
Principle and Practices
Website Development
After attending Neil first class, I took the initiative to build my own website. Initially, it was a bit challenging, but with the support of W3Schools, including HTML coding and free templates, I gradually gained confidence. For coding, I chose Brackets, as it felt simple yet efficient.
Benifit of the website:
- This website will serve as a powerful platform to showcase my work and connect with a wider audience effectively.
Website Dovelopment Process
1. First, I downloaded Brackets
2. After that, I downloaded XnConvert for Resize the photo
3. Then, I downloaded templates from the free CSS website, which looked quite attractive.
4. After that, I finalized one template and opened it in Brackets.
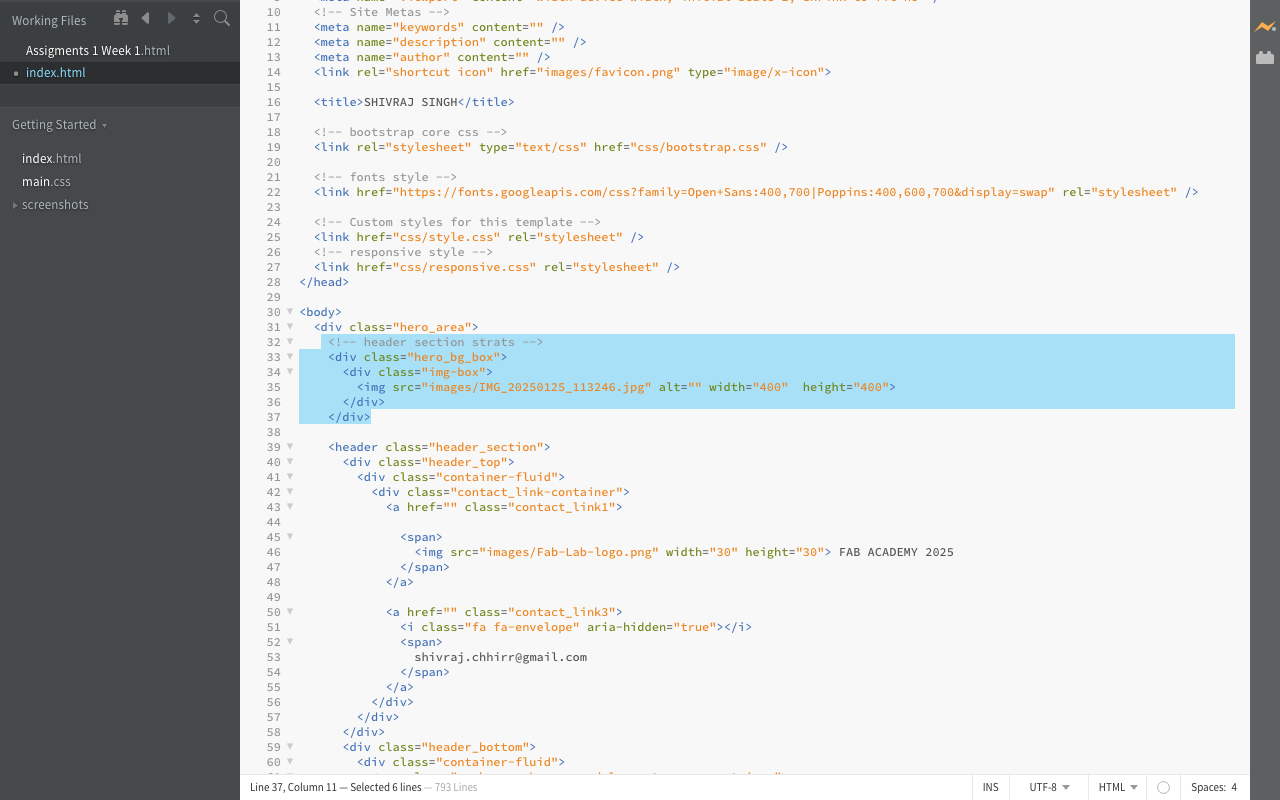
5. Next, I created the header first.
6. I also noted down basic HTML coding from W3Schools in a book.
This is how I built my website.
 |
 |
| STEP 1: First, I downloaded Bracket |
STEP 2: Then, I downloaded XnConvert for Resize the photo |
 |
 |
| STEP 3: This is how i used code in bracket for "Header" page |
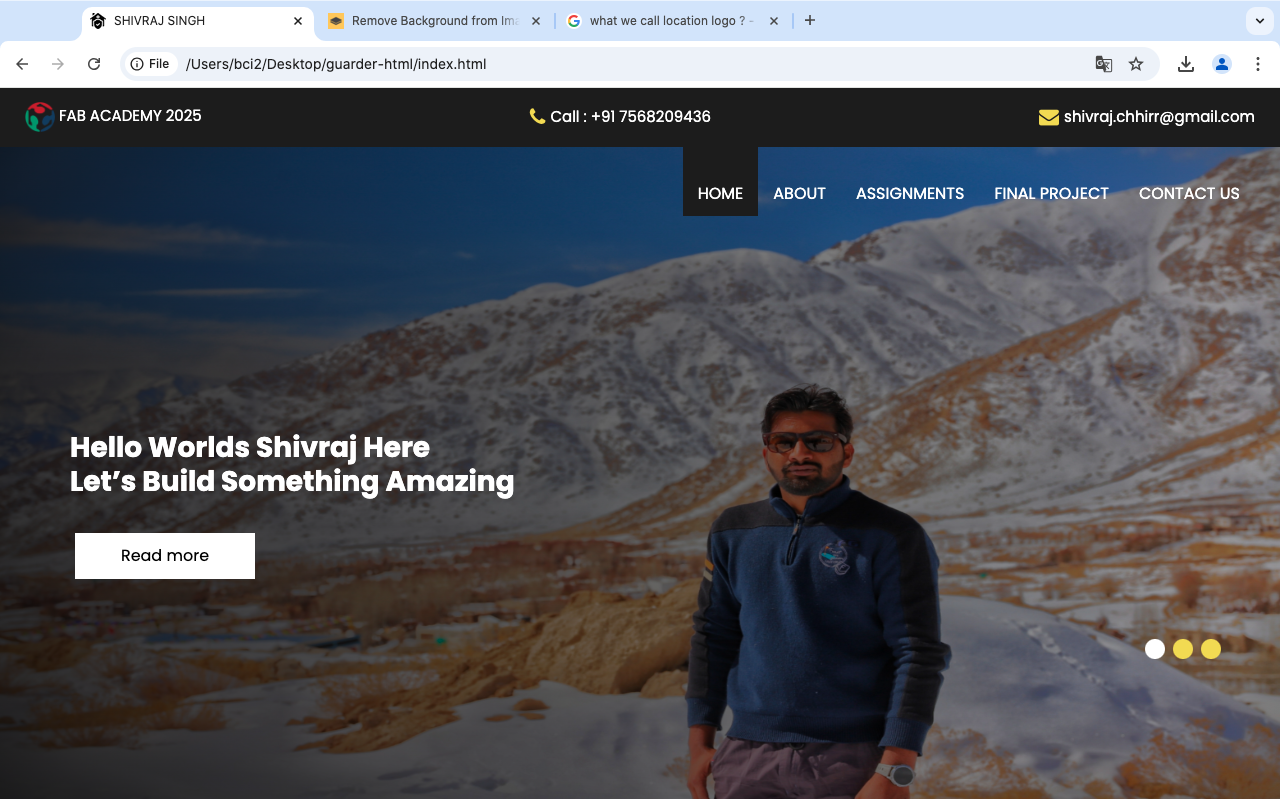
After inserting my code into Brackets, the website's header is displayed on page like this. |
 |
 |
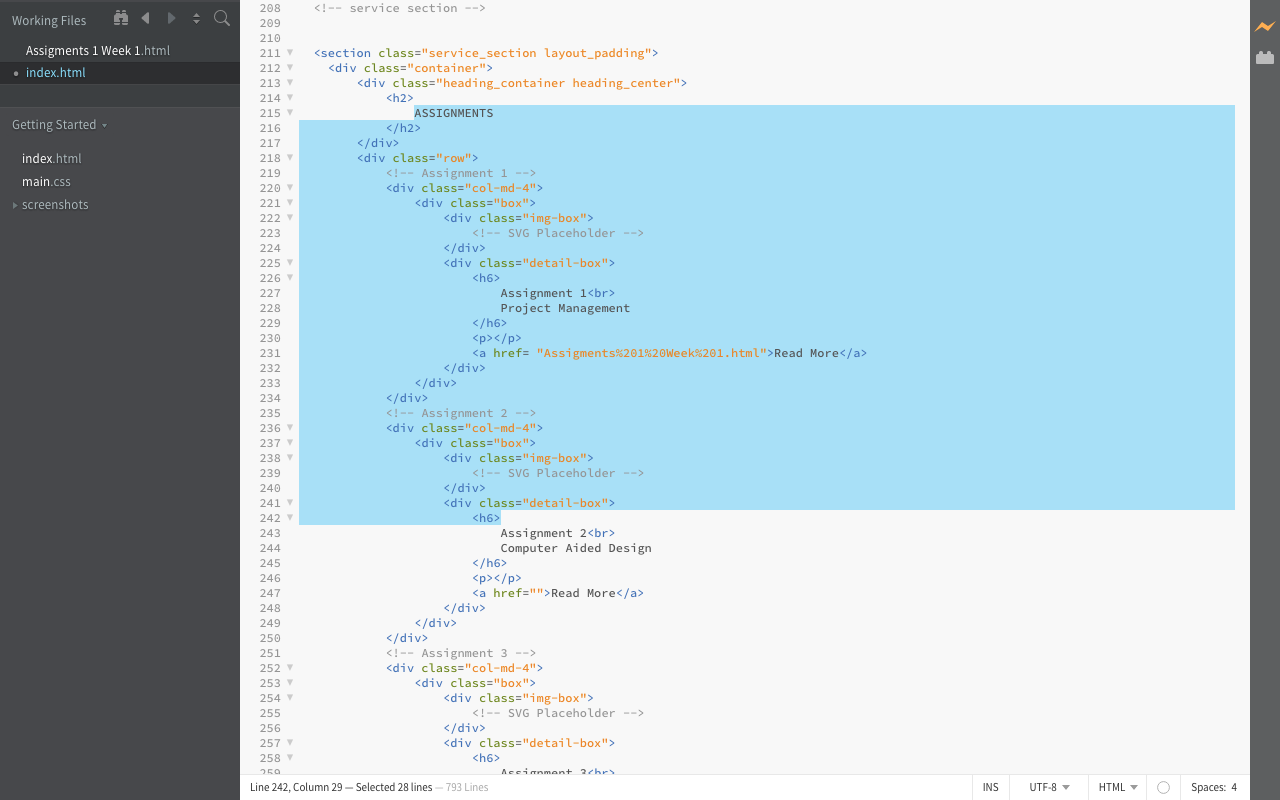
| STEP 4: This is how i used code for "Assignment" page |
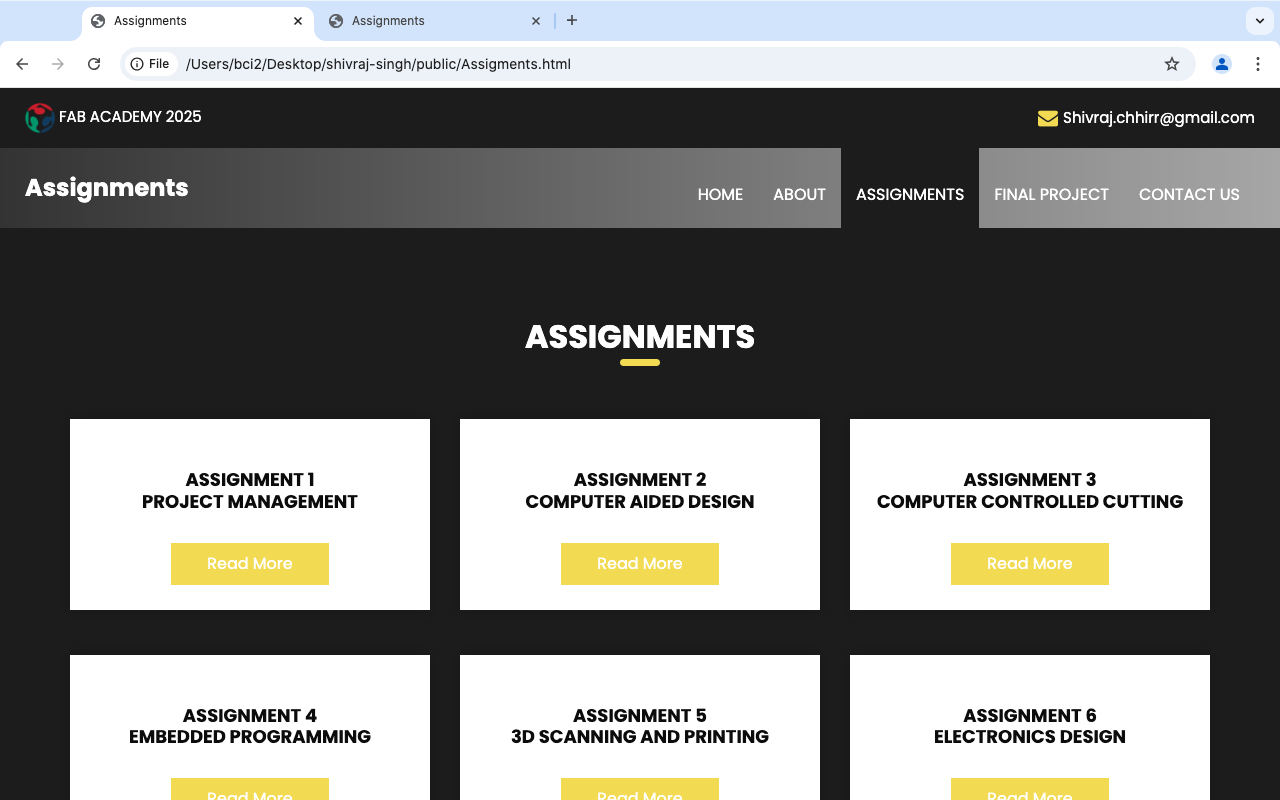
And the result here |
 |
 |
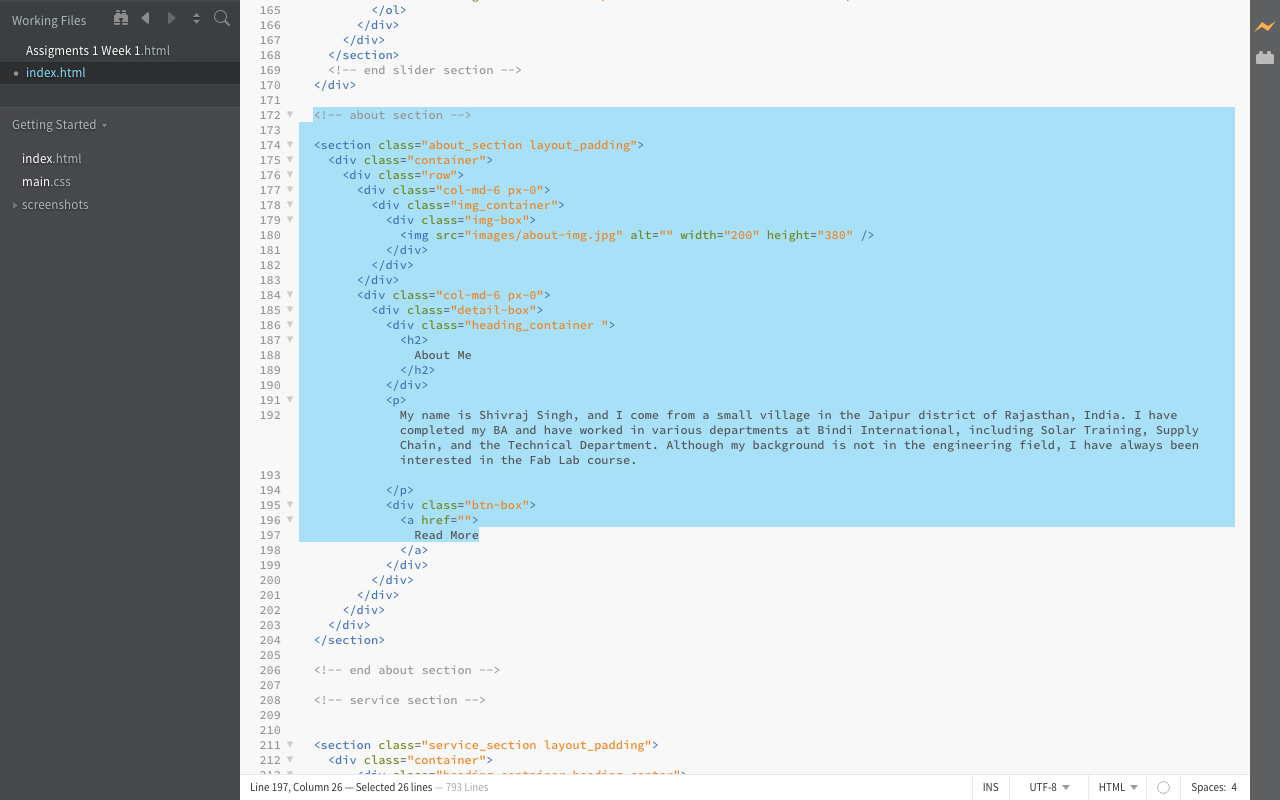
| STEP 5: This is how i used code for "About Me" page |
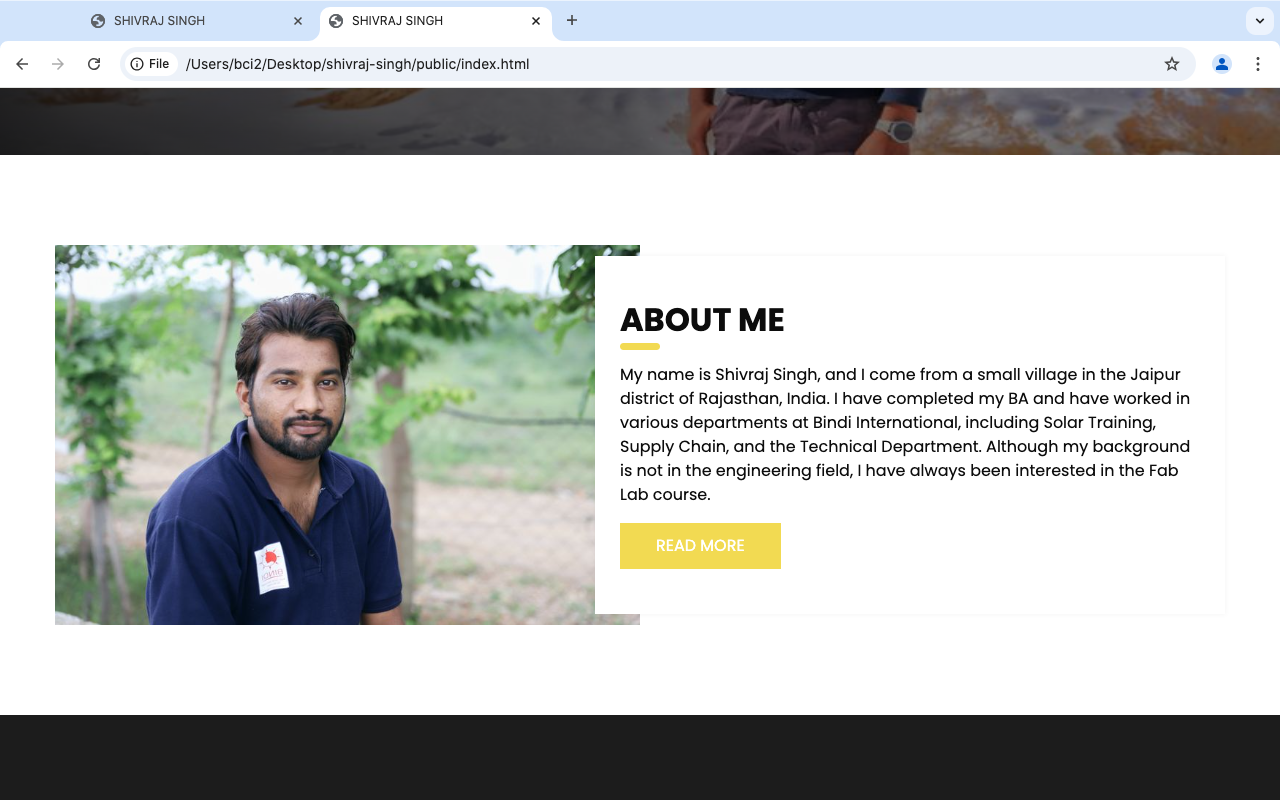
And the result here |
Tools I used for the complete web development process.
1. Brackets for coding (Link Here)
2. XnConvert for Resize the photo (Link Here)
3. Free CSS website for the html templetes (Link here)
4. W3 School for HTML Coding (Link here)
5. GIT for uploading the web on the fab cloud (Link Here)
More details about tools
1. Brackets
I. Overview Brackets: - Brackets is a lightweight and powerful text editor designed for web development, offering a number of features aimed at streamlining the coding process. It is available for free and is open-source, meaning its source code is publicly accessible, and developers can contribute to its ongoing improvement.
II. Key Feature of Brackets: -
III. Why Use Brackets: - Brackets provides an intuitive and clean interface, which is easy to navigate. Its minimalistic approach ensures that developers can focus on writing code without distractions
2. XnConvert
I. Overview XnConvert:- I. XnConvert is a powerful, free, and cross-platform image conversion tool that allows users to convert, resize, and apply various adjustments to images. It is part of the XnSoft suite of applications, which also includes XnView, a popular image viewer and organizer. XnConvert supports many different image formats, making it a versatile and essential tool for photographers, designers, and anyone who works with images regularly. XnConvert provides both basic and advanced options for batch image processing, enabling users to automate tasks such as format conversion, resizing, watermarking, and applying filters to multiple images at once. The tool’s intuitive interface, combined with its powerful features, makes it a go-to solution for users who need to handle large numbers of images efficiently.
II. Key Feature of XnConvert: -
III. Why Use XnConvert: - XnConvert's ability to handle batch processing allows users to perform tasks on multiple images simultaneously, saving a significant amount of time when working with large numbers of images. Whether you're converting formats, resizing, or applying filters, XnConvert allows for high-volume processing without compromising quality.
3. Free CSS website for the html templetes
I. Overview: - The Free CSS website is an online resource offering a wide range of free HTML templates, CSS templates, and website themes for developers, designers, and individuals looking to build websites quickly. Free CSS provides high-quality templates that are easy to customize and integrate, making it a great starting point for various types of web projects, whether for personal or commercial use. The website includes templates for everything from simple landing pages to fully functional multi-page websites, all designed with modern web standards in mind. Free CSS has become one of the go-to sites for web designers looking for free templates to jumpstart their projects. These templates are often responsive, user-friendly, and well-structured, which allows users to implement them without much hassle, even if they have little coding experience.
II. Key Feature of Free CSS website: -
III. Why Use Free CSS website html templetes: - The templates are designed with simplicity in mind, allowing users to modify the layout, content, and design without the need for extensive web development skills.
For individuals who may not have a lot of coding experience, Free CSS provides an easy entry point into web design. The templates are structured to be simple to edit, allowing beginners to change the look of their website with minimal effort.
4. W3Schools for HTML Coding
I. Overview W3Schools: - W3Schools is one of the most popular online educational platforms for web development and coding tutorials. It offers comprehensive tutorials and references on a variety of programming languages, including HTML, CSS, JavaScript, SQL, and more.
The HTML tutorials on W3Schools are structured in a way that caters to both beginners and more advanced users. The site is known for its user-friendly approach, interactive coding examples, and clear explanations, making it an excellent choice for anyone who wants to master HTML (HyperText Markup Language), the foundational language of the web.
II. Key Feature of W3Schools: -
III. Why Use W3Schools: - W3Schools is an ideal platform for beginners who are just starting with HTML. Its clear explanations, interactive examples, and simple layout make it easy for newcomers to understand the basics of HTML and web development.
By working with the interactive coding examples and completing exercises, learners gain practical skills that they can apply in real-world web development projects. This hands-on experience is crucial for mastering HTML and building websites.
5. GIT
I. Overview GIT: - Git is a distributed version control system (VCS) widely used by developers and teams to track changes in source code during software development. For the development of the Linux Kernel, Git has since become one of the most popular tools in the software development world. Its primary function is to manage and store revisions of projects, allowing developers to collaborate efficiently, track changes over time, and revert to previous versions of their code if necessary.
Git is a command-line tool, but there are numerous graphical user interfaces (GUIs) and integrations with other development tools to make it easier for developers to work with. It is highly flexible, allowing for workflows in which developers can work locally on their machines and then sync their changes with remote repositories, such as those hosted on GitHub, GitLab, or Bitbucket.
II. Key Feature of GIT: -
III. Why Use GIT: -Git allows developers to track changes to the source code over time. By keeping a detailed history of every change, Git makes it easier to identify bugs, undo mistakes, and manage large codebases. If something breaks, developers can quickly pinpoint which changes caused the issue and revert to a previous, working version.
Git is designed to handle collaboration among multiple developers, making it easy to work on the same project without overwriting each other’s work. By using branches and pull requests, developers can work independently on new features and then merge their changes into the main codebase without conflict.
VERSION CONTROL
GIT bash installation and uploading website on the Fab Lab Cloud Process
 |
 |
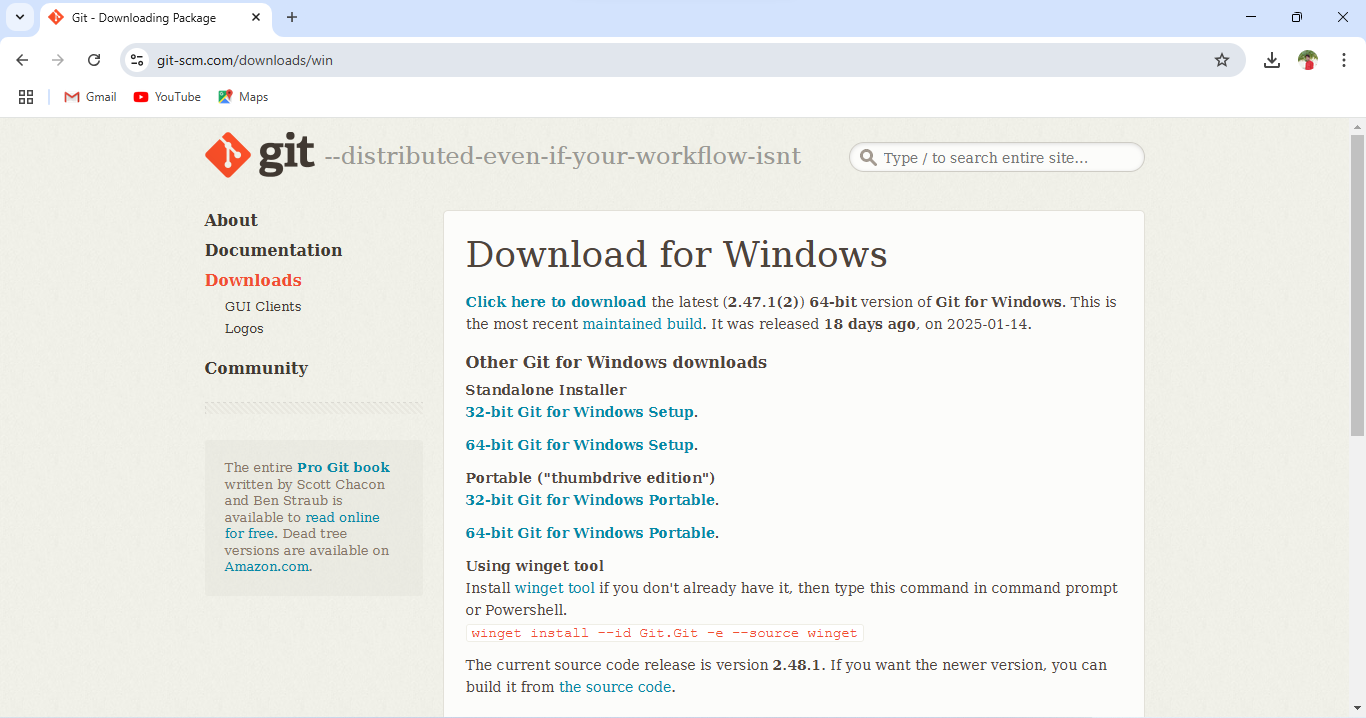
| STEP 1: First, I downloaded GIT. |
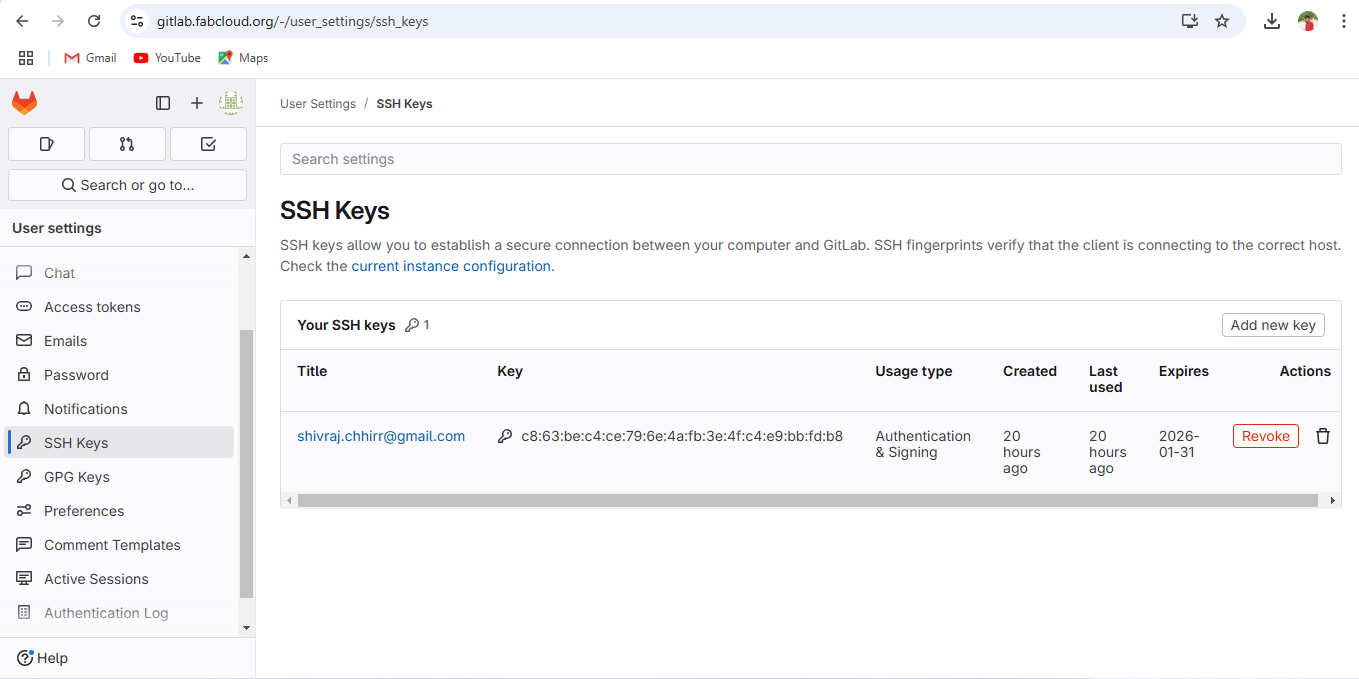
STEP 2: Next, I generated an SSH key and added it to the Fableb cloud to verify my account. |
 |
|
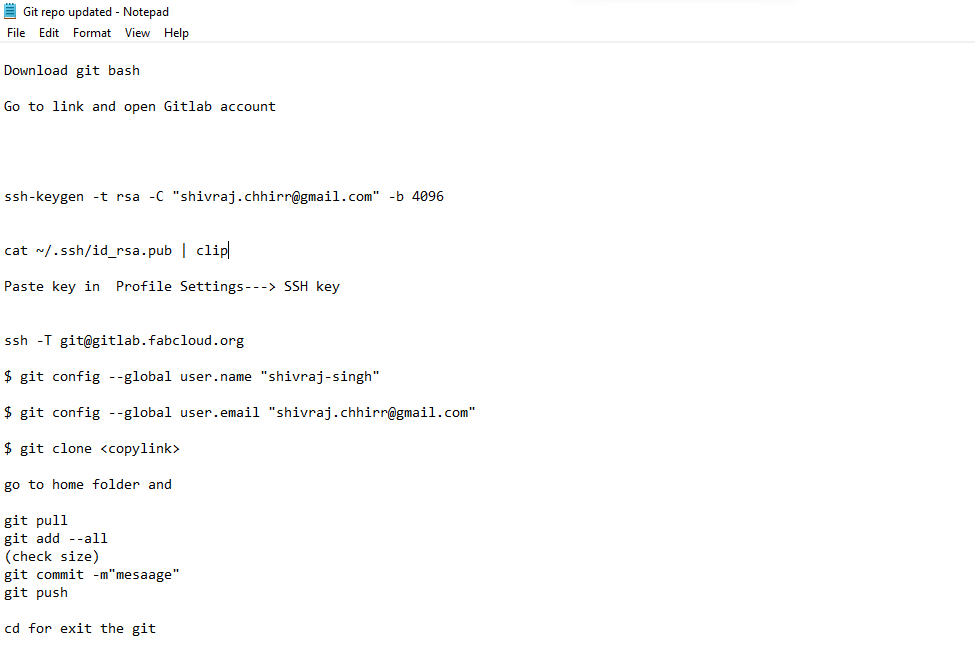
| STEP 3: Then, I used following command to configure GIT properly on my system. |
STEP 4: Following the command provided in STEP 3, I entered it into the terminal, which then automatically generated the process command. |
 |
 |
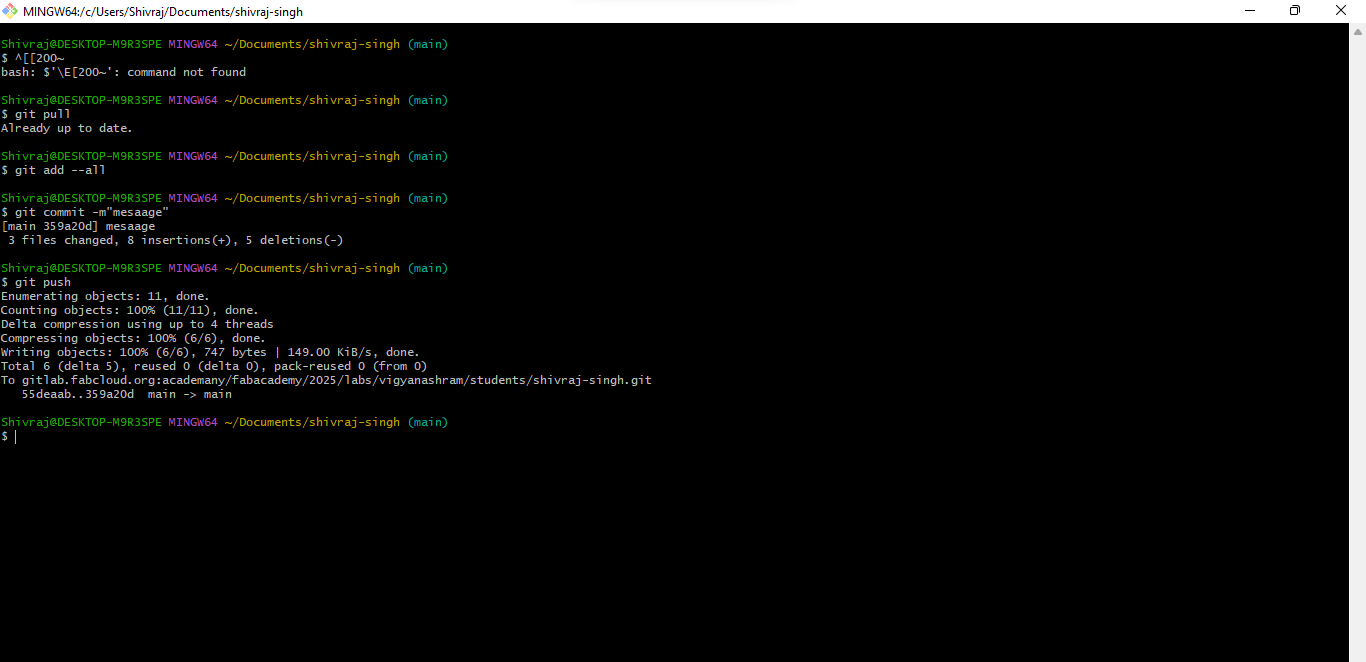
| STEP 5: After that, I entered each command one by one into the terminal: 1.git pull2.git add --all 3.git commit -m "message" 4.git push. These commands successfully uploaded the data to the website. |
STEP 6: After all these steps, my website was successfully uploaded to the Fab Lab cloud. |
 |
 |
| First visit to "www.ganttproject.biz" Then click on download |
After, Click on "free Download" |
 |
 |
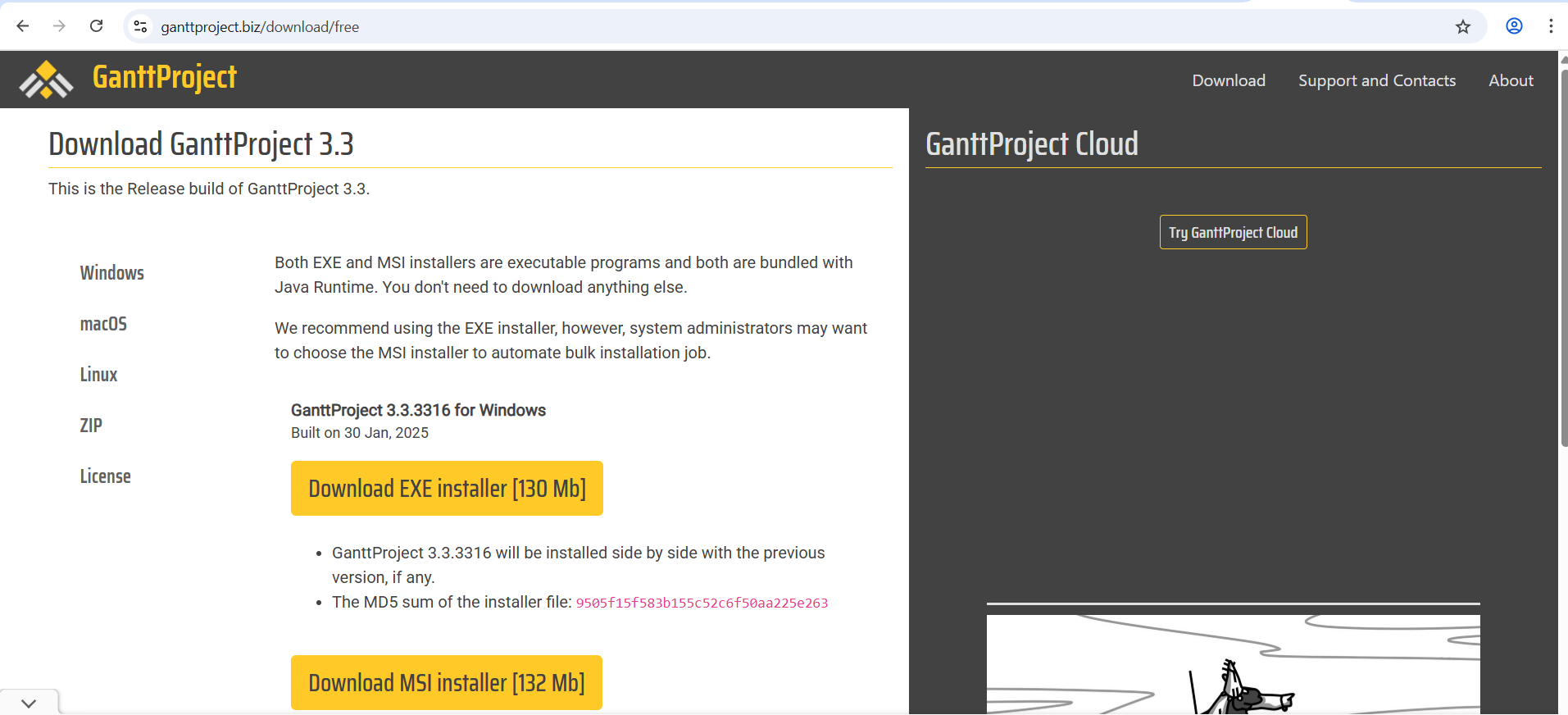
| Now click on first download option, then download will start. |
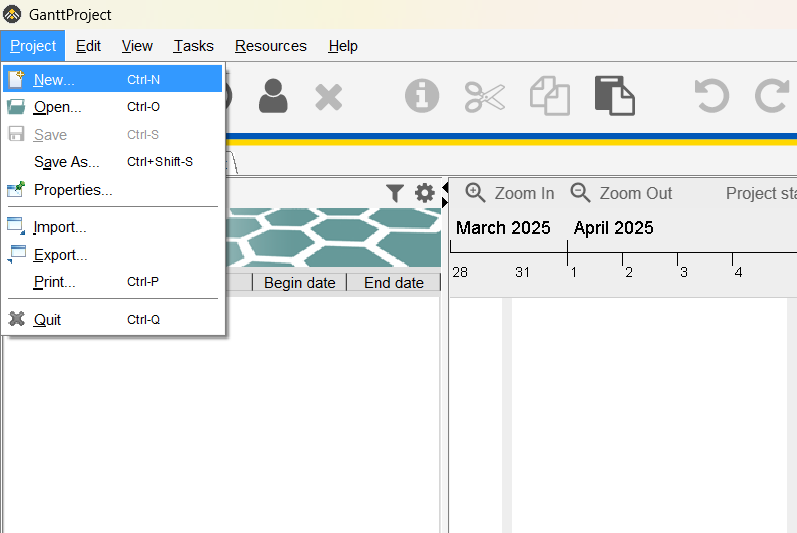
After download, install it on the device and open and click on "Project" and make new project. |
 |
 |
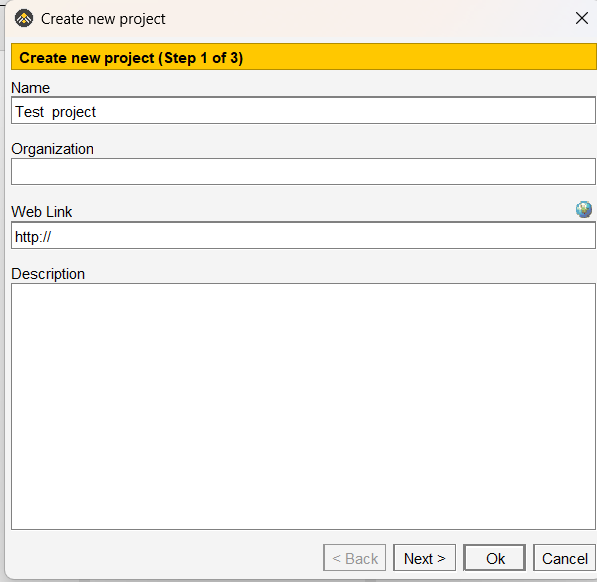
| Now give the project name and other information and click on "next" then save it. |
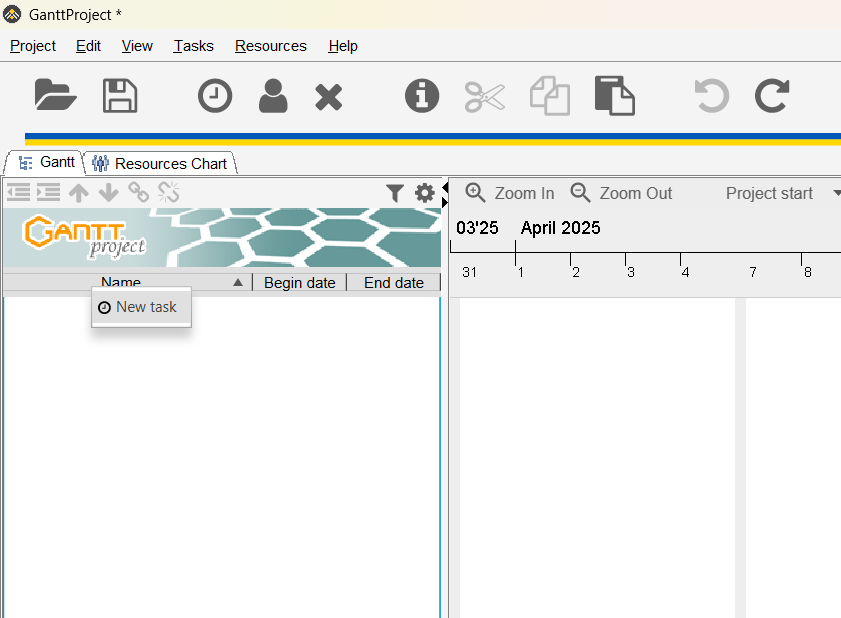
After that, I right-clicked on the task name section to open the options menu, then created tasks related to the project and assigned timelines to each one. By following the same process, I was able to add multiple tasks within the same project. |
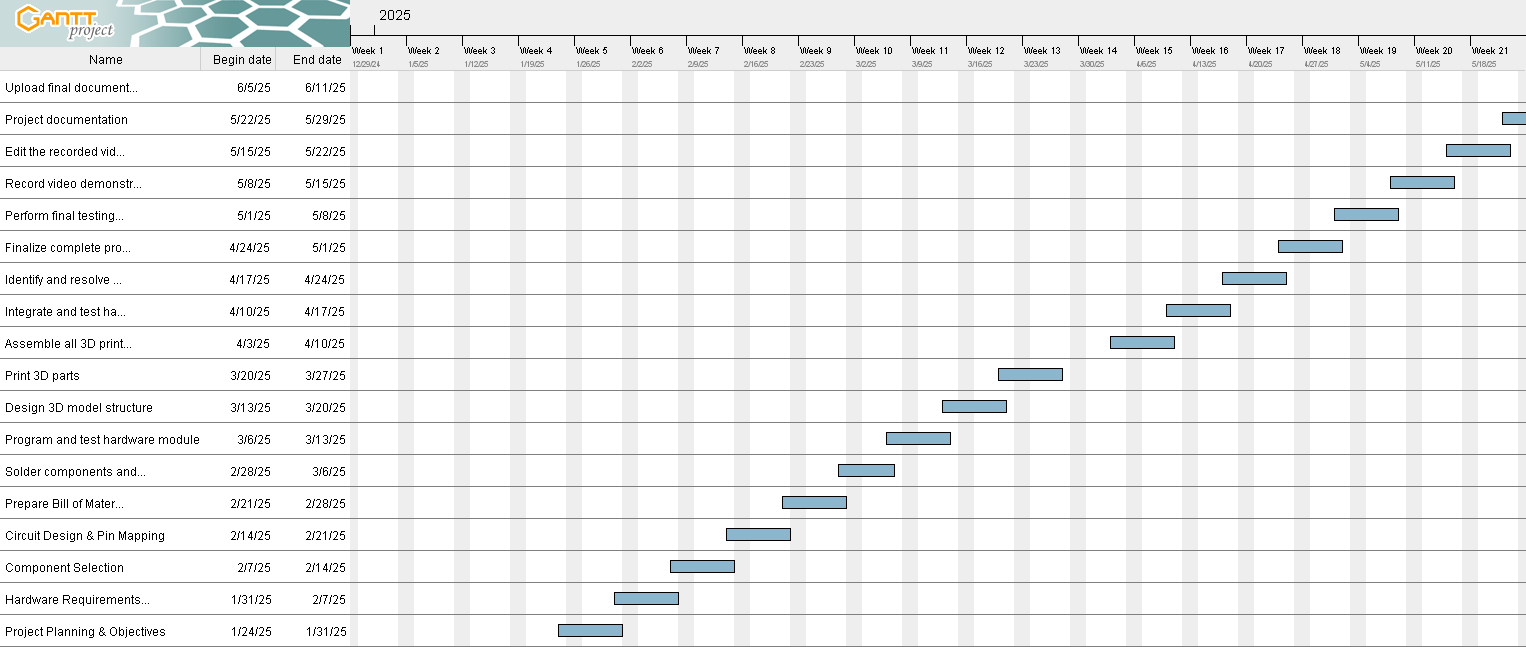
Complete Project schedule & Gantt Chart
 |
|
| Project Gantt chart & schedule file here |
Sketch of the project

Sketch of IOT Based Cold Storege
Purpose of the Project
The project aims to design and implement a small-scale, IoT-based cold storage facility. This cold storage will be used for preserving perishable goods, such as fruits, vegetables, dairy products, or pharmaceuticals, in a controlled environment. The primary goal is to integrate modern IoT technology to monitor and manage critical factors like temperature, humidity, and air quality to ensure optimal storage conditions.
Benefits of the Project
How This Project Will Help
Key Objectives of the Project
Conclusion
The smart IoT-based cold storage project will revolutionize the way small-scale storage facilities operate, offering a solution that combines technology, efficiency, and sustainability. By integrating IoT devices, this project not only ensures the longevity and quality of stored products but also provides businesses with the tools to optimize operations, cut costs, and improve profitability. This is an ideal solution for various sectors like agriculture, food distribution, and pharmaceuticals, making it a valuable investment for those looking to streamline their cold storage systems.