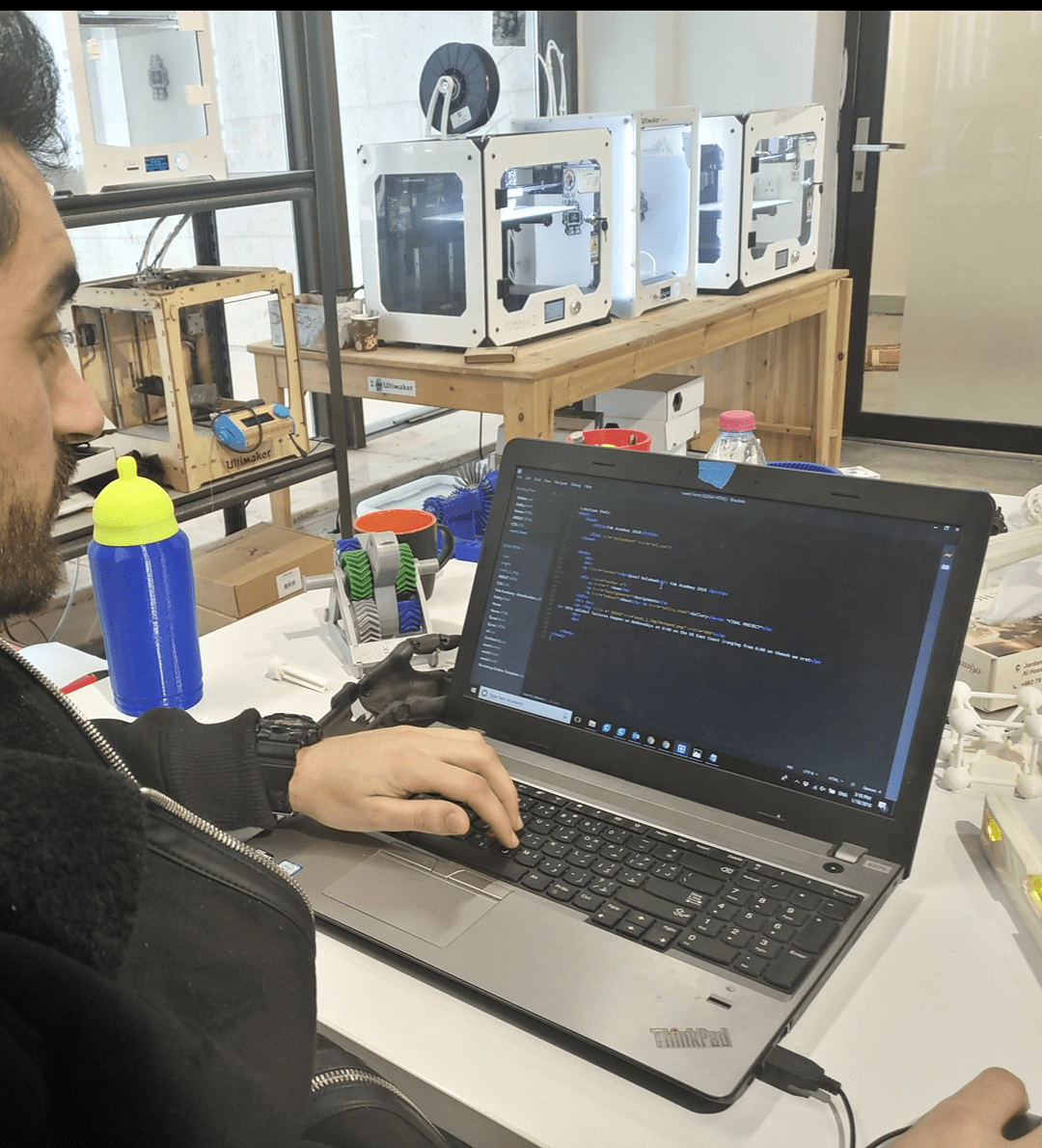
This is our first week assignment for the Fab Academy 2018.
The purpose of project management is to create a website in order to document our progress during the Fab Academy and to learn coding & web development.

How I have started and the tools I have used
One of our colleagues (Nadine), she is a computer engineer, she gave us an introduction about HTML and CSS before starting the course.
It was my first experience to do coding and we got the idea
I have created this website and applied what I learned by using different tools.
For the coding of the website I used Brackets . I have chosen this tool because it has many tutorials for the understanding it fromW3schools For the website upload I used GITLAB
Website Template
I have chosen to build my website from scratch which wasn't easy work since it is the first time for me to build a website; but I have chosen to do so to learn more and it was such great experience and learning phase for me.
I will be using some images and explanations about the process of building a website
The above procedures are to start HTML; the same procedures apply for each page. The body and the HTML should be closed at the end.
Elements h1 to h6 enable you to change the font size. The p is for starting any paragraph.
The above picture is for adding a list (ordered & unordered). To make an ordered list you need to use ol and to make an unordered list need to use ul. I have made an ordered list for my weekly assignment using this procedure.
This is used for the purpose of showing the title of an image when pointing the mouse at the image as shown in my website.
I established a new file for CSS and connected it with the HTML to be able to edit colors, background & fonts. I start with HTML and for final touches and improving the pages I use CSS.
The above is my website without using CSS
The above is my website using HTML & CSS. You may visit my website
To setup my Git repository
I logged in to the Gitlab through the link in the email I received from the fab academy coordination
I added the index.html file that will be my website in the Gitlab user interface
I needed to add a file to the repository to make sure my project was built correctly which is .gitlab-ci.yml as seen in the above picture

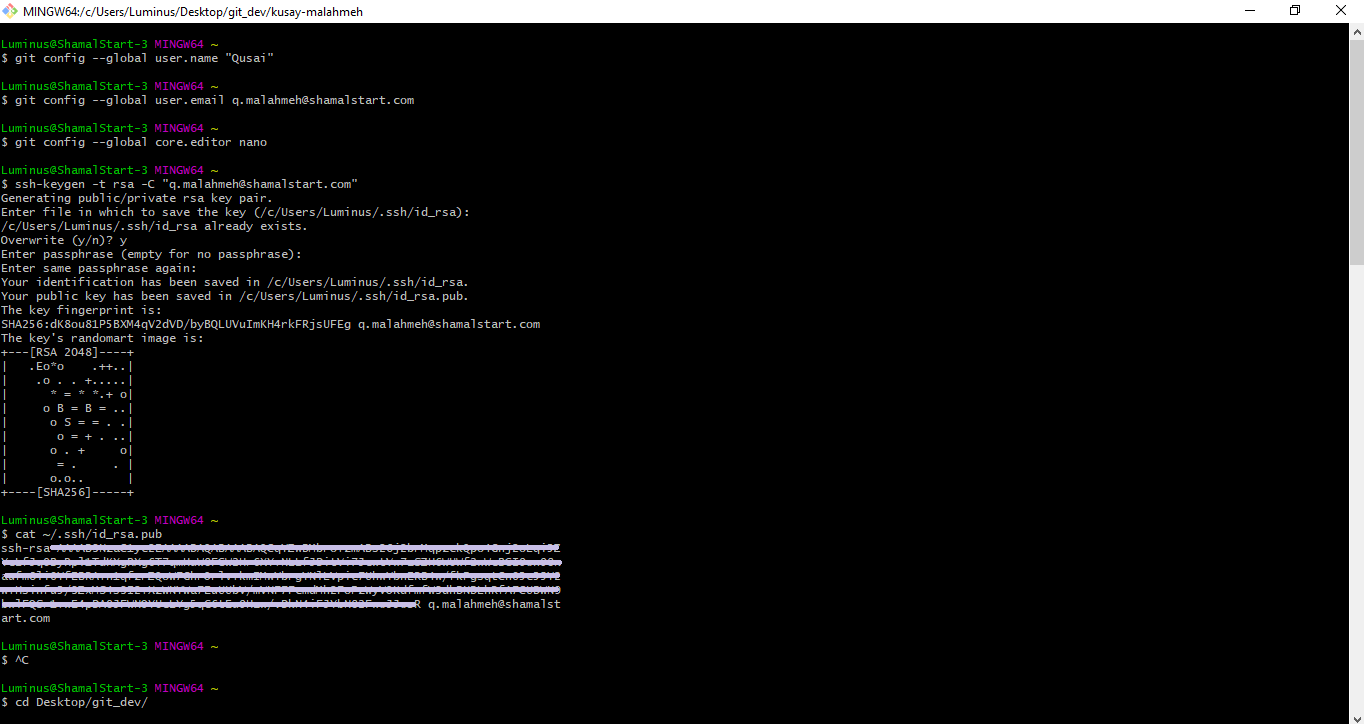
Now I need to clone my repository to my computer to do that I did the following as shown in the image above:
- Download git for windows from gitforwindows.org
- Create a local directory on my desktop
- Configure my username using: git config –-global user.name "kusay"
- Configure my email by using git config --global user.email q.malahmeh@shamalstart.com
- git config --global core.editor nano
- Generate SSH Key by using ssh-keygen -t rsa -C "q.malahmeh@shamalstart.com
- Get the public key by using cat ~/ssh/id_rsa.pub and then copying the public key
- Add the public key to my profile as seen in the abve photo.
- Clone my repository to the local directory by using git clone.
- Push my website using three commands which are git add -A, git commit and git push, as shown in the above photo.