Assignment: Work through a Git tutorial. Build a personal site in the class archive describing you and your final project.
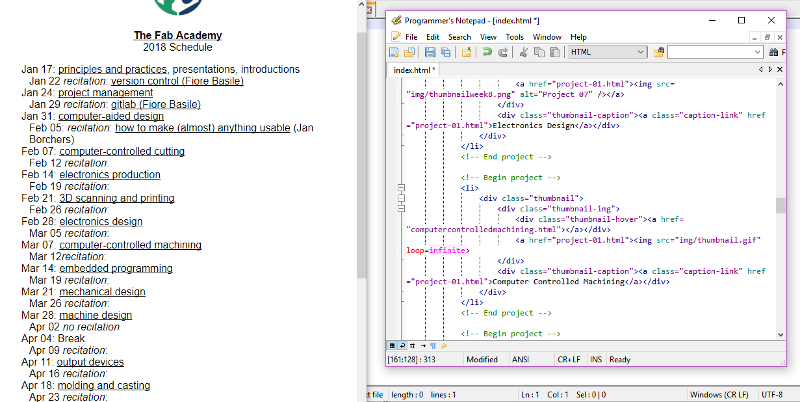
I installed Git bash on my laptop and used it to create a space for my website on the Fab academy's Gitlab. I created a SSH key and a secure connection was established between my laptop and Gitlab. I browsed through the websites of students at Fab academy until I found one that I liked. It was the site of Hashem Joucka at Fab Lab Barcelona in 2014. I loaded his page and right clicked and selected "page source" and used the text editor Brackets to copy it as my own. I changed the details and set up a couple of links, the "about" and "final project proposal". This worked very well, however there was no formatting to make the site look pretty. I was adviced to right click and select "inspect element". I selected the "sources" tab and saw the names of the fonts used.
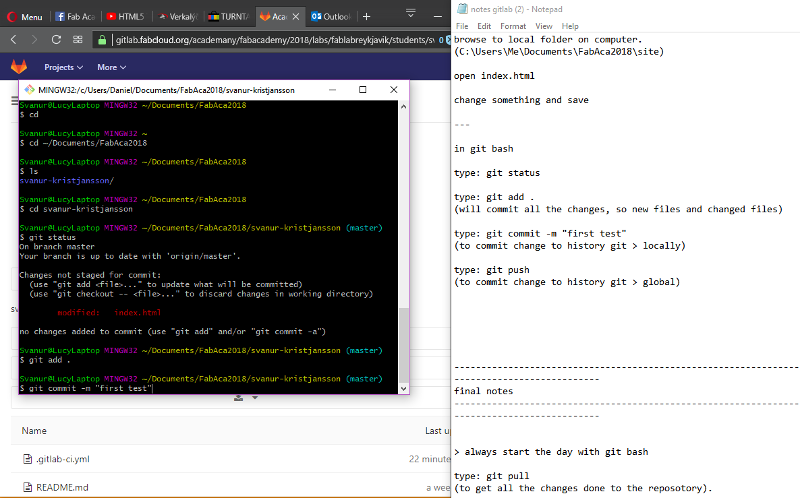
It was pointed out to me that at the bottom of the site it says "Powered by Type and Grids". I checked out www.typeandgrids.com and downloaded their Hawthorne portfolio template. This worked like a charm and I set about picking the contents of Hashem Joucka's pages and pasting them into the various places in the template and changing all the details to my own details. I have uploaded a rudimentary version of this on to Gitlab using the Git bash commands Git pull, Git status, Git add ., Git commit -m"message" and Git push. Iinitially it was invisible from their side, because I had all the elements in a folder, but when I cut them from the folder and deleted it so the just sit in the svanur-kristjansson folder inside FabAca2018 they became visible. The Fab academy icon under my name on the title page was still invisible, on all the project pages it showed up fine. I noticed that on the title page the description of the size was one pixel out, I changed that and now it looks fine on my laptop. I pushed it again onto Gitlab, but there it seems not to have worked. I will add some more content to my page and see if it looks different when I have pushed with Git bash next time.
The next time I did, when I loaded the Fab academy page, everything appeared as it did on my local drive.


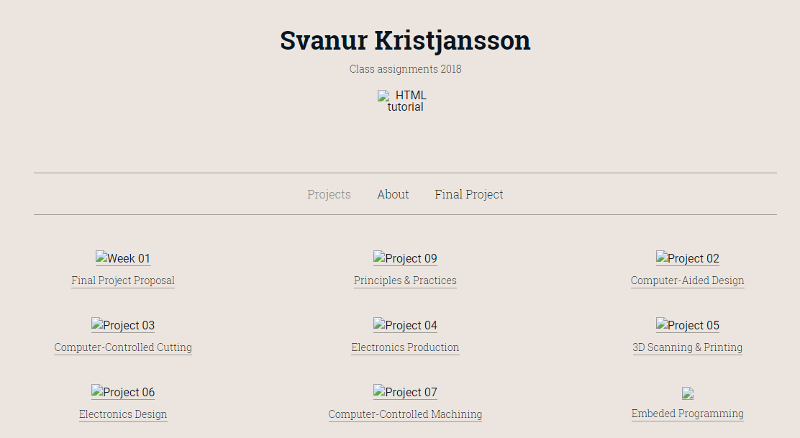
 The first, primitive version of the website emerges blinking into the daylight.
The first, primitive version of the website emerges blinking into the daylight.