10. MECHANICAL DESIGN
To facilitate the reader's navigation through the activities carried out this week, I am attaching the list of activities.
- Design a machine
- Build the mechanical parts
- Individual contribution
- Ceramics 3D printed codes
- Group page
For this Fabacademy assignment, I worked with seven other people as a team to bring the project to life. Our FabAcademy instructor assigned us the task of designing, building, and automating a ceramic 3D printer.
Design a machine
Due to the large number of people on our team, we decided to delegate tasks. In my case, I had the idea to make the machine completely wireless by using an ESP32 with an embedded micro SD port to ensure robustness in reading and writing operations. Later, in the individual contribution section, I will explain the details of the software implementation.
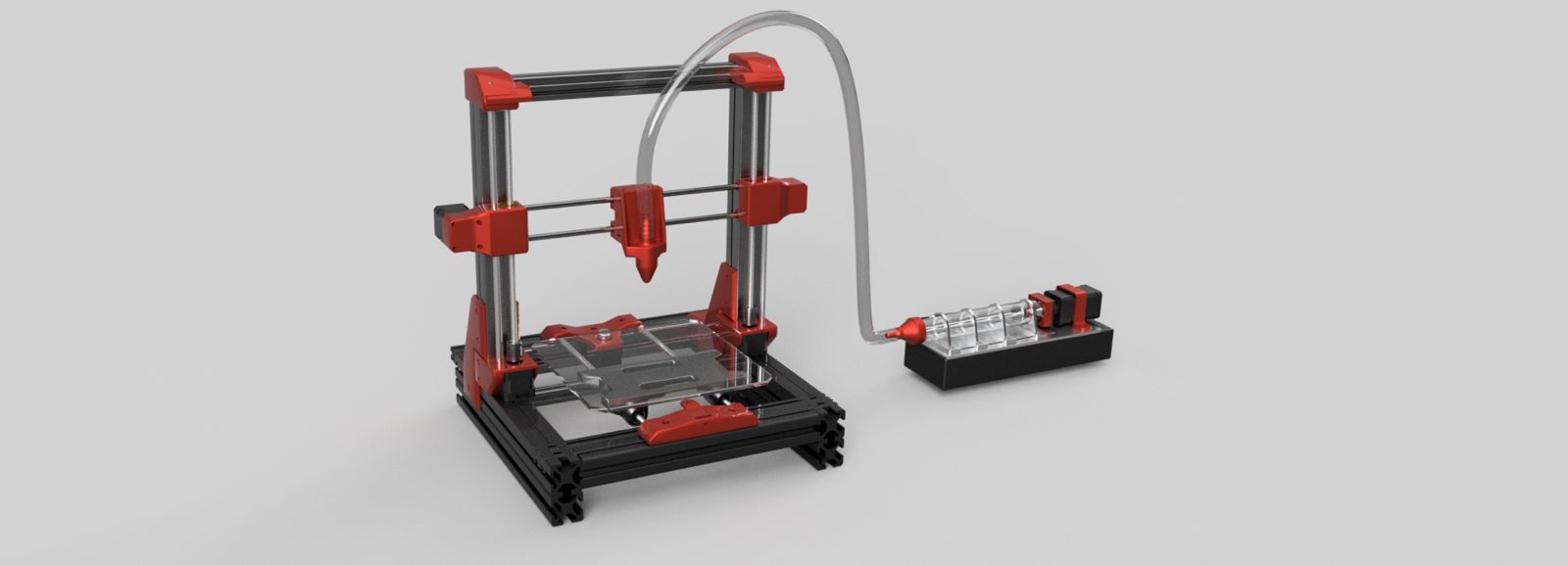
The design of the 3D printer's structure is based on a Creality Ender 3. Initially, we were looking for 20x20 aluminum profiles; however, after a long search in Puebla and due to delays with the material ordered online, we had to opt for 40x40 profiles.

Build the mechanical parts
Below is an image showing how we disassembled a previous project of one of the team members to obtain the aluminum profile needed to assemble the machine.

Once we had the profile, we cut it to the measurements specified by the design and began assembling.

After several hours of work, we had the first assembly mounted and began defining how we would integrate the power stage into the system.

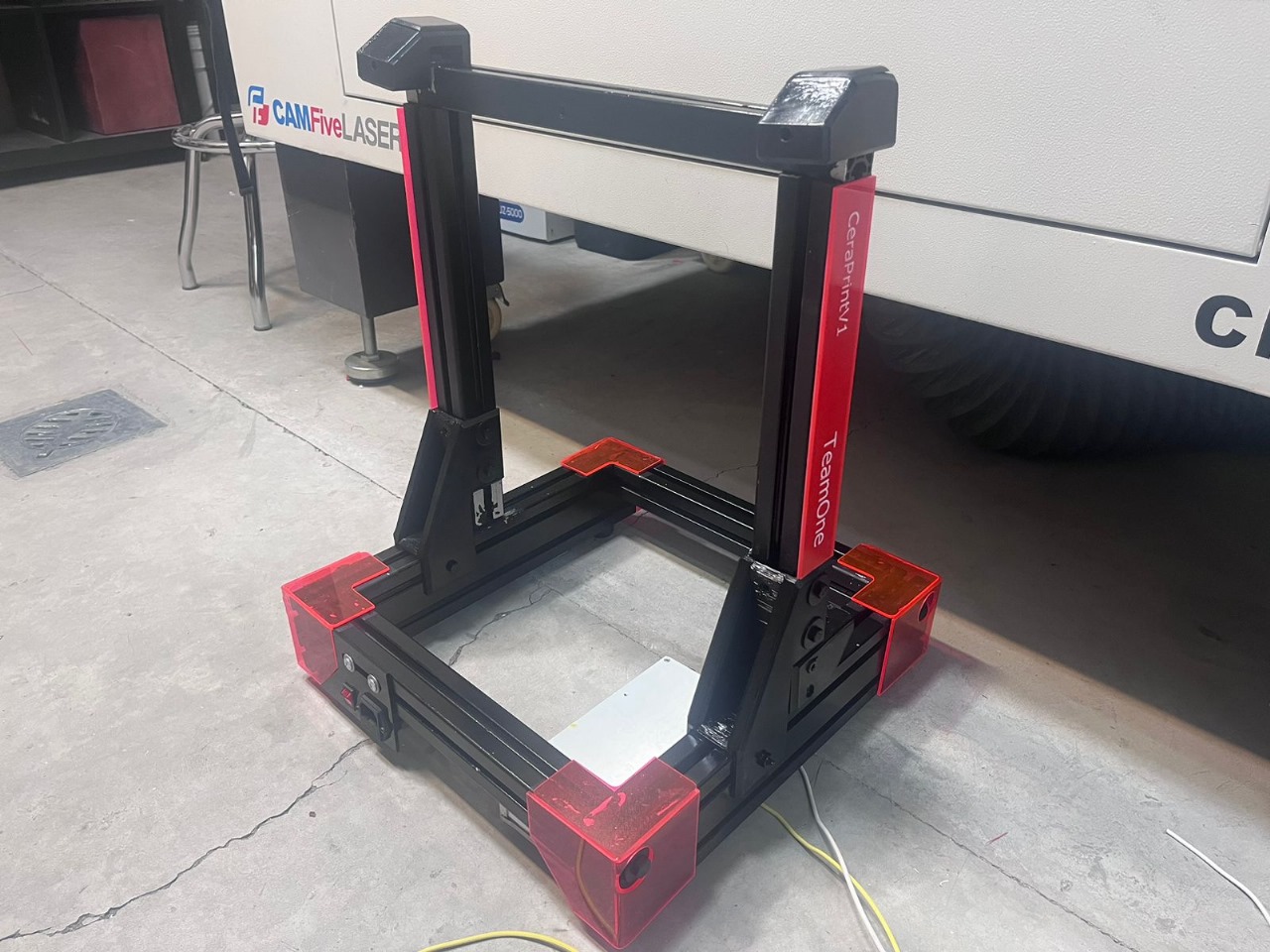
After four days of work, we finally had the first assembly of the machine. On that same day, the most experienced team member in the design and assembly of 3D printers arrived and noticed the need to straighten the profile to operate the machine correctly. Nevertheless, I will show the first version of the machine assembly.

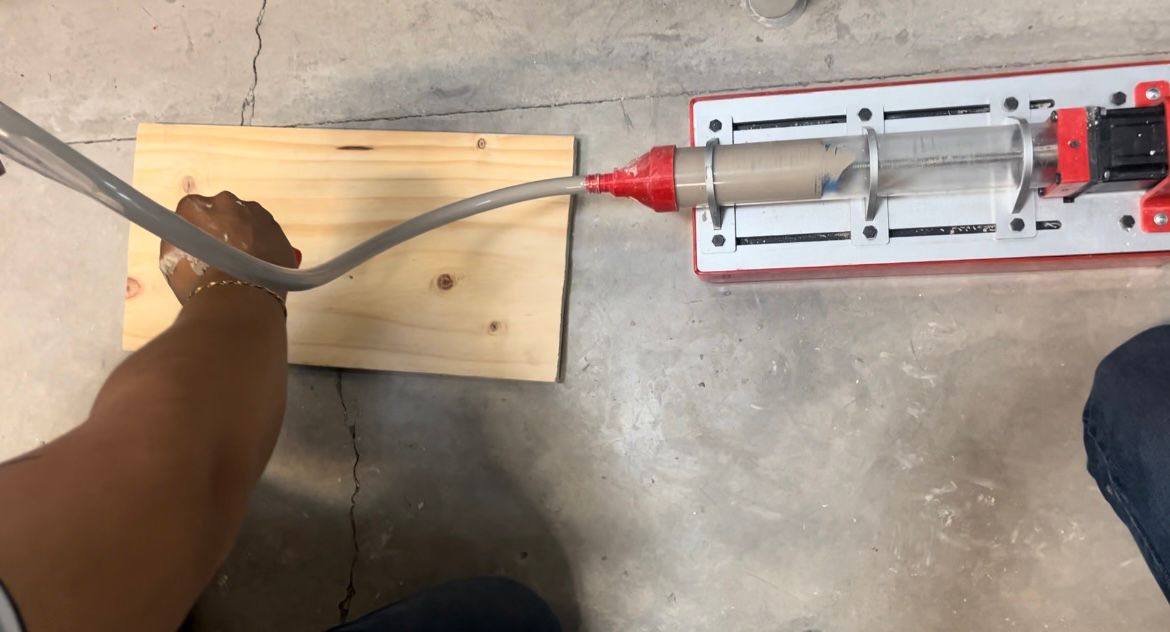
During the absence of some team members, we decided to start testing the ceramic extruder. Below is an image of how we were conducting the tests.

At this point, with all team members present for the development, we decided that the best idea was for everyone to fully focus on their respective tasks. As I mentioned, I developed the GUI as well as all the necessary backend to operate the machine wirelessly. In the next section, I will explain how I developed this work.
Individual contribution
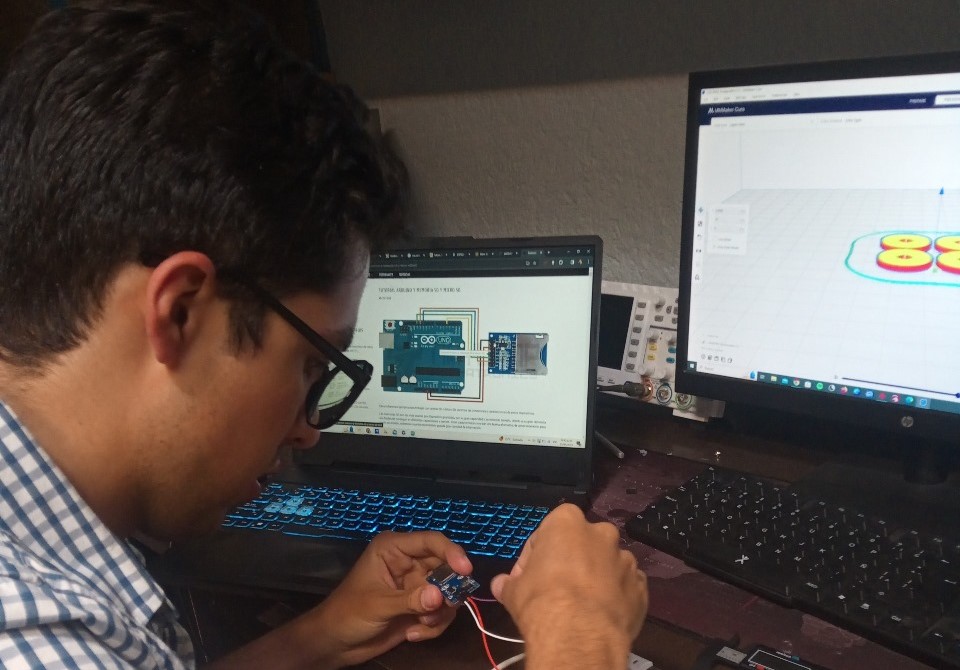
As I mentioned, the part of the machine where I did most of the work was in developing the GUI and all the backend to make the machine completely wireless. I started by defining the problem: I basically needed to send a graphical interface to the client side. From this interface, the client would be able to call the .gcode files available in memory, as well as write new .gcode files and send them to print. I began by learning how to perform read and write operations on a micro SD with an ESP32.

Once I understood how to perform read and write operations on a micro SD with an ESP32, I proceeded to start developing the interface and optimizing it to ensure it could be hosted in the micro SD memory embedded in the ESP32.
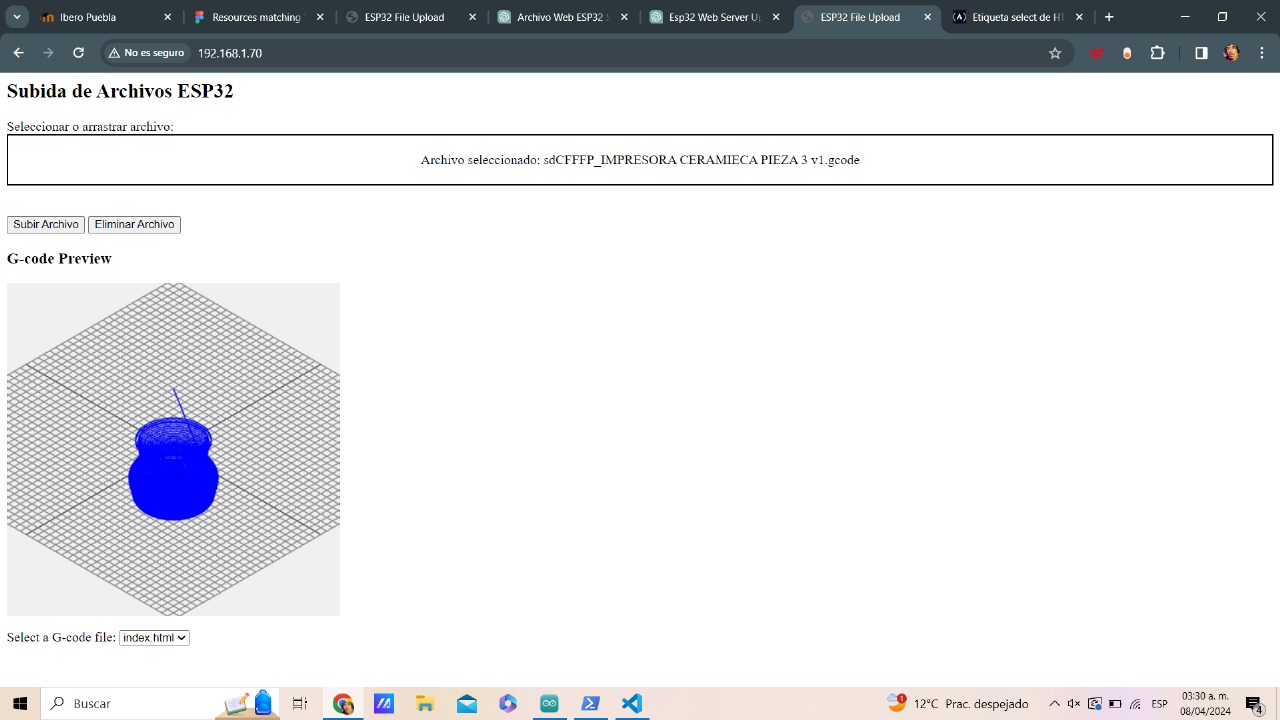
It can be seen that the interface, using only HTML and JS, had the main elements necessary to start testing: a drag-and-drop menu to add new .gcode files to the printer, a gcode preview made with just JavaScript to preview the file to be printed, a file selector to navigate between the available files in memory, and the necessary buttons to perform read and write operations on the machine.

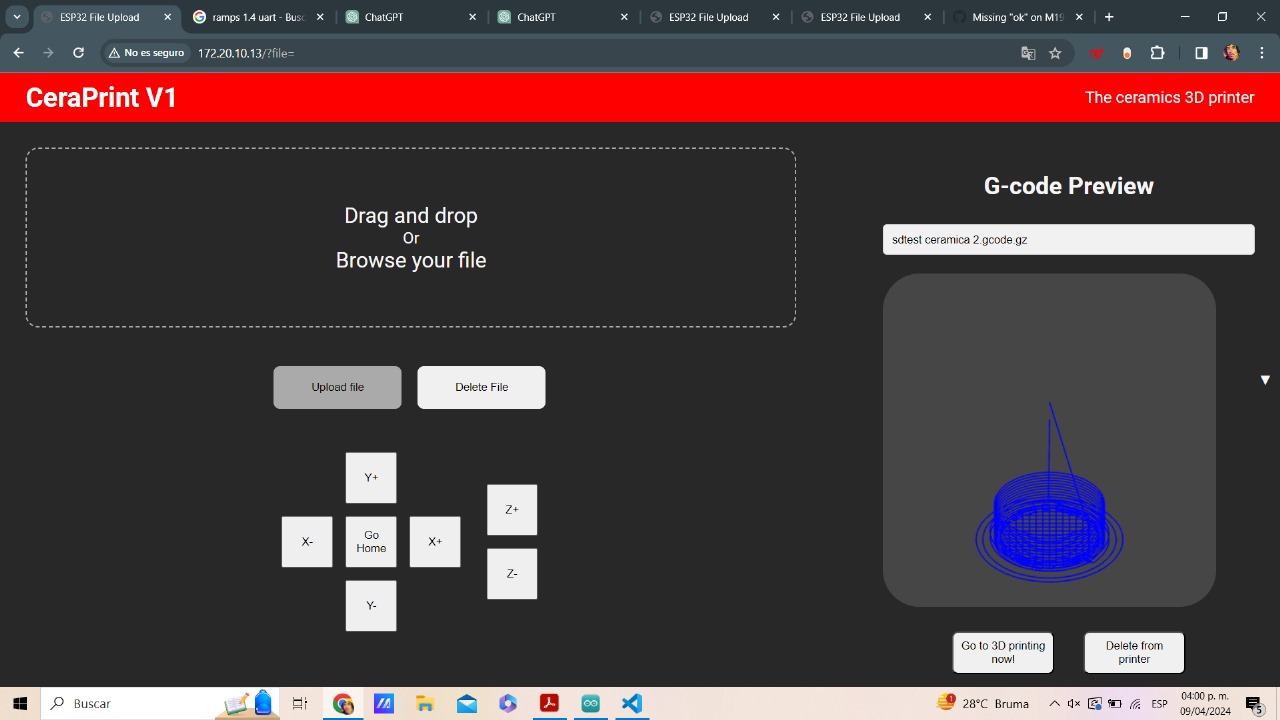
At this point, since the machine was not yet ready, I decided to style the interface using CSS. After long hours of designing, I obtained the following design. I must say that it is not the design I initially envisioned, but it is functional and aesthetically better than plain HTML.

Now comes the less fun part for the reader: I will explain the backend of the system. To print, we used Marlin 2.1.2.4 as the firmware with a RAMPS 1.4 and an Arduino Mega. Slicing is done from Cura, and through the interface I developed, the file is written to the machine's memory. On the client side, the file is compressed with Pako, and upon reaching the server (ESP32), it is decompressed with ESP32-targz. The compressed file is still needed to show the preview to the user, so it is not deleted from the memory. At this point, the user can manage the machine's memory with all CRUD operations. We decided to do it this way because hiding the memory from the user makes it less likely that the user will remove the memory during execution time and corrupt it. Below is a short video of the printer printing, all controlled from the interface I developed.
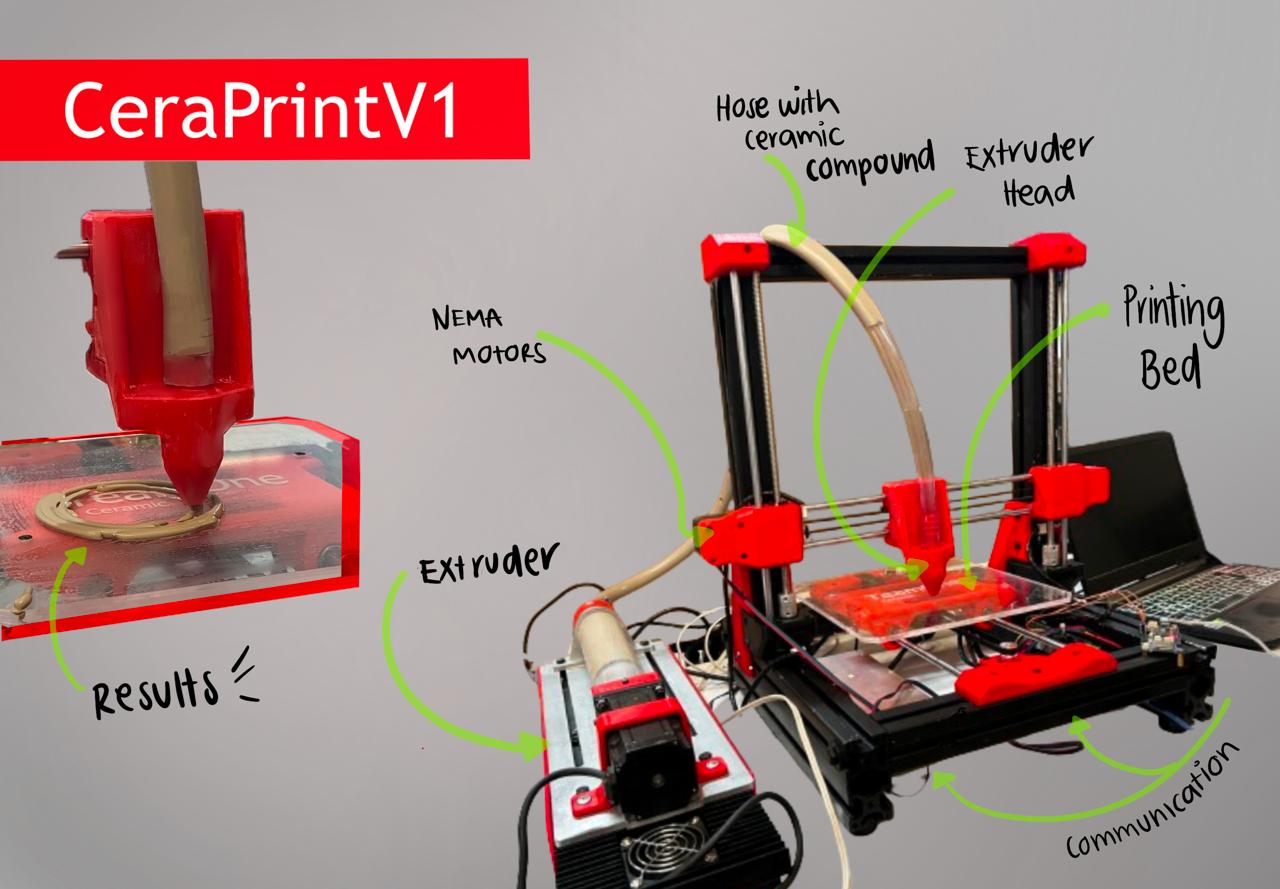
From the team assignment i would like to share both the poster and the video we have made for this task, let's begin with the poster.

And please look at the amazin video.
To conclude, I am adding a compressed file with all the codes written for this project.
Final thoughts
I have to say that the development of this project was extremely challenging. Even though I was surrounded by very talented people, each in their field, the decision to create the GUI in this manner entailed a monumental task. On the programming level, I was the only developer, which made it even more challenging.
I have to say that despite everything, the most challenging part was treating the ESP32 as a server. Due to its limited RAM, the compression and decompression operations were quite a challenge. Although there are already tools to do this, operating the machine in this manner becomes completely unfeasible above 500KB. However, the slicing parameters and the nature of the system itself allowed the human-machine interaction to remain uncompromised.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus eaque dolor expedita illo voluptas aliquam ex vero