Principles and Practices/Project Management
Back to HomeGoals
- Brainstorm and draft a concept for final project.
- Review, sign, and add your name to the student agreement, then commit it to your repository.
- Create a personal webpage in the class archive, introducing yourself and outlining your final project. Use lecture materials as references./li>
- Work through a git tutorial.
Git and Version Control
In the Fab Academy program, version control is an essential tool for managing projects and documentation. I explored multiple ways of working with Git, including local setup and online editing, and ultimately chose the method that best suits my workflow.
Attempting Local Deployment
To better understand the principles of version control, I first experimented with a local Git environment. Here are the steps I followed:
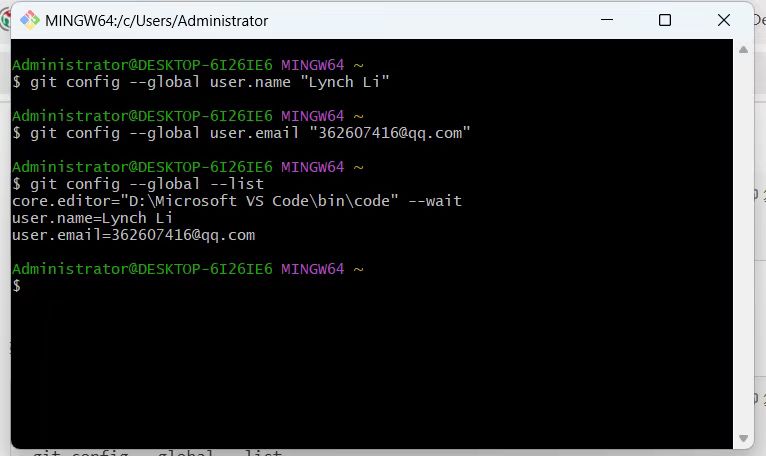
- I installed Visual Studio Code as my local text editor.
- I also installed Git Bash as the terminal interface to use Git commands.
- I cloned my Fab Academy GitLab repository to my local machine using the command:
- After editing the files locally, I used the following Git workflow:
- Handling merge conflicts;
- Understanding the working directory, staging area, and repository;
- Writing clear and meaningful commit messages;
- Using
.gitignoreto exclude unnecessary files. - I log into GitLab;
- Open my student repository and launch the Web IDE;
- Edit files such as
index.htmlor weekly documentation; - Write a commit message and click “Commit”;
- GitLab automatically records the version and pushes the update.
- Local tools (VS Code + Git Bash) are ideal for large-scale or complex development;
- The GitLab Web IDE is perfect for frequent, smaller updates and easy access from any device;
- Regardless of the method, the core principles of version control remain the same — every change should be tracked, documented, and reversible.
- index.html: The homepage, containing the navigation bar, personal introduction, and project showcase.
- about.html: An "About Me" page introducing my background and interests.
- style.css: The global stylesheet, including styles for the navigation bar, card layouts, neon effects, etc.
- script.js: Handles interactive animations, such as scroll fade-in effects and particle backgrounds.
- 1.Created a new repository on GitLab and enabled GitLab Pages.
- 2.Forked the website template provided by Fab Academy.
- 3.Cloned the repository to my local machine and managed versions using Git.
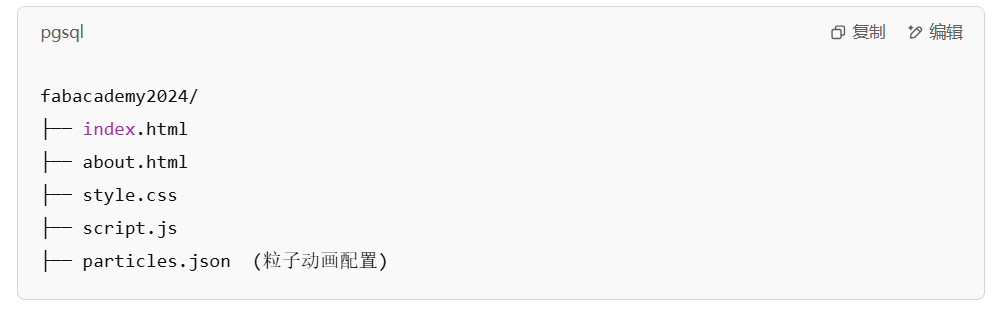
- 4.Created the basic file structure:
- A fixed navigation bar
- A personal introduction section
- Glassmorphism-style project showcase cards
- Neon buttons
- Particle background animation
- Neon text
- Glassmorphism-style cards
- Particle starry background
- Button glow effects
- Scroll-triggered animations
- A particle animation background
- Scroll-triggered fade-in effects
- 3D neon effects for buttons
- Set up a personal website using GitLab Pages
- Implemented a tech-style UI design (neon effects, glassmorphism, 3D animations)
- Optimized website interactions (scroll animations, particle background, button highlights)
- Adjusted homepage text position to ensure the navigation bar does not overlap content
- Fully deployed the website on GitLab Pages
- Code Suggestions: Provided complete HTML, CSS, and JavaScript code templates.
- Design Optimization: Helped me choose a tech-style UI, optimize the layout, and improve button effects.
- Debugging: Solved an issue where margin-top in style.css was not working.
- Deployment Guidance: Provided detailed steps for deploying on GitLab Pages.
- Fully deployed the website on GitLab Pages




git pull
git add .
git commit -m "Updated weekly assignment"
git pushThrough this process, I gained hands-on experience with the complete Git workflow, including:
Choosing the Web IDE
Although local deployment is powerful, I found it to be less efficient for my workflow, especially when switching between devices or making quick edits. Eventually, I decided to use the GitLab Web IDE, which is intuitive, fast, and requires no local setup.
Here’s my current workflow:
What I Learned and Reflections
By trying both approaches, I not only learned the practical use of Git but also understood the differences and advantages of each method:
This experience helped me appreciate Fab Academy’s “learning by doing” philosophy. More importantly, it allowed me to choose a workflow that keeps me productive and focused while still respecting good version control practices.
Building a Personal Website
Task:
In this week's assignment, my goal is to set up a personal website using GitLab Pages and document the entire website design process.
To complete the task more efficiently, I used ChatGPT as an assistant to help me design the website structure, optimize CSS styles, adjust the layout, and enhance interactive effects.
Below is the complete record of the design and implementation process.
Creating GitLab Pages and Initializing the Website
First, I decided to use HTML + CSS + JavaScript as the technology stack for the website and deploy it via GitLab Pages. I consulted ChatGPT and finalized the following website structure:
ChatGPT suggested using a minimalist tech-style design and incorporating elements like neon lighting, glassmorphism, and particle animations to enhance the visual appeal.
Choosing the Website Architecture
Process:

Designing the Website Homepage
Homepage Layout
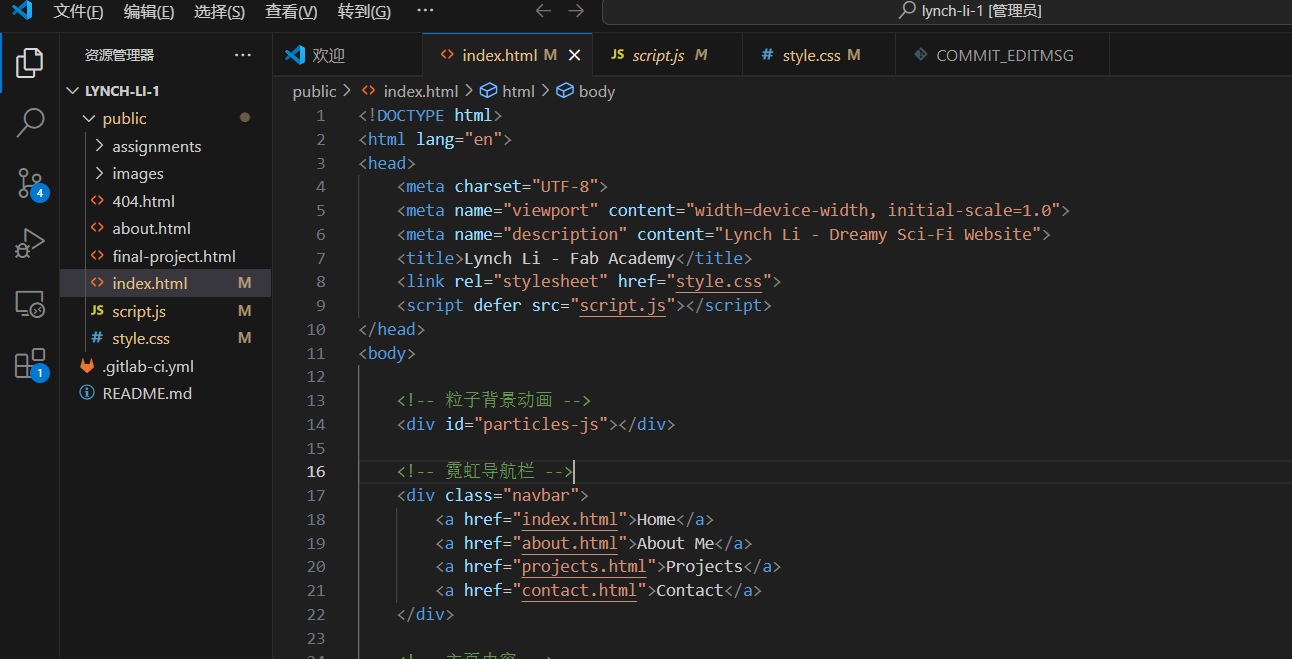
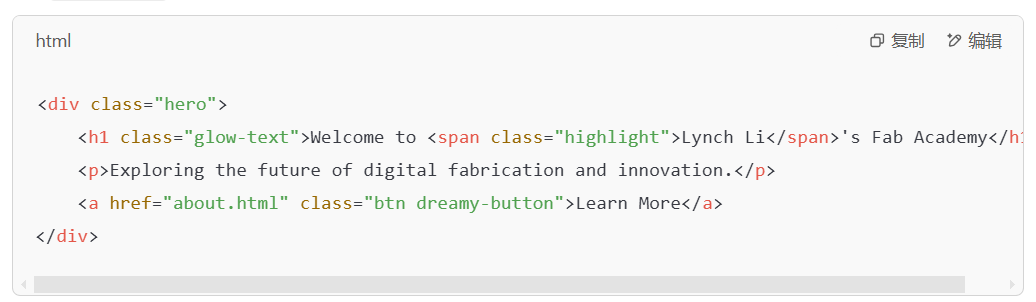
With the help of ChatGPT, I created index.html, which includes:
Partial index.html Code:

Designing the Homepage with a Tech-Style Theme (CSS)
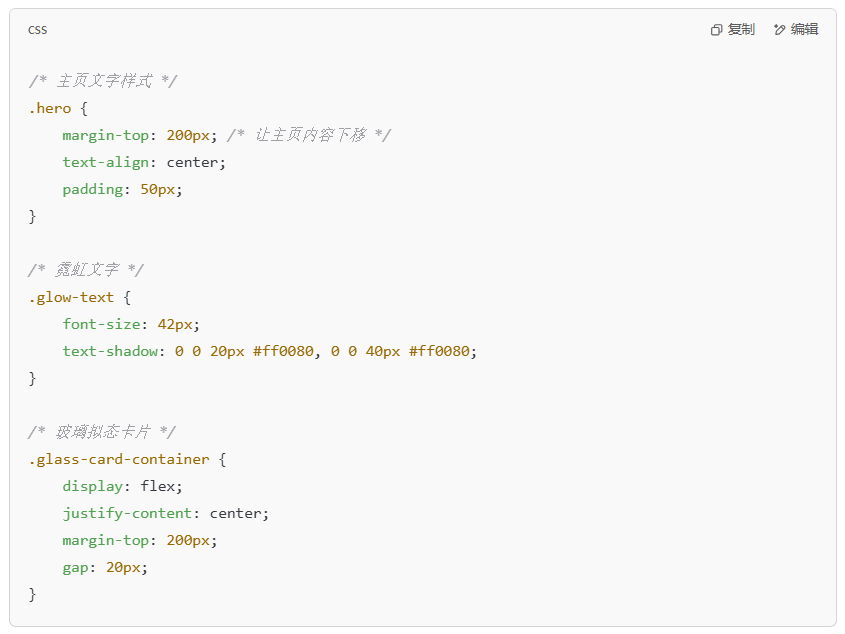
ChatGPT helped me optimize the tech-style CSS design, including:
Partial style.css Code:

Enhancing Interactive Animations
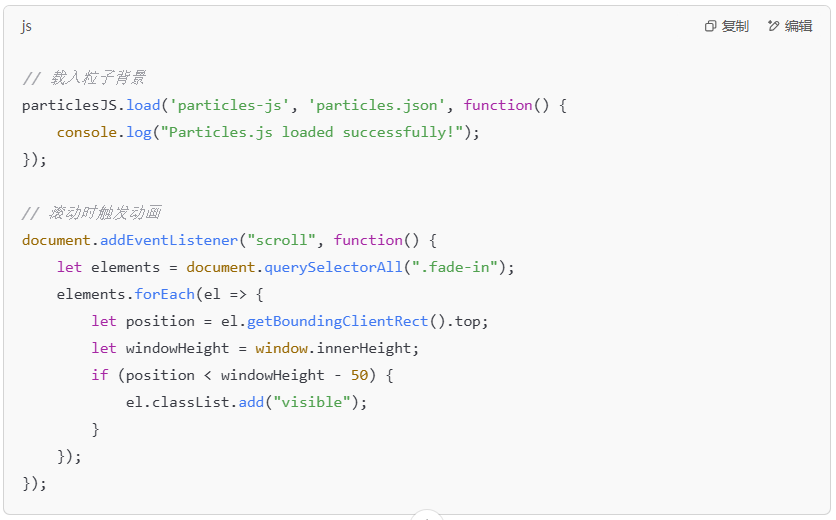
To give the website a more futuristic feel, I asked ChatGPT to help me add:
Partial script.js Code:

GitLab Pages Deploymen
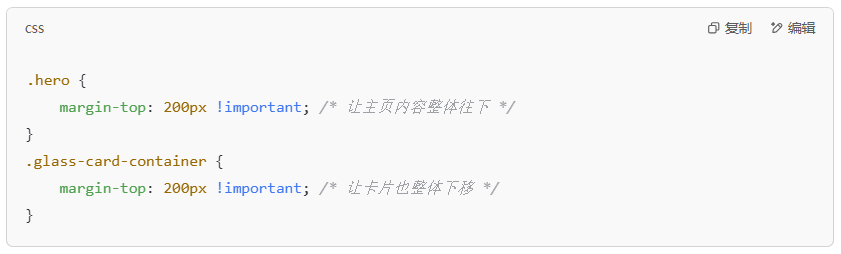
With the help of ChatGPT, I successfully adjusted the homepage layout to move the content downward, preventing overlap with the navigation bar.

Final Effect: The homepage text is no longer obstructed by the navigation bar, creating a more structured and visually appealing layout!
Conclusion
With the help of ChatGPT, I successfully completed the Fab Academy Week 1 assignment:
Throughout this process, ChatGPT saved me a lot of time and helped me create a high-quality Fab Academy personal website!
This is my complete documentation of designing a Fab Academy personal website using ChatGPT.
If you have a similar task, I highly recommend trying ChatGPT—it’s incredibly efficient!