Build a personal site describing you and your final project.
PERSONAL SITE
FINAL PROJECT
Upload it to the class archive.
Materials, tools and software
Codecademy (Software)
HTML (languages)
CSS (languages)
Notepad++ (Software)
Git Bash (Software)
Build a personal site and final project.
Codecademy - My Web
To create my web site, I used Notepad++ this is a software of Microsoft Windows, which support some programing languages. To learn
this software I subscribed in CODECADEMY LINK
Codecademy It is an interactive platform to learn different programming languages. In this platform, I learned HTML and CSS course.
For create my web site. I use whit HTML + CSS languages in Notepad++.

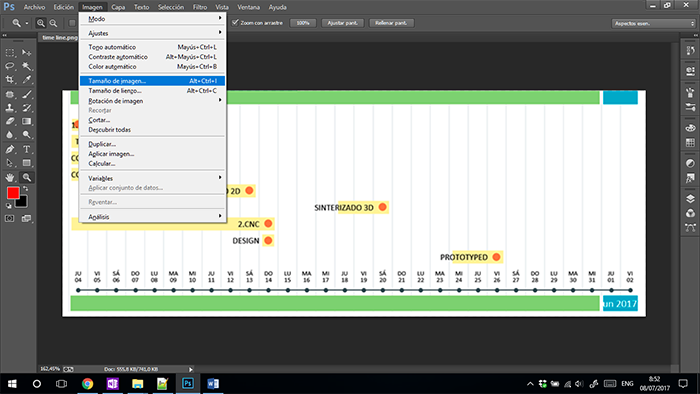
I edit the images in Photoshop to cut and modify the size to change the size and resolution to a suitable format for the web page.

Website development tools
To develop the web page we use HTML and CSS language with which we will be responsible for making the changes within the styles of the text.
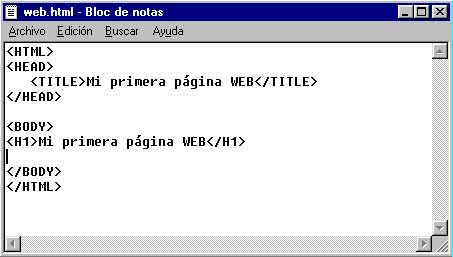
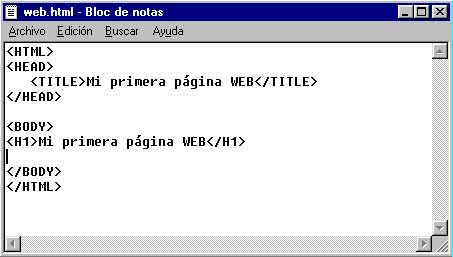
One of the main steps to take into account is the base structure of a web page as seen in the image.

To more of this we have several tools of code with which we are delimiting the area of text, titles, images, among others.
We have tools such as "DIV", in which we will define the actions to be carried out and some others such as "H1, H2, H3" with
which we add the different types of titles that we have on our website. We also have the tool of paragraph "P". These are the
main ones for text development.
we also have the tools of photos, videos, links, other.

My finale Website

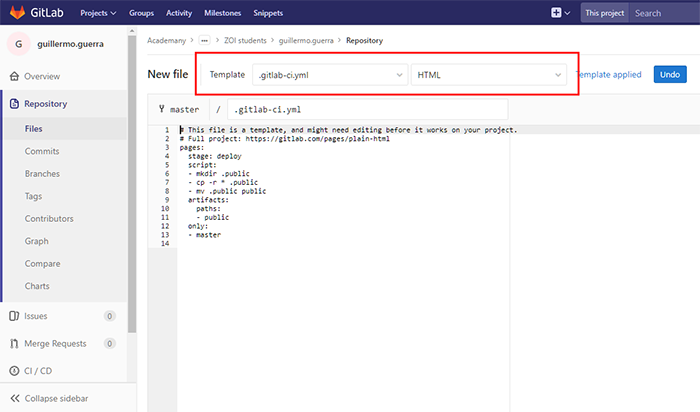
Version control protocols
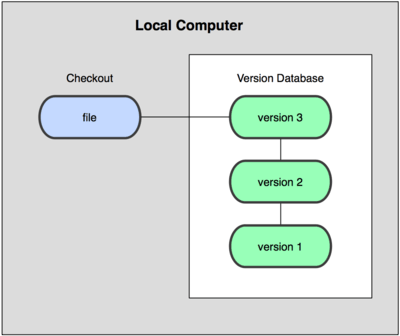
The software for version control helps us to obtain a record of the modifications we are making throughout the editions in the different
web pages or files that we upload. For this git lab helps us to carry this record in which we can recover previous versions in case of any
problem with new modifications or edifications of the files.

Open source version control systems
Mercurial
Is a free, distributed source control management tool. It offers you the power to efficiently handle projects of any size while using an
intuitive interface. It is easy to use and hard to break, making it ideal for anyone working with versioned files.
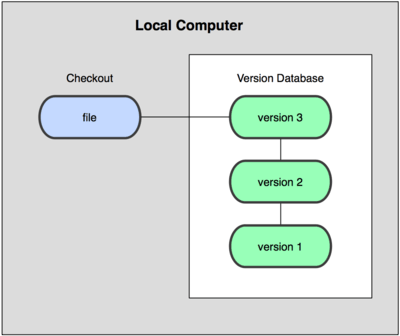
DISTRIBUTED ARCHITECTURE
Traditional version control systems such as Subversion are typical client-server architectures with a central server to store the revisions
of a project. In contrast, Mercurial is truly distributed, giving each developer a local copy of the entire development history. This way
it works independent of network access or a central server. Committing, branching and merging are fast and cheap.
OPEN SOURCE
Mercurial is free software licensed under the terms of the GNU General Public License Version 2 or any later version.

CVS
CVS is a version control system, an important component of Source Configuration Management (SCM). Using it, you can record the history of
sources files, and documents. It fills a similar role to the free software RCS, PRCS, and Aegis packages.
CVS is a production quality system in wide use around the world, including many free software projects.

Work through a git tutorial.
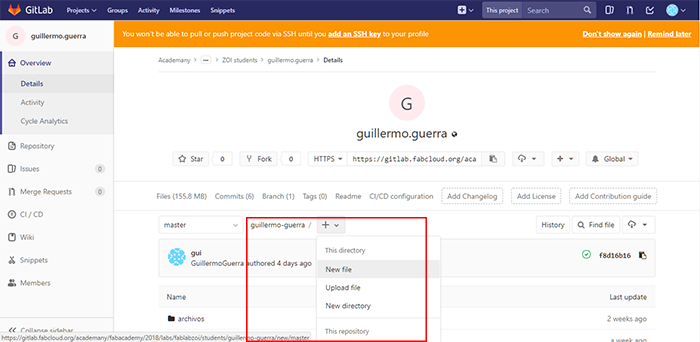
Update Repository
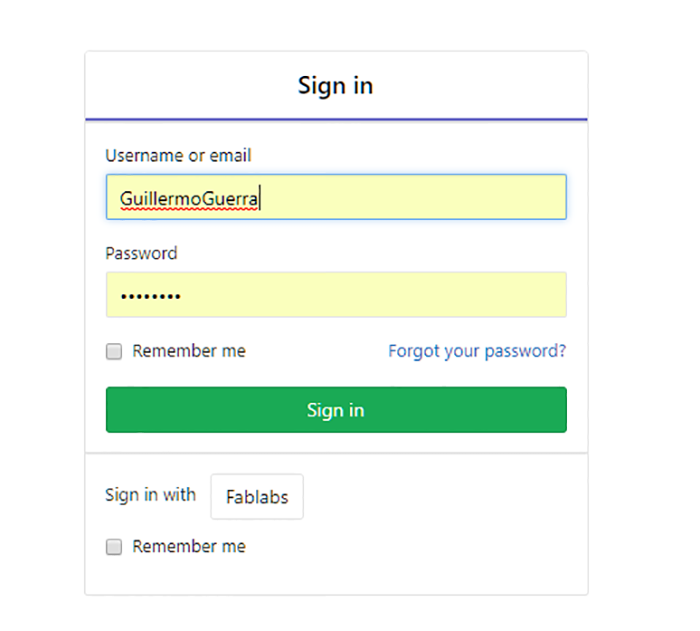
In order to carry out the processes in Git Lab we had to solve a conflict with the user of the previous year and this year.
To solve this problem, I started a session with a new user in the git lab without using the user of fablabs.io (the user of last year).
Once solved this problem we load the web page.
To can update, I use the Git Bash software in which you can modify or update data in your repository.
To do the process in Git Bash, I help my friends in the Academy because they can't update because of
problems with their permissions.
To can clone the repository, I view the tutorial of last academy of Roberto Gallo and Andres Moreno. In the next link can take the video in Spanish:
TUTORIAL
In the "git.fabacademy.org" web site can take the link of the repository.
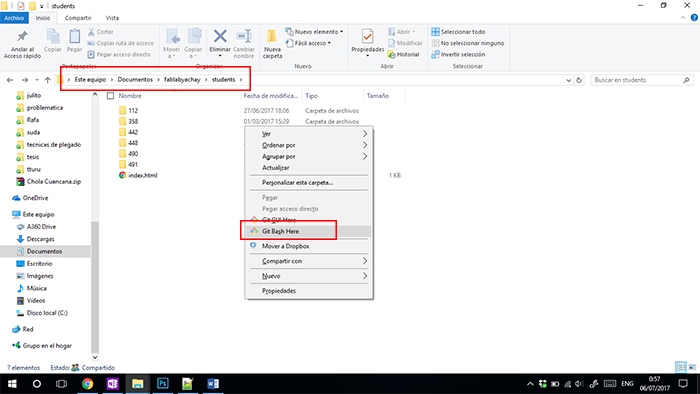
We located in the folder in which we want to clone the repository, right click, and choose GIT BASH HERE.
Once opened the window git we enter the code GIT CLONE (link of repository), with this download the repository and can update the info.
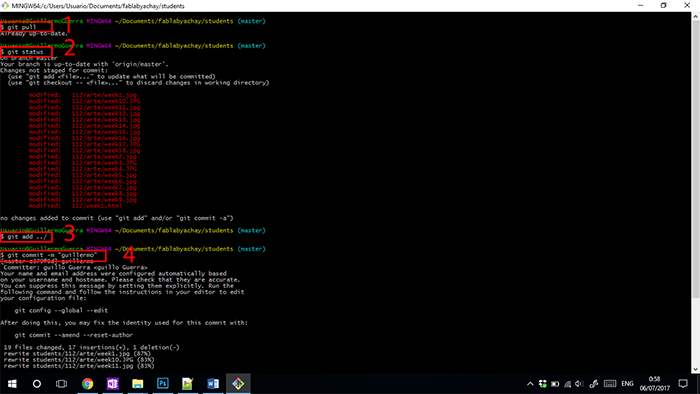
To update process:
1.git pull
(download updates)
2.git status
(view the status of the files)
3.git add *
(add new files or changes to files already uploaded)
4.git commit –m "any name"
(save local repository)
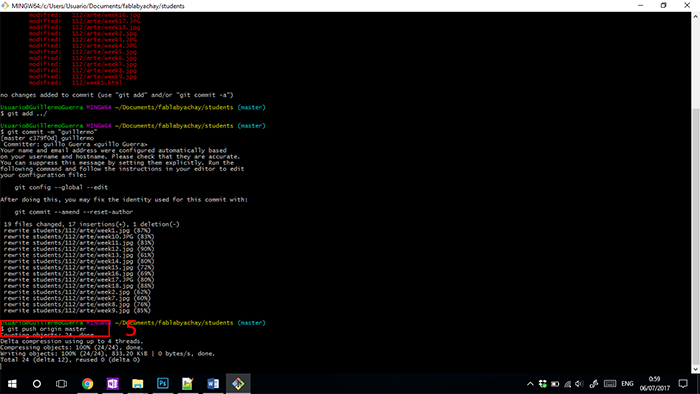
5.git status
(view the status of the files)
6.git push origin master
(save global repository)