
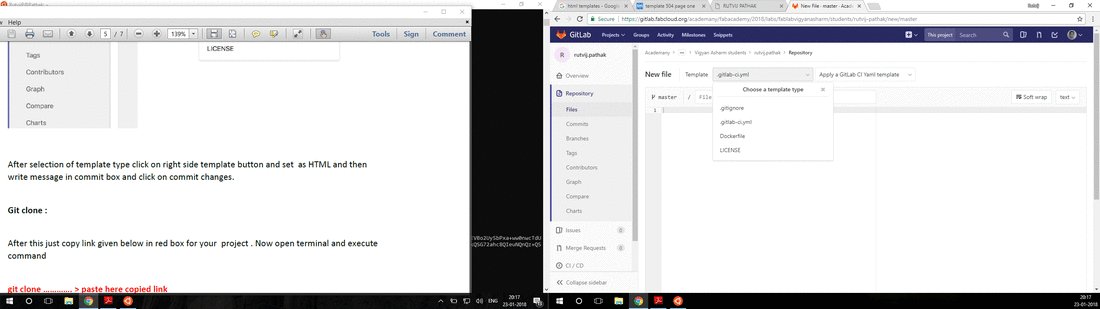
This Gif illustrates the journey of the WEEK 1 in screenshots

This Gif illustrates the journey of the WEEK 1 in screenshots
Following are the screenshots of the problems that i had and solved using which are noted below. Template name : Industrious by https://templated.co/ . This was edited by using DreamWeaver 2016 Problems Faced during the entire process . The site is encoded in HTML . "HTML= "Hypertext Markup Language" is the standard markup language for creating web pages and web applications. With Cascading Style Sheets and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web".- Wikipedia . HTML is the markup language which contains tags such as ""- which turns the text inside the tag to " bold " . HTML is the basis of most websites today
GIT is the version control software used for developing various softwares/products . it basically copies the local components on the device to cloud storage . Various companies are provide this service of hosting this service . FABACADEMY uses Gitlab as the backend for website for website deployment .
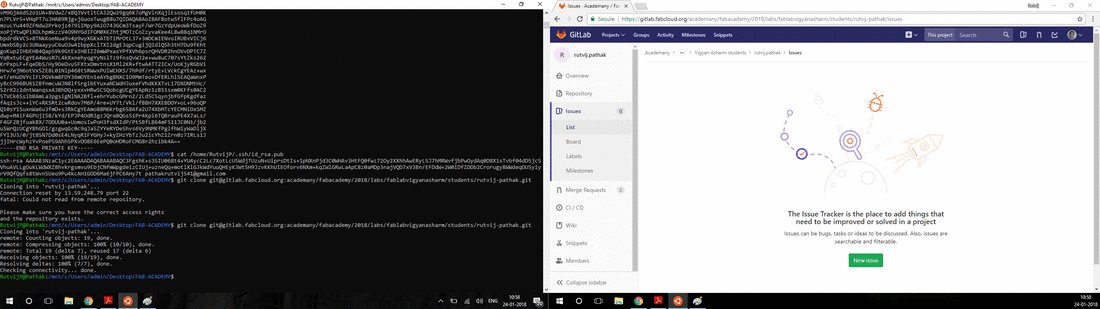
Git needs a specific folder on the local device which is where the linked website and all its datar recides . From here the website can be edited. This website is then pushed to the cloud . For this to happen the local device needs to generate a RSA key . This RSA key has 2 parts a private part and public part . THe public part of the key is stored on the server to authenticate the data transfer from the local device to the server . RSA keys have yet to be cracked that makes it one of the most secure algorithms to generate random 256 bit keys .
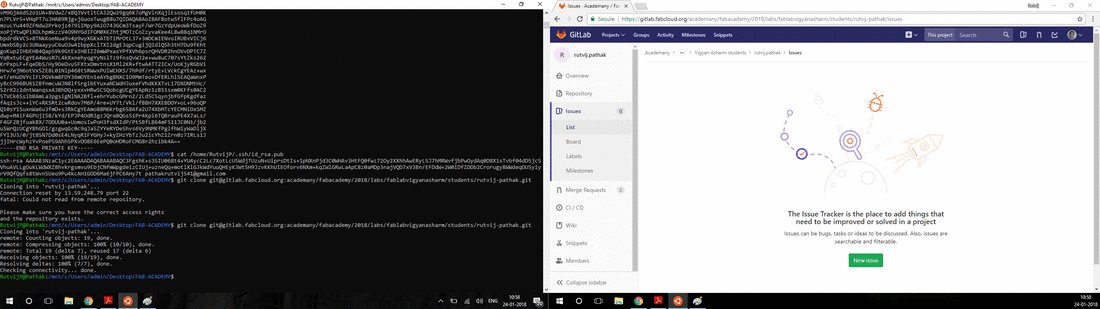
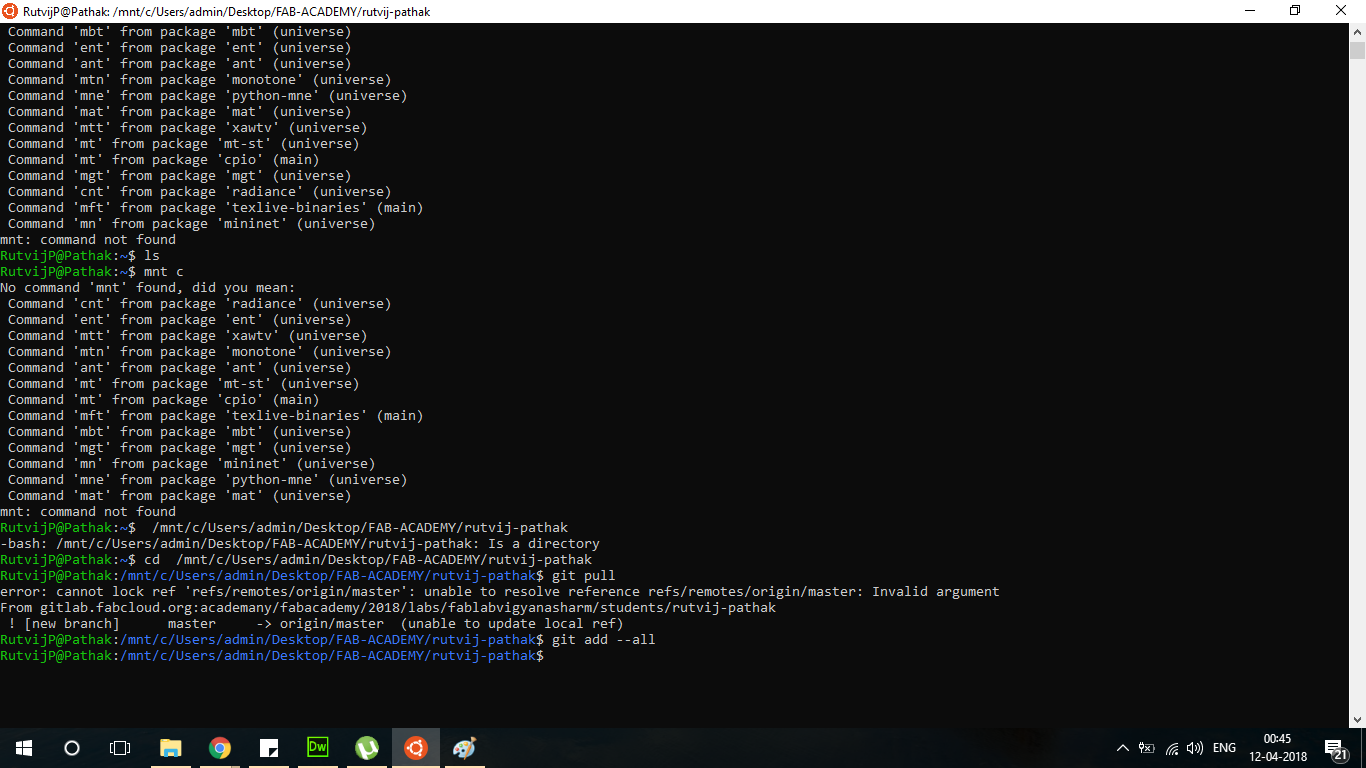
Solutions -: During initial installation I installed git at wrong folder which was not the intended for the website. So i had to reinstall git at the right folder .
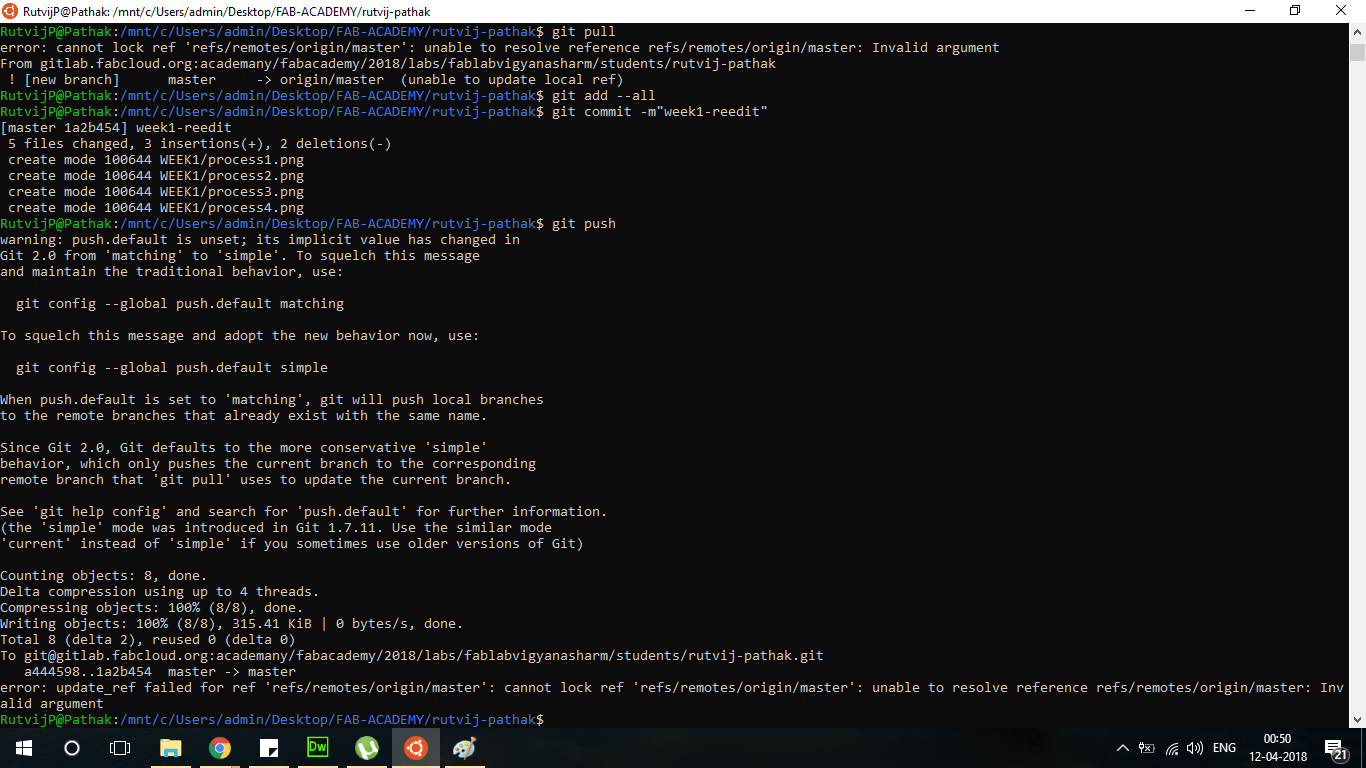
Solution -: The RSA KEY was generated in the immediate folder instead of the root folder of the website.So Authentication failed . Following the above problem this occured .
Answer -: The RSA KEY was generated named as "pub " and pub.pub as i thought the Public and Private key was generated sequentially and differently . THis problem was rectified by naming the key i.e SSH key to "id-rsa" . The server at GitLab requires SSH key to be named "id-rsa"
Answer -: Flushed the SSH key which was incorrectly generated and navigated to the folder where i had to clone . These problems also occured due to the same mistake
Flushed the SSH key which was incorrectly generated and navigated to the folder where i had to clone Reseting and Reinstalling the git packages and removing the existing and key locally and from the server . A .
Following illustrated is the process of pushing the website on the GitLab Server

Opening the Ubuntu interface for Windows . This is Ubuntu app which can be downloaded from the Windows App Store

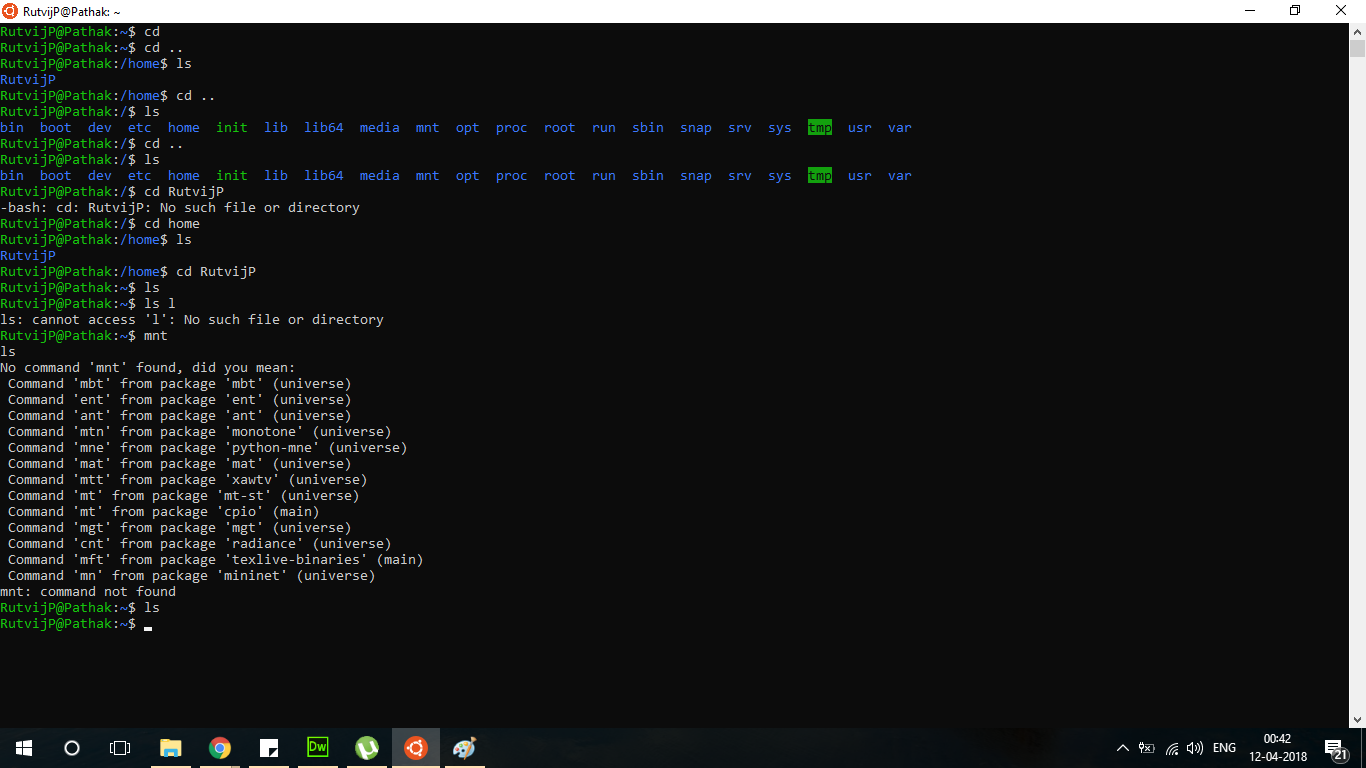
Attempts at navigation in the interface. During this navigation commands such as "ls" are used to show the contents of the current folder. For the actual navigation to the desired folder " cd " command is used i.e cd "desitination folder".

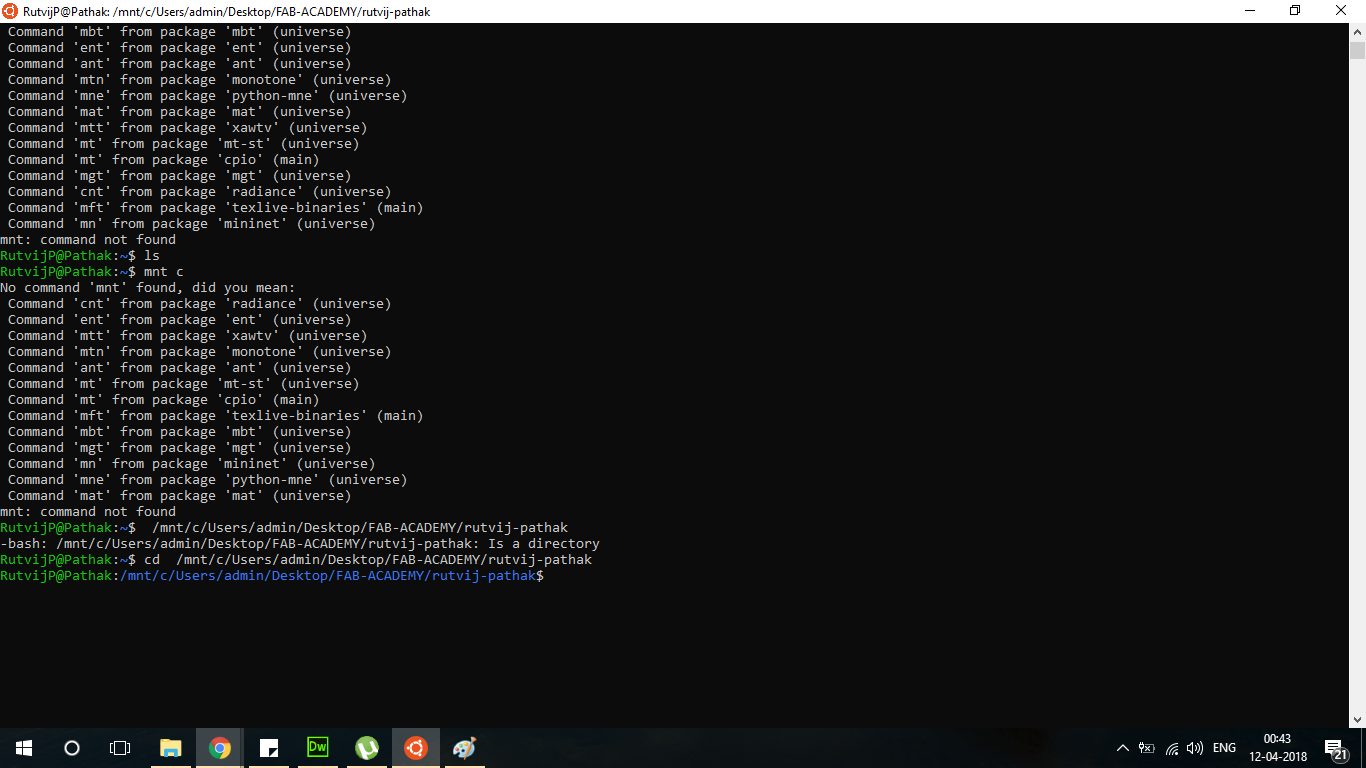
Navigating to the website root folder . Root folder is the main folder in which the website will be locally .

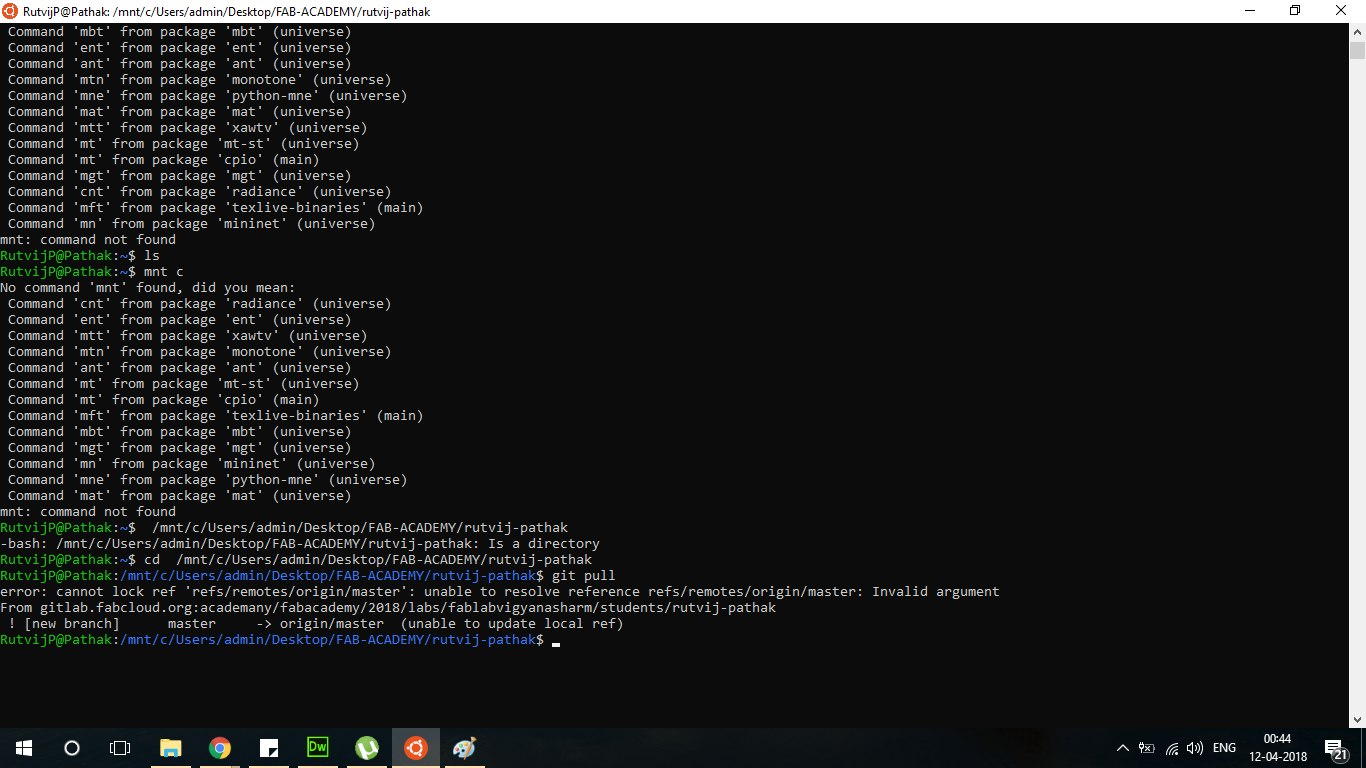
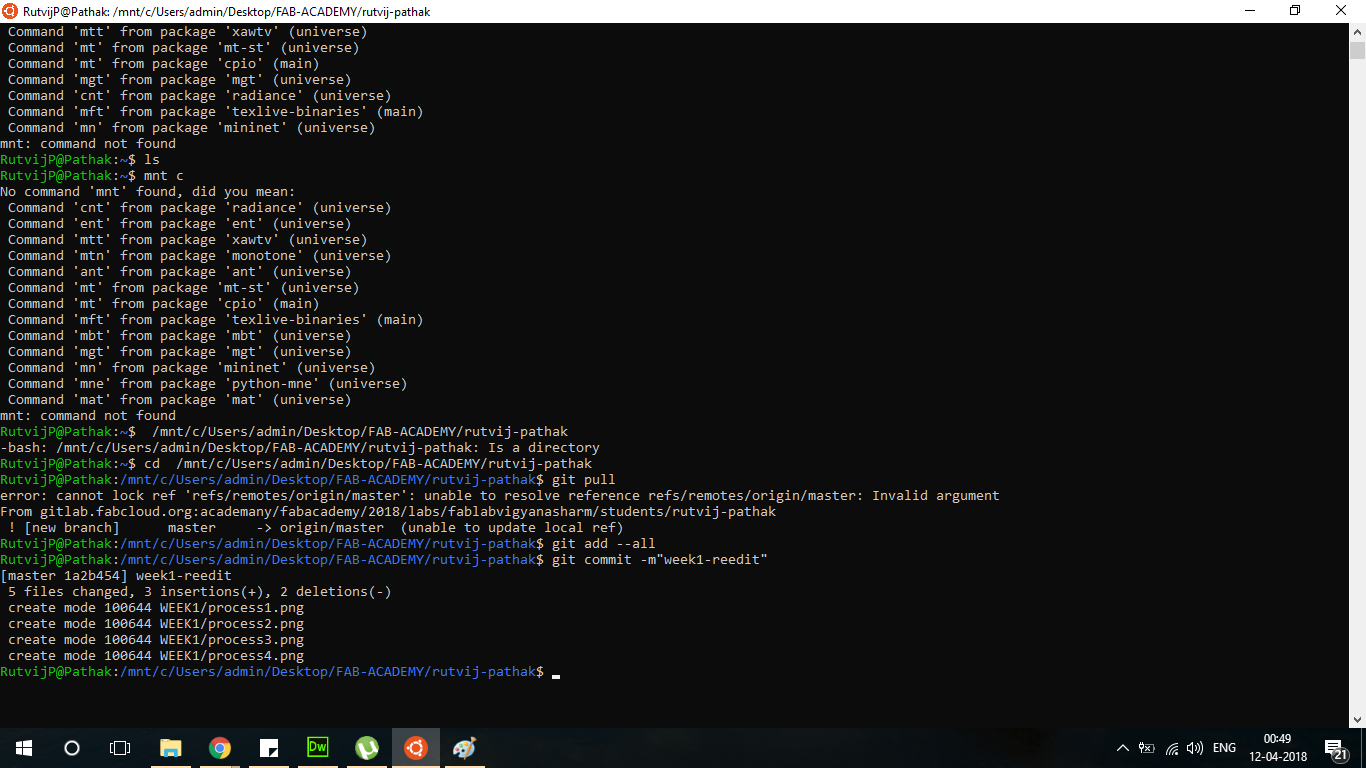
Git PULL command initiated . GIT pull initiates the downloading on files from the GITALAB fabacademy server.

GIT ADD --ALL = This commands all the files in the root folder to be uploaded to the cloud server .

GIT COMMIT - This is the command will put these files in the container i.e. the user can label specfic comments in commits i.e "WEEK2-changes" which is better in terms of future editing and revising the changes on the website.

GIT PUSH - Pushing the website from local copy to the copy on the server . This command actually pushes the files on the server . The good thing about is only changes in the code are pushed to server than having websites downloaded and uploaded everytime there is a change or an addition .

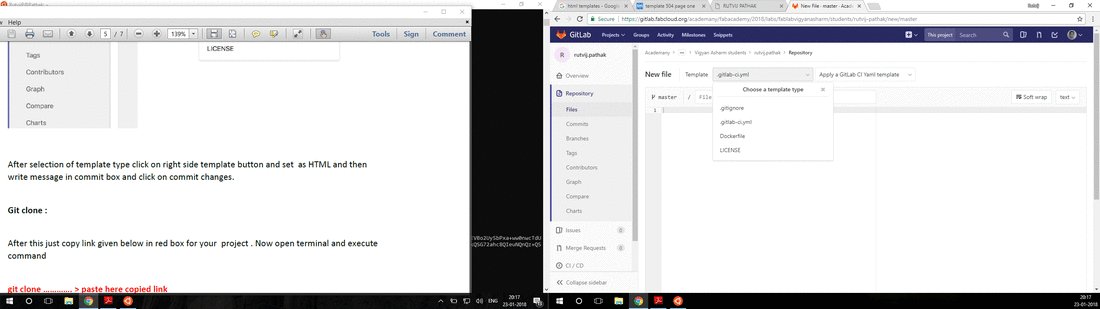
Downloading the Website template :- "https://templated.co/industrious" . THis is the template i used to make my own website . An entire ZIP file is available which contains all the HTML files and the CSS files.

Editing the webpage with Adobe DreamWeaver 2016 . DreamWeaver is GUI based tool which makes it easier for Web Development .

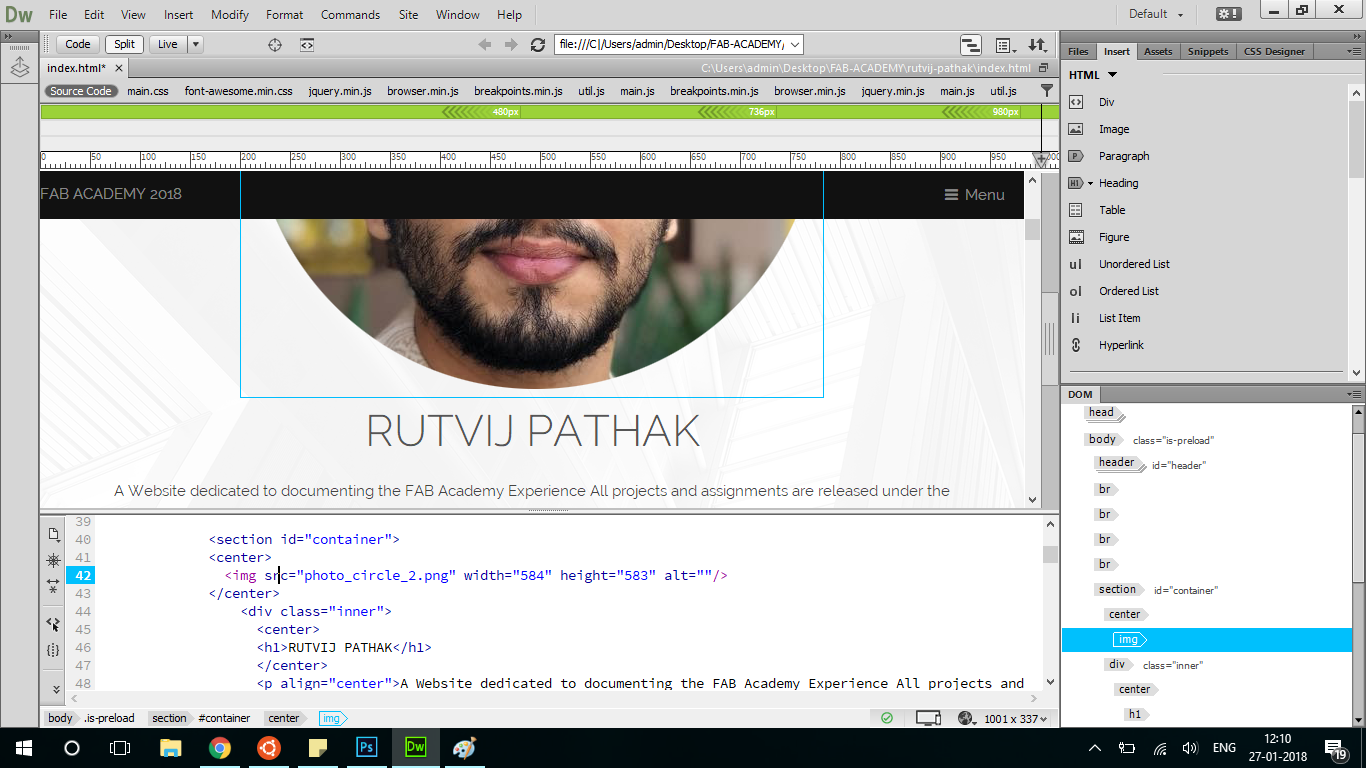
Editing the webpage with Adobe DreamWeaver 2016 . Reverse engineering and editing the website . In this particular image i am putting my own photo at the start of the website .

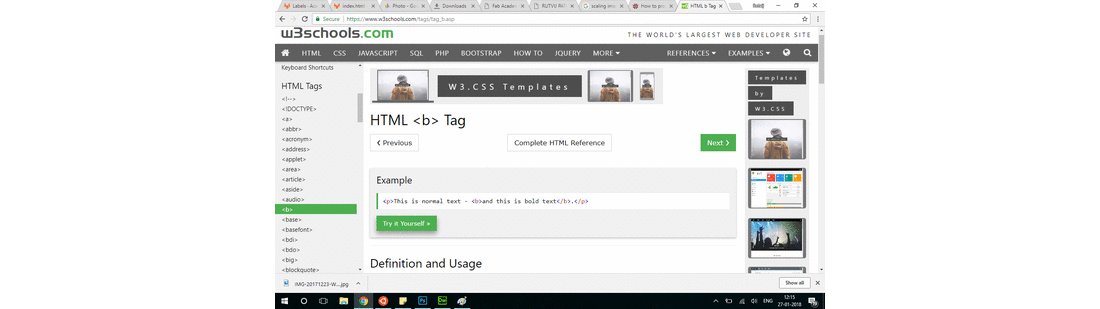
Looking up HTML tags for refference in w3schools.com
Vigyan Ashram is a center of Indian Institute Of Education (IIE) Pune. A scientist turned educationalist Late Dr.S.S.Kalbag started Vigyan Ashram in 1983 to find out solution to the problems in education. For us “Vigyan” means ‘Search of Truth’ and “Ashram” symbolises ‘Simple living and High thinking for us, a organization where all are equal, it’s a modern version of old Gurukul system’ To increase the pace and quality of our education delivery system, ashram adopted new information technology. Many Govt and Private organization and individual donor supported the programs of ashram. Vigyan Ashram is located in village Pabal approx 70 kms from Pune. Its situated on Rajgurunagar - Shirur Road. Population of Pabal is @ 10000. There are several small hamlets attached to Pabal which make Pabal central market place. Pabal is drought prone and its truly representative Indian village. Idea of establishing Vigyan Ashram at Pabal is whatever we do at Ashram can be replicated in any part of the country. Vigyan Ashram is working on the above philosophy named as ‘Rural Development through Education System (RDES)’ initiated and practised by its founder Dr.S.S Kalbag. Various appropriate Technologies innovations developed are disseminated through education program. Students learn by ‘Learning while doing’ methodology and while doing so they provide services to community at modest cost. This gives students experience and confidence to start their own enterprises. Appropriate technologies are disseminated through these rural enterprises. Education based on ‘Learning while doing’ philosophy gives meaningful education to students and helps to develop scientific temper and work culture in them. VA tried to integrate technology in the concept of ‘work centered education’. It is also demonstrated new areas and ways of providing community services. VA believes, for education for 21st century, we need to change our education system from ‘Book centric’ to ‘Work centric’ education. Therefore VA set its self vision of ‘To become a national resource centre for research, development and training for transformation towards work based education system and related social policies’.
My name is Rutvij Pathak . I am student at Vigyan Ashram . I first came to Vigyan Ashram as a DIC (Design Innovation Center ) intern . I am a electronics and telecommunication engineer . I was working on grey water project among other projects. My final year project is illustrated in the WEEK 0
Edited a HTML template . Learned about inter-dependencies and hyperlinking of various files . Learned about Version Control, and learned to use it. Learned to fixing various bugs in the code .