ABOUT ME
I am now a data analyst from a Internet company. Back in university, I have spent a lot time in Makerspace, making things and holding events. I’m really fascinated by maker community and digital fabrication. Hope to improve my skills and meet more people with the same passion through this program. More info can be found 👉HERE 👈.
BUILD WEBSITE
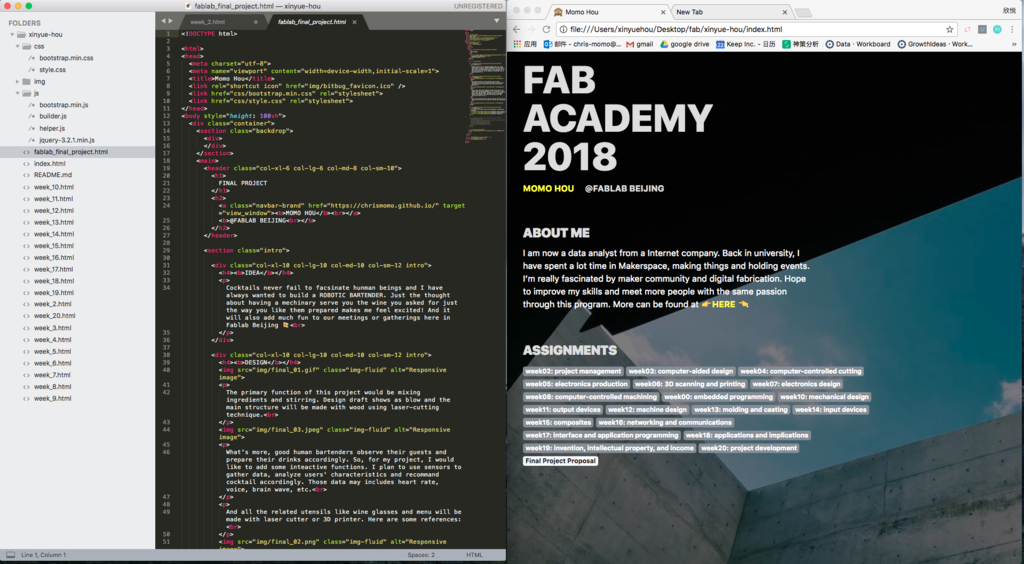
After checking several options, I decided to use bootstrap framework for my fabacademy website, which saved me a lot of time by providing basic layout and style. The final submission includes its bootstrap.min.css and bootstrap.min.js. I have also redefined some elements with my own style.css. As for text editor, I'm using sublime and have installed several packages for further convinience, like Emmet and Pigments.

ACCOUNT SETTING
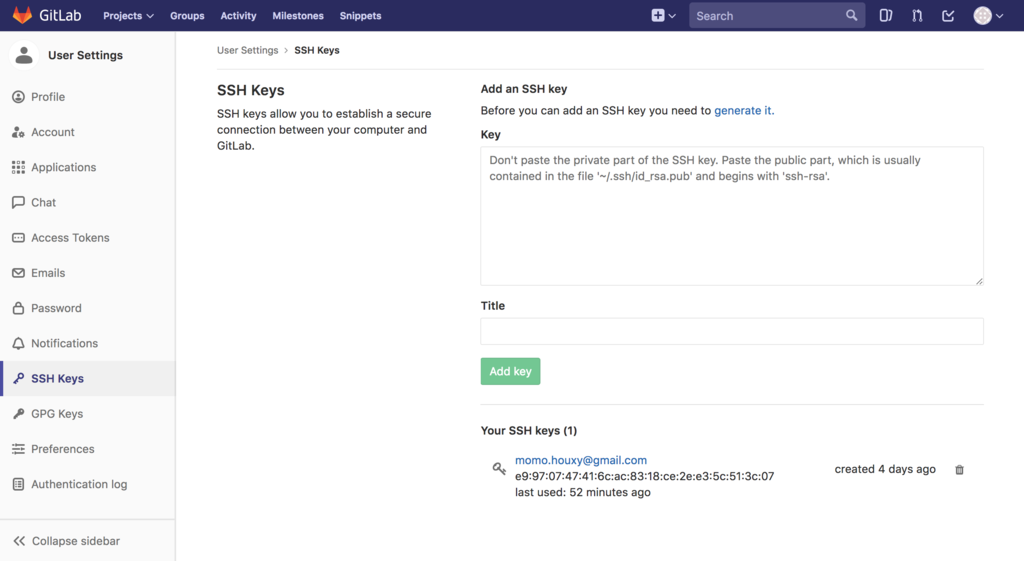
After receiving email from academy IT, I logged into Gitlab with my email, found my repository and went straight to add SSH key for my account. Clear guide was provided by Gitlab and I completed this procedure very quickly.

PUSH TO GITLAB
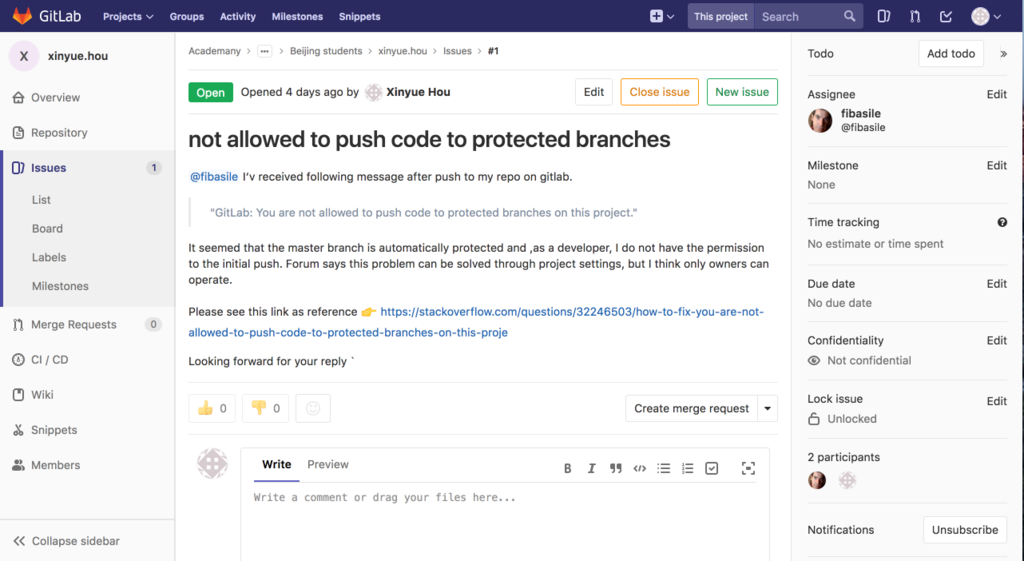
I tried to push my local file to gitlab repo but failed. The message said "GitLab: You are not allowed to push code to protected branches on this project". I searched and found the solution. Detail can be seen in the picture below:

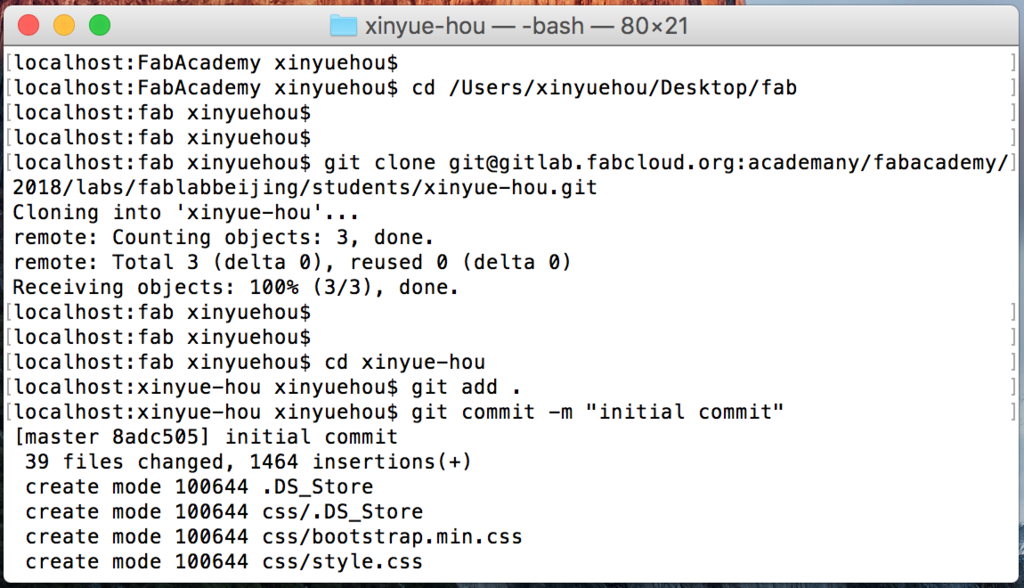
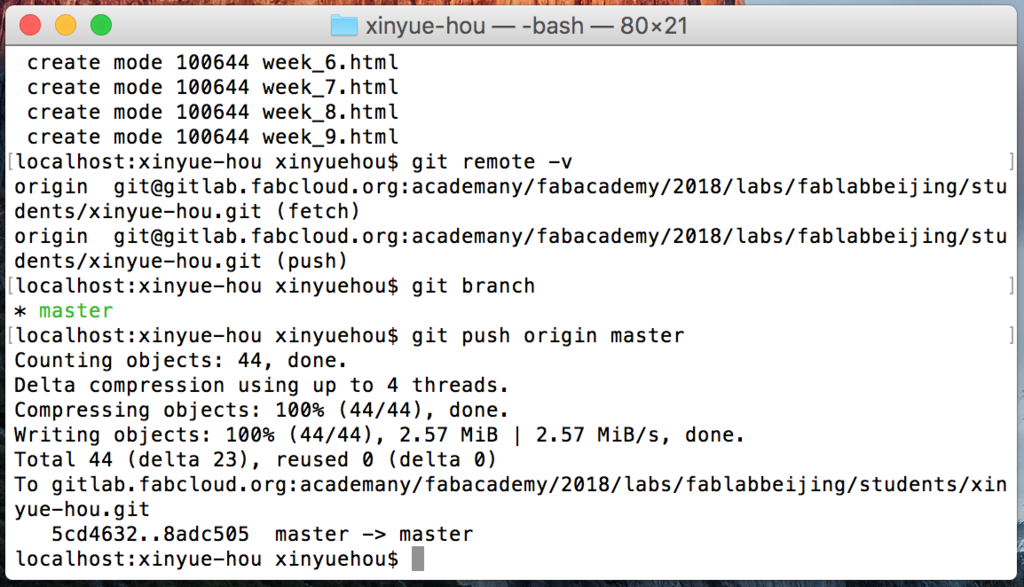
Thanks for Basile's notes and sharing, which have hugely enhanced my understanding about GIT system and GIT commands. I then successfully pushed my page onto my Gitlab repo. Main commands can be found as following:
git config —global user.email “email”
git remote add origin “gitlab repo link”
git add .
git commit -m "initail commit"
git push origin master"