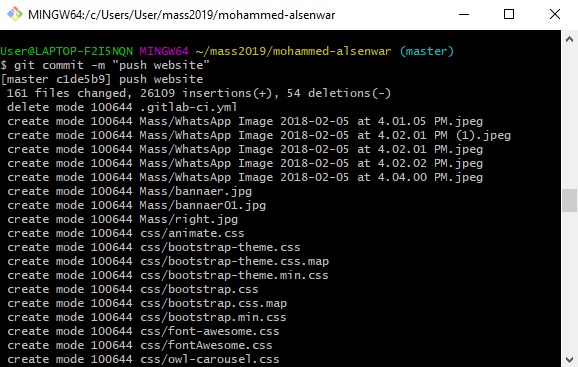
git commit -m "a message" <Add_commint_message_to_recored_your_step>
git push <push_your_update_to_fabcloud_on_gitlab>
Now I'm using Dreamweaver as HTML editor

sipmple html code that I used in my webiste
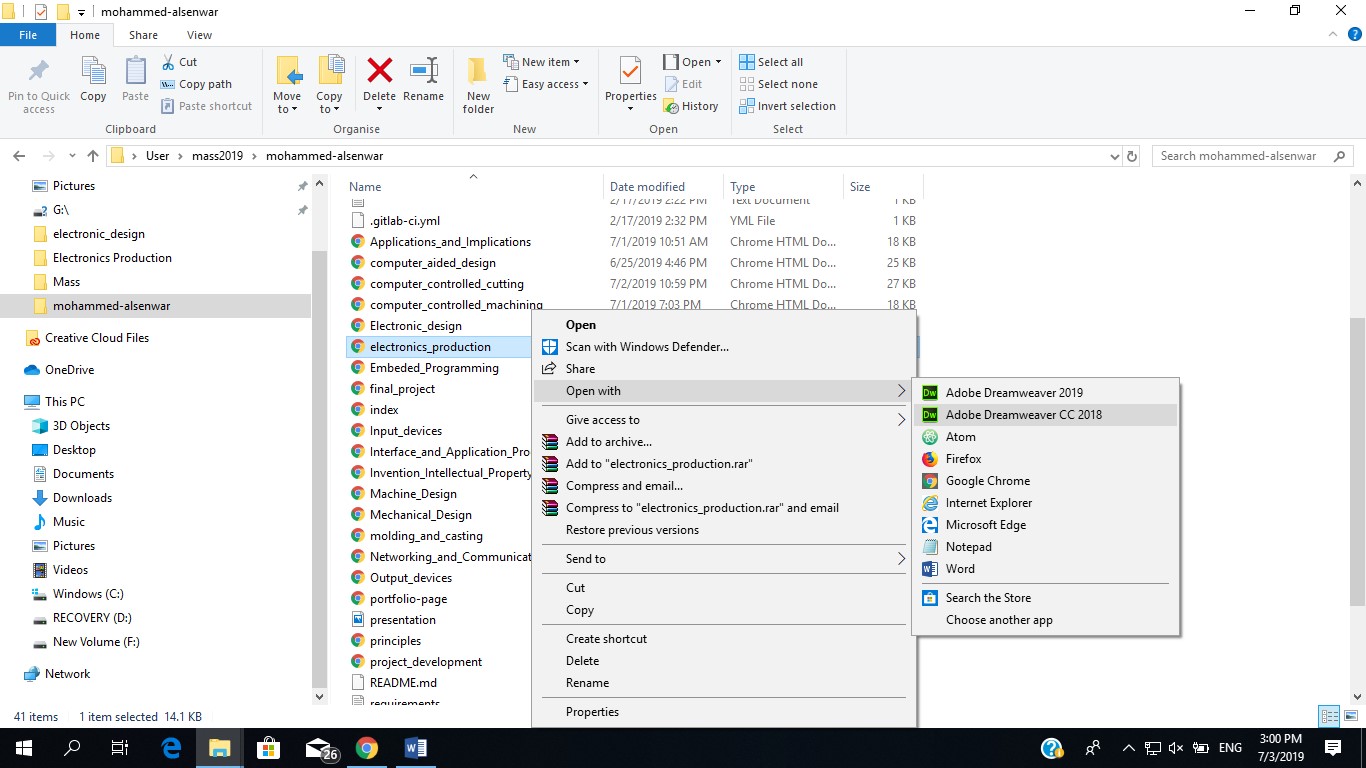
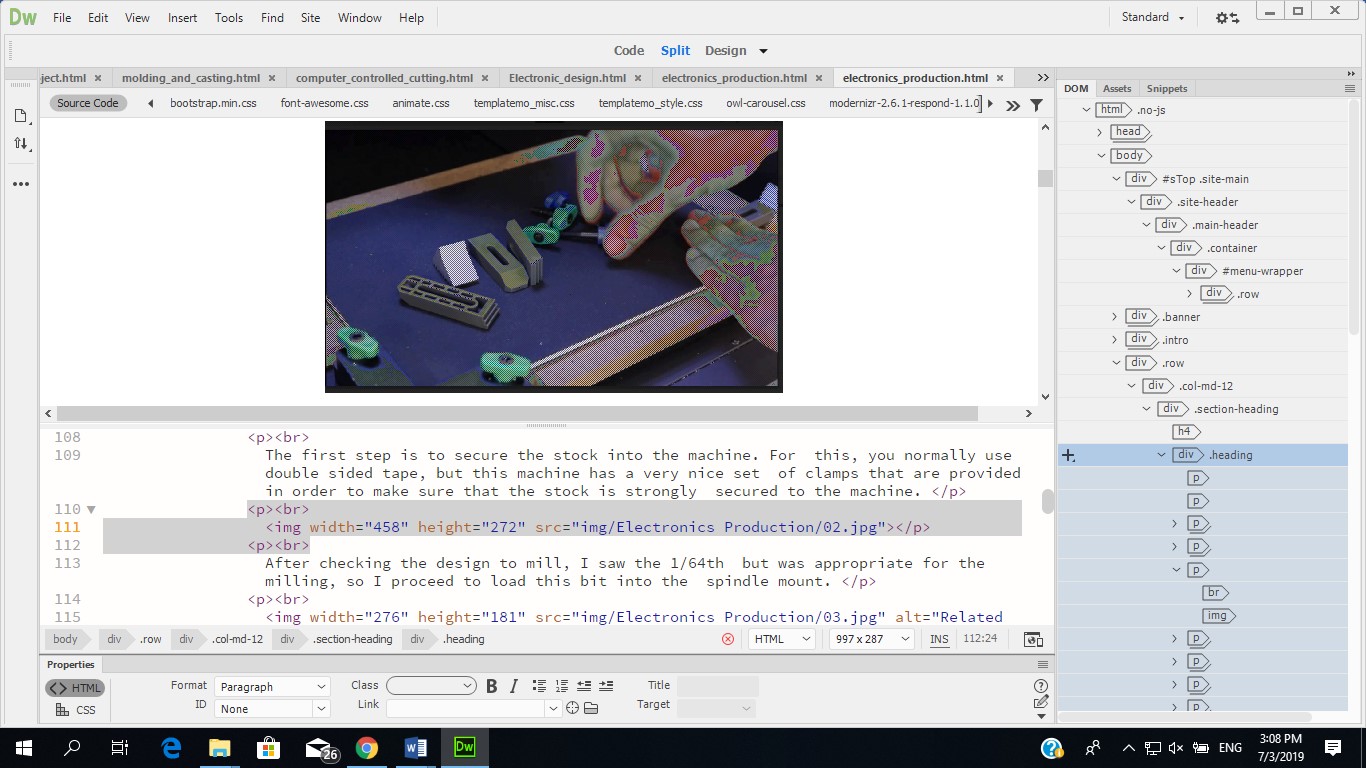
Here I will explain how I add my documentation by using dreamwaver cc 2018 ..I go to my page on my laptop and open any page .. here I will open electronics production..

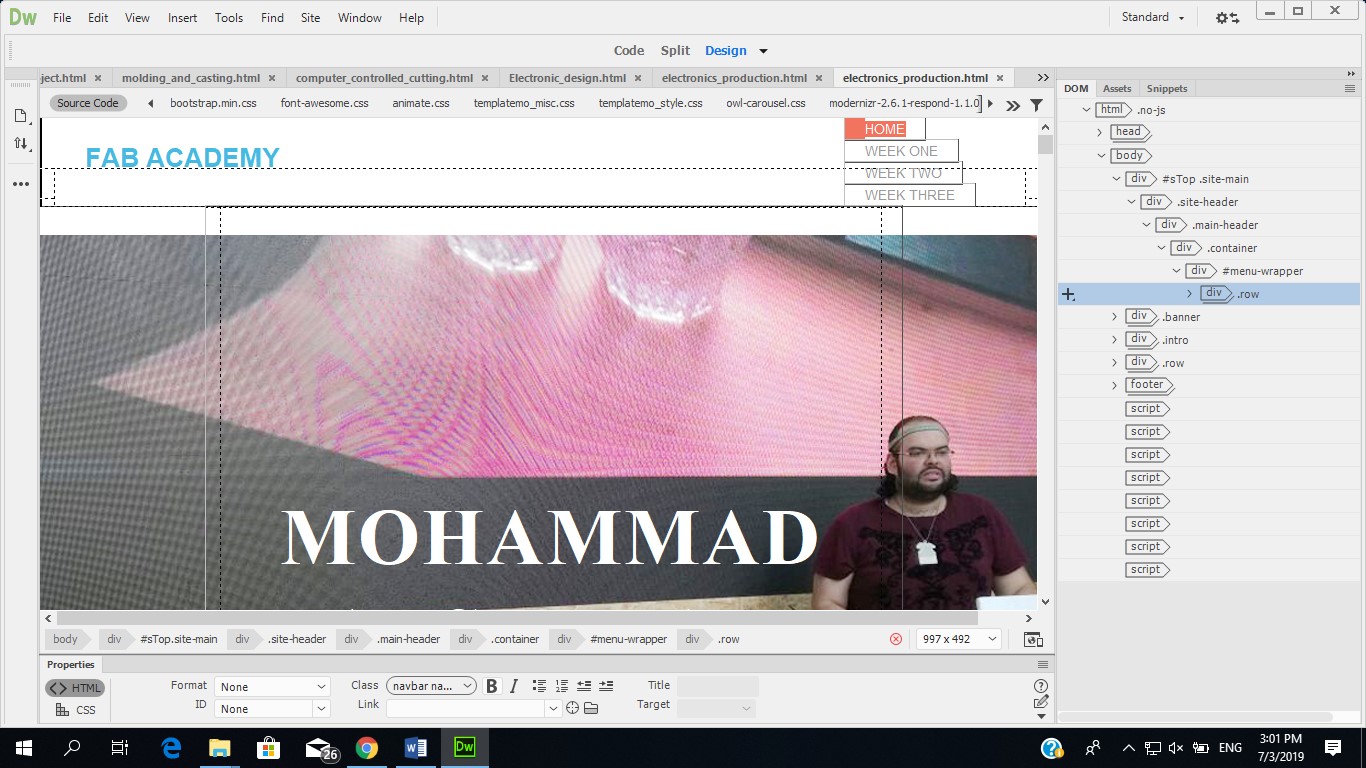
This is the main page for the dreamwaver cc 2018 .. here I can see my page and modify it.

There are 3 options to see your page
# option 1 : only design .. and you can modify it without seeing the code (see the previous picture)
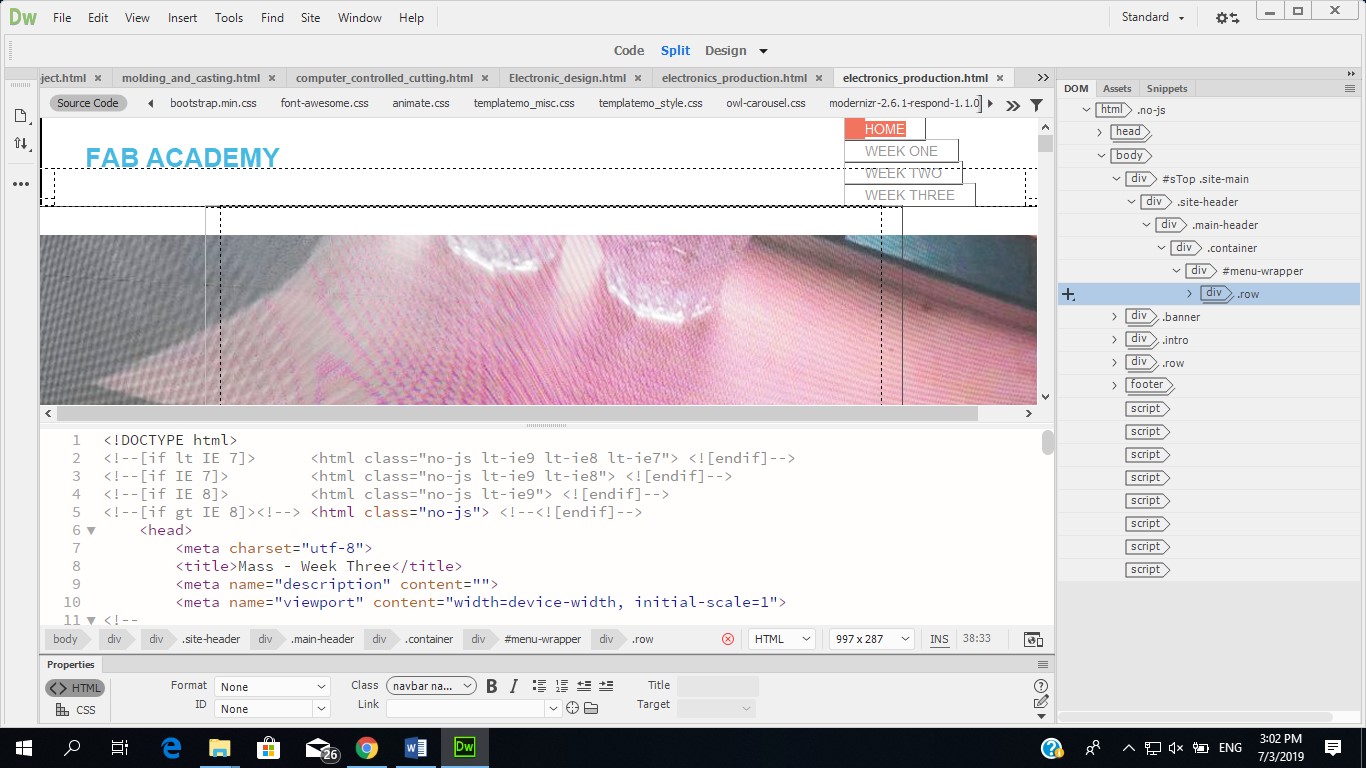
# option 2: Split.. you can see the design and the code in one page (when I click on the design the same code will be highlighted)

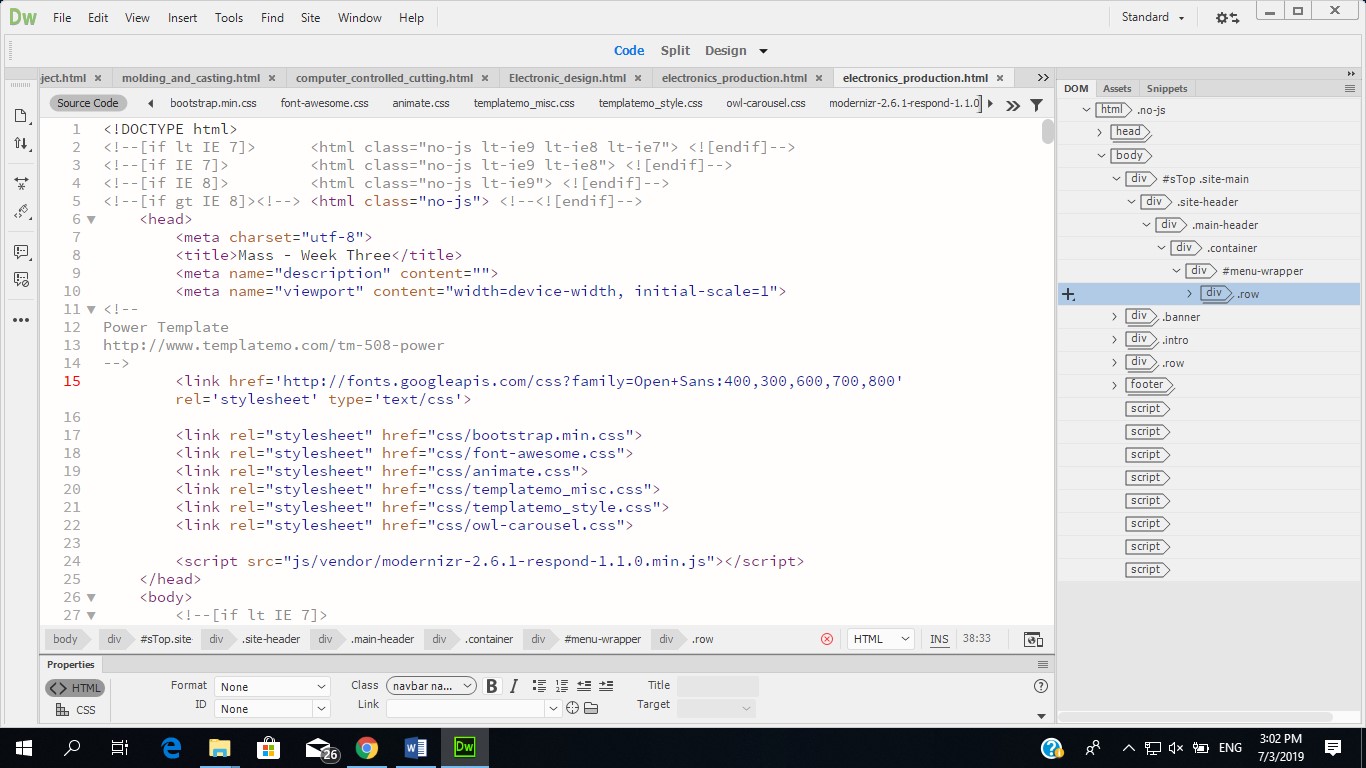
# option 3: you can see only the code and you can modify the code

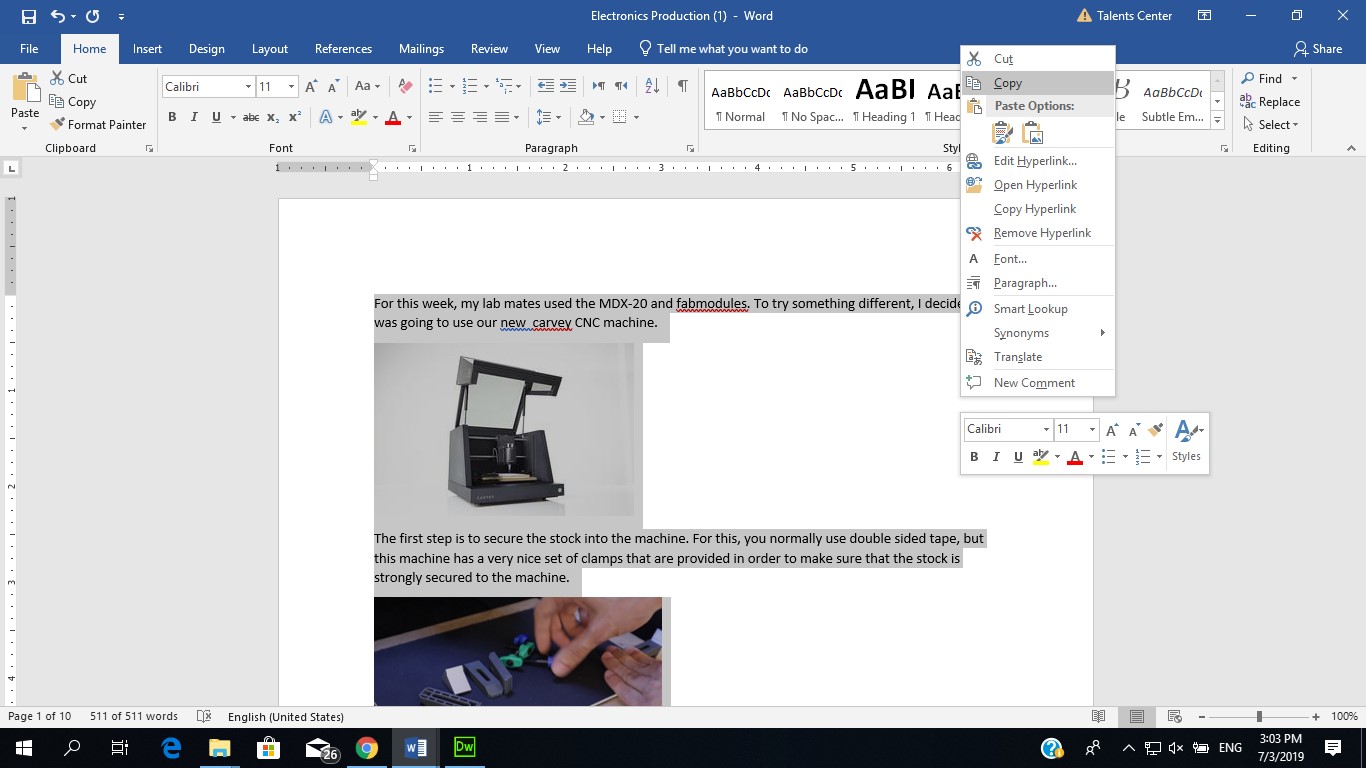
Usually Im doing my documentation in word documents then when I finish it I copy the page

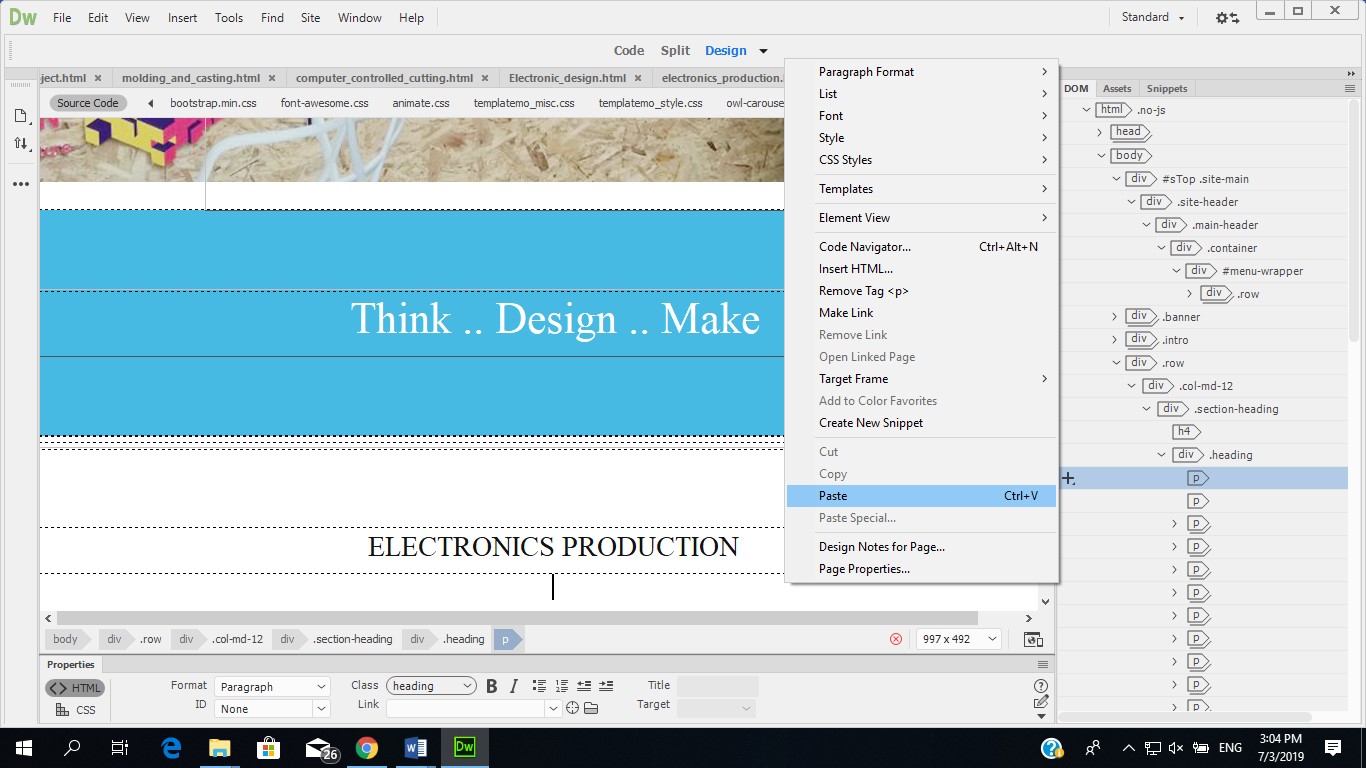
I paste the content in the dreamwaver page

If I need to change any text I can do it directly from the dreamwaver but to change pictures and add video or links .. I opened pages inside my local folder .. for image as shown below:

And page for all downloads files that will use it in my page

Also for the videos, as shown below:

2 options to change pictures:
#Option one: from design just click on the picture you can change it with any picture on your laptops
#Option two: from the code .. In the code you will add the following line includes the size of pic and the image location:
once you need to add an image, you can use the below code that allow you to call the image from the folder, describing the path and format
<p><span class="right-image"><img src="img/week_one/ssh_key.jpeg" alt=""></span></p>
<img width="458" height="272" src="img/Electronics Production/02.jpg"></p>

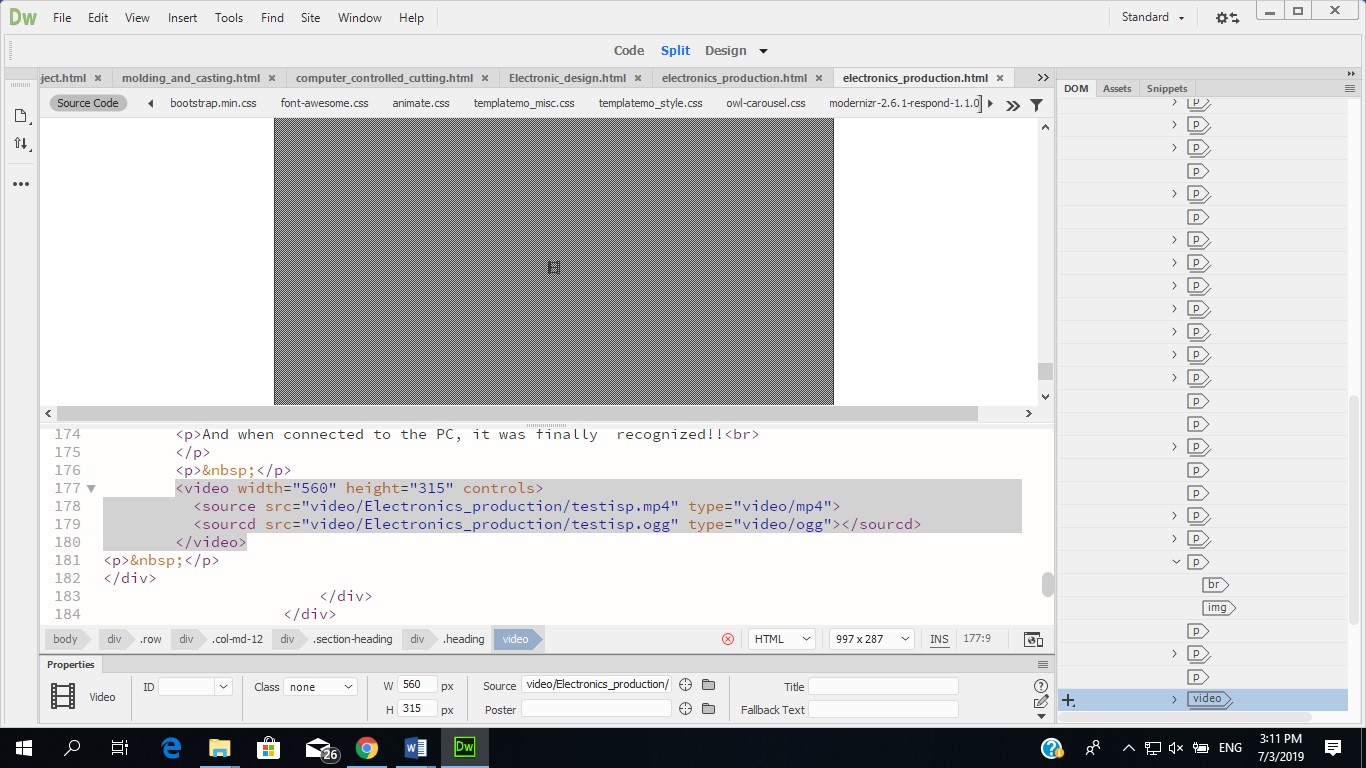
For video :
from the code .. In the code you will add video location with format
<video width="560" height="315" controls>
<source src="video/Electronics_production/testisp.mp4" type="video/mp4">
<sourcd src="video/Electronics_production/testisp.ogg" type="video/ogg"></sourcd>
</video>

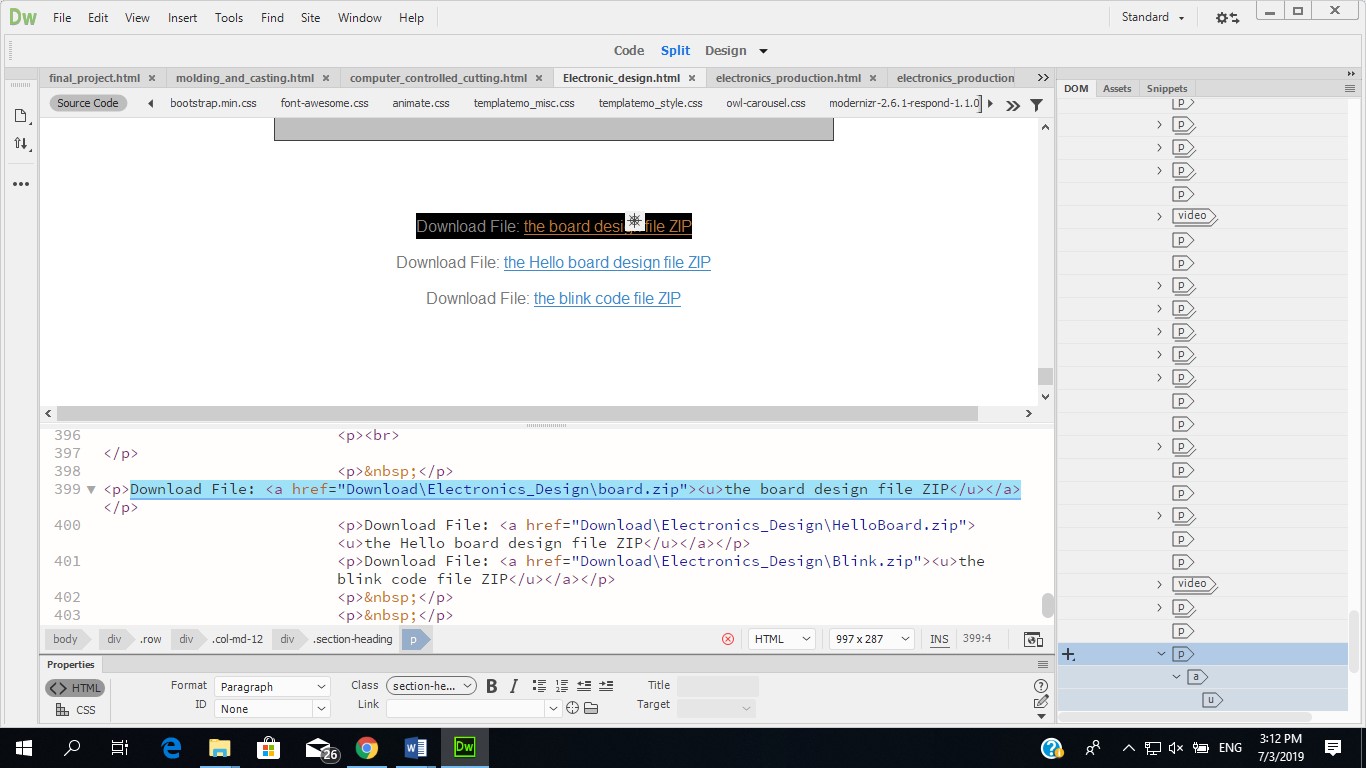
For the links: from the code you can add the following line:
<p>Download File: <a href="Download\Electronics_Design\board.zip"><u>the board design file ZIP</u></a></p>

Then you can modify the text by using the below bar in the dreamwaver ..

Then after modifying everything I saved my work by click cntrl+S by this step I saved my work on my laptop and when I go to the folder and click on it.. I can see my page from the local file if everything is ok .. I will open git bash to push my page with the last updates.
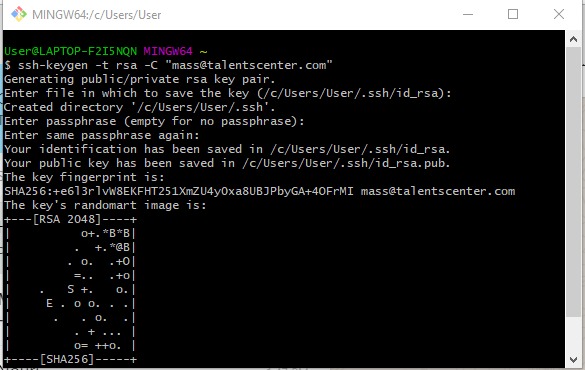
Using git bach to manage and arrange the pushing and going alive with website folder. First, I used the below comand line to create SSH key following to clone my email and connect it to my website

After this, I opend my account on gitlab and added the SSH key by copying it and pasting the key
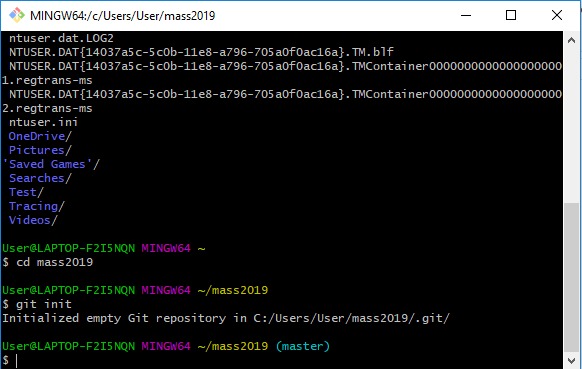
Then, I created new folder 'mass2019' and I made it as master by initiating empty Git repository .git

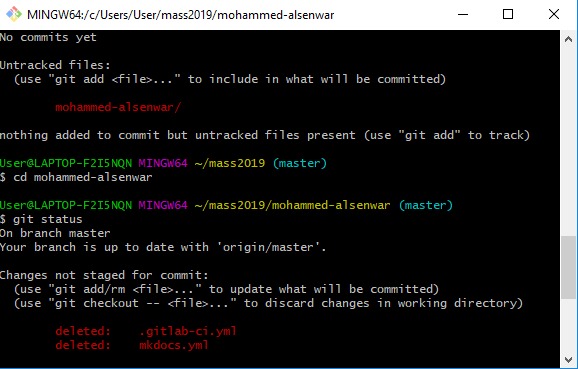
I copied my folder and pasted it in 'mass2019' folder, and I cheked the status

Now, cloning the link that available on gitlab and comand it using git bash (inside the master folder)

Adding all the files to the directory

Comment the changes and updates before pushing to the server

Pusing the whole folder to the server to go alive globally

Student Agreement: students