2.Git tutorial
Git is a distributed version control system primarily used for software development process management and collaboration.
Step 1: Install Git
Visit Git for Windows to download and install Git. After installation, verify the installation by running the following command in the command line:
git --versionStep 2: Configure Username and Email
Set my global username and email in the command line. This will identify my actions in Git.
git config --global user.name "elsa-cui"
git config --global user.email 17658012803@163.comStep 3: Generate SSH Key
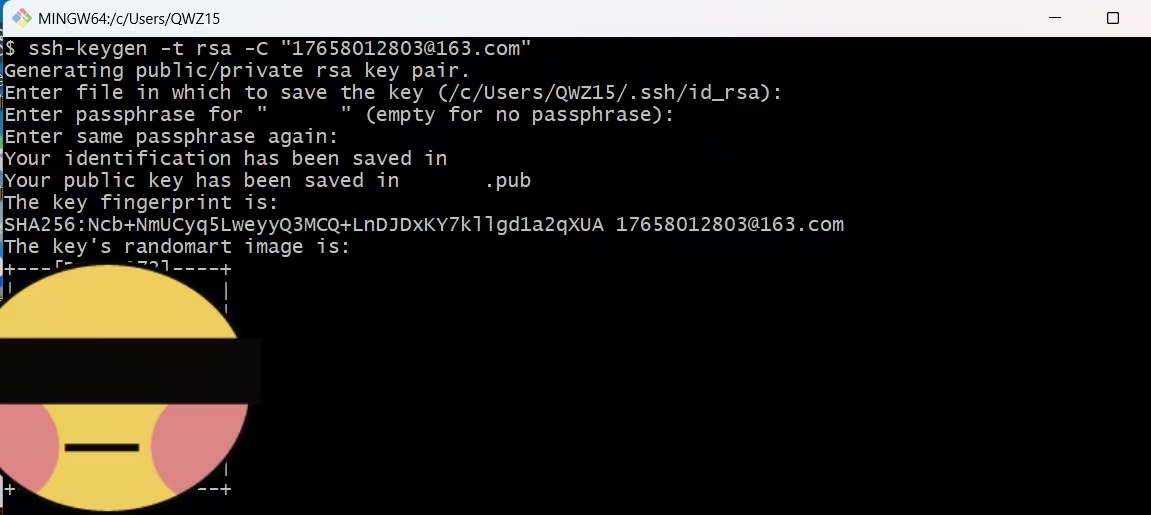
If you do not already have an SSH key, generate one using the following command:
ssh-keygen -t rsa -C "17658012803@163.com"
Then view the content of the generated public key:
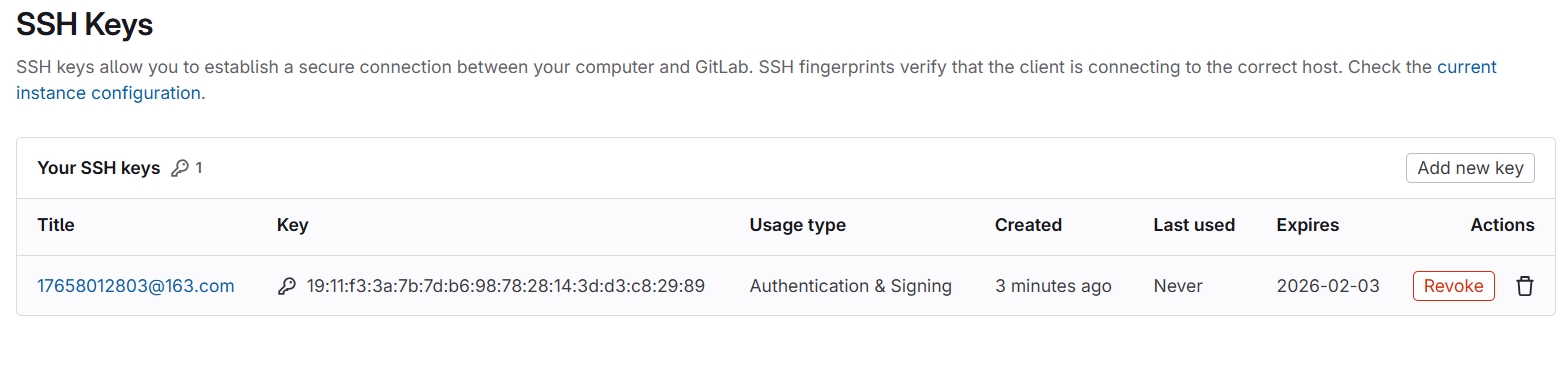
cat ~/.ssh/id_rsa.pubAdd this public key to my Git hosting service account (such as GitHub, GitLab).

Step 4: Clone Remote Repository
First, navigate to the directory where you want to store my project, then use the git clone command to clone the remote repository. If you encounter a host key issue, manually add the host key first:
ssh-keyscan -t ed25519 gitlab.fabcloud.org >> ~/.ssh/known_hostsThen clone the repository:
cd ~/Desktop
mkdir fabacademy-repo
cd fabacademy-repo
git clone git@gitlab.fabcloud.org:academany/fabacademy/2025/labs/formshop/students/elsa-cui.git
Step 5: Update Project Files or Images
Navigate to my local repository directory and start adding or modifying files.
cd ~/Desktop/fabacademy-repo/elsa-cuiAdd all new files to the staging area:
git add .Commit changes with a descriptive message:
git commit -m "Update homepage layout"Check the current status:
git statusPull the latest changes from the remote repository:
git pull origin mainPush local changes to the remote repository:
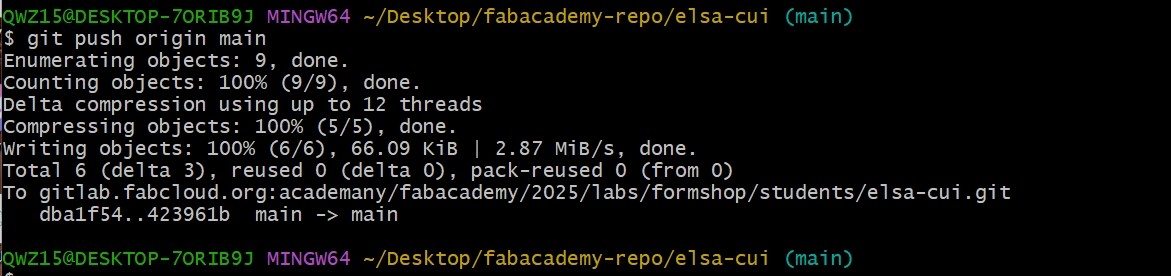
git push origin main
By following these steps, you should be able to manage your code using Git smoothly. If you have any questions, refer to the official documentation or seek help.