Project Management
Assignments and Assessment
Getting started with Git
There are many introductions and a lot of information about what Git is and how it is working. I watched these videos here on this documentation site, which helped me to understand the structure and functionality of my git repository:
The main theoretical part for me was to understand the workflow and differences between a Centralized Version Control System (CVCS) and Distributed VCS.

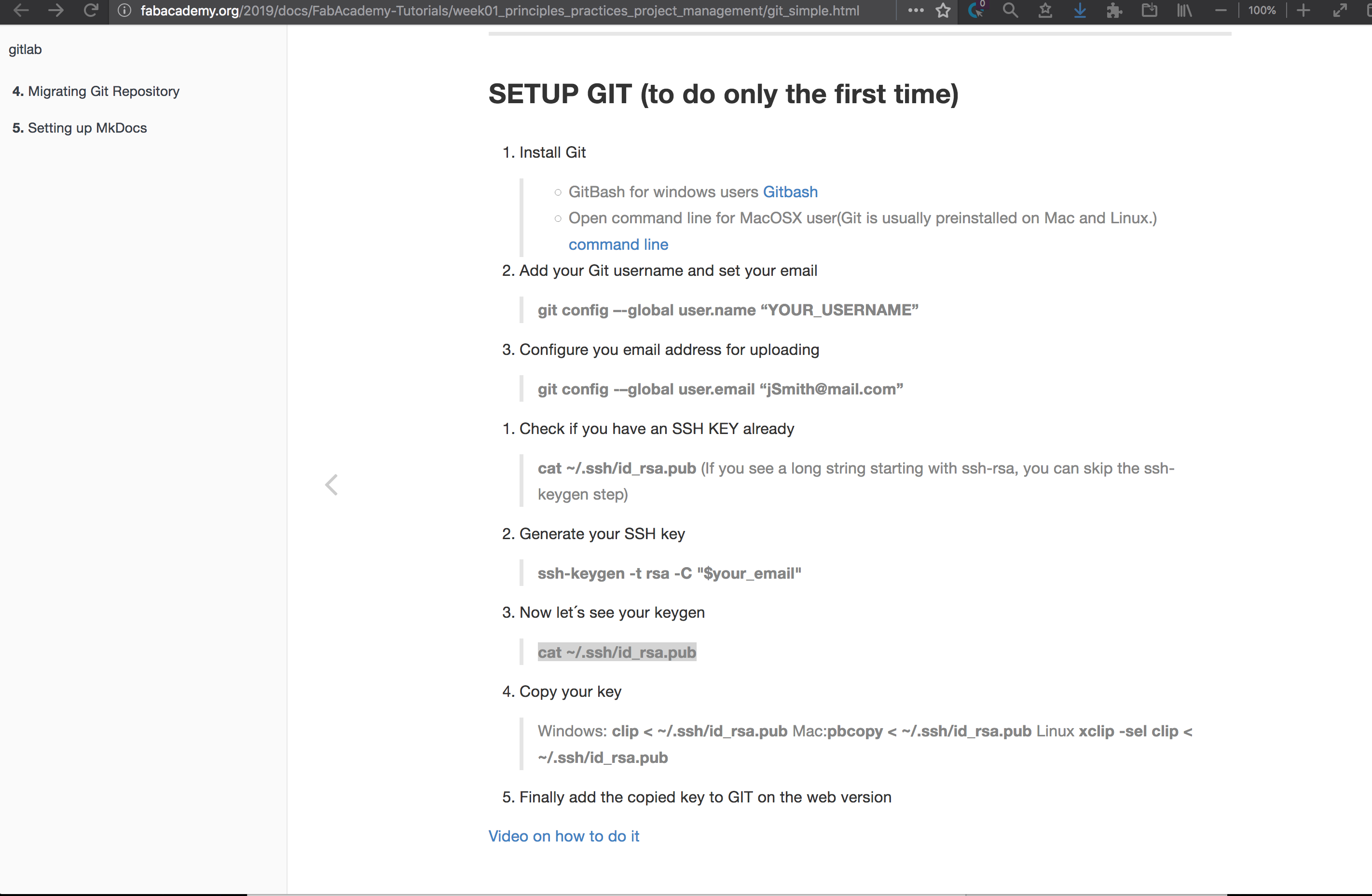
I installed and configurated the GitLab account, following these instructions:

How to create the SSH key
To get the SSH key I had to run the key generator. The SSH key was generated as composition of my private and public footprint. For security reasons the private footprint should always be hidden from other persons.

Even though the setup procedure is very well documented, I had my problems and it didn't work at the first time. It was not easy for me to understand every step I was doing, especially when I had to generate the SSH key. Here the first try failed:
In the second try the SSH-key has been accepted and entered my first pull, add, commit and push commands in the terminal:
Cloning the repository
My new repository was ready to get filled up with contents, but still only when I am online in the internet. To use it also in offline mode, I had to clone it to my local disk. From there any change can be updated with the repository.

Web Development
To create my own website, I have to look out for model examples in the repositories internet:
There are also references for basic skills, free online courses and tutorials:
Choosing the Text Editor
Also I had to choose a text editor, so between others I found these three recommanded programs:
Each text editor has his strength and weaknesses, it was not easy to decide and actually I liked them all. Then I started using Atom, because of it's integration to the Git repository, which makes it easier to pull, push and commit changes.
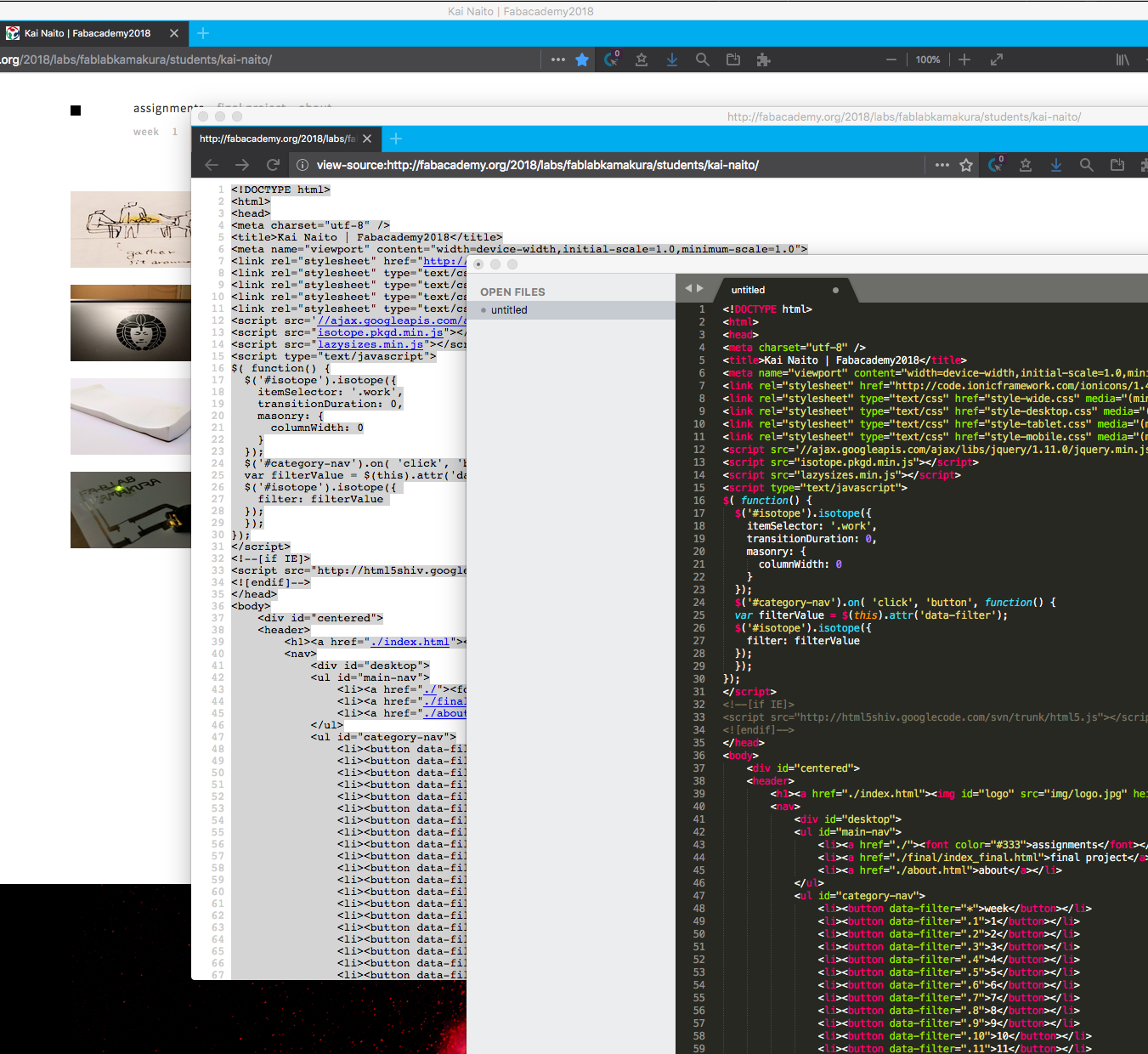
For my web site I found this site from a former FabAcademy student, Kai Naito, at Fablab Kamakura 2017. I copied (short cut to see the html code of a site: CMD+U) the HTML, CSS and Javascripts codes to my repository.

In the main folder of my local repository i created for each assignment week an own folder with a sub-folder for the compressed and re-scaled images.
Then I began to make changes and modified my own HTML sites, manupulating directly in HTML code. Finally I decided to do it that way, because I am interessted to learn writing HTML codes. I did check the alternatives, which are the Static Site Generator (SSG) and mainly these Markup/down tools:
Conclusion
Programs like MKDocs are really helpful, they are easy to learn and you might save time in documenting the week assignments.
But on the other hand, these tools convert your text into HTML code in the background and by their own rules. In this case reading the HTML codes might be more difficult. So finally I decided to write and structure my sites directly in HTML code.
Now I am ready to run my own hommepage...