Website Assignments
I had a lot of problems with my computer in the first week. Because of that I lost the first version of my
website and I decided to work with the Bootstrap to be faster and easier for me. I choose the One Page Wonder
template. It comes a HTML premade and I add and change a few things to adapt it to my needs.
Structure of the website
I'm coding everthing on ATOM . The way my i organize the file of my webpage is more or less how the Bootstrap gave to me. I just add more HTML file while the week where advancing. It was on folder for all the image, one folder for all the files, and the HTML named as the number of week it was from.
I tried to use low quality image, resize it i use ImageMagick, and the videos i uploaded from YouTube.

To manage the size i zip the file and use image magick to make the images smallers.

Codesolour
Most of the code i used it alredy came with the file, some of the most comuns i had to use:
< br > To make a line
< p > Text
< b > Bold text
< a href="url">link text < /a > to make a text be a link
< img class="img-fluid" src=" " alt=" "> to insert a image
To insert a video i used the code which youtube gives. And to add the final video i used:
< video width="720 " height="576" controls>
< source src="presentation.mp4" type="video/mp4">
Colour
I change the colour scheme for one more neutral, just black , white and dark red. To change the colour, I had to access
the CSS file and with the help of the command Ctrl F I was able to find easy and replace the colours.
New pages
I decided to add new pages on my website to keep it more organized. I divide into 3 sections: About me , Week projects
and final project.
I did it adding new HTML pages and adding a button to access these new pages. The coding of the button was already inside
the templet I just had to change the place and make it work as a redirector to the new pages.
Menu
To change the menu, I used a code from another temple of the Bootstrap, and adapted for my needs.
Upload files
To upload the files in my webpage i made a folder inside of my website folder
and i zip the files per week and used the comand < a href="url">link text < /a > linking to the gitlab site.
Upload the Website
I had a little of bit trouble uploading my website because I was using the wrong Gitlab account. After this error
fixed I generate my key to be able upload my files on the gist lab. For that i use the terminal and with " ssh-keygen -t rsa -C “my_email” " after with another code i chack it . With it i copy and past
in Gitlab setting page. After that i had to creat a repository and coping my files on it.
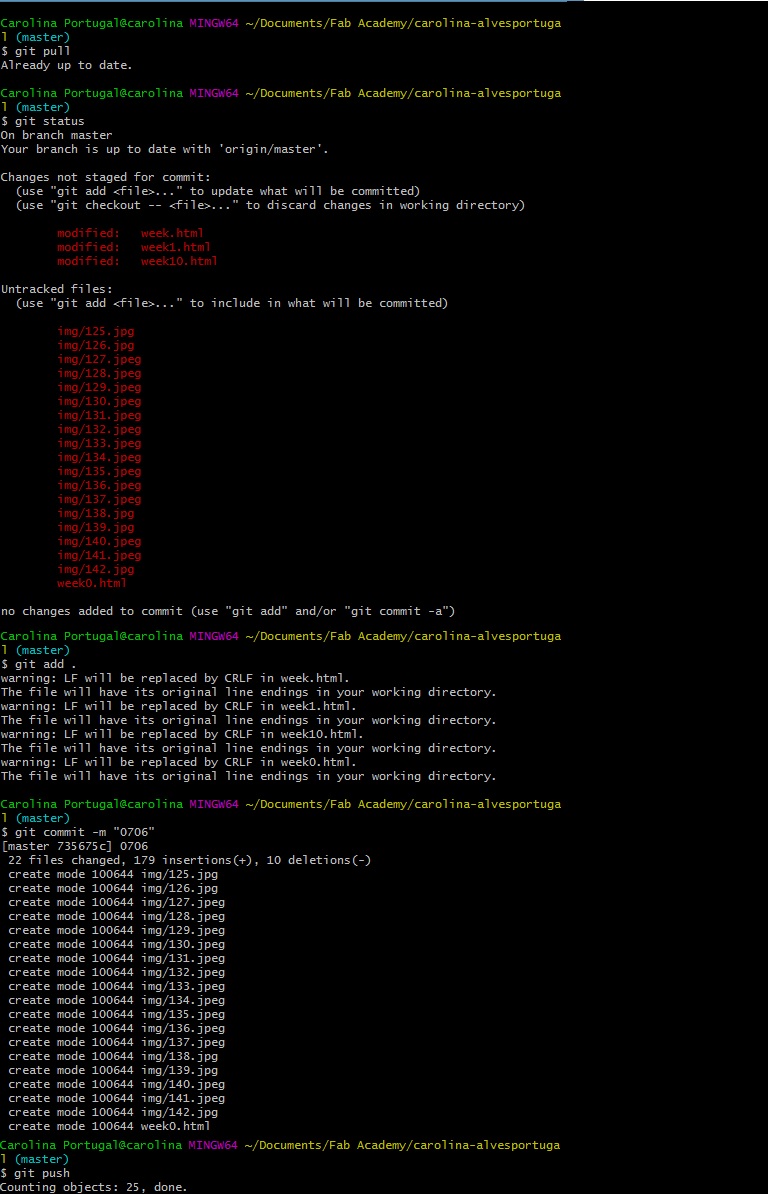
To upload the file i open the gitBash use the comand CD to get inside my website folder in my computer. After i use the comands:
- git pull: to check the last change in the server.
- git status: to check the las change in my files.
- git add . : to add the new files to the git staging tree.
- git commit -m "message": To creat a new commit.
- git push: to upload all the changes.

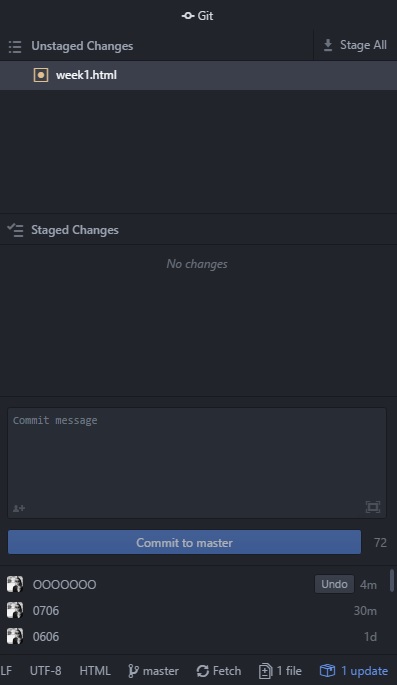
I could also upload in Atom :
Click on file in the righ donw
Click on stage all
Write a mensage and click on commit to the master

To upload the website.
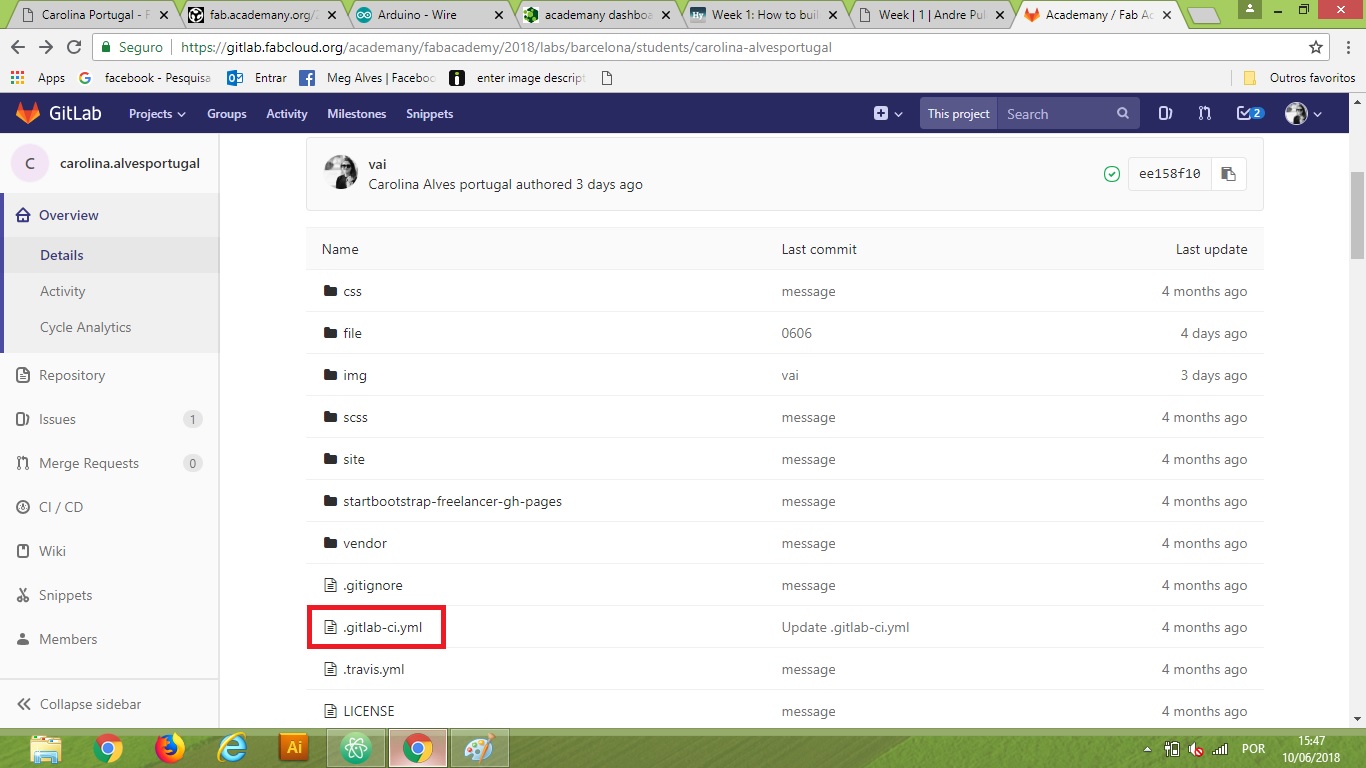
To publish i had add a .gitlab-ci.yml file (that was give to me by my monitors) to the root directory of my repository (it has a copy in my computer and in gitlab):

pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master
Any changes i do in my repository , when i push it , it attivate my CI pipeline and it to publish an updated website.
Copyright (c)
The Copyright that i choose is the "The MIT License (MIT) - Copyright (c) 2013-2018 Blackrock Digital LLC" :
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
This copyright came with my website and i thought it was what i want it. I want to spred the maker education to
every one who is interested on it. Also important to liable me for any claim or damages , the final project is for kids but it have to be supervise by a adult.