1. Project management
Week 1 Checklist
Sketched your ideasDescribed what it will do and who will use itMade a website & described how you did itCreated a section about yourself on that websiteAdded a page with your sketch and description of your final project idea(s)- Documented steps for setting up your Git repository and adding files to it
- Pushed to your class Gitlab repository
Signed and uploaded Student Agreement
Initial Idea
This week I began working with gitlab and getting up to speed
on how it functions as well as sketching out ideas for my Final
project. Which is a cat cbin, a small dresser size outside shelter
for stray cat families.
Research for project and gitlab html scripting
I have stray cats in my backyard that basically live there. They travel
abroud the neighborhood and take refuge in my backyard. It's been this way for
about 5 years. Over the 5 year I observed how brutal the weather could be during
these hot & cold seasons where I live. With those factors in mind, I decided to
go with a cat cabin for my final proeject and researched heating and cooling
solutions. Using styrofoam & mylar foil wrapping would help for cold conditions.
Fans and portable ice cooler setup would be the solution for maintianing adequete
cooling temps for hotter days.
I uploaded a few pics during my learning and coding in gitlab.
Using both the single file as well as the edit in IDE methods,
I am developing a smoother workflow, which will be timesaving
and highly crucial, in the coming weeks of this project.
Here's 2 links that helped me a great deal with Html
Small gallery of images during gitlab journey

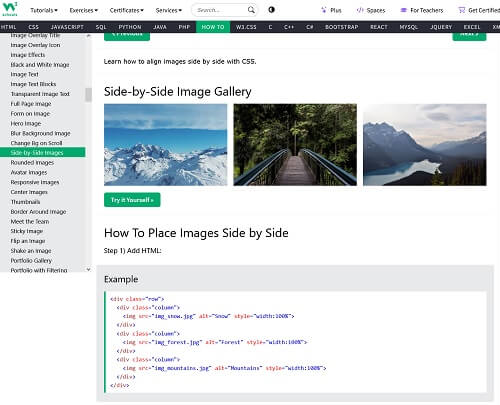
Studied image spacing and formatting on w3 schools

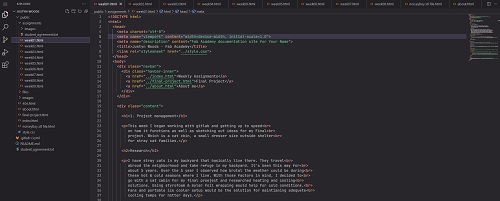
Coding week1 in IDE mode

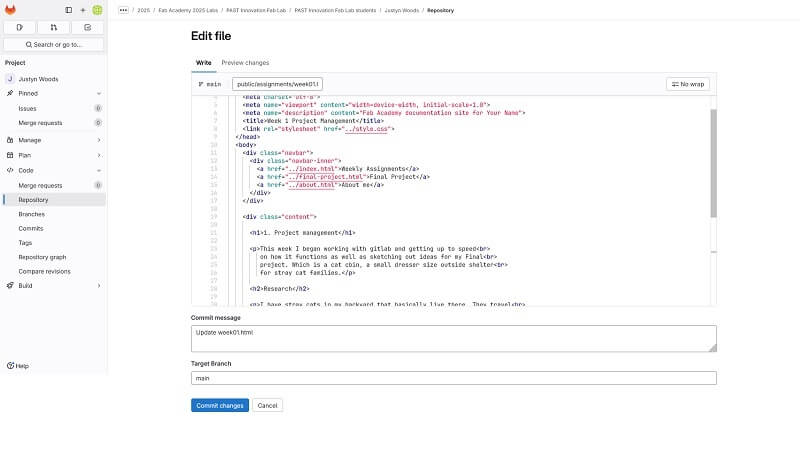
Coding in GITlab
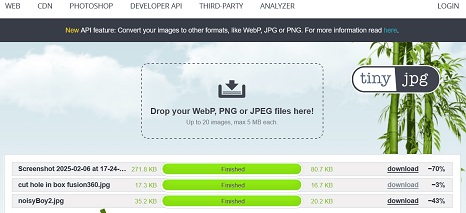
This is the website that I used to compress my images

Click here to visit