Week 1 assignment: Project management & Principles and Practices
Summary
This week the objective was to begin developing the personal website where each week's information will be documented through a git tutorial. Learning how to upload information to this repository will be important for documenting the information.
Creating my web page with HTML
The computer I will be working with is a 2022 Macbook with macOS Ventura. I used a website template from the following address: https://html5up.net/ which helped me start with my repository. What I liked about this page is that it allowed me to see how my website would look on different devices, whether it was a tablet, cell phone or a computer.


The programming language that I have used is HTML, or HyperText Markup Language, which helped me create the structure and content of my website. I found this language to be simple and easy to learn. I used predefined tags to define the basic structure of a web page, such as headings, paragraphs, lists, links, images, etc.

In addition, I was able to find a lot of information and tutorials on the web about how to do the programming and when I tried it in other web browsers such as Firefox and Explorer I did not have any compatibility problems.
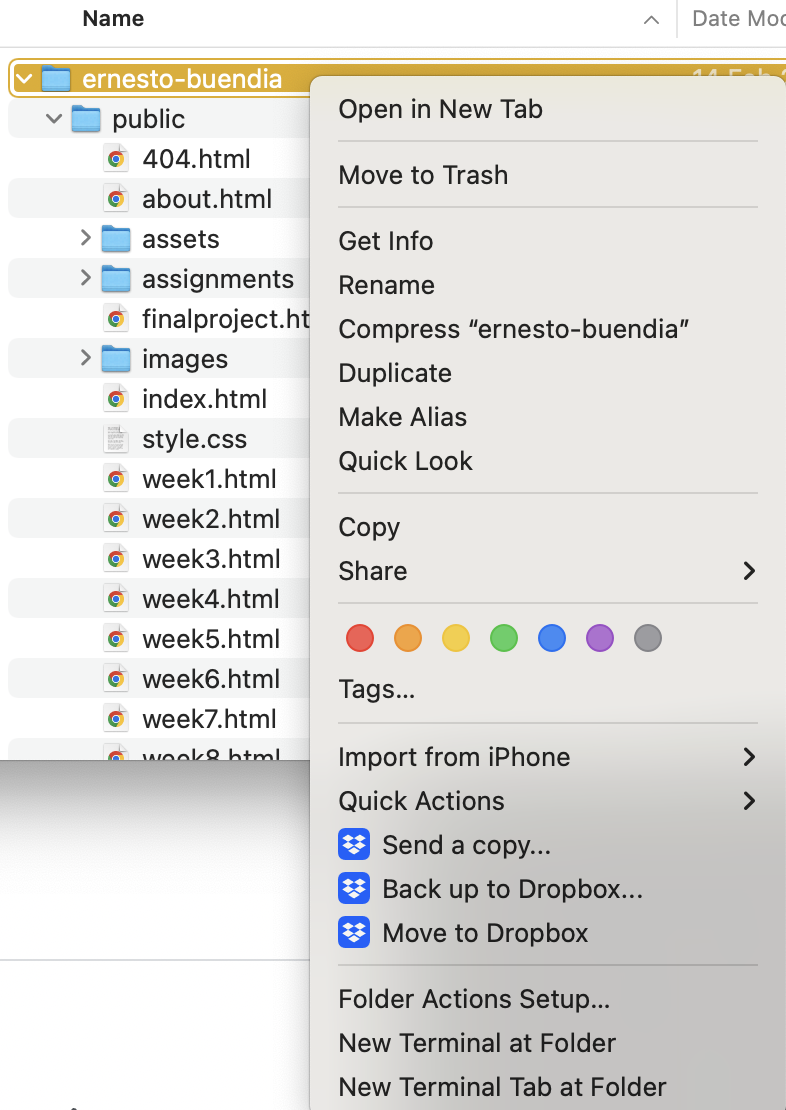
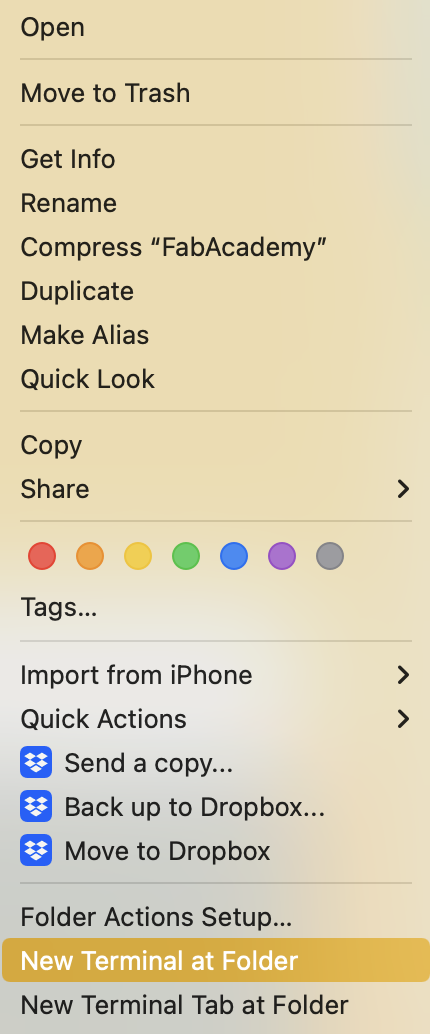
The operating system of my macbook already comes with a terminal where I loaded the code and sent the information to the git repository. This terminal should be open with a right click in the folder named "ernesto-buendia" in where all the data of the webpage will be loaded.

In this folder we will have 3 blocks of information with which we always work: the first is the folder with the images, which I organized by week to upload the documentation that I did for each week. Then there is the asset folder where I have my final project documentation. Finally, the documentation for each week which is linked to the index documentation.

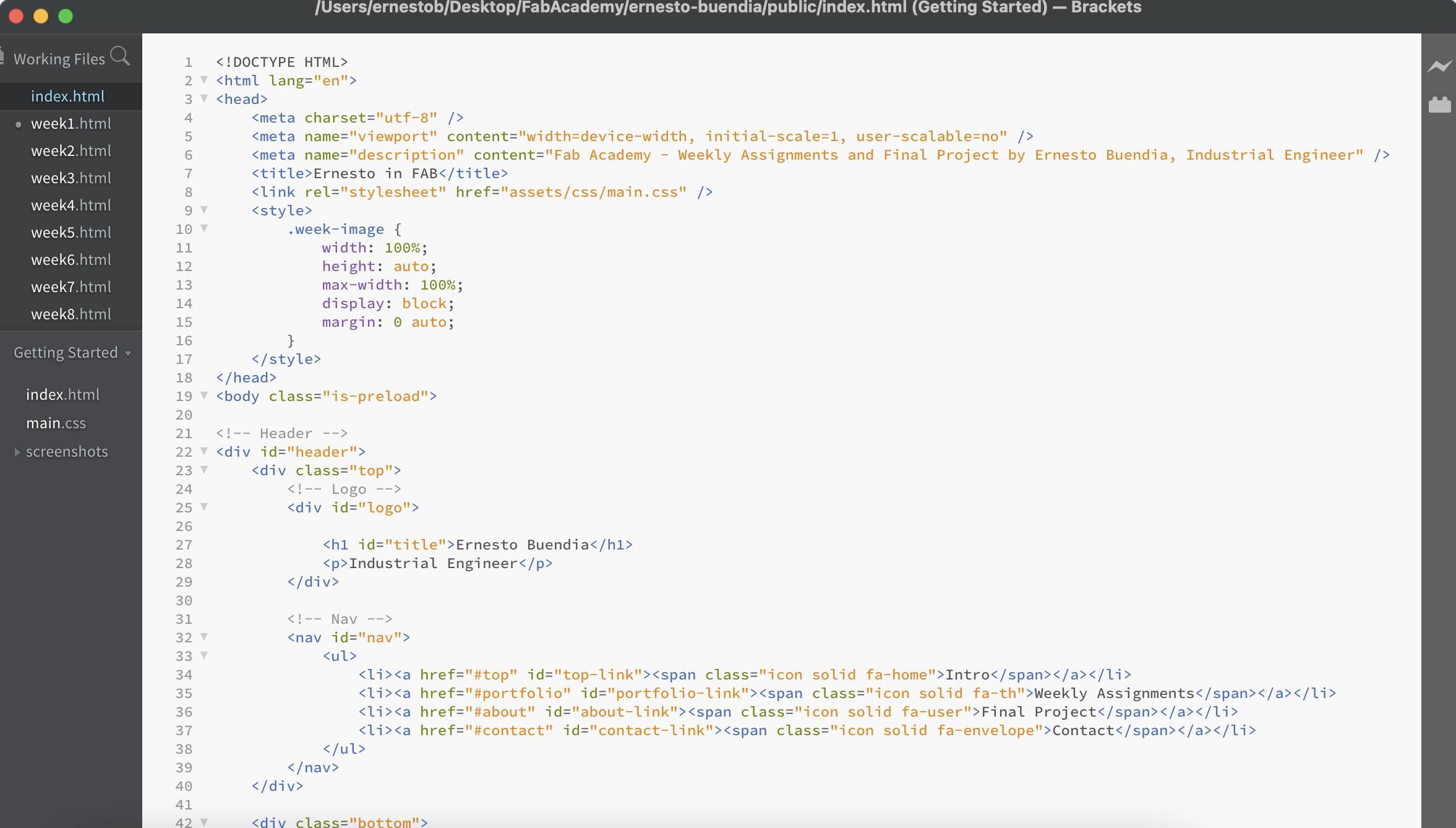
All the editing that corresponds to the HTML programming was done using the Brackets software, which is a code editor which I did have to download for free. In order to use it, I must go to my personal folder on my computer, go to some HTML document that I want to edit and right click, open with Brackets.
This software also allows me to see how my web page is going as I program it, using the lightning bolt option found in the upper right corner.

In order to clone the information from the remote repository to our local repository we must follow the following steps in the terminal:
1- Add your Git username and set your email.
2- Configure you email address for uploading.
3- Generate a SSH key.
4- Paste the SSH key on the fab academy web.
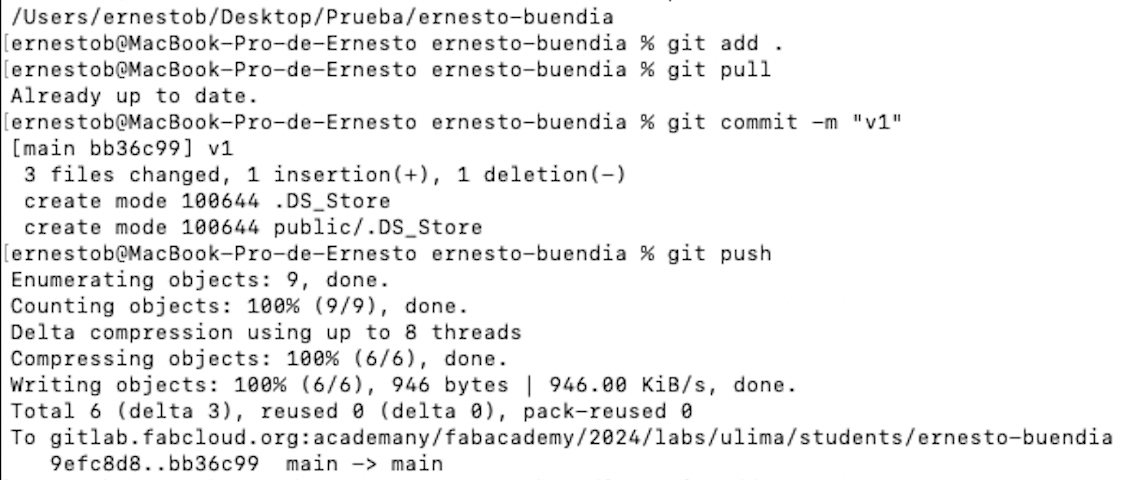
5- Clone the info from the remote repository to the local repository. Important: It is necessary to use the "pwd" command to verify that we are in the folder where we have saved the information of the remote repository. In case using the pwd command gives us an address other than where our remote repository information is stored, we must use the "cd" command to manually change to the desired folder, as shown in the following image:



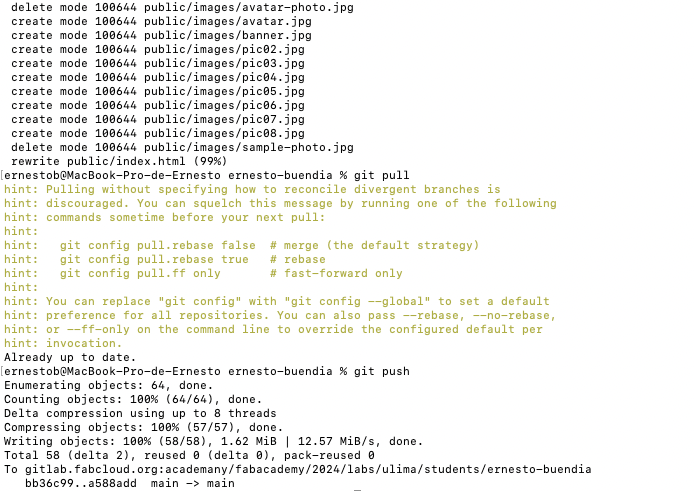
Every time we have to upload information to our remote repository, we must follow the following steps, always taking care not to exceed the maximum allowed upload of 10MB. If we have more information to upload, we must do it in several parts, which is why it is best to upload the information as you progress with the documentation for each week, and if you have a heavy video or image, upload it independently of the rest. We are going to enter the following commands every time we want to upload information to the fab academy repository:
git add .
git pull
git commit -m "Version###"
git push

Important note: Each upload must not exceed 10mb of data.
For entering the personal folder and initialize the terminal we should right click the folder and then go to "New terminal at folder".

Finally, I think that programming a website in HTML using a Macbook is not complicated, it can be a little tedious at first to start learning a new programming language, but with practice I will understand it better.
The steps I have followed to upload my local repository to the remote one must be done every week taking into account the upload limitations and always opening the terminal function in my main ernesto-buendia folder.
Fab Academy Student Agreement
The Fab Academy is responsible for:
-Teaching principles and practices of digital fabrication
-Arranging lectures, recitations, meetings, and events for the class
-Evaluating and providing feedback on student work
-Offering clear standards for completing assignments
-Certifying and archiving student progress
-Supervising class preparation
-Reviewing prospective students, instructors, and labs
-Providing central staff and infrastructure for students, instructors, and labs
-Fund-raising for costs not covered by student tuition
-Managing and reporting on the program's finances, results, and impacts
-Publicizing the program
-Promoting a respectful environment free of harassment and discrimination
-Encourage a diverse, accessible, and equitable community
I am a Fab Academy student, responsible for:
-Attending class lectures and participating in reviews
-Developing and documenting projects assigned to introduce and demonstrate skills
-Allowing the Fab Academy to share my work (with attribution) in the class for purposes compatible with its mission
-Honestly reporting on my work, and appropriately attributing the work of others (both human and machine)
-Working safely
-Leaving workspaces in the same (or better) condition than I found them
-Participating in the upkeep of my lab
-Ensuring that my tuition for local and central class costs is covered
-Following locally applicable health and safety guidance
-Promoting a respectful environment free of harassment and discrimination
Signed by committing this file in my repository,
Ernesto Buendia P.