I have built a personal site introducing and describing myself and my final project, including the schedule and the advancement. I describe how I built this website, the tools I used, how to use them and how I solved the problems I encountered.
This website is uploaded to the class archive. And I have worked through it via git.
I have explored and used website development tools such as Emacs and ImageMagick as described below.
I briefly describe the history of version control protocols and currently use Git.
Below is extensively documented the steps for uploading files to the archive and how to push them to the class archive
The process of creating a web site for describing myself, my final project and the lessons learned each week is as follows.
I have created the index with 3 links: About me, Lessons, Final project.
Who is my prospect? It is the people that can pay for the manufacturing costs of the network router: parents, students, internet cafes, infocenters, schools, collages, universities and institutions (public and private). These people and not states or corporations will own the network.

Looking for information on Duck Duck Go is a good way to search across several search engines simultaneously. It is also a way to avoid the invasion of privacy by several governments around the World done in order to control its own citizens and foreign nationals inside and outside their territory. Several dozens of bangs are available for quick search. For example:
Searching text can be done with grep for local directory and rgrep for recursive directories.
I needed to search for the file links where the names of the files used to have spaces (I replaced the spaces with underscore as described below with the rename command). So I searched recursively with:
rgrep 'Screenshot at 2018-[01][0-3]-[0-3][0-9] '
Which gave the desired results. So then I tried to look for all the links in the files and replace the successfully found expressions with the same expressions but with underscores instead of spaces. I tried 3 different approaches. But they would not use the regular expression as replacement. They would use it literally.
sed -i -e 's/'Screenshot at 2018-[01][0-9]-[0-3][0-9] '/Screenshot_at_2018-[01][0-9]-[0-3][0-9]_/g' *sed -i -e 's/'Screenshot at 2018-[01][0-9]-[0-3][0-9] '/'Screenshot_at_2018-[01][0-9]-[0-3][0-9]_'/g' *sed -i -e 's/Screenshot\ at\ 2018-[01][0-9]-[0-3][0-9]\ /Screenshot_at_2018-[01][0-9]-[0-3][0-9]_/g' *So I decided to replace the links semi-automatically. I replaced the first part by using a regular expression. Then I repeated other regular expressions for other similar incidences. In other words, I worked with all links that pointed to one date in each search and replace operation. This took about 30 minutes. If I had found the correct command, I would have taken only 2 minutes. But I was not going to spend more than 2 hours on this task. (Perhaps it would have been worthwhile because it would save a lot of time in the future.)
Downloading websites, videos, schedule, assignments and tutorials was partially possible:
youtubedl http://www.youtube.com/watch?=±brBpkcDkbbwget -rc http://fabacademy.org/2018git clone https://github.com/Academany/FabAcademy-Tutorials.git and the respective software to convert it into a book.git clone https://github.com/rust-lang-nursery/mdBook.gitWhen files change and you want to have a backup and history of what changed, you must use a Version Control System (VCS).
There have been several techniques for VC.
cp;rsync;subversiongit.I have decided to use git because it allows me to fork the code and merge it back again to the master. But the most important thing is that Git is libre software, which FabAcademy uses through GitLab. GitLab allows the user to fork the server. It is also libre software.
When not able to connect to account on FabLabs I decided to lift an instance of FreedomBone GitLab server on an old 386 laptop. Later (at about week 4) the FabAcademy server was available for my user. So I am now using it.
Make the smallest possible project successfully. Then make project a little bigger. When it is successful, make another a little bigger.
The smallest project I can make is to use ATMel to transmit and receive at 100kb/s. I will search the appropriate how-to. Isaac has sent me a link about a project with Arduino.
Of all the things that you will construct, test only the parameter that you wish to observe. Roberto Gallo
The general procedure should be: Achieve just one thing that I have not been able to do before. Do this in order to construct knowledge of that portion. Persist failure after failure until success. Do this by iteration of objectives. Then great advancement can be attained by the construction of small successes.
I have found commands that allow me to record and reproduce the commands that are typed in the console and their results.
script --timing=git_setup.tm git_setup.scriptscriptreplay --timing git_setup.tm --typescript git_setup.script
My website uses no template. It was very useful to learn HTML. At first, it looked very bad. But later, even if it did not look spectacular, it worked in a fast and simple way.
I have read Emacs' html-mode help. It teaches the basic tags for pages in html and keybindings to insert those tags quickly and easily. For example:
C-c C-j html-line
C-c RET html-paragraph
C-c C-s html-autoview-mode
C-c C-v browse-url-of-buffer
C-c 1 html-headline-1
C-c 2 html-headline-2
C-c 3 html-headline-3
C-c 4 html-headline-4
C-c 5 html-headline-5
C-c 6 html-headline-6
C-c C-a sgml-attributes
C-c C-b sgml-skip-tag-backward
C-c C-d sgml-delete-tag
C-c C-e sgml-close-tag
C-c C-f sgml-skip-tag-forward
C-c TAB sgml-tags-invisible
C-c C-n sgml-name-char
C-c C-o sgml-tag
C-c C-t sgml-tag
C-c C-v sgml-validate
(that binding is currently shadowed by another mode)
C-c / sgml-close-tag
C-c 8 sgml-name-8bit-mode
C-c ? sgml-tag-help
C-c ] sgml-close-tag
C-c DEL sgml-delete-tag
C-c LEFT ARROW sgml-skip-tag-backward
C-c RIGHT ARROW sgml-skip-tag-forward
C-M-i ispell-complete-word
C-c C-c - html-horizontal-rule
C-c C-c c html-checkboxes
C-c C-c h html-href-anchor
C-c C-c i html-image
C-c C-c l html-list-item
C-c C-c n html-name-anchor
C-c C-c o html-ordered-list
C-c C-c r html-radio-buttons
C-c C-c u html-unordered-list
Emacs makes indentation automatic. Just press tab and it will insert or remove the appropriate spaces.
I read some of gnu.org. It has simple pages in pure html. I copied the tags and tested html and css tags with good and bad results. Modern browsers show the source of the web page by just pressing the F12 key.
Tags must be enclosed in between less than and more than characters. And the closing tag must be preceded by a slash. So far, I have used the following tags:
The main language at first was Esperanto because it is a neutral language for nationals of all parts of the World. Doing it that way also helped me learn a lot more vocabulary. But I had fallen on documenting back because of the heavy workflow of installing exclusively free software on a beta version of a Libre distro of GNU: GuixSD. It does not include all packages and it is difficult to compile software from source because its innovative filesystem structure is not standard and files would not be installed in the appropriate directories. I love GuixSD's design paradigm. But I do not have time or knowledge yet to contribute the changes I need to study FabAcademy. Later, I decided to use Debian GNU without including non-libre software. (It is not recommended for end users because they cannot distinguish which software is not libre. But I have experience in this task.) Now the website is in English only and I am using a mainstream GNU distro where it is easy to include all necessary libre software. (I have to be careful to analyze if the recommended software is libre before installing it, though. Sometimes software which is advertised as libre, is not in practice.) When I catch-up, I will translate everything to Esperanto. And if I have time, will try to build the packages for the necessary software to go through FabAcademy in complete freedom and in GuixSD (the distro) or in PureOS or in Debian with Guix (the package manager).
A website is very good if it has an index and images because navigation becomes very easy. My web site must start with an image that raises interest in the project. The image must show the Internet and the words: "Do you want Internet without contracting a provider?" and "Help us!"
Each of the different file extensions were found by successively piping grep (with |).
ls bildoj/ | grep -v .png | grep -v .JPG | grep -v .jpg | grep -v .svg
Then executed renaming in order to avoid spaces in names of files. It would have been good to change the names to lower case. But I did not do that.
rename 's/ /_/g' *
I could also rename from inside the Emacs editor. It would is capable of opening a directory and mass rename files by replacing regular experssions with other expressions:
Since it was not installed, I had to install it with:
sudo apt install rename
Then I proceeded to to reduce the file weight to 150 kb.
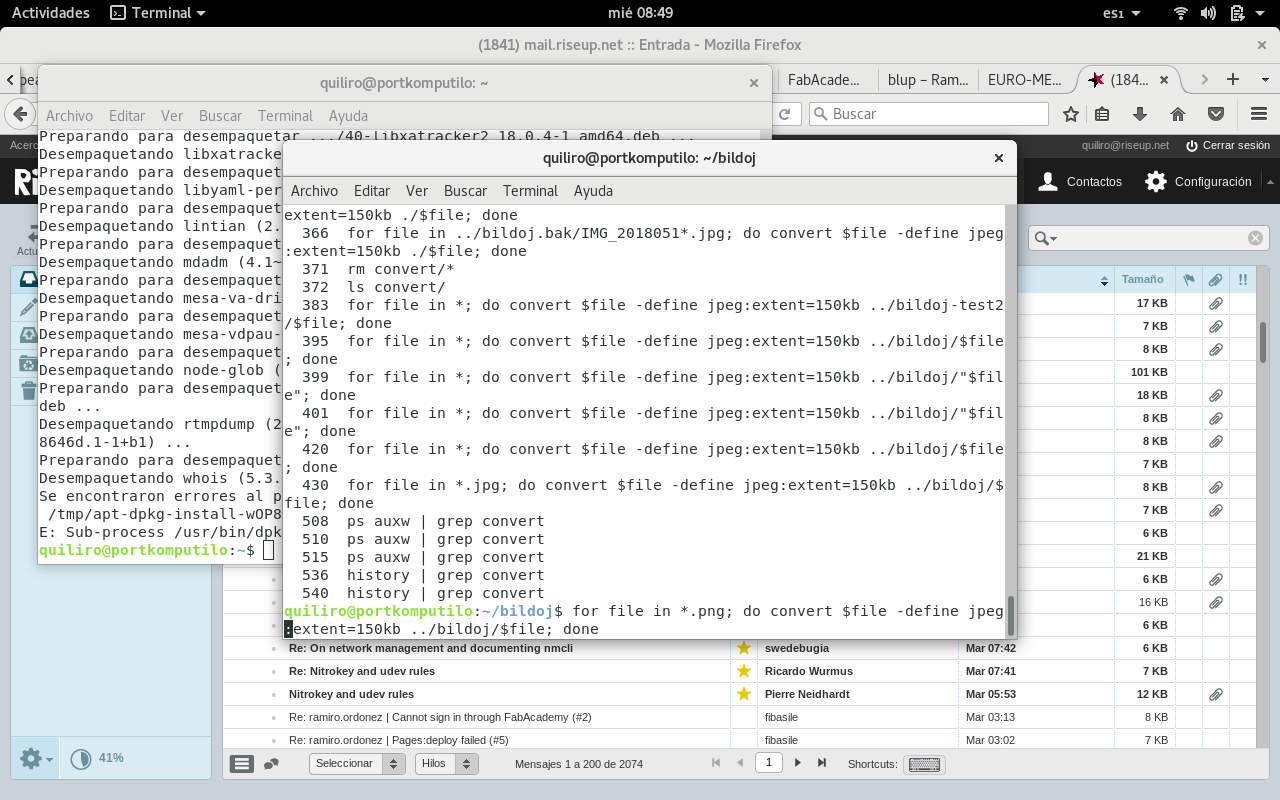
for file in *.jpg; do convert $file -define jpeg:extent=150kb ../bildoj/$file; donefor file in *.JPG; do convert $file -define jpeg:extent=150kb ../bildoj/$file; donefor file in *.png; do convert $file -define jpeg:extent=150kb ../bildoj/$file; doneThe files did not suffer any apparent reduction in quality in the web pages. SVG files did not require reduction in size since they were very lightweight.
In order to make an animated image from a group of sequential impages, we must give them the size we want and then combine them onto a single lightweight animated image.
The mogrify command replaces the original files. This command gives all JPG images in the current directory a width of 640 pixels.
mogrify -resize 640 *.jpg
This command creates a new file named 7color.gif which contains an animation of all the JPG images in the current directory with a delay of 15 miliseconds (15/1000 seconds) between images.
convert -delay 15 -loop 0 *.jpg 7color.gif
There is a neat command line expression trick to list filenames that match an expression and adds the names to a file. I used it to make a list of all images that I did not reference yet.
This expression will list the files in the bildoj directory which is above the current directory.
for file in ../bildoj/*; do echo $file; done
This expression will search inside the files in current directory if the names of the files in the upper bildoj directory are mentioned. It will list the files mentioned.
for file in ../bildoj/*; do rgrep $file; done
This one will do the same plus add the names of the files that are not mentioned with the text falta appended at the end of the line.
for file in ../bildoj/*; do rgrep $file || echo "$file falta"; done
This expression will select only the lines that include the word falta.
for file in ../bildoj/*; do rgrep $file || echo "$file falta"; done | grep falta
This one will remove word falta and the space that precedes it.
for file in ../bildoj/*; do rgrep $file || echo "$file falta"; done | grep falta | sed 's/\ falta//g'
This one will send the results to the file bildoj.txt
for file in ../bildoj/*; do rgrep $file || echo "$file falta"; done | grep falta | sed 's/\ falta//g' > bildoj.txt
This one will remove the name of the upper directory ../bildoj/ from each line before sending the results.
for file in ../bildoj/*; do rgrep $file || echo "$file falta"; done | grep falta | sed 's/\ falta//g' | sed 's/\.\.\/bildoj\///g' > bildoj.txt
This command line expression will put each file route an img tag.
for file in ../bildoj/*; do rgrep "$file" || echo "$file faltante"; done | grep faltante | sed 's/\ faltante/\"\ alt=" falta bildo\"\>/g' | sed 's/\.\.\/bildoj\//\ bildoj.html
It is important to take care that you are in the directory of the html files to search is the current directory and that the bildoj directory has the same parent and contains the images.
Then this html file can show all the missing images and they can be cut and copied to the appropriate lessons.
In order to make an animated GIF, I moved all files used in a certain directory. So I had a list of images to make that GIF in a text file. I used the following command to move those files to a that certain directory.
for file in $(< image_list.txt); do mv $file directory_name/ ; done
I had not uploaded my website to the server because it was not possible because of user name authentication problems in fablab.io. But I had subscribed with another user name at the GitLab server. I learned how to upload to Git when I taught a peer how it should be done:
ssh-keygen -t rsa -C "your_email@example.com" -b 4096
It creates the private key (.ssh/id_rsa) and the public key (.ssh/id_rsa.pub) inside your directory.
Copy the contents of .ssh/id_rsa.pub in Settings -> SSH as a new key.
git clone remote_repository_link new_local_directory_name
git add .
git commit -m "My descriptive comment in order to find changes which I might need in the future."
git push
git checkout name_of_file
git reset HEAD name_of_file
git show HEAD~4:name_of_file
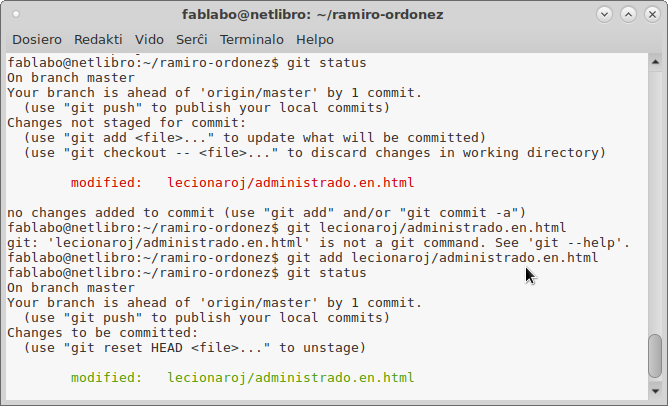
git status was very useful to check the changes that should be commited, as well as what was pending to be pushed.

In red appear the names of files not yet added. In green appear those added but not yet commited. I also get notified which commits have not been uploaded to the GitLab server.
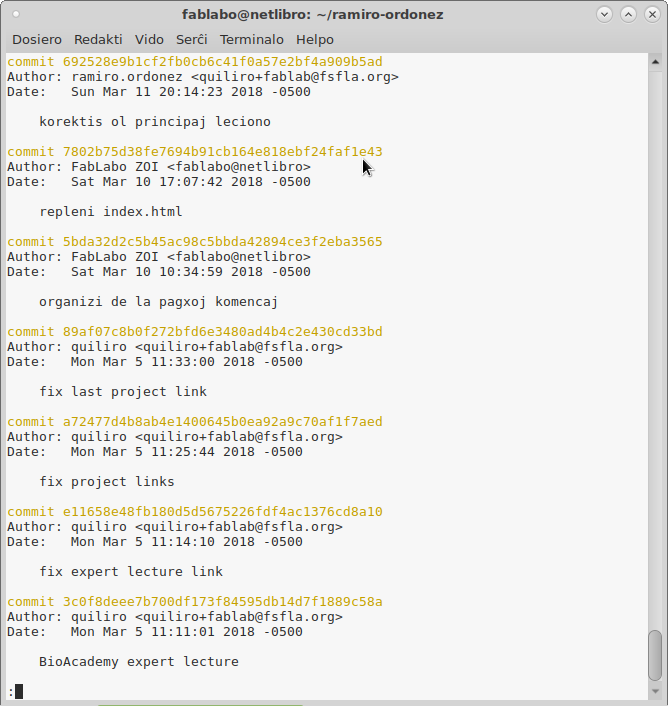
And git log was useful to check the change history.

The latest commits appear on top. In order to move up and down the git commit history you may use the arrow keys. To exit the history you must press q.
In order to make the changes easy to find and to track the progress of the website (or any other) project quickly, the git diff command
git diff
With this command, it is easy to add certain files with the git add command.
git add file_name1 file_name2 file_name3
The files then added can be commited as a unique change group.
git commit -m "Description of the changes to the files added."
Then some more files can be added and commited after executing the git diff command. This process can be repeated until all groups of changes have been commited, each in a separate commit operation.
The very last step is to upload all changes to the git server
git pull
The process I now usually follow for managing files in a project is:
git clone URL_of_repository to use a premade personal repositorygit status to see what files have changedgit diff name_of_file to check the changes I have made to each filegit add name_of_file to each file in a group of changesgit commit -m "description of the changes made to the group"git checkout name_of_file to recover a file from the last commitI had trouble uploading my files to the server because I did not use the correct user name. I tryed several names and then realized that the user name I had asked for (quiliro) had not been used by FabAcademy administration. ramiro.ordonez had been used. So finally, after 4 weeks and no guidance, I could figure it out myself.
In order to avoid typing the user name every time I pushed, I had to do the following:
git config --global --edit
There, I edited the configuration file. I included my user name and my email address.
Then, I ran:
git commit --amend --reset-author
which brought up the editor again. It presented the last commit comment. I kept it as it was.
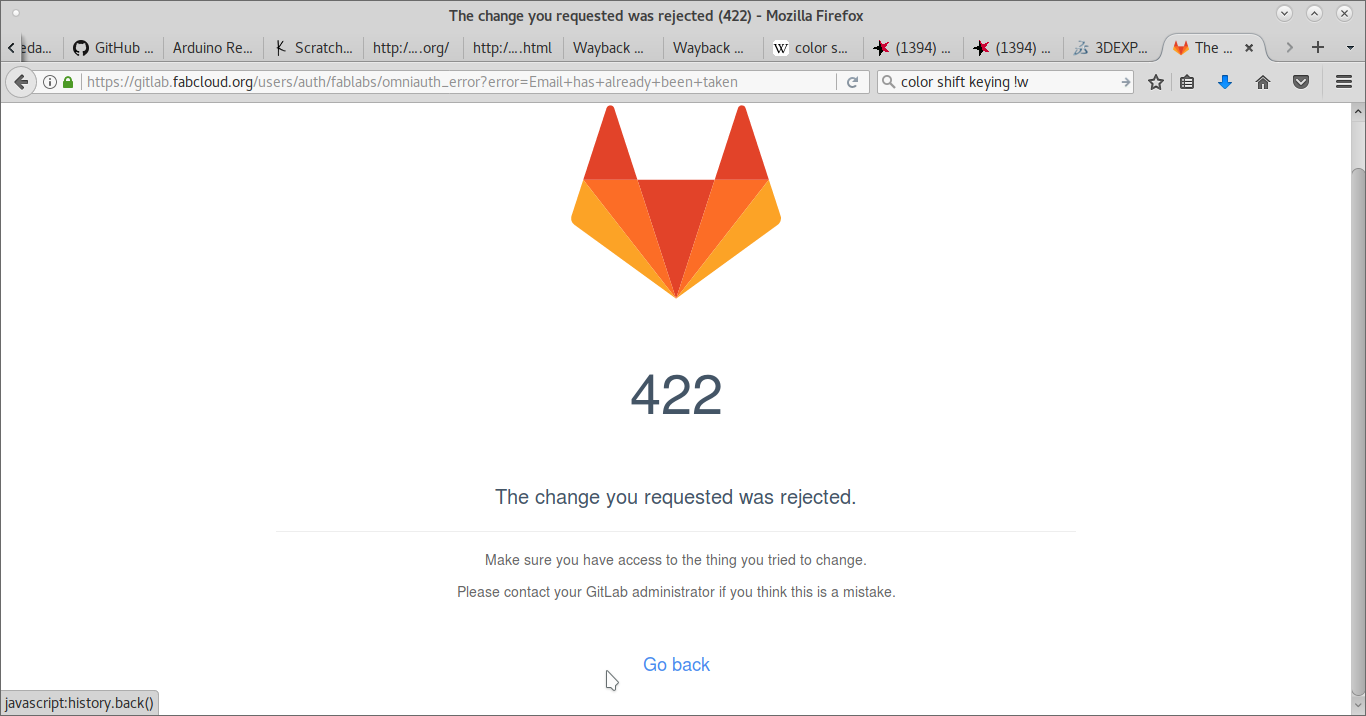
Until this day, I cannot login to the gitlab administration website through the FabAcademy login. It was argued that my email was the same in two accounts in GitLab.com. But the account I created independently was created because I could not connect to the FabAcademy interface. So this is not the cause.
I reported the issue in the issue tracker. I think it is a great method to solve problems efficiently. Perhaps there should be a more prompt response. There was a limit to the weight of the web pages to be rendered. If they were more than the allowed, it would not do it without giving a clear message.
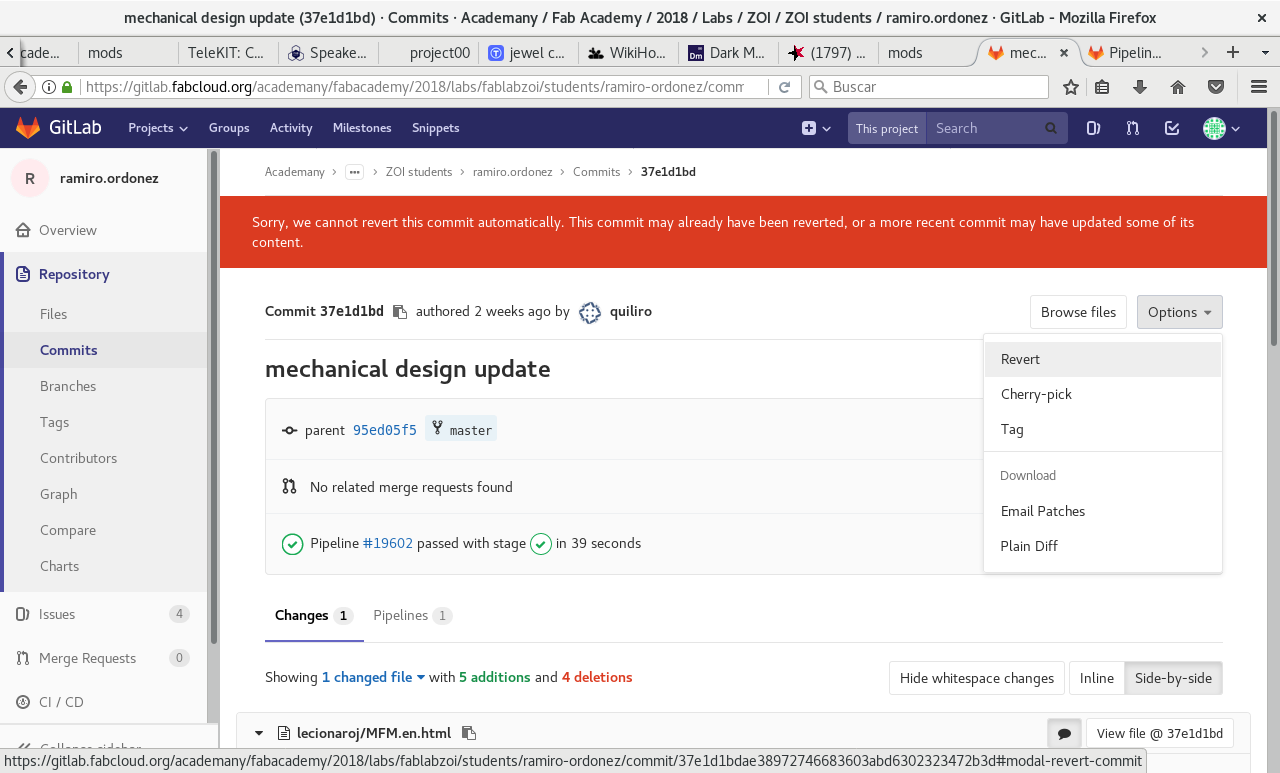
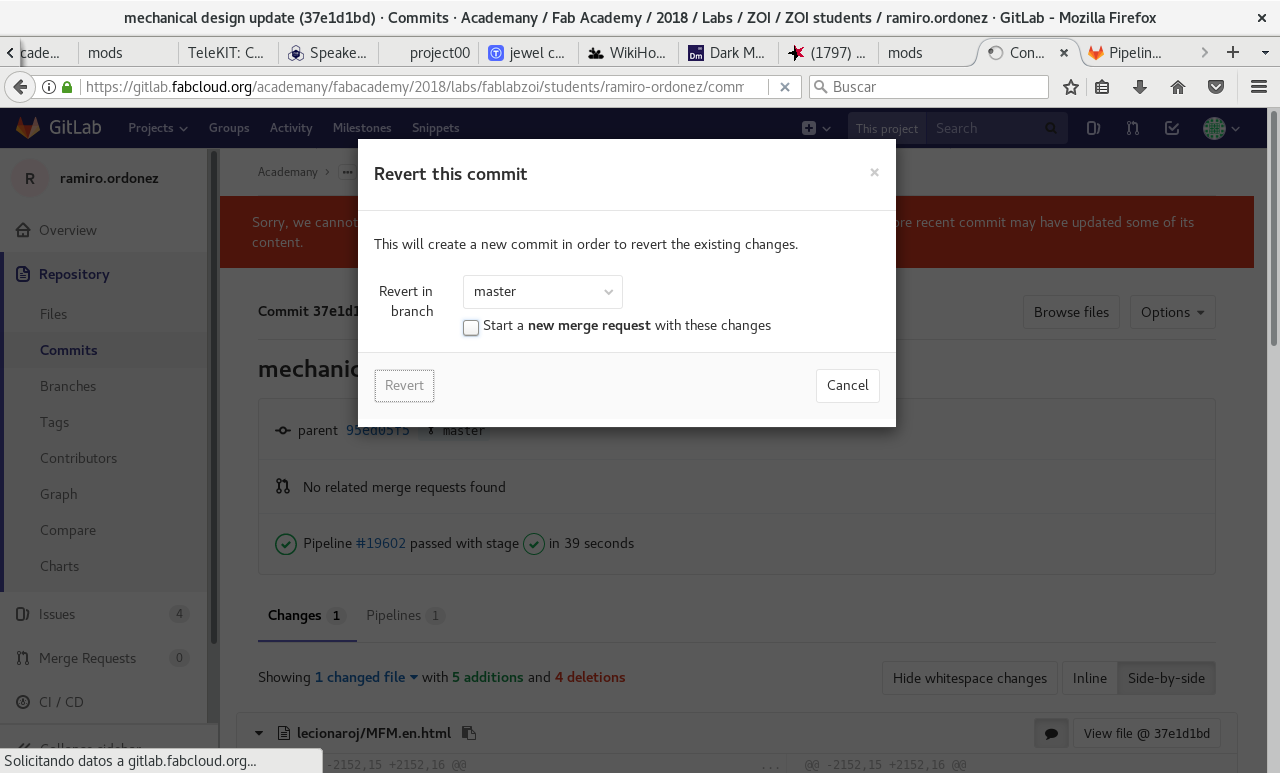
I even found a previous version.

And tried to revert back to it.

But I was not able to do it.
After reducing the weight of the greater files drastically.

Nevertheless, the overall size of the directory would increase! Looking at the file sizes, I discovered that that weight did not prevent the rendering of the html. It was just a backup of the historical heavyweight content in the .git directory. So there was no problem there but for my local hard disk space allocation. :-)
git push would work only by typing the username and password every time I used that command. It would not ask any more if I generate ssh keys, upload them to gitlab server and edit .git/config with the ssh link provided in the server.
I have not been able to login to the GitLab repository website though FabLabs' GitLab instance.

It is said that it is a problem with similar email address or username with another subscription to GitLab. Nevertheless, they do not have the same username or email address.

Anyway, I think that my GitLab email address should be able to use several users and the same user on another instance (FabLabs) too.
Administration of your project will help it succeed. These are some conclusions for making a good process workflow: