This week I wasn't at Fab Lab yet because my VISA wasn't ready. So I watched the class by myself and started to create my webpage at home.
I have a little experience with web design, when I was in university I worked as intern in a publicity agency and they were starting to offer some web ad services as well as a simple web sites and I did some jobs using Adobe Flash, HTML and CSS.
Creating my webpage
Softwares used:
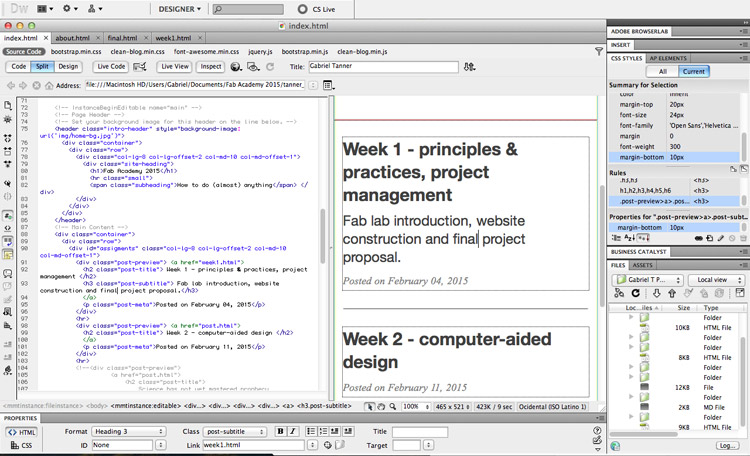
This website was designed using Clean Blog bootstrap template and was modified using only Adobe Dreamweaver.
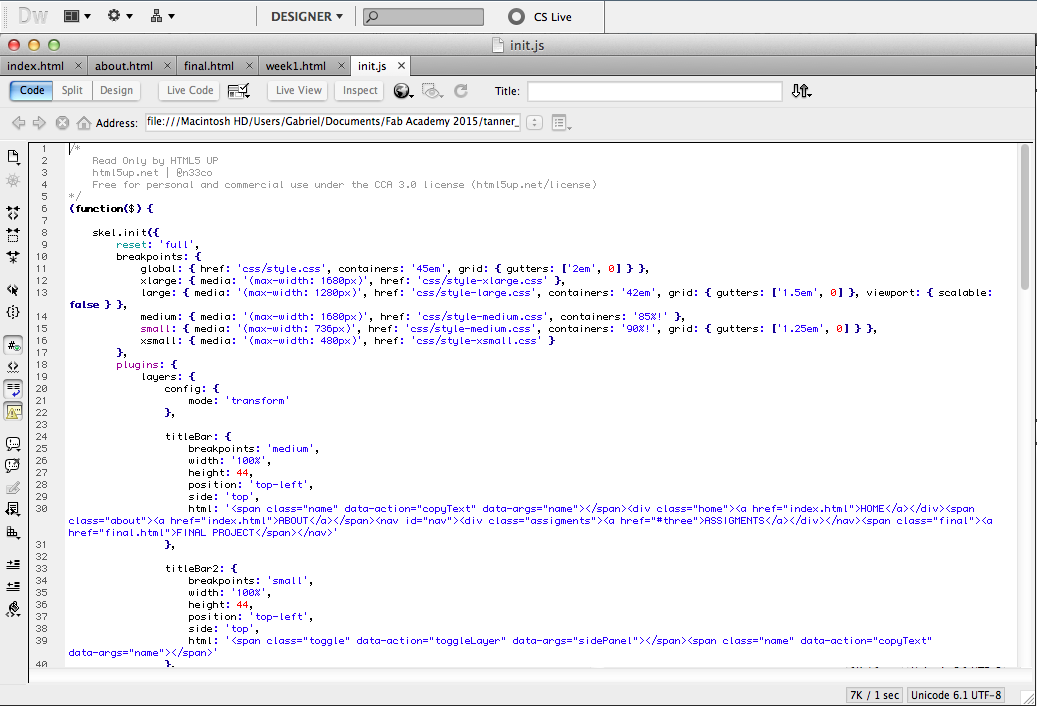
Actually my first template was Read Only from HTML5 UP but I was not happy with the sidebar menu, so I lost some time trying to understand and modify the Java code to change the menu position.

After a lot of time wasted I realize that I should find a new template with a simpler layout that could fit better in a blog model to upload weekly posts as we need to do instead to lost time trying to transform my first choice, so I found the current template, made a few changes basically in the content and move on to the next lesson.

Also I was looking for some way to change the pages keeping the header and footer, because if I would like to change some link address or something that in common to all pages I will not need to modify each page one by one. To solve this problem I found a feature in Dreamweaver where you can create a template and definy a editable region and the subpages are not able to edit the areas out of the editable region. It is working very well.
| final project proposal | week 2 / computer-aided design → |
|---|