Where to start
Finding handholds on this climb to knowledge
The tutorial
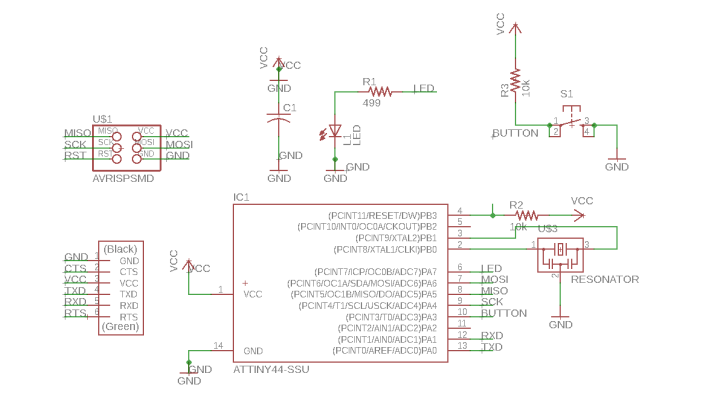
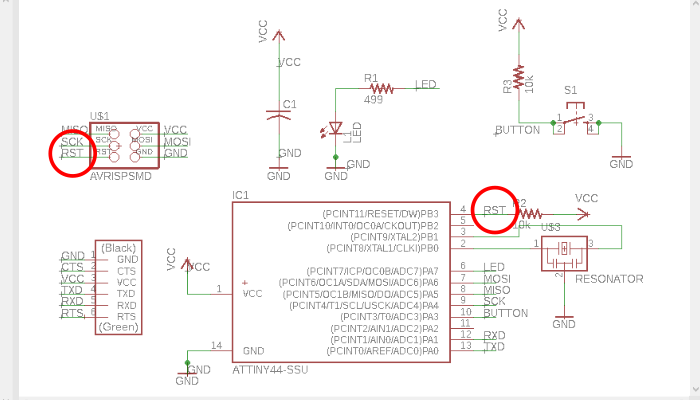
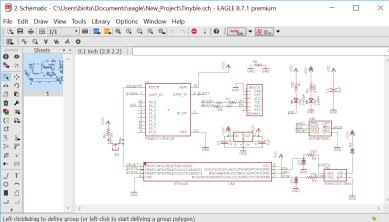
The tutorial provided by fab academy was crucial to my first adventure into electronics design. Having some idea of what it ought to look like really helped me feel confident in picking and placing my components.
Fab Academy tutorialFab wiki entry
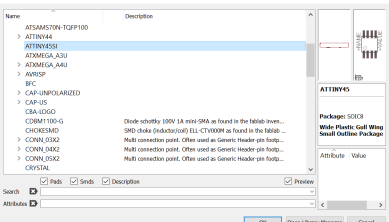
The second most important resource was the fab wiki entry on electronic design with Eagle. It gives more specific guidance about which library to download, which components to use and how.
Fab Wiki pageOhm's law and LEDs
When it said to connect a LED, I thought it wouldn't matter which color I picked. My favourite color is blue. As it turns out, blue has 3.3Vf while the red LED has 1.8Vf. Therefore, the resistor didn't match with the LED I used, and the circuit didn't work! I am using this calculator from now on to avoid future confusion.
Calculator and guideEagle
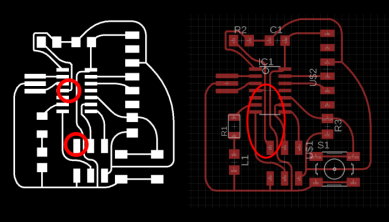
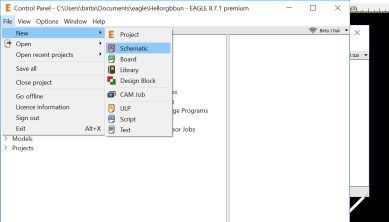
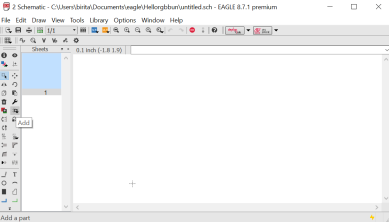
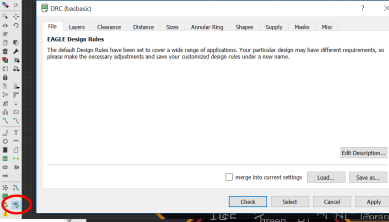
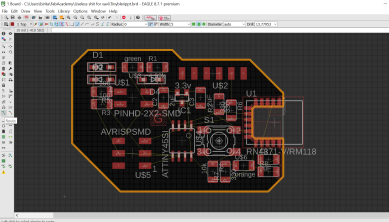
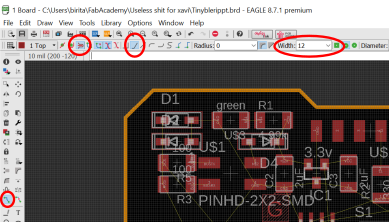
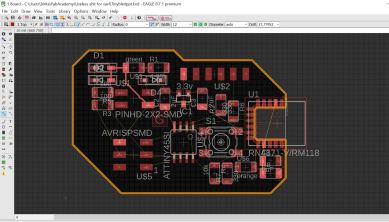
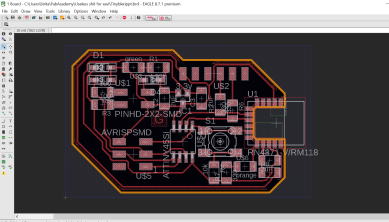
Eagle is the easiest program to use when you begin drawing circuits as a novice, but it is also a powerful suite which allows professionals to create circuit boards intended for mass production.
Eagle