2D Design Tools and Tutorials
Short introduction to the main strategies for geometric modeling, in 2D. Most of them are open source / freeware.
Vector vs Bitmap
Bitmap / Pixelmap / Raster Graphics

Loses Resolution When Resized
Pixels (or "picture elements") are the smallest controllable unit of a digital image. Bitmap / pixel map images are made up a rectangular grid of pixels.
Bitmapimages are comprised of mapped bits. This means that the image information is stored as a series of values that are either zeros or ones. This gives a computer a way to store a binary image made up of black and white pixels.
Pixel maps can store more than one bit (color) per pixel. In computer graphics the two terms are often used interchangeably.
The term "raster" is used to describe both bitmaps and pixelmaps and indicates that these graphics are resoultion dependent. If you resize a raster graphic to a larger size, the square pixels will become apparent.
When discussing vector images vs. bitmap images, the terms pixemaps, bitmats, and raster graphics can be used interchangably.
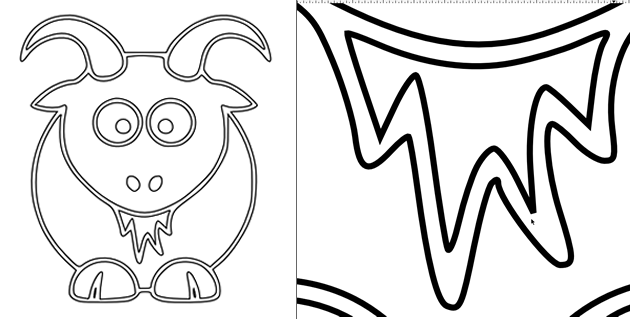
Vector Graphics

Able to Resize Without Losing Resolution.
Vector graphics are resolution independent. They are based on mathematical expressions and use points, lines, curves and polygons to represent images. Because they use mathmatical formulas, they can be resized, bent and stretched without losing resolution. Lines remain crisp and sharp when the size of the drawing is increased.
GIMP

Gimp is a free and open source raster graphics editor that is available for all platforms.
INKSCAPE

Inkscape is a free and open source scalable vector graphics editor that is available for all platforms.
Download and Install Inkscape
- Ubuntu - Install from the Ubuntu software center
- Windows - Download and install using the installer.
- Mac - Download and install using the installer.
Note for Mac: XQuartz / X11 is needed to run Inkscape and is installed by default on 10.5 and later). If you have an earlier OS, download and install XQuartz
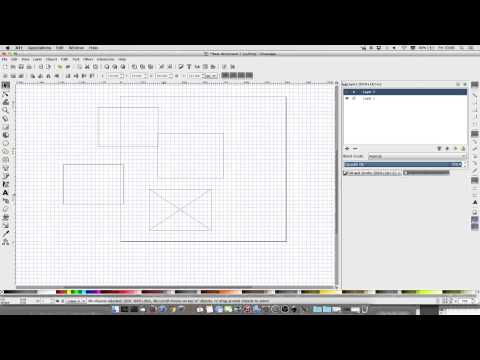
Getting Aquainted with Inkscape
Basic Inkscape tutorials
Grids / Resizing Units
Setting grids
If you would like a grid for visual layout purposes, you can turn it on by:
- Going to the "View" menu
- Selecting the "Grid" option
Setting Units/ Resizing - Canvas
Use the "Document Properties" (see the Page Sizing section above). Note that document properties controls the units for the canvas, but not the individual shapes drawn.
Setting Units/ Resizing - Items Drawn on the Canvas
To change the units / size for items that are drawn on the canvas:
- First select the selection tool (looks like a black arrow)
- Select the item or items you want to re-size / change the units
To change the units / re-size the object you can either:
Modify the units / re-size the shape width and height in to top toolbar
- With the object or objects selected:
- From the Main (top) Toolbar > select
Additional Topics
Other Tutorials
Original tutorial by:
Anna Kaziunas France | v1.0 | 2013
Massimo Menichinelli openp2pdesign | v1.0 |
Remixed and updated by Eduardo Chamorro, Fab Lab Seoul 01.2017
Licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License