2

Project managment
What I learned:
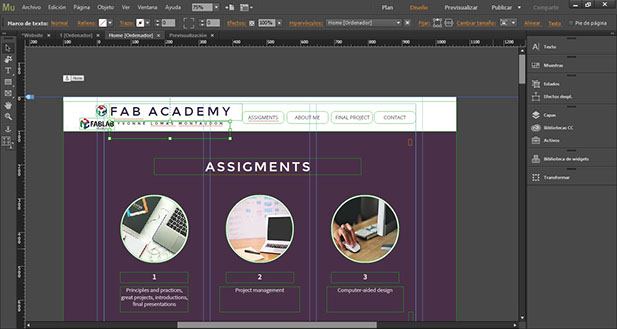
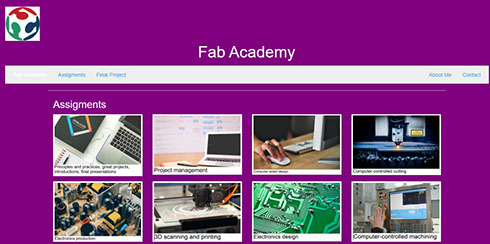
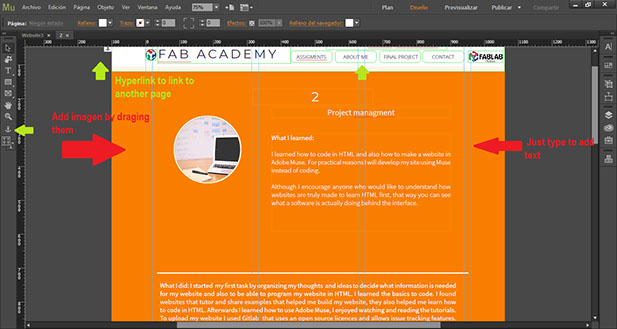
I learned how to code in HTML and also how to make a website in Adobe Muse. For practical reasons I will develop my site using Muse instead of coding.
Although I encourage anyone who would like to understand how websites are truly made to learn HTML first, that way you can see what a software is actually doing behind the interface.
Sources and inspiration used:
To build this website I used youtube tutorials to learn how to use muse: https://www.youtube.com/watch?v=paCj0gdEuzw
I also wathced this youtube tutorial: https://www.youtube.com/watch?v=Pak6LcGvkwY
And this: https://www.youtube.com/watch?v=rXmga-D0xDM
I also used a free muse template fromhttps://www.muse-themes.com/products/union, to get me started. The images in the assignments page are copyright free from https://www.pexels.com/. I also used code that I found in the next page to build my website https://www.w3schools.com/html/
Adobe Help: https://helpx.adobe.com/pdf/muse_reference.pdf
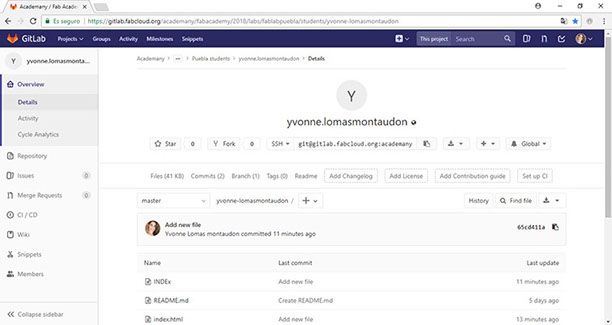
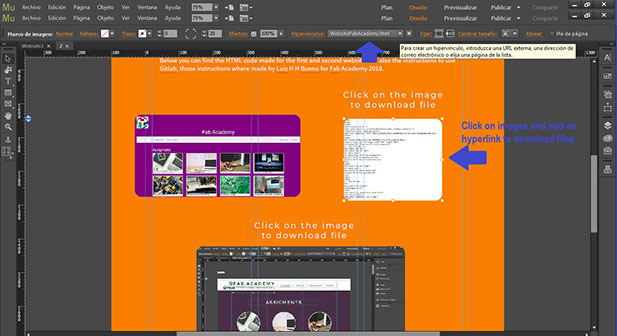
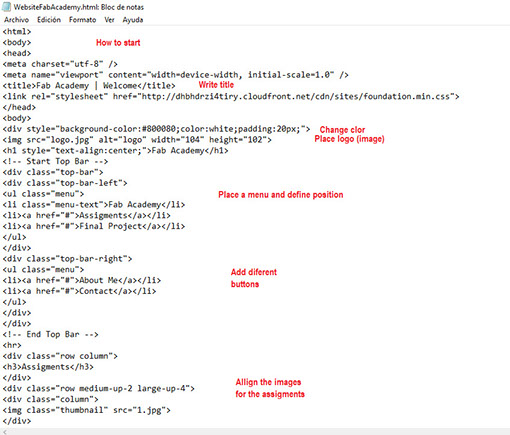
What I did: I started my first task by organizing my thoughts and ideas to decide what information is needed for my website and also to be able to program my website in HTML. I learned the basics to code. I found websites that tutor and share examples that helped me build my website, they also helped me learn how to code in HTML. Afterwards I learned how to use Adobe Muse, I enjoyed watching and reading the tutorials. To upload my website I used Gitlab that uses an open source licences and allows issue tracking features. Below you can find the HTML code made for the first and second website and also the instructions to use Gitlab, those instructions where made by Luiz H H Bueno for Fab Academy 2018 (below you can find a link to GitLab 1dt steps PDF file)


Click on the image
to download file



Click on the image
to download file
Click on the image
to download file




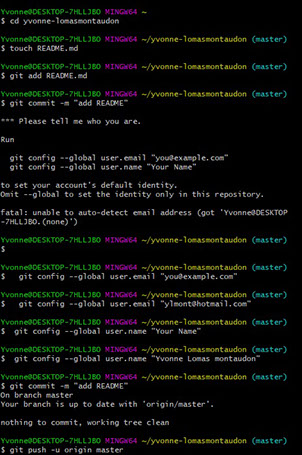
To control the versions I upload, I used Git Bash. I used Luiz H H Bueno tutorial. First I created a Folder in "Issues", then I generated a new SSH key pair using this command "ssh-keygen -t rsa -C "your.email@example.com" -b 4096". I copied and pasted these two lines, added my User name and own email. In CMD I used these comands : git config --global user.name "username" and
git config --global user.email "user@email.com". Then I created a new repository with g"it clone git@gitlab.fabcloud.org:academany/
fabacademy/2018/labs/fablabbrighton/local.git". And in CD LOCAL I typed: touch README.md ; git add README.md ; git commit -m "add README" finally git push -u origin master. Afterwards in the window Site I created a .git-ci.yml file by clicking in New and selecting that option.
I installed the program and then I linked it to GitHub by Once I'm donde with my Muse page I export it to HTML to a file linked to Git Hub.
On Git Bash i write down the following instructiosn changing the dates of upload to keep track of them.
Yvonne@DESKTOP-7HLLJBO MINGW64 ~ (master)
$ cd Documents/yvonne-lomasmontaudon/
Yvonne@DESKTOP-7HLLJBO MINGW64 ~/Documents/yvonne-lomasmontaudon (master)
$ git add .
Yvonne@DESKTOP-7HLLJBO MINGW64 ~/Documents/yvonne-lomasmontaudon (master)
$ git commit -m "24.4.18.2"^C
Yvonne@DESKTOP-7HLLJBO MINGW64 ~/Documents/yvonne-lomasmontaudon (master)
$
Yvonne@DESKTOP-7HLLJBO MINGW64 ~/Documents/yvonne-lomasmontaudon (master)
$ git push origin master

Click on the image
to download file
I followed the steps found in Adobe help (the link can be found below).
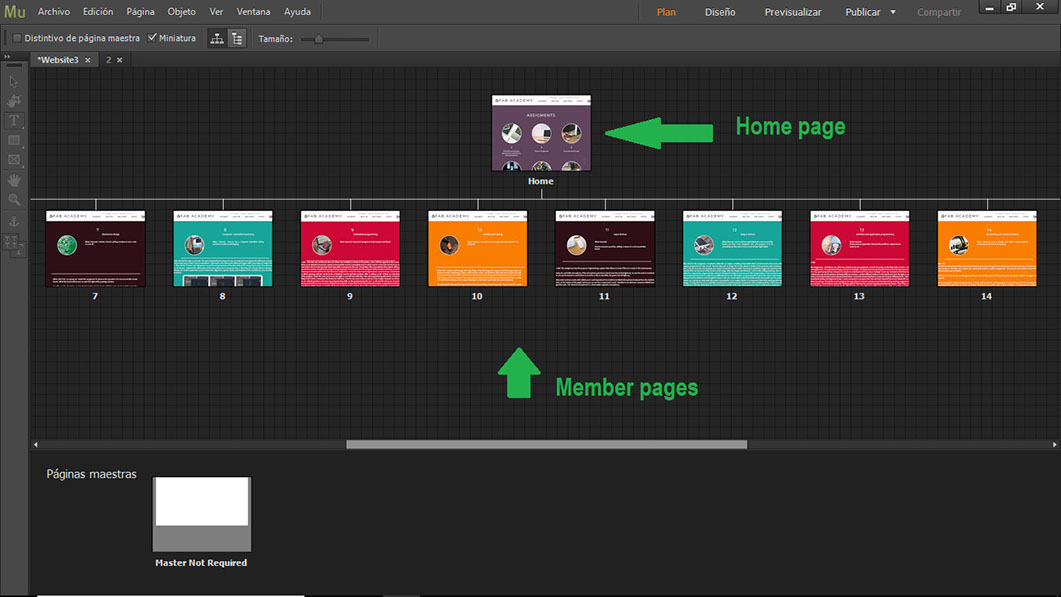
To create a website with Adobe Muse the first step I had to do, was create a site map (A site map is a structured list of the pages that exist in a website's hierarchy).
You can create pages that are on the same level (no sub-pages) or you can create site maps that contain different tiers of pages. My page has one Home page and many members, each one is a different assignment.
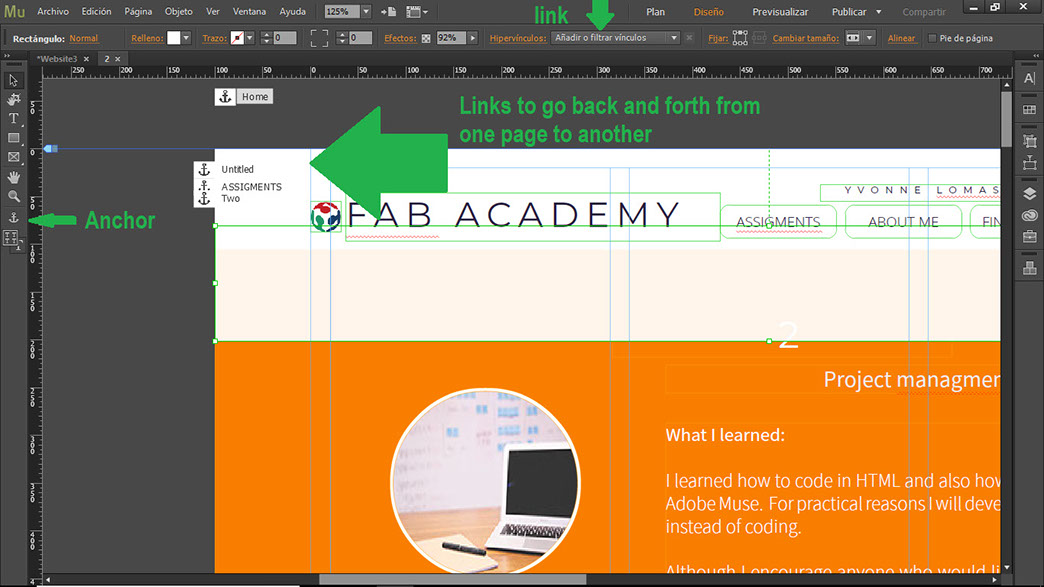
To link one page to another I used the anchor tool and the link option to determine where the link button should take you to. When you use the Link to File feature, the file is uploaded when the site is published or included in the site folder when the site is exported. It is a best practice to copy all of the files for the site into the site's local folder.
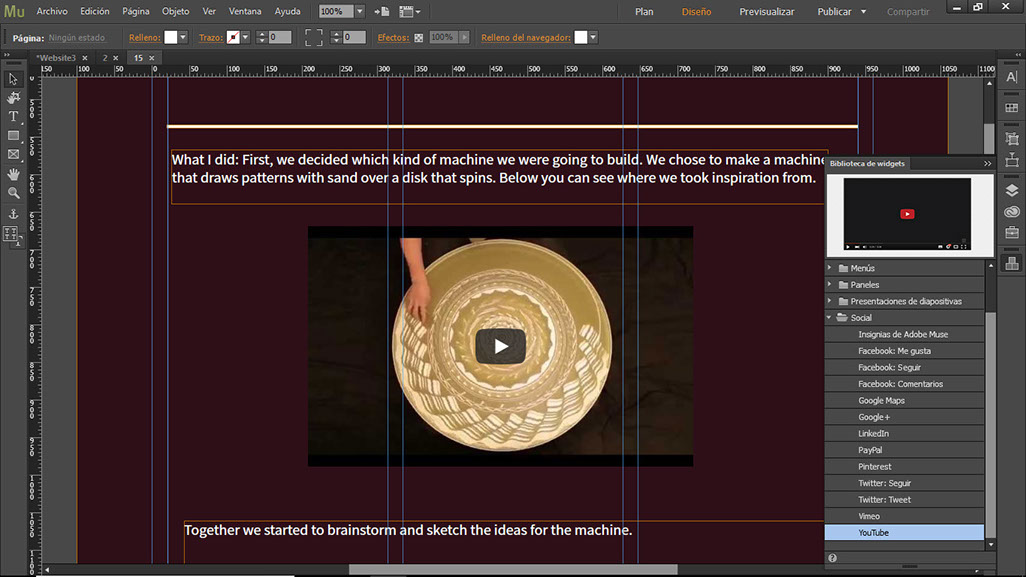
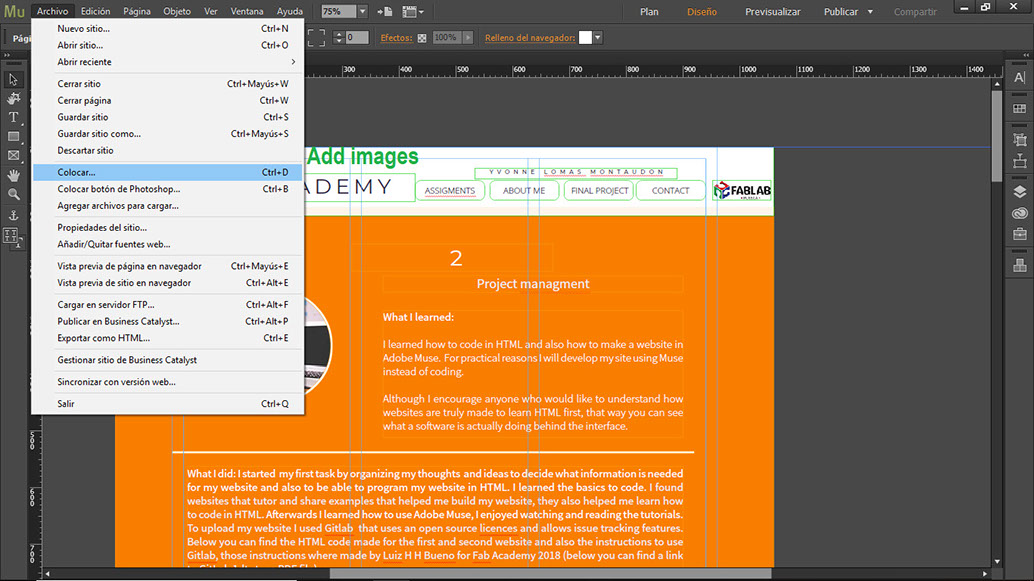
To add images Just place it in the screen, then you can click on t and add a hyperlink to a file so the user can download your file. To add to your site just use the T option, text to change the color of either the text or any shape just use the filling option.
To add a video to your site click on widgets, find social and youtube, then just drag it to the screen and place the link of your video.