Week 1 : Project Management
This week, I focused on refining my final project idea and familiarizing myself with the documentation process. This page showcases the journey from identifying the pain point I aim to solve, to developing a functional product.
🚀 Project Workflow: From Problem to Execution
1. Identify the Pain Point (Problem Identification)
- Observe and Analyze: Look for challenges or inefficiencies around you.
- Talk to Users/Stakeholders: Gather insights from those directly affected by the problem.
-
Define the Problem: Write a clear problem statement.
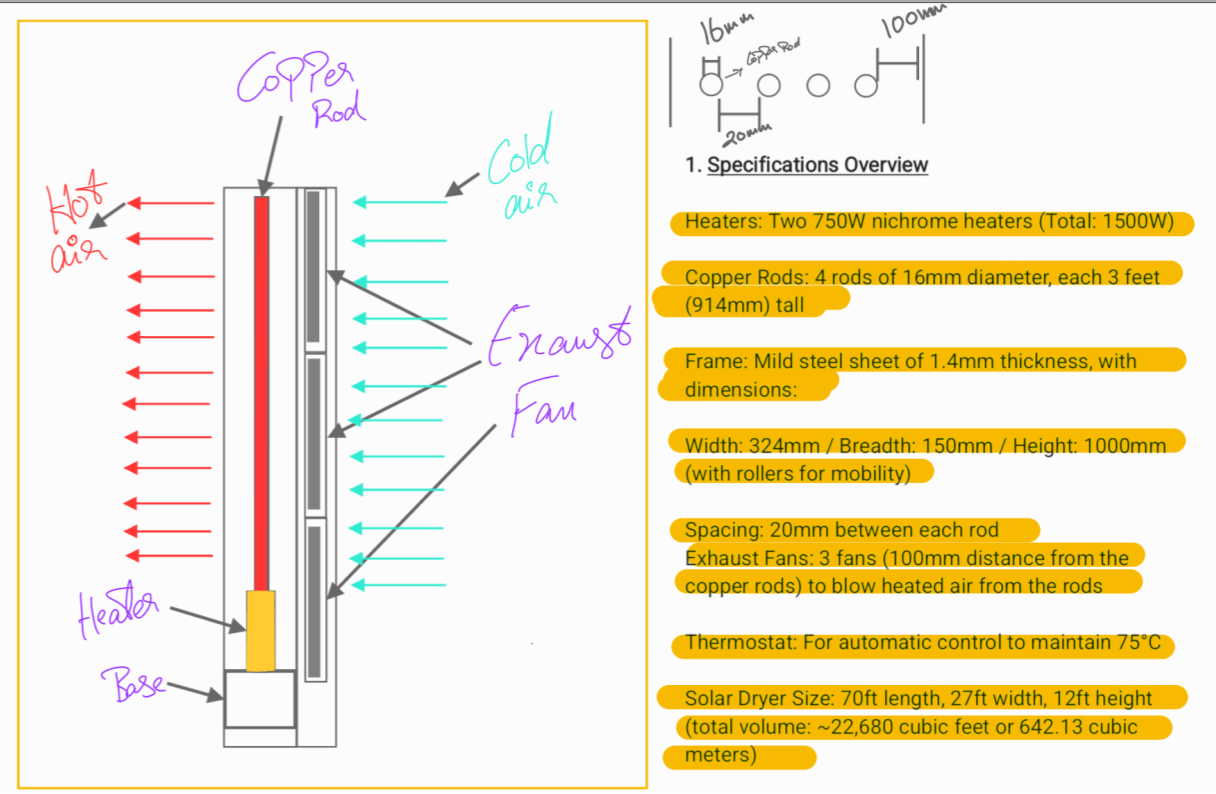
Example: "People struggle to measure soil moisture accurately for home gardening."The Problem I identified is :SOLAR DRIER:
Solar drying is a sustainable and energy-efficient method for drying agricultural produce, organic waste, and industrial materials. However, several key pain points need to be addressed to improve efficiency, reliability, and scalability.
The major Problem is Inconsistent heating due to weather changes and heat loss.
2. Research and Understand the Problem
- Market Research: Identify existing solutions and analyze their limitations.
- Technical Feasibility: Explore the technologies/tools that could solve the problem.
- User Persona: Understand who the end-users are and what they need.
3. Ideation and Concept Development
- Brainstorm Solutions: Generate multiple ideas without restrictions.
- Evaluate Ideas: Compare ideas based on feasibility, cost, and impact.
- Select the Best Idea: Choose the solution that best addresses the problem while remaining achievable.
4. Define Project Scope and Objectives
- Set Clear Objectives: Break down the project into smaller, measurable goals.
- List Deliverables: Identify key outputs — designs, prototypes, documentation, etc.
5. Plan Your Project
- Create a Timeline: Use tools like Gantt charts or Trello to track progress.
- Allocate Resources: Identify the tools, software, materials, and skills needed.
- Risk Analysis: Identify potential risks and plan contingencies.
6. Design and Prototype
- Concept Sketches: Draw rough sketches or flowcharts.
- CAD Modeling: Use tools like Fusion 360 or SolidWorks to create detailed designs.
- Prototype: Build the first version using quick fabrication methods (e.g., 3D printing, laser cutting).

7. Test and Refine
- Test Prototype: Check if the prototype solves the problem effectively.
- Collect Feedback: Gather feedback from users or peers.
- Iterate: Refine the design based on test results and feedback.
8. Document Everything
- Take Notes and Photos: Document every step, including challenges and solutions.
- Version Control: Use tools like GitLab to track design files and changes.
9. Launch and Implement
- Finalize Design: Make any last adjustments.
- Produce Final Version: Use high-quality fabrication techniques for the final product.
- Deploy/Test in Real Environment: Ensure the project works in real-world conditions.
10. Share and Reflect
- Document Your Journey: Share your process on the Fab Academy documentation page.
- Get Feedback: Present your project to peers and mentors for feedback.
- Reflect and Improve: Identify what went well and what could be improved for future projects.
Project Management
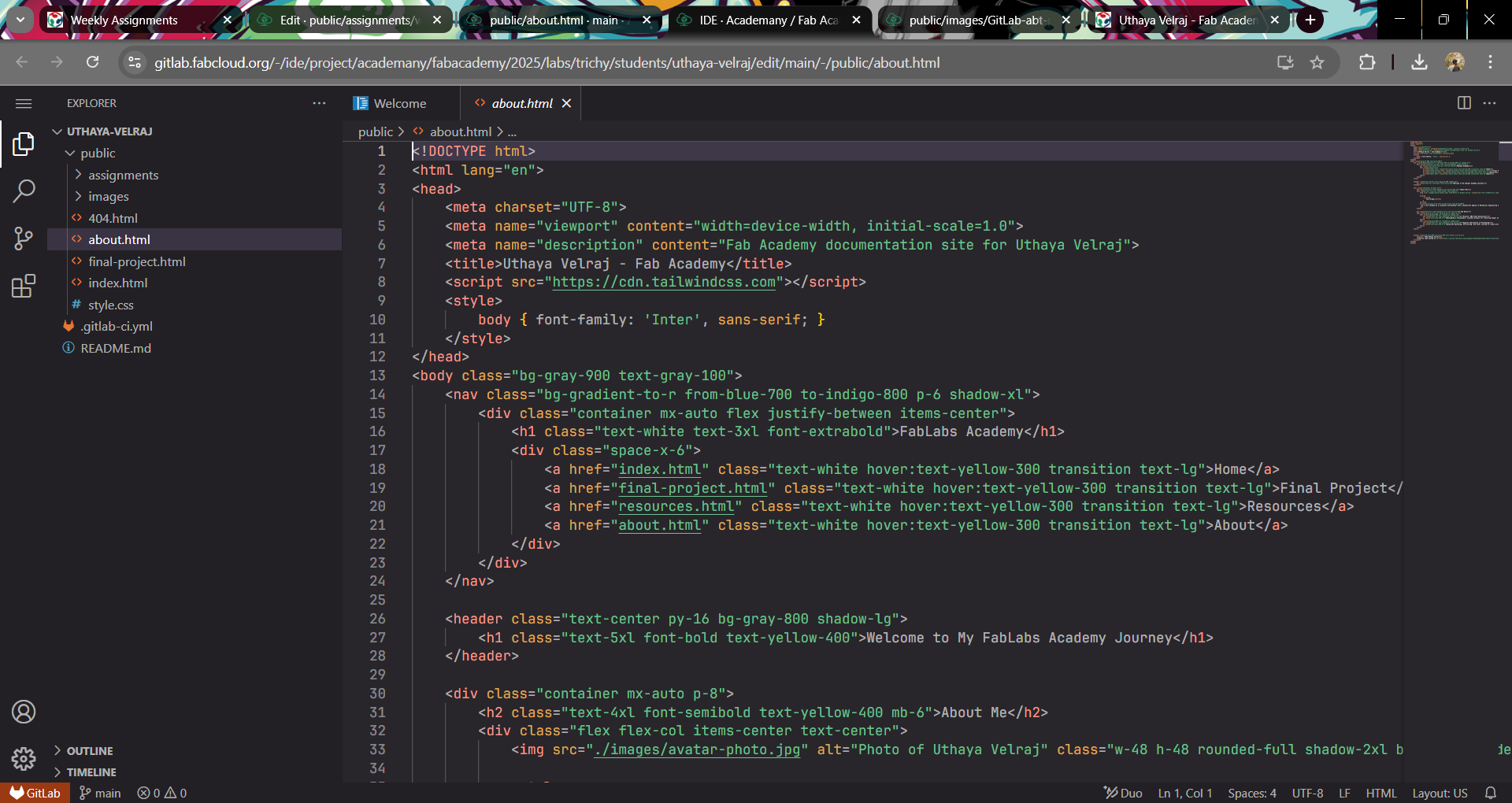
Learning HTML and CSS
This is my first attempt at creating a website. Initially, I had no idea where to start, what steps to take, or what essential skills I needed to learn in order to build a functional website.
I explored various online tutorials to understand how websites are built. Through this, I gained a foundational knowledge of HTML. I learned that every HTML file should be saved with a .html extension.
HTML serves as the structural framework of a webpage. It enables us to organize content and define the layout effectively. However, to enhance the aesthetics and make it visually appealing, we need to incorporate CSS.
CSS (Cascading Style Sheets) is responsible for designing and styling a webpage. It allows us to modify the layout, colors, fonts, and overall presentation. CSS files should be saved with a .css extension.
To create a fully functional webpage, we must link the CSS file within the HTML file to apply styles.
Throughout my learning journey, I found W3Schools to be an incredibly valuable resource for beginners like me. Their structured exercises and interactive tutorials provide an excellent platform for exploring multiple coding techniques and best practices.
As I continued learning, I found W3Schools to be an incredibly useful resource for beginners like me. Their practice exercises and tutorials are well-structured and allow for exploring multiple ways to code efficiently.
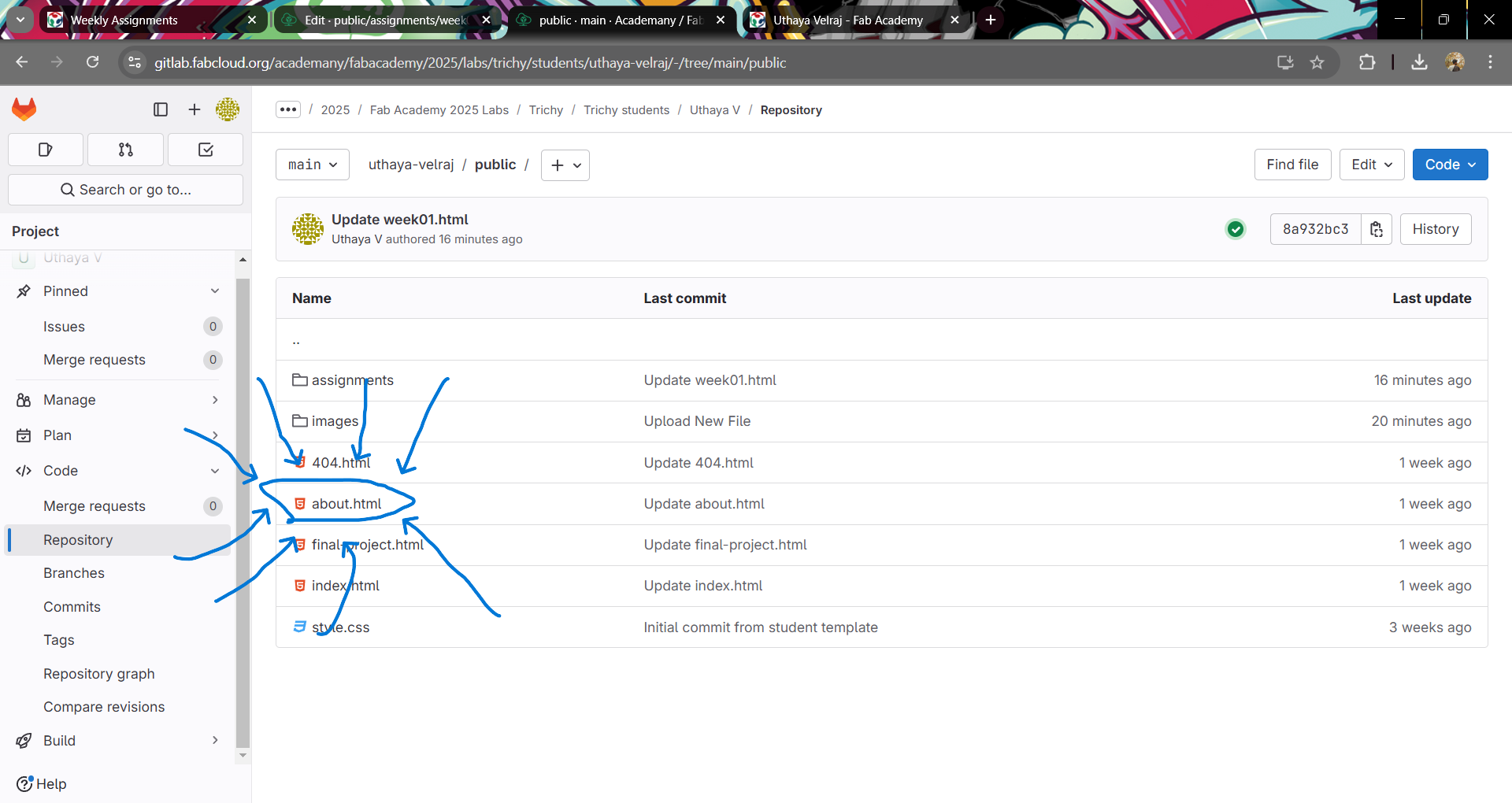
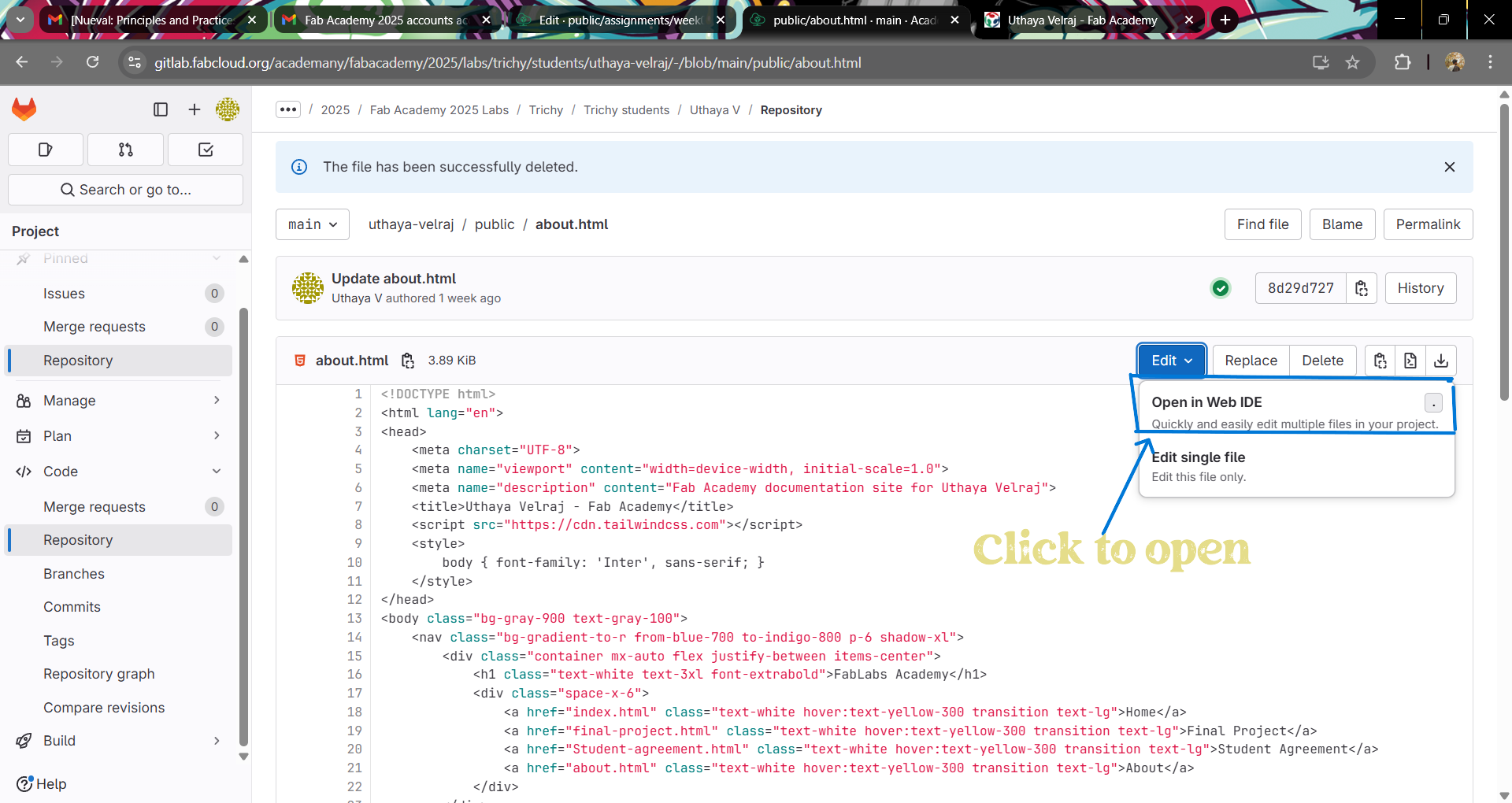
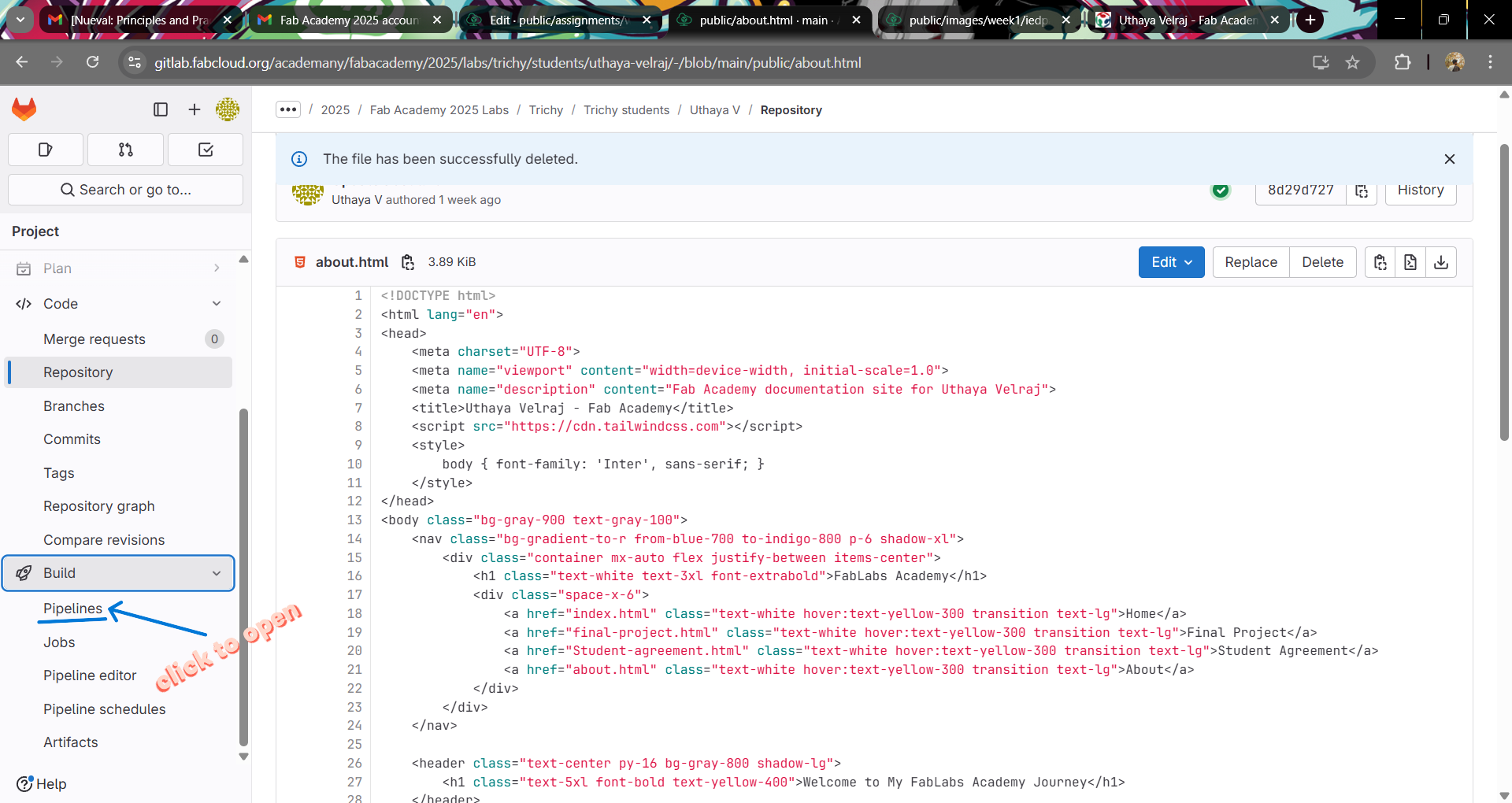
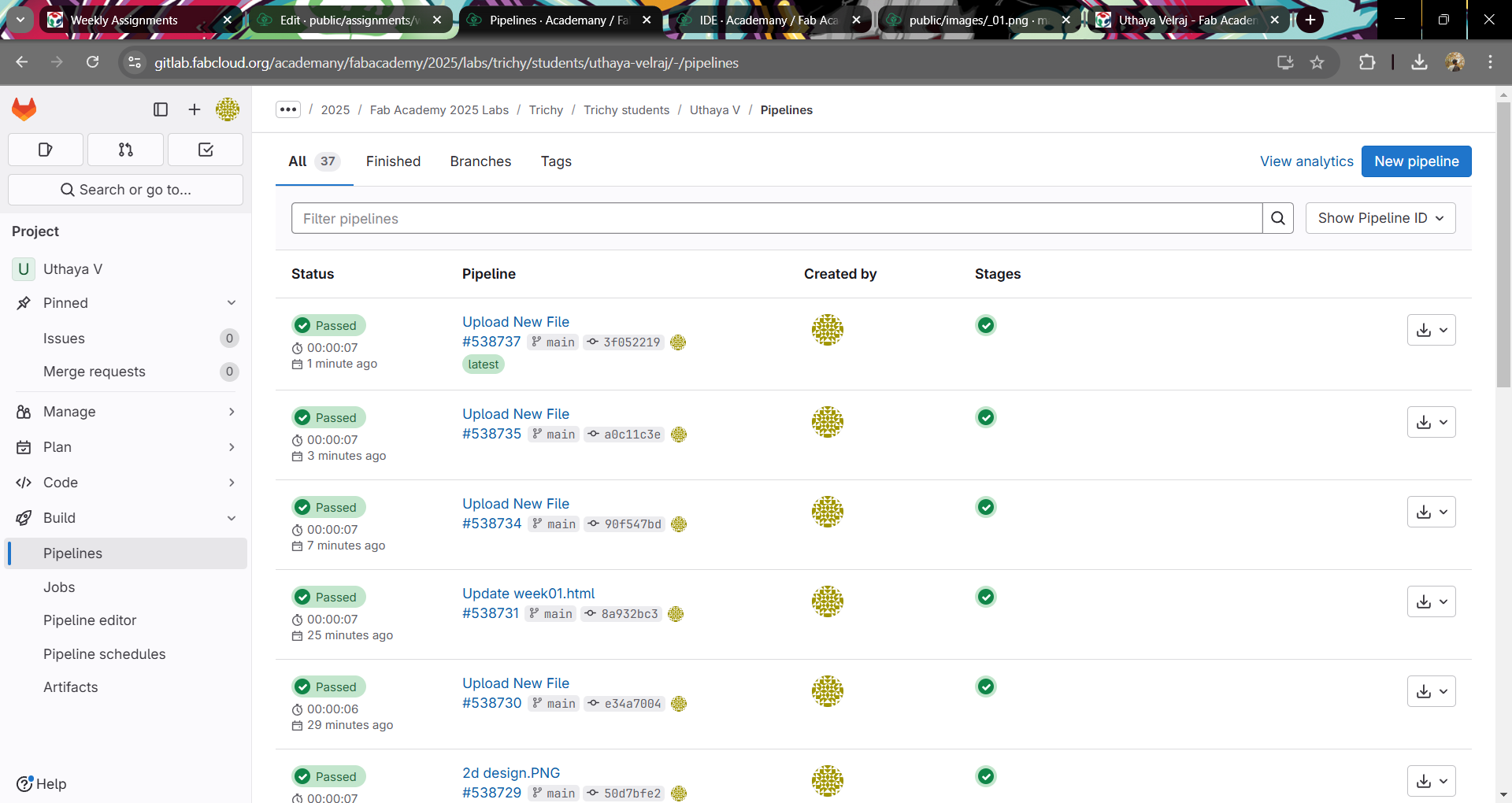
creating web page on github cloud