


23/1/2019
Work through a git tutorial & Build a personal site in the class archive describing you and your final project
First thing you need to know is:

You need to decide how you are going to build your website; You have three options:


You need to download 'Atom' first from here

Create a new folder on desktop or anywhere else
Save the new Atom file in this folder
P.S: You need to put all images you are using for your website in the same folder (in which you have saved your Atom file)
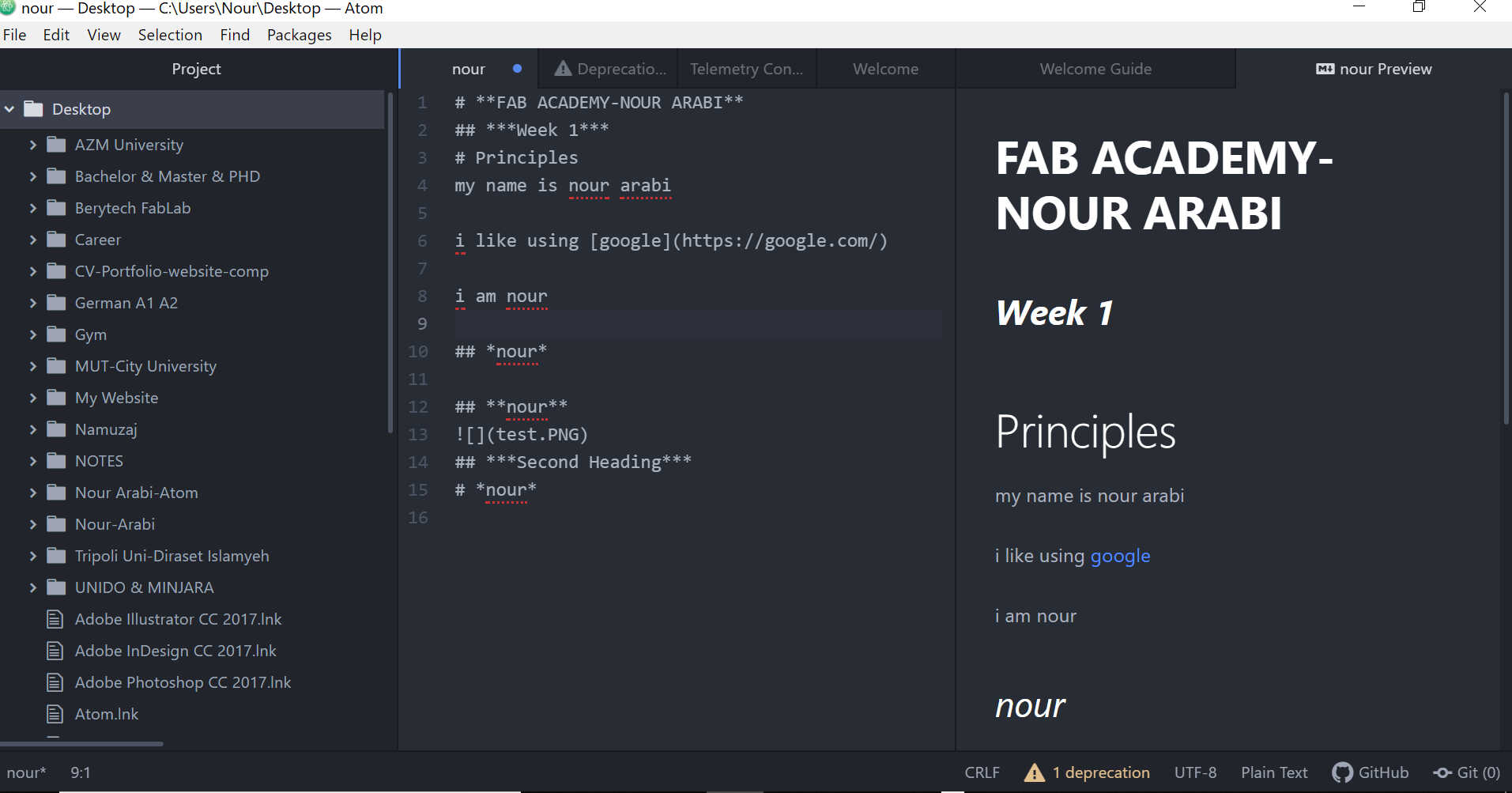
And then you can start playing around with your website and build it from scratch as per the below

Now if you wish to work with html, which is more recommended (so you can learn more), here is how you need to proceed:

You need to download 'Brackets' first from here


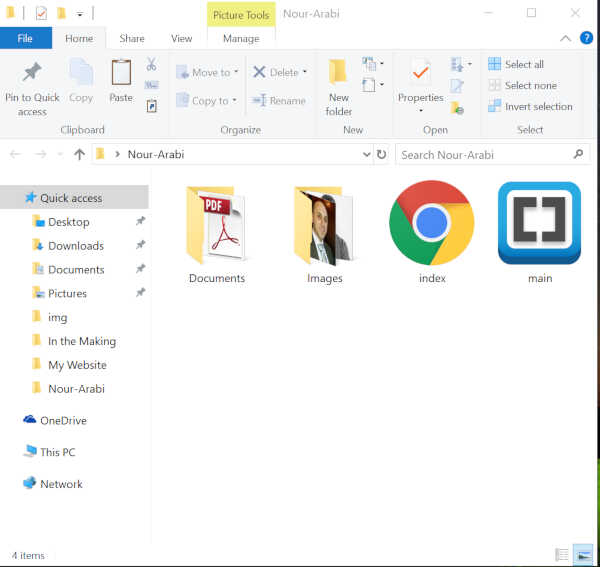
P.S: You need to put all images you are using for your website in the same folder (in which you have saved your index.html and main.css files)
So your folder should now look like that


BUT HOW?!
Easy...Follow the below:

And here are the other codes you need to know in order to add links and images:

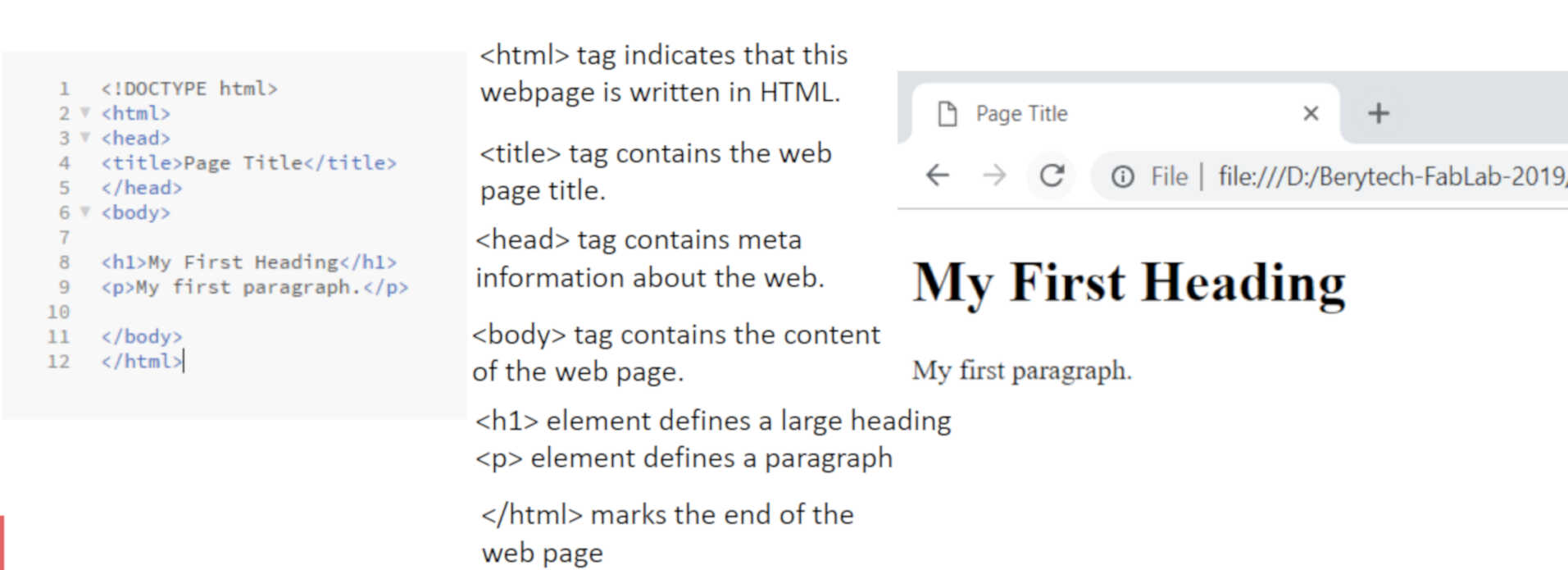
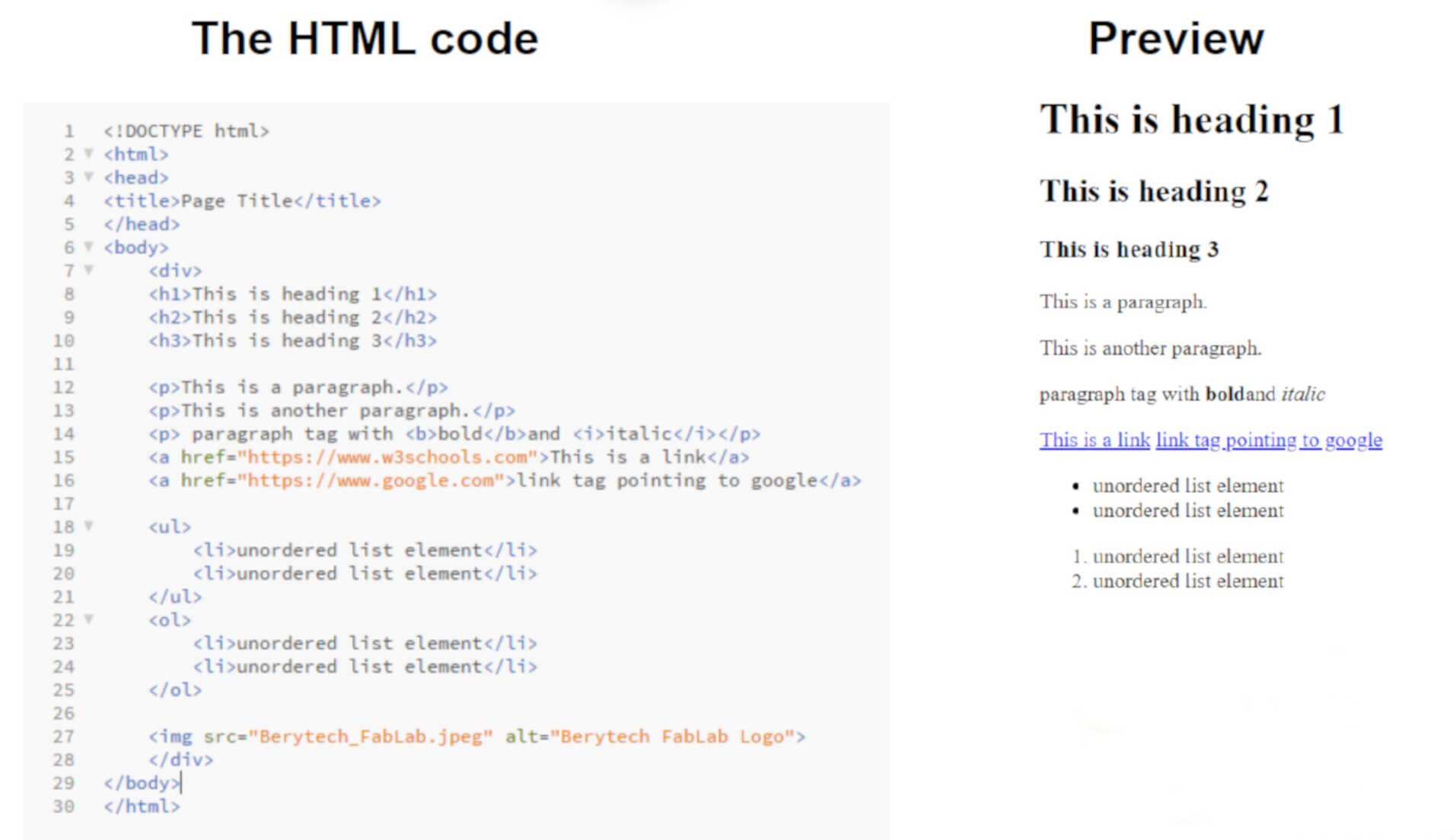
Your html page should always start with the below:
<! DOCTYPE html>
<html>
<head>
<title> here you type the title of your page and then you close it </title>
Then you need to close your head and start with your body
<body>
<h1> this is heading 1 and which has the biggest font size, then you close after typing it </h1>
<h2> this is heading 2 and which has a medium font size, then you close after typing it </h2>
<h3> heading 3 has the smallest font size, so you can use it for your subtitles and then close after typing it </h3>
And for starting to type your paragraphs, you need to type the following:
<p> In this way you open your paragraph and you start typing and then you close it once done </p>
Now if you want to type anything in bold or italic you may add the following codes inside your paragraph (or heading) as per the below:
<p> My name is <b> Nour Arabi </b> or My name is <i> Nour Arabi </i> </p>
And then Nour Arabi will be first typed in bold and the second time will be typed in italic
Now if you want to insert some links, you use the following codes:
<a href="YOU TYPE THE URL OF YOUR LINK HERE"> Here you type what you want your link to be shown as (maybe you type CLICK ON THIS LINK or the name of the website) and then you close </a>
And if you want to add images -which you are going to be using a lot-, you type:
<img src="YOU TYPE THE NAME OF YOUR IMAGE AND WHICH NEEDS TO BE SAVED IN YOUR WEBSITE FOLDER" alt="YOU CAN TYPE THE NAME OF YOUR IMAGE SO THAT IF SOMEONE SAVES IT THEN THIS NAME APPEARS">
And finally, if you want to add some lists you have two options -ordered or unordered lists:
<ul>
<li>WHAT YOU TYPE HERE IS GOING TO BE SHOWN AS A BULLETED ITEM</li>
</ul>
<ol>
<li>WHAT YOU TYPE HERE IS GOING TO BE SHOWN AS A NUMBERED ITEM</li>
</ol>
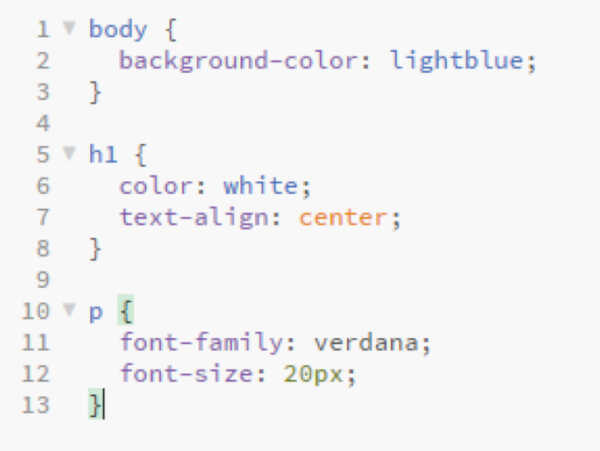
It looks very basic. And here is where you would want to start editing your main.css page, which allows you to change the background color, font, size, position etc.
This is what you can write in the css file

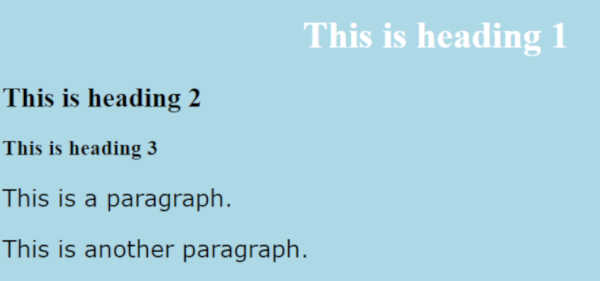
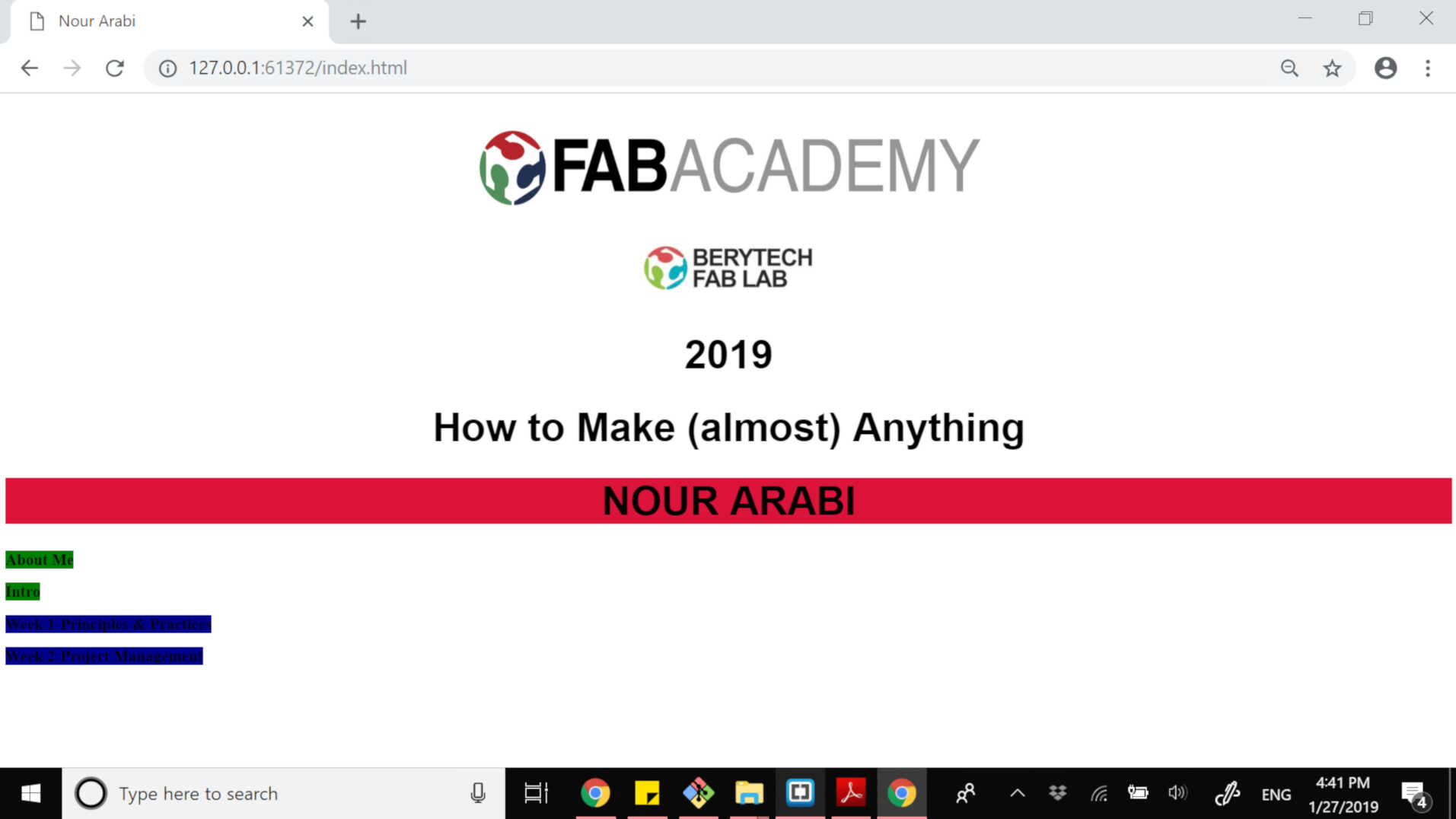
So that you can have the below result

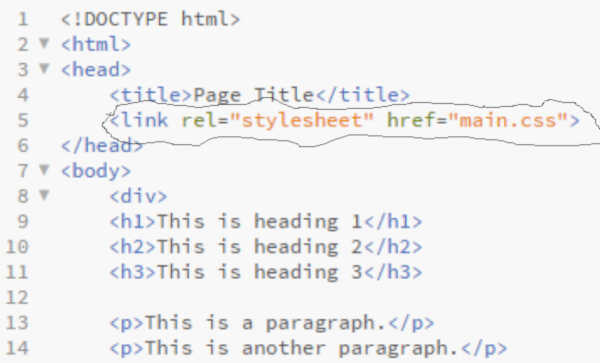
BUT THIS CANNOT BE APPLIED UNTIL YOU LINK YOUR HTML FILE TO YOUR CSS FILE-as per the below:

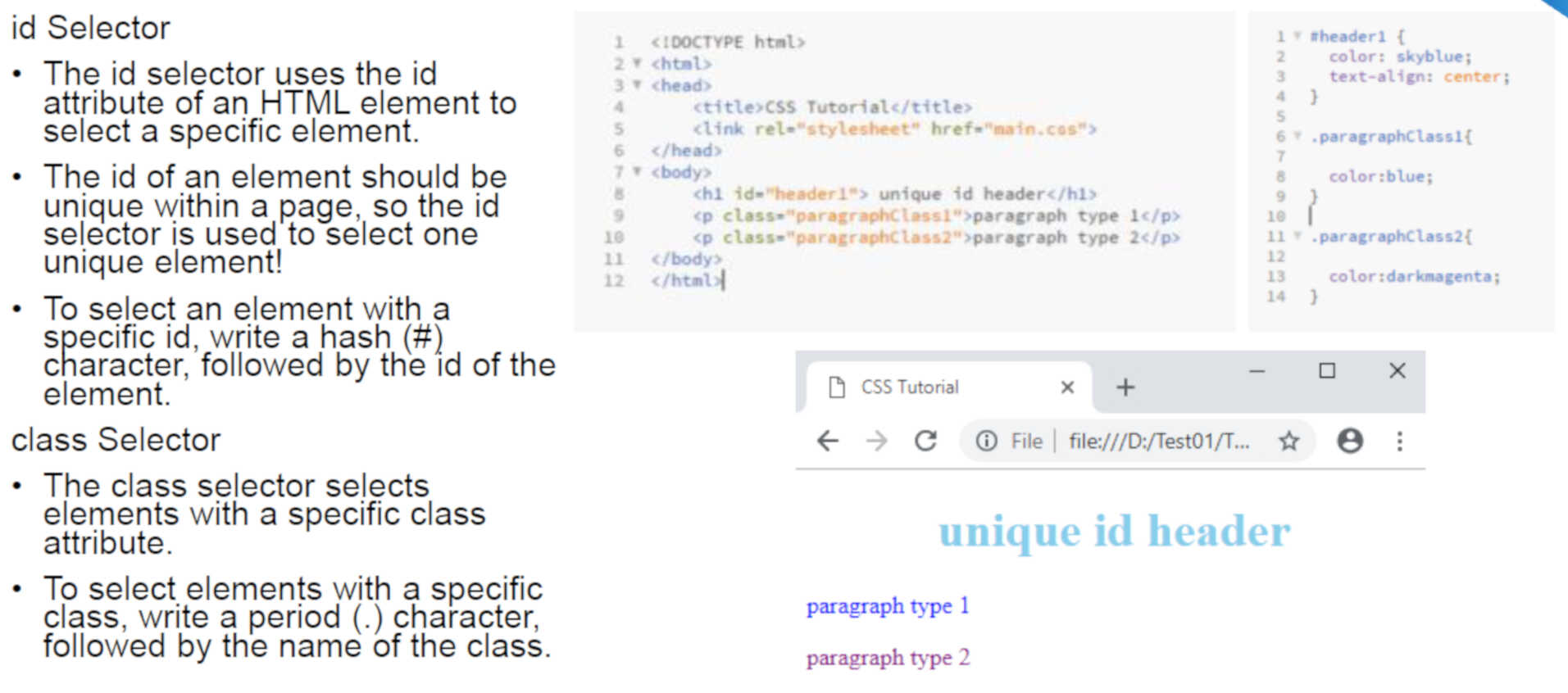
You can even be more selective in your editing:

I had 0 coding background and 0 knowledge in relation to web design or anything
But I have spent one day trying to build my own website from scratch without using a template so I can learn the basics and memorize them for the future-since I enjoyed doing this to the point where I am thinking of changing my career!
Let's check out my first website...
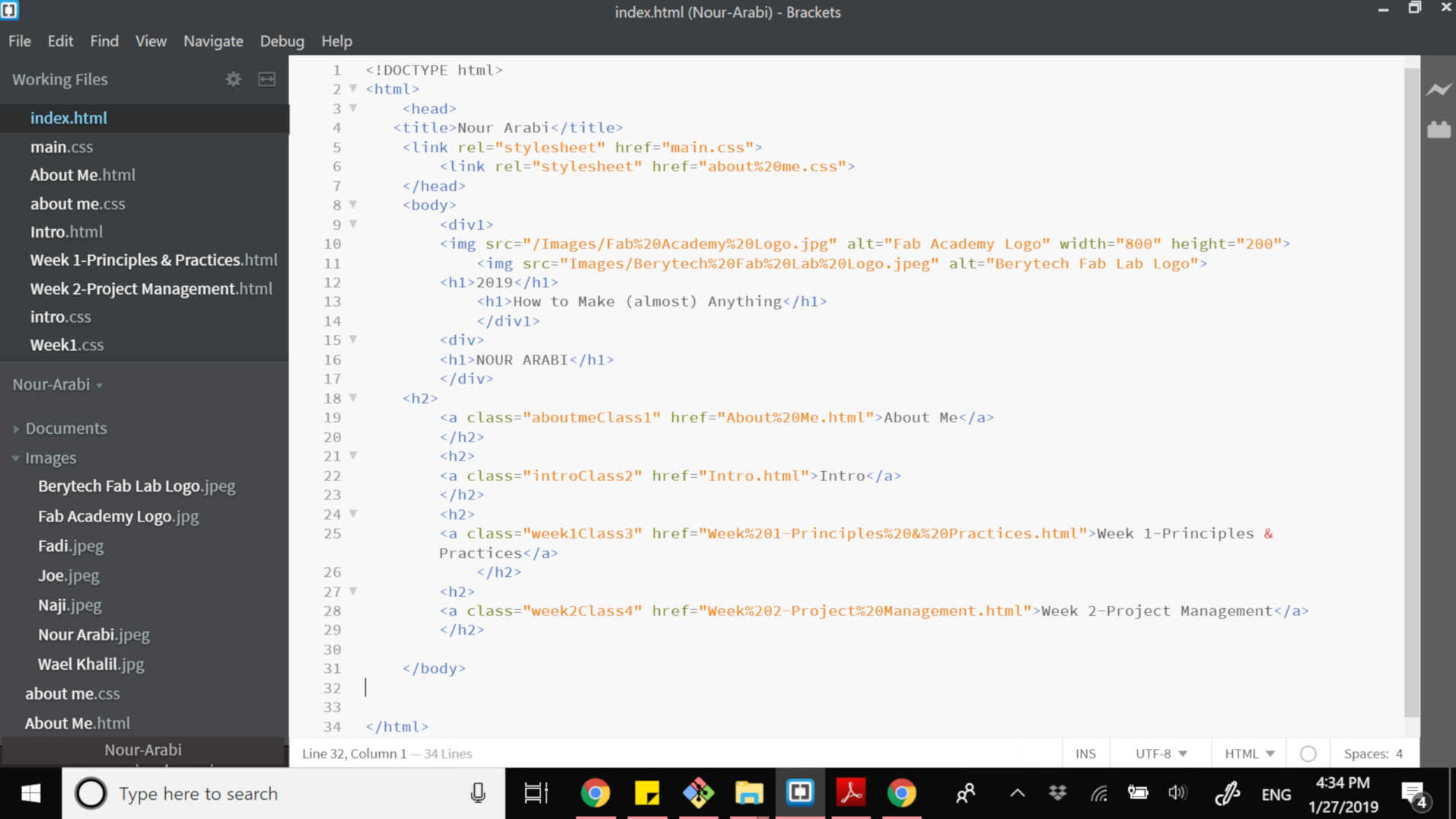
So here is what I wrote in my index.html page

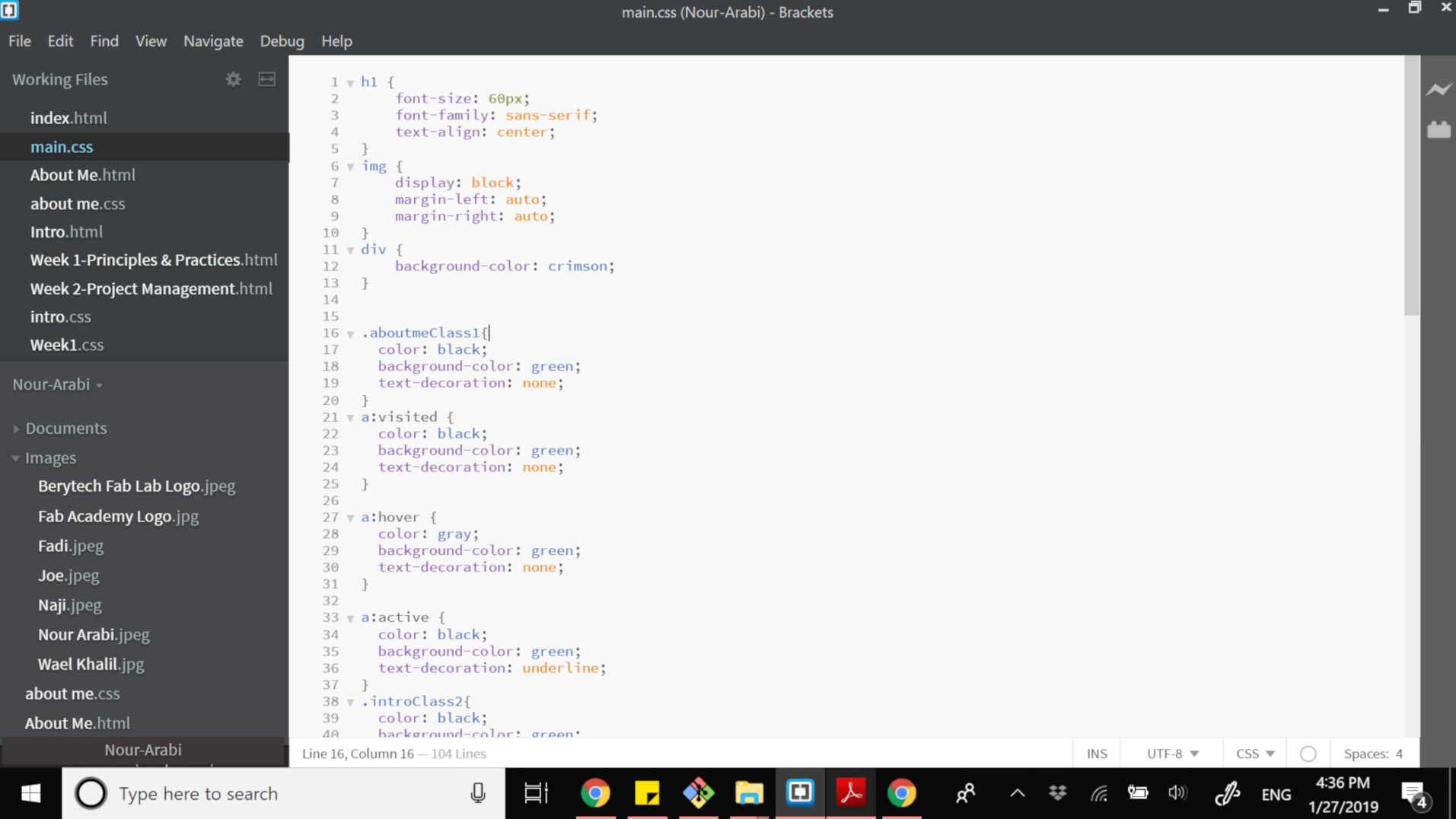
And here is what I wrote in my main.css page

And I have started to add html pages according to the links I have on my index page
Then I started to add css pages and link them to my html accordingly until I got the below results-which were quite satisfying for the first time





I have managed to work it out with the help of W3 Schools website

Then I have decided to download a nice template and start editing it
I used Free CSS Website with this particular template
You need to extract the zip file to a new folder then open this folder in brackets. The main changes you will need to apply are over the index.html page and the style.css page (which is like main.css)
Then you start playing around until you are bored
The website you are checking now looked like this:
Index page:

The other pages:


As you can see, in the index page, I have changed the background color/the list of links/the image and size and layout/added logos
And in the other pages, I have done the needed editing. It is very easy for the text part; As for the css part, it uses common sense. You just need to keep track of the name of the classes and sections until you are satisfied...
Then you just forget about the look of your website -because you will never be satisfied- and realize that you need to document this whole process...

The first step is to download GIT
Run Git Bash
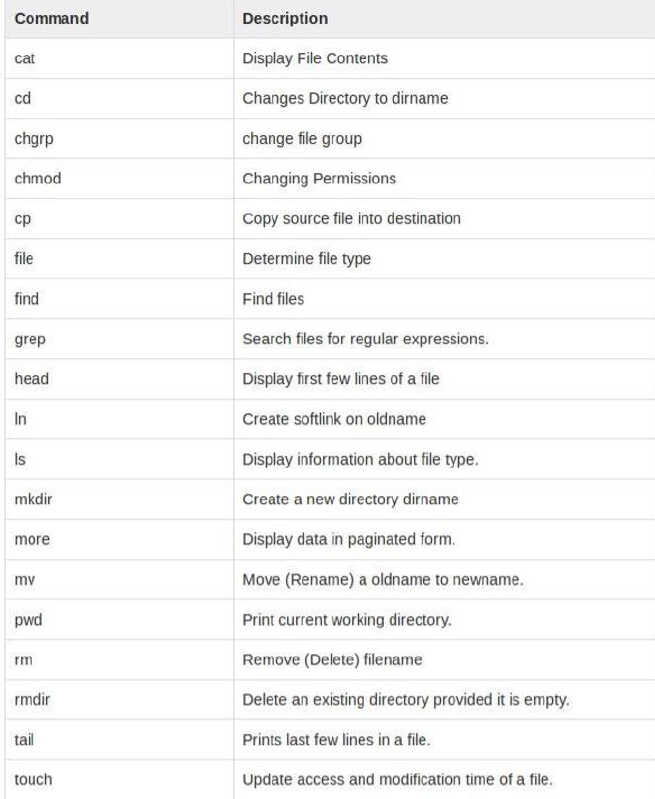
Here are some basic Bash commands

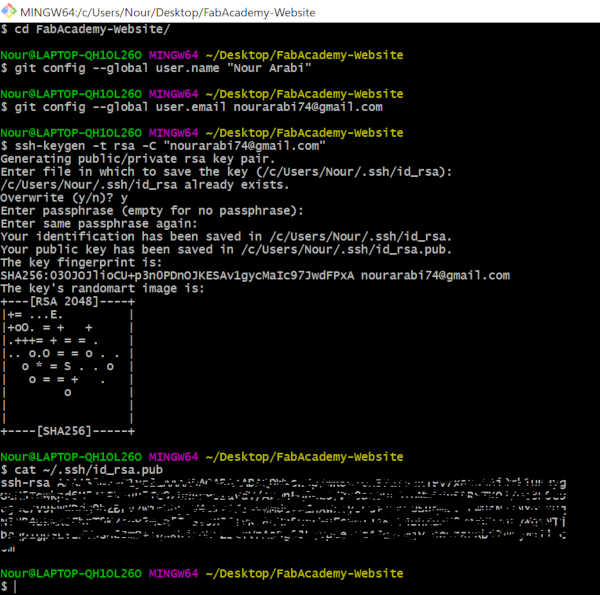
Start with the following steps:
And every single time you want to push your website, and which you are going to do weekly after each assignment, you need to follow the below:
Here is what I went through during my first push

Nour@LAPTOP-QH1OL26O MINGW64 ~ $ cd Desktop/ Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop $ cd FabAcademy-Website/ Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website $ cd nour-arabi/ Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ cd .. Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website $ git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/nour-arabi.git fatal: destination path 'nour-arabi' already exists and is not an empty directory. Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website $ Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website $ git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/nour-arabi.git Cloning into 'nour-arabi'... remote: Counting objects: 292, done. remote: Compressing objects: 100% (167/167), done. remote: Total 292 (delta 119), reused 280 (delta 114) Receiving objects: 100% (292/292), 12.05 MiB | 778.00 KiB/s, done. Resolving deltas: 100% (119/119), done. Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website $ cd nour-arabi/ Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ ll total 94 drwxr-xr-x 1 Nour 197121 0 Jan 29 15:58 bootstrap/ drwxr-xr-x 1 Nour 197121 0 Jan 29 15:58 css/ drwxr-xr-x 1 Nour 197121 0 Jan 29 15:58 fonts/ drwxr-xr-x 1 Nour 197121 0 Jan 29 15:58 img/ -rw-r--r-- 1 Nour 197121 30311 Jan 27 14:55 index.html drwxr-xr-x 1 Nour 197121 0 Jan 29 15:58 js/ -rw-r--r-- 1 Nour 197121 1198 Jan 26 18:52 mail.php -rw-r--r-- 1 Nour 197121 948 Jan 29 15:57 mkdocs.yml -rw-r--r-- 1 Nour 197121 7552 Oct 27 2015 post.html -rw-r--r-- 1 Nour 197121 555 Jan 29 15:57 README.md -rw-r--r-- 1 Nour 197121 29 Jan 29 15:57 requirements.txt -rw-r--r-- 1 Nour 197121 4484 Jan 27 15:38 work.html -rw-r--r-- 1 Nour 197121 12053 Jan 27 17:08 work1.html Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git status On branch master Your branch is up to date with 'origin/master'. Changes not staged for commit: (use "git add/rm..." to update what will be committed) (use "git checkout -- ..." to discard changes in working directory) deleted: My Website/.gitlab-ci.yml deleted: My Website/Documents/CV-Nour Arabi.pdf deleted: My Website/Symp Free Website Template - Free-CSS.com.zip deleted: My Website/bootstrap/css/bootstrap-theme.css deleted: My Website/bootstrap/css/bootstrap-theme.css.map deleted: My Website/bootstrap/css/bootstrap-theme.min.css deleted: My Website/bootstrap/css/bootstrap.css deleted: My Website/bootstrap/css/bootstrap.css.map deleted: My Website/bootstrap/css/bootstrap.min.css deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.eot deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.svg deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.ttf deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff2 deleted: My Website/bootstrap/js/bootstrap.js deleted: My Website/bootstrap/js/bootstrap.min.js deleted: My Website/bootstrap/js/npm.js deleted: My Website/css/color-black.css deleted: My Website/css/color-blue.css deleted: My Website/css/color-dark-pink.css deleted: My Website/css/color-default.css deleted: My Website/css/color-green.css deleted: My Website/css/color-pink.css deleted: My Website/css/color-purple.css deleted: My Website/css/color-red.css deleted: My Website/css/color-turquoise.css deleted: My Website/css/grabbing.png deleted: My Website/css/ionicons.min.css deleted: My Website/css/magnific-popup.css deleted: My Website/css/owl.carousel.css deleted: My Website/css/owl.theme.css deleted: My Website/css/owl.transitions.css deleted: My Website/css/style.css deleted: My Website/fonts/ionicons.eot deleted: My Website/fonts/ionicons.svg deleted: My Website/fonts/ionicons.ttf deleted: My Website/fonts/ionicons.woff deleted: My Website/img/1.jpeg deleted: My Website/img/10.jpeg deleted: My Website/img/2.jpeg deleted: My Website/img/3.jpeg deleted: My Website/img/4.jpeg deleted: My Website/img/5.jpeg deleted: My Website/img/6.jpeg deleted: My Website/img/7.jpeg deleted: My Website/img/8.jpeg deleted: My Website/img/9.jpeg deleted: My Website/img/Berytech Fab Lab Logo.jpeg deleted: My Website/img/Fab Academy Logo.jpg deleted: My Website/img/Fadi.jpeg deleted: My Website/img/Joe.jpeg deleted: My Website/img/Naji.jpeg deleted: My Website/img/Nour - photo.jpg deleted: My Website/img/Nour Arabi.jpeg deleted: My Website/img/Wael Khalil.jpg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.36.jpeg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.47.jpeg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.57.jpeg deleted: My Website/img/aboutme.png deleted: My Website/img/atom test.png deleted: My Website/img/bg-funfacts.jpg deleted: My Website/img/bg1.jpg deleted: My Website/img/bg2.jpg deleted: My Website/img/bg3.jpg deleted: My Website/img/bg9.jpg deleted: My Website/img/bracketstest.png deleted: My Website/img/css.png deleted: My Website/img/edit.png deleted: My Website/img/folder.png deleted: My Website/img/img4.jpg deleted: My Website/img/indexpage.png deleted: My Website/img/inst.png deleted: My Website/img/inst1.jpg deleted: My Website/img/link.png deleted: My Website/img/load.gif deleted: My Website/img/maincss.png deleted: My Website/img/making.jpeg deleted: My Website/img/man1.png deleted: My Website/img/man2.png deleted: My Website/img/meet.png deleted: My Website/img/mywebsite.png deleted: My Website/img/portfolio/1.jpg deleted: My Website/img/portfolio/2.jpg deleted: My Website/img/portfolio/3.jpg deleted: My Website/img/portfolio/4.jpg deleted: My Website/img/portfolio/5.jpg deleted: My Website/img/portfolio/6.jpg deleted: My Website/img/portfolio/7.jpg deleted: My Website/img/portfolio/8.jpg deleted: My Website/img/portfolio/9.jpg deleted: My Website/img/post.png deleted: My Website/img/pres.png deleted: My Website/img/result.png deleted: My Website/img/week1.png deleted: My Website/img/week2.png deleted: My Website/img/workpage.png deleted: My Website/index.html deleted: My Website/js/jquery.magnific-popup.min.js deleted: My Website/js/jquery.min.js deleted: My Website/js/jquery.shuffle.min.js deleted: My Website/js/jquery.stellar.min.js deleted: My Website/js/modernizr.js deleted: My Website/js/owl.carousel.min.js deleted: My Website/js/script.js deleted: My Website/js/smoothscroll.js deleted: My Website/js/validator.min.js deleted: My Website/mail.php deleted: My Website/post.html deleted: My Website/work.html deleted: My Website/work1.html deleted: docs/about/agreement.md deleted: docs/about/index.md deleted: docs/assignments/week01.md deleted: docs/assignments/week02.md deleted: docs/assignments/week03.md deleted: docs/assignments/week04.md deleted: docs/assignments/week05.md deleted: docs/assignments/week06.md deleted: docs/assignments/week07.md deleted: docs/assignments/week08.md deleted: docs/assignments/week09.md deleted: docs/assignments/week10.md deleted: docs/assignments/week11.md deleted: docs/assignments/week12.md deleted: docs/assignments/week13.md deleted: docs/assignments/week14.md deleted: docs/assignments/week15.md deleted: docs/assignments/week16.md deleted: docs/assignments/week17.md deleted: docs/assignments/week18.md deleted: docs/assignments/week19.md deleted: docs/assignments/week20.md deleted: docs/images/avatar-photo.jpg deleted: docs/images/sample-photo.jpg deleted: docs/images/sample-pic-2.jpeg deleted: docs/images/week01/assignment-photo.jpg deleted: docs/index.md deleted: docs/projects/final-project.md deleted: docs/projects/sample-project.md Untracked files: (use "git add ..." to include in what will be committed) bootstrap/ css/ fonts/ img/ js/ mail.php post.html work.html work1.html no changes added to commit (use "git add" and/or "git commit -a") Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git add * warning: LF will be replaced by CRLF in bootstrap/css/bootstrap-theme.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/css/bootstrap-theme.min.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/css/bootstrap.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/css/bootstrap.min.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/fonts/glyphicons-halflings-regular.svg. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/js/bootstrap.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/js/bootstrap.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in bootstrap/js/npm.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-black.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-blue.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-dark-pink.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-default.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-green.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-pink.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-purple.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-red.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/color-turquoise.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/ionicons.min.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/magnific-popup.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/owl.carousel.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/owl.theme.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in css/owl.transitions.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in fonts/ionicons.svg. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/jquery.magnific-popup.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/jquery.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/jquery.shuffle.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/jquery.stellar.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/modernizr.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/owl.carousel.min.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/smoothscroll.js. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in js/validator.min.js. The file will have its original line endings in your working directory Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git status On branch master Your branch is up to date with 'origin/master'. Changes to be committed: (use "git reset HEAD ..." to unstage) new file: bootstrap/css/bootstrap-theme.css new file: bootstrap/css/bootstrap-theme.css.map new file: bootstrap/css/bootstrap-theme.min.css new file: bootstrap/css/bootstrap.css new file: bootstrap/css/bootstrap.css.map new file: bootstrap/css/bootstrap.min.css new file: bootstrap/fonts/glyphicons-halflings-regular.eot new file: bootstrap/fonts/glyphicons-halflings-regular.svg new file: bootstrap/fonts/glyphicons-halflings-regular.ttf new file: bootstrap/fonts/glyphicons-halflings-regular.woff new file: bootstrap/fonts/glyphicons-halflings-regular.woff2 new file: bootstrap/js/bootstrap.js new file: bootstrap/js/bootstrap.min.js new file: bootstrap/js/npm.js new file: css/color-black.css new file: css/color-blue.css new file: css/color-dark-pink.css new file: css/color-default.css new file: css/color-green.css new file: css/color-pink.css new file: css/color-purple.css new file: css/color-red.css new file: css/color-turquoise.css new file: css/grabbing.png new file: css/ionicons.min.css new file: css/magnific-popup.css new file: css/owl.carousel.css new file: css/owl.theme.css new file: css/owl.transitions.css new file: css/style.css new file: fonts/ionicons.eot new file: fonts/ionicons.svg new file: fonts/ionicons.ttf new file: fonts/ionicons.woff new file: img/1.jpeg new file: img/10.jpeg new file: img/2.jpeg new file: img/3.jpeg new file: img/4.jpeg new file: img/5.jpeg new file: img/6.jpeg new file: img/7.jpeg new file: img/8.jpeg new file: img/9.jpeg new file: img/Berytech Fab Lab Logo.jpeg new file: img/Fab Academy Logo.jpg new file: img/Fadi.jpeg new file: img/Joe.jpeg new file: img/Naji.jpeg new file: img/Nour - photo.jpg new file: img/Nour Arabi.jpeg new file: img/Wael Khalil.jpg new file: img/WhatsApp Image 2019-01-27 at 14.13.36.jpeg new file: img/WhatsApp Image 2019-01-27 at 14.13.47.jpeg new file: img/WhatsApp Image 2019-01-27 at 14.13.57.jpeg new file: img/aboutme.png new file: img/atom test.png new file: img/bg-funfacts.jpg new file: img/bg1.jpg new file: img/bg2.jpg new file: img/bg3.jpg new file: img/bg9.jpg new file: img/bracketstest.png new file: img/css.png new file: img/edit.png new file: img/folder.png new file: img/img4.jpg new file: img/indexpage.png new file: img/inst.png new file: img/inst1.jpg new file: img/link.png new file: img/load.gif new file: img/maincss.png new file: img/making.jpeg new file: img/man1.png new file: img/man2.png new file: img/meet.png new file: img/mywebsite.png new file: img/portfolio/1.jpg new file: img/portfolio/2.jpg new file: img/portfolio/3.jpg new file: img/portfolio/4.jpg new file: img/portfolio/5.jpg new file: img/portfolio/6.jpg new file: img/portfolio/7.jpg new file: img/portfolio/8.jpg new file: img/portfolio/9.jpg new file: img/post.png new file: img/pres.png new file: img/result.png new file: img/week1.png new file: img/week2.png new file: img/workpage.png new file: js/jquery.magnific-popup.min.js new file: js/jquery.min.js new file: js/jquery.shuffle.min.js new file: js/jquery.stellar.min.js new file: js/modernizr.js new file: js/owl.carousel.min.js new file: js/script.js new file: js/smoothscroll.js new file: js/validator.min.js new file: mail.php new file: post.html new file: work.html new file: work1.html Changes not staged for commit: (use "git add/rm ..." to update what will be committed) (use "git checkout -- ..." to discard changes in working directory) deleted: My Website/.gitlab-ci.yml deleted: My Website/Documents/CV-Nour Arabi.pdf deleted: My Website/Symp Free Website Template - Free-CSS.com.zip deleted: My Website/bootstrap/css/bootstrap-theme.css deleted: My Website/bootstrap/css/bootstrap-theme.css.map deleted: My Website/bootstrap/css/bootstrap-theme.min.css deleted: My Website/bootstrap/css/bootstrap.css deleted: My Website/bootstrap/css/bootstrap.css.map deleted: My Website/bootstrap/css/bootstrap.min.css deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.eot deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.svg deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.ttf deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff deleted: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff2 deleted: My Website/bootstrap/js/bootstrap.js deleted: My Website/bootstrap/js/bootstrap.min.js deleted: My Website/bootstrap/js/npm.js deleted: My Website/css/color-black.css deleted: My Website/css/color-blue.css deleted: My Website/css/color-dark-pink.css deleted: My Website/css/color-default.css deleted: My Website/css/color-green.css deleted: My Website/css/color-pink.css deleted: My Website/css/color-purple.css deleted: My Website/css/color-red.css deleted: My Website/css/color-turquoise.css deleted: My Website/css/grabbing.png deleted: My Website/css/ionicons.min.css deleted: My Website/css/magnific-popup.css deleted: My Website/css/owl.carousel.css deleted: My Website/css/owl.theme.css deleted: My Website/css/owl.transitions.css deleted: My Website/css/style.css deleted: My Website/fonts/ionicons.eot deleted: My Website/fonts/ionicons.svg deleted: My Website/fonts/ionicons.ttf deleted: My Website/fonts/ionicons.woff deleted: My Website/img/1.jpeg deleted: My Website/img/10.jpeg deleted: My Website/img/2.jpeg deleted: My Website/img/3.jpeg deleted: My Website/img/4.jpeg deleted: My Website/img/5.jpeg deleted: My Website/img/6.jpeg deleted: My Website/img/7.jpeg deleted: My Website/img/8.jpeg deleted: My Website/img/9.jpeg deleted: My Website/img/Berytech Fab Lab Logo.jpeg deleted: My Website/img/Fab Academy Logo.jpg deleted: My Website/img/Fadi.jpeg deleted: My Website/img/Joe.jpeg deleted: My Website/img/Naji.jpeg deleted: My Website/img/Nour - photo.jpg deleted: My Website/img/Nour Arabi.jpeg deleted: My Website/img/Wael Khalil.jpg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.36.jpeg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.47.jpeg deleted: My Website/img/WhatsApp Image 2019-01-27 at 14.13.57.jpeg deleted: My Website/img/aboutme.png deleted: My Website/img/atom test.png deleted: My Website/img/bg-funfacts.jpg deleted: My Website/img/bg1.jpg deleted: My Website/img/bg2.jpg deleted: My Website/img/bg3.jpg deleted: My Website/img/bg9.jpg deleted: My Website/img/bracketstest.png deleted: My Website/img/css.png deleted: My Website/img/edit.png deleted: My Website/img/folder.png deleted: My Website/img/img4.jpg deleted: My Website/img/indexpage.png deleted: My Website/img/inst.png deleted: My Website/img/inst1.jpg deleted: My Website/img/link.png deleted: My Website/img/load.gif deleted: My Website/img/maincss.png deleted: My Website/img/making.jpeg deleted: My Website/img/man1.png deleted: My Website/img/man2.png deleted: My Website/img/meet.png deleted: My Website/img/mywebsite.png deleted: My Website/img/portfolio/1.jpg deleted: My Website/img/portfolio/2.jpg deleted: My Website/img/portfolio/3.jpg deleted: My Website/img/portfolio/4.jpg deleted: My Website/img/portfolio/5.jpg deleted: My Website/img/portfolio/6.jpg deleted: My Website/img/portfolio/7.jpg deleted: My Website/img/portfolio/8.jpg deleted: My Website/img/portfolio/9.jpg deleted: My Website/img/post.png deleted: My Website/img/pres.png deleted: My Website/img/result.png deleted: My Website/img/week1.png deleted: My Website/img/week2.png deleted: My Website/img/workpage.png deleted: My Website/index.html deleted: My Website/js/jquery.magnific-popup.min.js deleted: My Website/js/jquery.min.js deleted: My Website/js/jquery.shuffle.min.js deleted: My Website/js/jquery.stellar.min.js deleted: My Website/js/modernizr.js deleted: My Website/js/owl.carousel.min.js deleted: My Website/js/script.js deleted: My Website/js/smoothscroll.js deleted: My Website/js/validator.min.js deleted: My Website/mail.php deleted: My Website/post.html deleted: My Website/work.html deleted: My Website/work1.html deleted: docs/about/agreement.md deleted: docs/about/index.md deleted: docs/assignments/week01.md deleted: docs/assignments/week02.md deleted: docs/assignments/week03.md deleted: docs/assignments/week04.md deleted: docs/assignments/week05.md deleted: docs/assignments/week06.md deleted: docs/assignments/week07.md deleted: docs/assignments/week08.md deleted: docs/assignments/week09.md deleted: docs/assignments/week10.md deleted: docs/assignments/week11.md deleted: docs/assignments/week12.md deleted: docs/assignments/week13.md deleted: docs/assignments/week14.md deleted: docs/assignments/week15.md deleted: docs/assignments/week16.md deleted: docs/assignments/week17.md deleted: docs/assignments/week18.md deleted: docs/assignments/week19.md deleted: docs/assignments/week20.md deleted: docs/images/avatar-photo.jpg deleted: docs/images/sample-photo.jpg deleted: docs/images/sample-pic-2.jpeg deleted: docs/images/week01/assignment-photo.jpg deleted: docs/index.md deleted: docs/projects/final-project.md deleted: docs/projects/sample-project.md Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git add -A Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git status On branch master Your branch is up to date with 'origin/master'. Changes to be committed: (use "git reset HEAD ..." to unstage) deleted: My Website/.gitlab-ci.yml deleted: My Website/Documents/CV-Nour Arabi.pdf deleted: My Website/Symp Free Website Template - Free-CSS.com.zip deleted: My Website/index.html renamed: My Website/bootstrap/css/bootstrap-theme.css -> bootstrap/css/bootstrap-theme.css renamed: My Website/bootstrap/css/bootstrap-theme.css.map -> bootstrap/css/bootstrap-theme.css.map renamed: My Website/bootstrap/css/bootstrap-theme.min.css -> bootstrap/css/bootstrap-theme.min.css renamed: My Website/bootstrap/css/bootstrap.css -> bootstrap/css/bootstrap.css renamed: My Website/bootstrap/css/bootstrap.css.map -> bootstrap/css/bootstrap.css.map renamed: My Website/bootstrap/css/bootstrap.min.css -> bootstrap/css/bootstrap.min.css renamed: My Website/bootstrap/fonts/glyphicons-halflings-regular.eot -> bootstrap/fonts/glyphicons-halflings-regular.eot renamed: My Website/bootstrap/fonts/glyphicons-halflings-regular.svg -> bootstrap/fonts/glyphicons-halflings-regular.svg renamed: My Website/bootstrap/fonts/glyphicons-halflings-regular.ttf -> bootstrap/fonts/glyphicons-halflings-regular.ttf renamed: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff -> bootstrap/fonts/glyphicons-halflings-regular.woff renamed: My Website/bootstrap/fonts/glyphicons-halflings-regular.woff2 -> bootstrap/fonts/glyphicons-halflings-regular.woff2 renamed: My Website/bootstrap/js/bootstrap.js -> bootstrap/js/bootstrap.js renamed: My Website/bootstrap/js/bootstrap.min.js -> bootstrap/js/bootstrap.min.js renamed: My Website/bootstrap/js/npm.js -> bootstrap/js/npm.js renamed: My Website/css/color-black.css -> css/color-black.css renamed: My Website/css/color-blue.css -> css/color-blue.css renamed: My Website/css/color-dark-pink.css -> css/color-dark-pink.css renamed: My Website/css/color-default.css -> css/color-default.css renamed: My Website/css/color-green.css -> css/color-green.css renamed: My Website/css/color-pink.css -> css/color-pink.css renamed: My Website/css/color-purple.css -> css/color-purple.css renamed: My Website/css/color-red.css -> css/color-red.css renamed: My Website/css/color-turquoise.css -> css/color-turquoise.css renamed: My Website/css/grabbing.png -> css/grabbing.png renamed: My Website/css/ionicons.min.css -> css/ionicons.min.css renamed: My Website/css/magnific-popup.css -> css/magnific-popup.css renamed: My Website/css/owl.carousel.css -> css/owl.carousel.css renamed: My Website/css/owl.theme.css -> css/owl.theme.css renamed: My Website/css/owl.transitions.css -> css/owl.transitions.css renamed: My Website/css/style.css -> css/style.css deleted: docs/about/agreement.md deleted: docs/about/index.md deleted: docs/assignments/week01.md deleted: docs/assignments/week02.md deleted: docs/assignments/week03.md deleted: docs/assignments/week04.md deleted: docs/assignments/week05.md deleted: docs/assignments/week06.md deleted: docs/assignments/week07.md deleted: docs/assignments/week08.md deleted: docs/assignments/week09.md deleted: docs/assignments/week10.md deleted: docs/assignments/week11.md deleted: docs/assignments/week12.md deleted: docs/assignments/week13.md deleted: docs/assignments/week14.md deleted: docs/assignments/week15.md deleted: docs/assignments/week16.md deleted: docs/assignments/week17.md deleted: docs/assignments/week18.md deleted: docs/assignments/week19.md deleted: docs/assignments/week20.md deleted: docs/images/avatar-photo.jpg deleted: docs/images/sample-photo.jpg deleted: docs/images/sample-pic-2.jpeg deleted: docs/images/week01/assignment-photo.jpg deleted: docs/index.md deleted: docs/projects/final-project.md deleted: docs/projects/sample-project.md renamed: My Website/fonts/ionicons.eot -> fonts/ionicons.eot renamed: My Website/fonts/ionicons.svg -> fonts/ionicons.svg renamed: My Website/fonts/ionicons.ttf -> fonts/ionicons.ttf renamed: My Website/fonts/ionicons.woff -> fonts/ionicons.woff renamed: My Website/img/1.jpeg -> img/1.jpeg renamed: My Website/img/10.jpeg -> img/10.jpeg renamed: My Website/img/2.jpeg -> img/2.jpeg renamed: My Website/img/3.jpeg -> img/3.jpeg renamed: My Website/img/4.jpeg -> img/4.jpeg renamed: My Website/img/5.jpeg -> img/5.jpeg renamed: My Website/img/6.jpeg -> img/6.jpeg renamed: My Website/img/7.jpeg -> img/7.jpeg renamed: My Website/img/8.jpeg -> img/8.jpeg renamed: My Website/img/9.jpeg -> img/9.jpeg renamed: My Website/img/Berytech Fab Lab Logo.jpeg -> img/Berytech Fab Lab Logo.jpeg renamed: My Website/img/Fab Academy Logo.jpg -> img/Fab Academy Logo.jpg renamed: My Website/img/Fadi.jpeg -> img/Fadi.jpeg renamed: My Website/img/Joe.jpeg -> img/Joe.jpeg renamed: My Website/img/Naji.jpeg -> img/Naji.jpeg renamed: My Website/img/Nour - photo.jpg -> img/Nour - photo.jpg renamed: My Website/img/Nour Arabi.jpeg -> img/Nour Arabi.jpeg renamed: My Website/img/Wael Khalil.jpg -> img/Wael Khalil.jpg renamed: My Website/img/WhatsApp Image 2019-01-27 at 14.13.36.jpeg -> img/WhatsApp Image 2019-01-27 at 14.13.36.jpeg renamed: My Website/img/WhatsApp Image 2019-01-27 at 14.13.47.jpeg -> img/WhatsApp Image 2019-01-27 at 14.13.47.jpeg renamed: My Website/img/WhatsApp Image 2019-01-27 at 14.13.57.jpeg -> img/WhatsApp Image 2019-01-27 at 14.13.57.jpeg renamed: My Website/img/aboutme.png -> img/aboutme.png renamed: My Website/img/atom test.png -> img/atom test.png renamed: My Website/img/bg-funfacts.jpg -> img/bg-funfacts.jpg renamed: My Website/img/bg1.jpg -> img/bg1.jpg renamed: My Website/img/bg2.jpg -> img/bg2.jpg renamed: My Website/img/bg3.jpg -> img/bg3.jpg renamed: My Website/img/bg9.jpg -> img/bg9.jpg renamed: My Website/img/bracketstest.png -> img/bracketstest.png renamed: My Website/img/css.png -> img/css.png renamed: My Website/img/edit.png -> img/edit.png renamed: My Website/img/folder.png -> img/folder.png renamed: My Website/img/img4.jpg -> img/img4.jpg renamed: My Website/img/indexpage.png -> img/indexpage.png renamed: My Website/img/inst.png -> img/inst.png renamed: My Website/img/inst1.jpg -> img/inst1.jpg renamed: My Website/img/link.png -> img/link.png renamed: My Website/img/load.gif -> img/load.gif renamed: My Website/img/maincss.png -> img/maincss.png renamed: My Website/img/making.jpeg -> img/making.jpeg renamed: My Website/img/man1.png -> img/man1.png renamed: My Website/img/man2.png -> img/man2.png renamed: My Website/img/meet.png -> img/meet.png renamed: My Website/img/mywebsite.png -> img/mywebsite.png renamed: My Website/img/portfolio/1.jpg -> img/portfolio/1.jpg renamed: My Website/img/portfolio/2.jpg -> img/portfolio/2.jpg renamed: My Website/img/portfolio/3.jpg -> img/portfolio/3.jpg renamed: My Website/img/portfolio/4.jpg -> img/portfolio/4.jpg renamed: My Website/img/portfolio/5.jpg -> img/portfolio/5.jpg renamed: My Website/img/portfolio/6.jpg -> img/portfolio/6.jpg renamed: My Website/img/portfolio/7.jpg -> img/portfolio/7.jpg renamed: My Website/img/portfolio/8.jpg -> img/portfolio/8.jpg renamed: My Website/img/portfolio/9.jpg -> img/portfolio/9.jpg renamed: My Website/img/post.png -> img/post.png renamed: My Website/img/pres.png -> img/pres.png renamed: My Website/img/result.png -> img/result.png renamed: My Website/img/week1.png -> img/week1.png renamed: My Website/img/week2.png -> img/week2.png renamed: My Website/img/workpage.png -> img/workpage.png renamed: My Website/js/jquery.magnific-popup.min.js -> js/jquery.magnific-popup.min.js renamed: My Website/js/jquery.min.js -> js/jquery.min.js renamed: My Website/js/jquery.shuffle.min.js -> js/jquery.shuffle.min.js renamed: My Website/js/jquery.stellar.min.js -> js/jquery.stellar.min.js renamed: My Website/js/modernizr.js -> js/modernizr.js renamed: My Website/js/owl.carousel.min.js -> js/owl.carousel.min.js renamed: My Website/js/script.js -> js/script.js renamed: My Website/js/smoothscroll.js -> js/smoothscroll.js renamed: My Website/js/validator.min.js -> js/validator.min.js renamed: My Website/mail.php -> mail.php renamed: My Website/post.html -> post.html renamed: My Website/work.html -> work.html renamed: My Website/work1.html -> work1.html Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git commit -m "first successful time" [master 0144809] first successful time 139 files changed, 2414 deletions(-) delete mode 100644 My Website/.gitlab-ci.yml delete mode 100644 My Website/Documents/CV-Nour Arabi.pdf delete mode 100644 My Website/Symp Free Website Template - Free-CSS.com.zip delete mode 100644 My Website/index.html rename {My Website/bootstrap => bootstrap}/css/bootstrap-theme.css (100%) rename {My Website/bootstrap => bootstrap}/css/bootstrap-theme.css.map (100%) rename {My Website/bootstrap => bootstrap}/css/bootstrap-theme.min.css (100%) rename {My Website/bootstrap => bootstrap}/css/bootstrap.css (100%) rename {My Website/bootstrap => bootstrap}/css/bootstrap.css.map (100%) rename {My Website/bootstrap => bootstrap}/css/bootstrap.min.css (100%) rename {My Website/bootstrap => bootstrap}/fonts/glyphicons-halflings-regular.eot (100%) rename {My Website/bootstrap => bootstrap}/fonts/glyphicons-halflings-regular.svg (100%) rename {My Website/bootstrap => bootstrap}/fonts/glyphicons-halflings-regular.ttf (100%) rename {My Website/bootstrap => bootstrap}/fonts/glyphicons-halflings-regular.woff (100%) rename {My Website/bootstrap => bootstrap}/fonts/glyphicons-halflings-regular.woff2 (100%) rename {My Website/bootstrap => bootstrap}/js/bootstrap.js (100%) rename {My Website/bootstrap => bootstrap}/js/bootstrap.min.js (100%) rename {My Website/bootstrap => bootstrap}/js/npm.js (100%) rename {My Website/css => css}/color-black.css (100%) rename {My Website/css => css}/color-blue.css (100%) rename {My Website/css => css}/color-dark-pink.css (100%) rename {My Website/css => css}/color-default.css (100%) rename {My Website/css => css}/color-green.css (100%) rename {My Website/css => css}/color-pink.css (100%) rename {My Website/css => css}/color-purple.css (100%) rename {My Website/css => css}/color-red.css (100%) rename {My Website/css => css}/color-turquoise.css (100%) rename {My Website/css => css}/grabbing.png (100%) rename {My Website/css => css}/ionicons.min.css (100%) rename {My Website/css => css}/magnific-popup.css (100%) rename {My Website/css => css}/owl.carousel.css (100%) rename {My Website/css => css}/owl.theme.css (100%) rename {My Website/css => css}/owl.transitions.css (100%) rename {My Website/css => css}/style.css (100%) delete mode 100644 docs/about/agreement.md delete mode 100644 docs/about/index.md delete mode 100644 docs/assignments/week01.md delete mode 100644 docs/assignments/week02.md delete mode 100644 docs/assignments/week03.md delete mode 100644 docs/assignments/week04.md delete mode 100644 docs/assignments/week05.md delete mode 100644 docs/assignments/week06.md delete mode 100644 docs/assignments/week07.md delete mode 100644 docs/assignments/week08.md delete mode 100644 docs/assignments/week09.md delete mode 100644 docs/assignments/week10.md delete mode 100644 docs/assignments/week11.md delete mode 100644 docs/assignments/week12.md delete mode 100644 docs/assignments/week13.md delete mode 100644 docs/assignments/week14.md delete mode 100644 docs/assignments/week15.md delete mode 100644 docs/assignments/week16.md delete mode 100644 docs/assignments/week17.md delete mode 100644 docs/assignments/week18.md delete mode 100644 docs/assignments/week19.md delete mode 100644 docs/assignments/week20.md delete mode 100644 docs/images/avatar-photo.jpg delete mode 100644 docs/images/sample-photo.jpg delete mode 100644 docs/images/sample-pic-2.jpeg delete mode 100644 docs/images/week01/assignment-photo.jpg delete mode 100644 docs/index.md delete mode 100644 docs/projects/final-project.md delete mode 100644 docs/projects/sample-project.md rename {My Website/fonts => fonts}/ionicons.eot (100%) rename {My Website/fonts => fonts}/ionicons.svg (100%) rename {My Website/fonts => fonts}/ionicons.ttf (100%) rename {My Website/fonts => fonts}/ionicons.woff (100%) rename {My Website/img => img}/1.jpeg (100%) rename {My Website/img => img}/10.jpeg (100%) rename {My Website/img => img}/2.jpeg (100%) rename {My Website/img => img}/3.jpeg (100%) rename {My Website/img => img}/4.jpeg (100%) rename {My Website/img => img}/5.jpeg (100%) rename {My Website/img => img}/6.jpeg (100%) rename {My Website/img => img}/7.jpeg (100%) rename {My Website/img => img}/8.jpeg (100%) rename {My Website/img => img}/9.jpeg (100%) rename {My Website/img => img}/Berytech Fab Lab Logo.jpeg (100%) rename {My Website/img => img}/Fab Academy Logo.jpg (100%) rename {My Website/img => img}/Fadi.jpeg (100%) rename {My Website/img => img}/Joe.jpeg (100%) rename {My Website/img => img}/Naji.jpeg (100%) rename {My Website/img => img}/Nour - photo.jpg (100%) rename {My Website/img => img}/Nour Arabi.jpeg (100%) rename {My Website/img => img}/Wael Khalil.jpg (100%) rename {My Website/img => img}/WhatsApp Image 2019-01-27 at 14.13.36.jpeg (100%) rename {My Website/img => img}/WhatsApp Image 2019-01-27 at 14.13.47.jpeg (100%) rename {My Website/img => img}/WhatsApp Image 2019-01-27 at 14.13.57.jpeg (100%) rename {My Website/img => img}/aboutme.png (100%) rename {My Website/img => img}/atom test.png (100%) rename {My Website/img => img}/bg-funfacts.jpg (100%) rename {My Website/img => img}/bg1.jpg (100%) rename {My Website/img => img}/bg2.jpg (100%) rename {My Website/img => img}/bg3.jpg (100%) rename {My Website/img => img}/bg9.jpg (100%) rename {My Website/img => img}/bracketstest.png (100%) rename {My Website/img => img}/css.png (100%) rename {My Website/img => img}/edit.png (100%) rename {My Website/img => img}/folder.png (100%) rename {My Website/img => img}/img4.jpg (100%) rename {My Website/img => img}/indexpage.png (100%) rename {My Website/img => img}/inst.png (100%) rename {My Website/img => img}/inst1.jpg (100%) rename {My Website/img => img}/link.png (100%) rename {My Website/img => img}/load.gif (100%) rename {My Website/img => img}/maincss.png (100%) rename {My Website/img => img}/making.jpeg (100%) rename {My Website/img => img}/man1.png (100%) rename {My Website/img => img}/man2.png (100%) rename {My Website/img => img}/meet.png (100%) rename {My Website/img => img}/mywebsite.png (100%) rename {My Website/img => img}/portfolio/1.jpg (100%) rename {My Website/img => img}/portfolio/2.jpg (100%) rename {My Website/img => img}/portfolio/3.jpg (100%) rename {My Website/img => img}/portfolio/4.jpg (100%) rename {My Website/img => img}/portfolio/5.jpg (100%) rename {My Website/img => img}/portfolio/6.jpg (100%) rename {My Website/img => img}/portfolio/7.jpg (100%) rename {My Website/img => img}/portfolio/8.jpg (100%) rename {My Website/img => img}/portfolio/9.jpg (100%) rename {My Website/img => img}/post.png (100%) rename {My Website/img => img}/pres.png (100%) rename {My Website/img => img}/result.png (100%) rename {My Website/img => img}/week1.png (100%) rename {My Website/img => img}/week2.png (100%) rename {My Website/img => img}/workpage.png (100%) rename {My Website/js => js}/jquery.magnific-popup.min.js (100%) rename {My Website/js => js}/jquery.min.js (100%) rename {My Website/js => js}/jquery.shuffle.min.js (100%) rename {My Website/js => js}/jquery.stellar.min.js (100%) rename {My Website/js => js}/modernizr.js (100%) rename {My Website/js => js}/owl.carousel.min.js (100%) rename {My Website/js => js}/script.js (100%) rename {My Website/js => js}/smoothscroll.js (100%) rename {My Website/js => js}/validator.min.js (100%) rename My Website/mail.php => mail.php (100%) rename My Website/post.html => post.html (100%) rename My Website/work.html => work.html (100%) rename My Website/work1.html => work1.html (100%) Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git push origin master Enumerating objects: 3, done. Counting objects: 100% (3/3), done. Delta compression using up to 8 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (2/2), 675 bytes | 675.00 KiB/s, done. Total 2 (delta 0), reused 0 (delta 0) To gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/nour-arabi.git 676c543..0144809 master -> master Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $ git pull remote: Counting objects: 5, done. remote: Compressing objects: 100% (5/5), done. remote: Total 5 (delta 2), reused 0 (delta 0) Unpacking objects: 100% (5/5), done. From gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/nour-arabi 0144809..04066f8 master -> origin/master Updating 0144809..04066f8 Fast-forward .gitlab-ci.yml | 14 ++++++-------- 1 file changed, 6 insertions(+), 8 deletions(-) Nour@LAPTOP-QH1OL26O MINGW64 ~/Desktop/FabAcademy-Website/nour-arabi (master) $