
using Pages
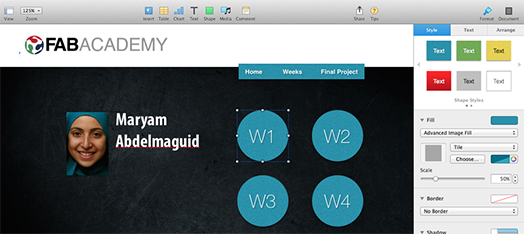
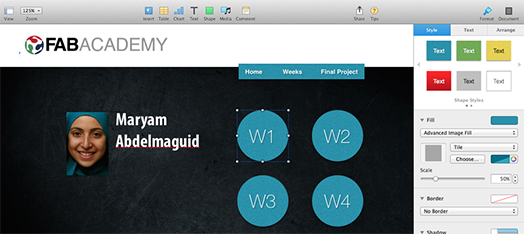
Pages was just a designing phase to come up with ideas for ways to present my assignments along with the final project, so it would be easy for the site visitor/ viewer.

using Pages
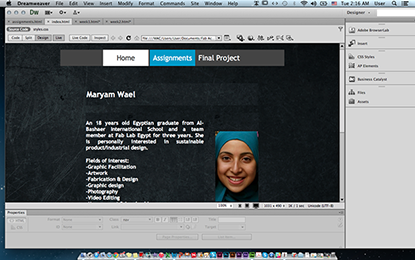
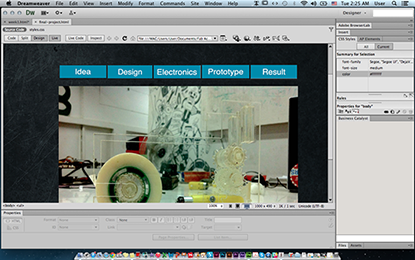
As a tool of documentation, a website should be appealing, clear, and organized to the viewer. Starting by setting up the outline of the website, I created a theme or style for the pages using 'Pages Software'. Then, I started creating the pages of the website on Adobe Dreamweaver.
Some changes to make it look good, alignment, colors, fixed theme, organization...etc
3- Navigation Menu |
4- Final Project Page |
 |
 |
 mariamwaelgado@gmail.com mariamwaelgado@gmail.com |
mariam-wael |